当"在线协同"成为大众的主流工作模式以后,国产的原型设计工具已经可以满足设计师的需求,他们不仅具备了国外诸多软件比如Figma或者Sketch等的原型设计功能,而且在在线原型设计上更占优势。
Pixso作为一款国产的在线原型设计工具,是国内研发团队研发,通过跨平台的协同、文件实时云同步以及强大的绘图与标注功能,打通了从设计产品、到研发工作的整个流程,全程都覆盖了原型、设计、交互整个工作流程,在性能上可以实现数十万图层在同一个画布上随意缩放操作,更是直接兼容当下主要的原型设计工具,为企业的节省了成本。

如何将Figma文件导入Pixso进行原型设计呢?
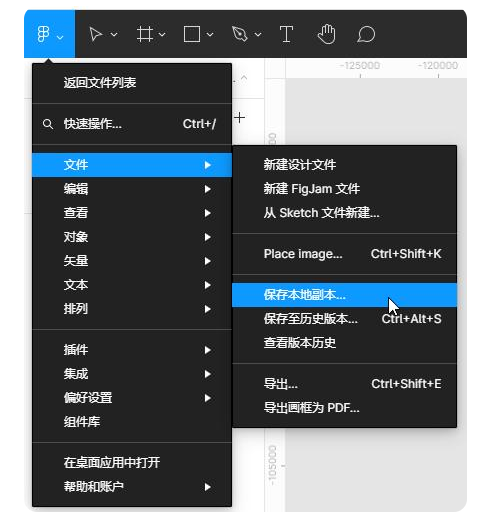
1. 导入本地 Figma 文件
在 Figma 中导出 .fig 文件到本地

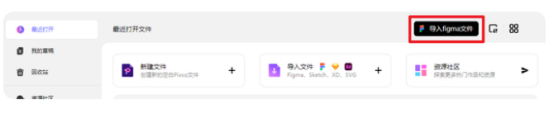
2. 从 Pixso 工作台找到文件导入入口
从【最近打开】、【我的草稿】、【项目】等位置,可以看到导入 Figma 文件的入口。

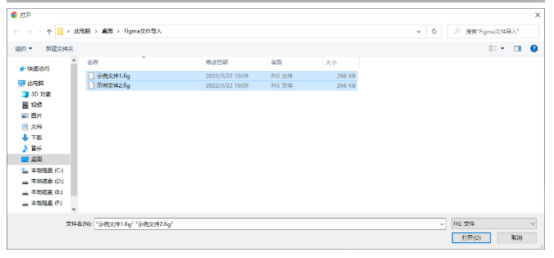
3. 选择文件导入,导入完成
在【导入 Figma 文件】弹窗中,可以将 .fig 文件拖拽至弹窗内,或者点击中间导入区域,可以从系统位置中选择文件,支持多选文件。


选择后,等待文件导入后,显示导入结果,你可以在工作台查看导入完成的文件,你可以根据自身需求,选择是否继续导入或导入完成,也可以将鼠标移动到文件处,选择打开文件。

由此就完成将文件从Figma导入到Pixso的工作,接下来原型设计工作就可直接在Pixso工作。
要知道,对于交互设计师而言,选择合适的工具才能快速完成原型设计工作,而往往传统产品的设计中,都需要同时使用多个工具才行,但是现在有了Pixso工具的使用,这样的工作就简单很多了。
Pixso自带组件变体、原型起始线框、布尔运算、原型跳转、弹窗设置、事件触发器、原型预览和播放等专业设计工具,有300多种转场交互动效、3000+大厂UI组件库,可一体化完成高保真产品设计。简洁易懂的界面和内置的丰富设计素材,让小白都可以轻松上手,助力快速完成产品设计。
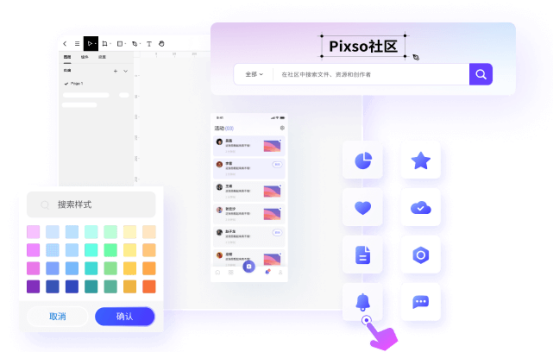
快速创建高保真原型设计
借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,快速开启高保真原型设计。

原型设计流程更真实直观
当设计师在Pixso中创建交互事件时,就会默认在初始画板左上角创建一个「交互流程」。或者你可以在原型模式下,选中任意画板后,在右侧面板中点击「加号」添加「交互流程」。
丰富的原型动效
Pixso的交互手势多达8种,在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式,能很好的满足原型图的交互需求,打造互动感十足的转场交互。

流畅的交互体验
Pixso提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。
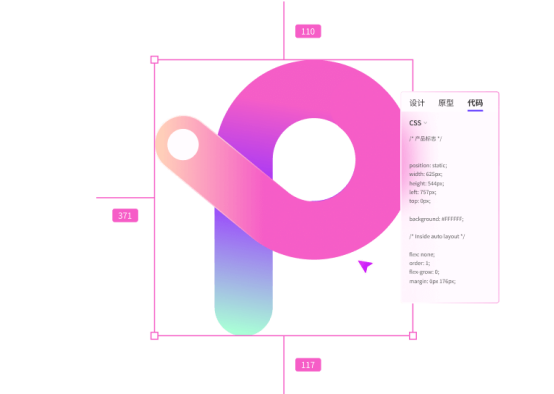
随时在线评审,自动代码交付
通过“立体交付”,整体设计项目更规范,交给前端的页面直接生成标注信息,对方点开链接就能自动获取信息,直观明了。一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。

所以说,在如今的原型设计领域中,也正因为有了Pixso这样的工具,大家的工作效率也提高了,产品体验感也增强了。