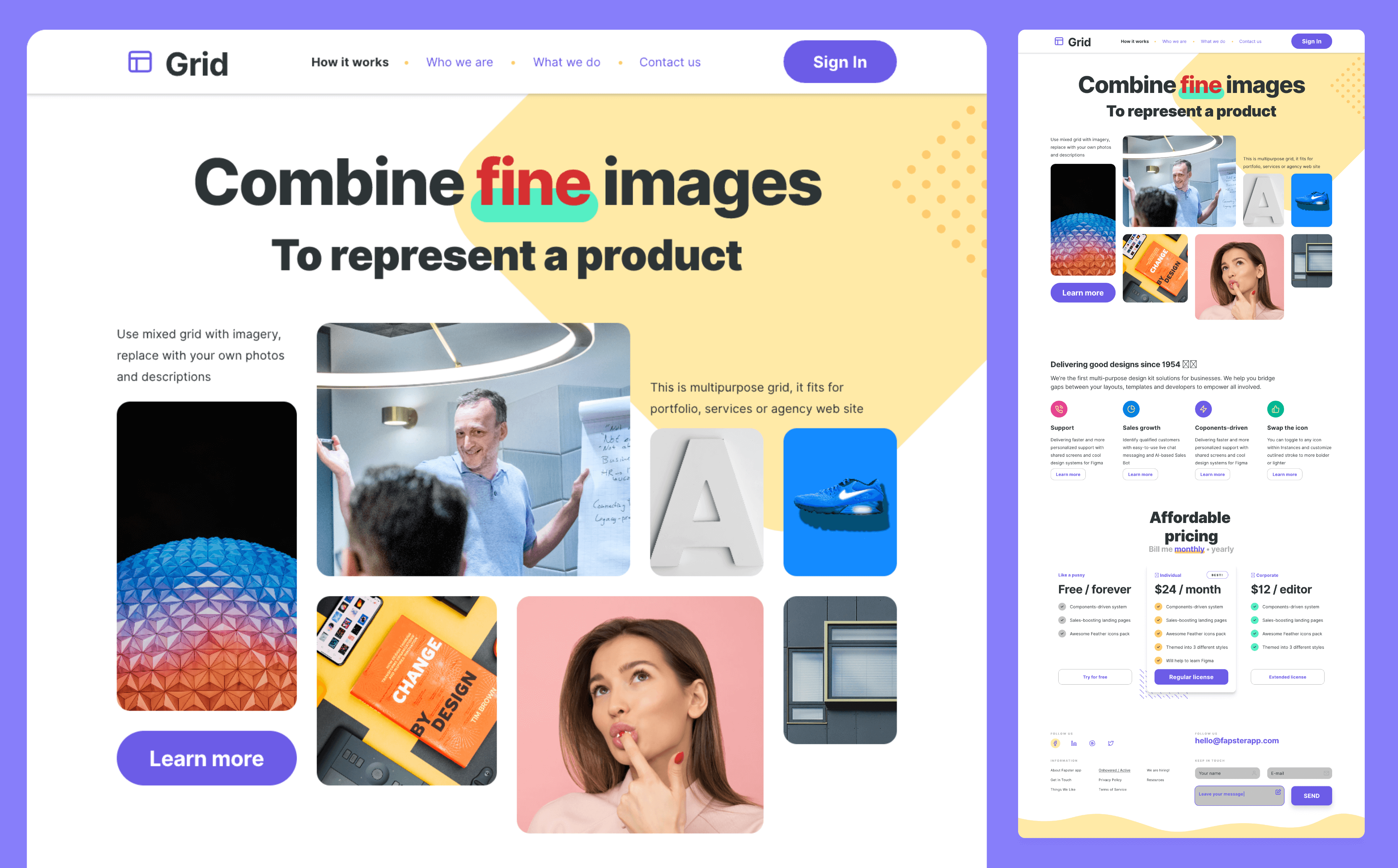
大家好!对于一名UI设计师来说,能使用设计工具完成网页设计是非常基础的要求。掌握一款好用的网页设计工具,能让UI设计师在网页设计的过程中效率翻倍,今天Pixso设计师就给大家说说,如何使用Pixso设计工具完成如下图所示的网页设计。

1. 新建文件
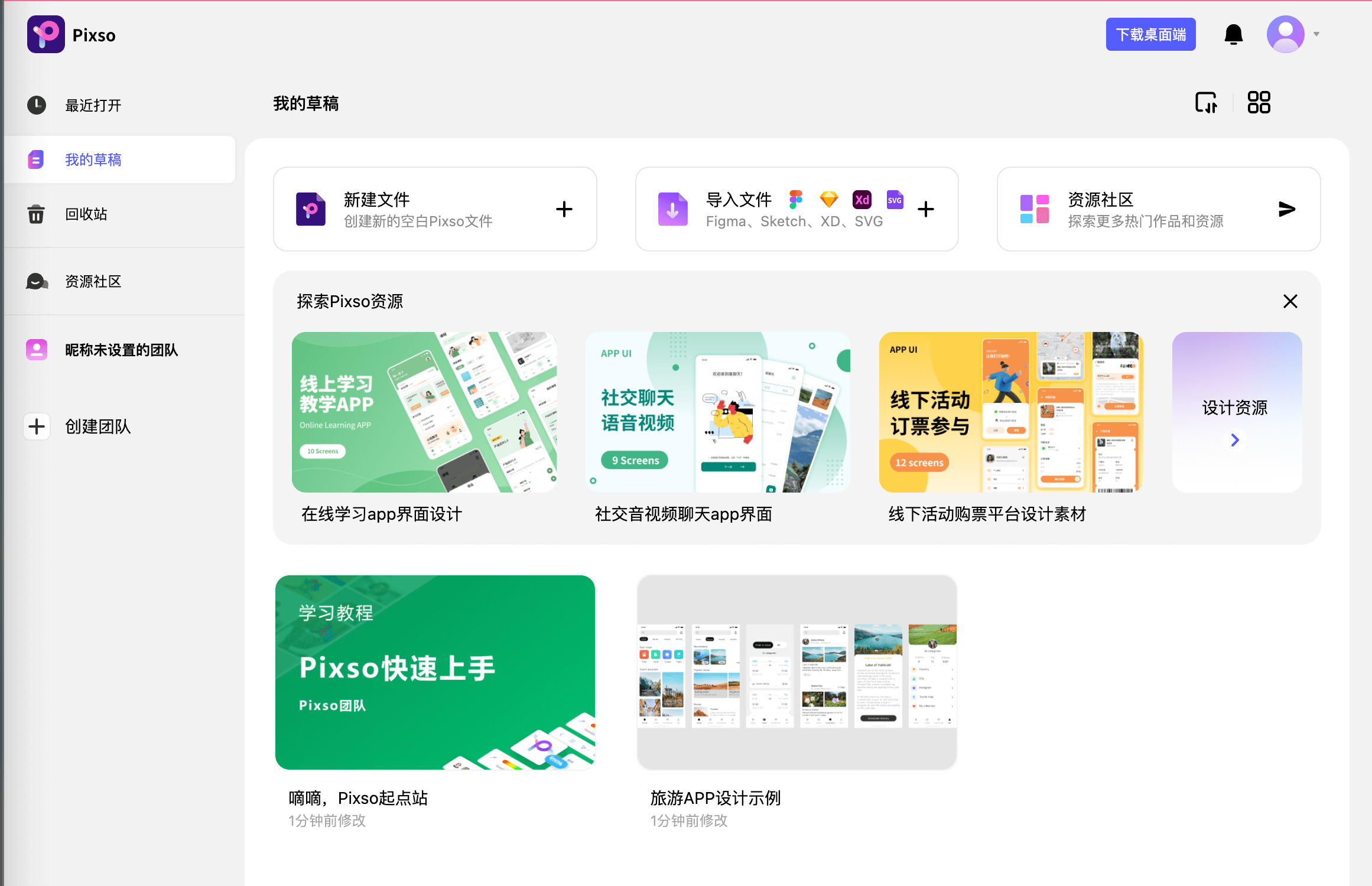
登录网址 https://pixso.cn/ 进入如下图所示的页面,点击【新建文件】进入Pixso编辑页面。

2. 建立画板
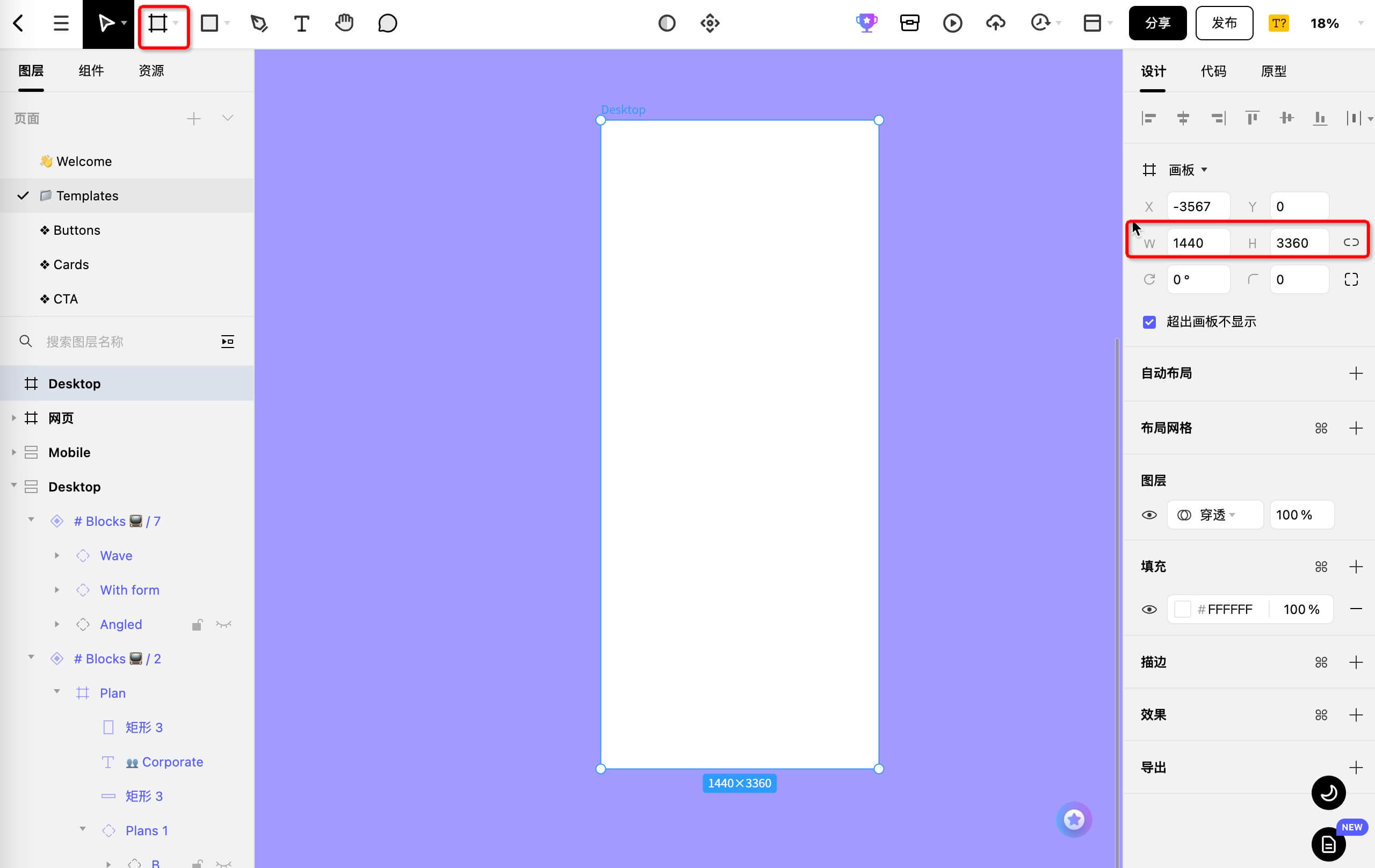
如下图所示,点击画板图标或者输入快捷键【F】,然后在右侧属性面板选择画板尺寸并修改为1440x3360。

3. 设计导航模块
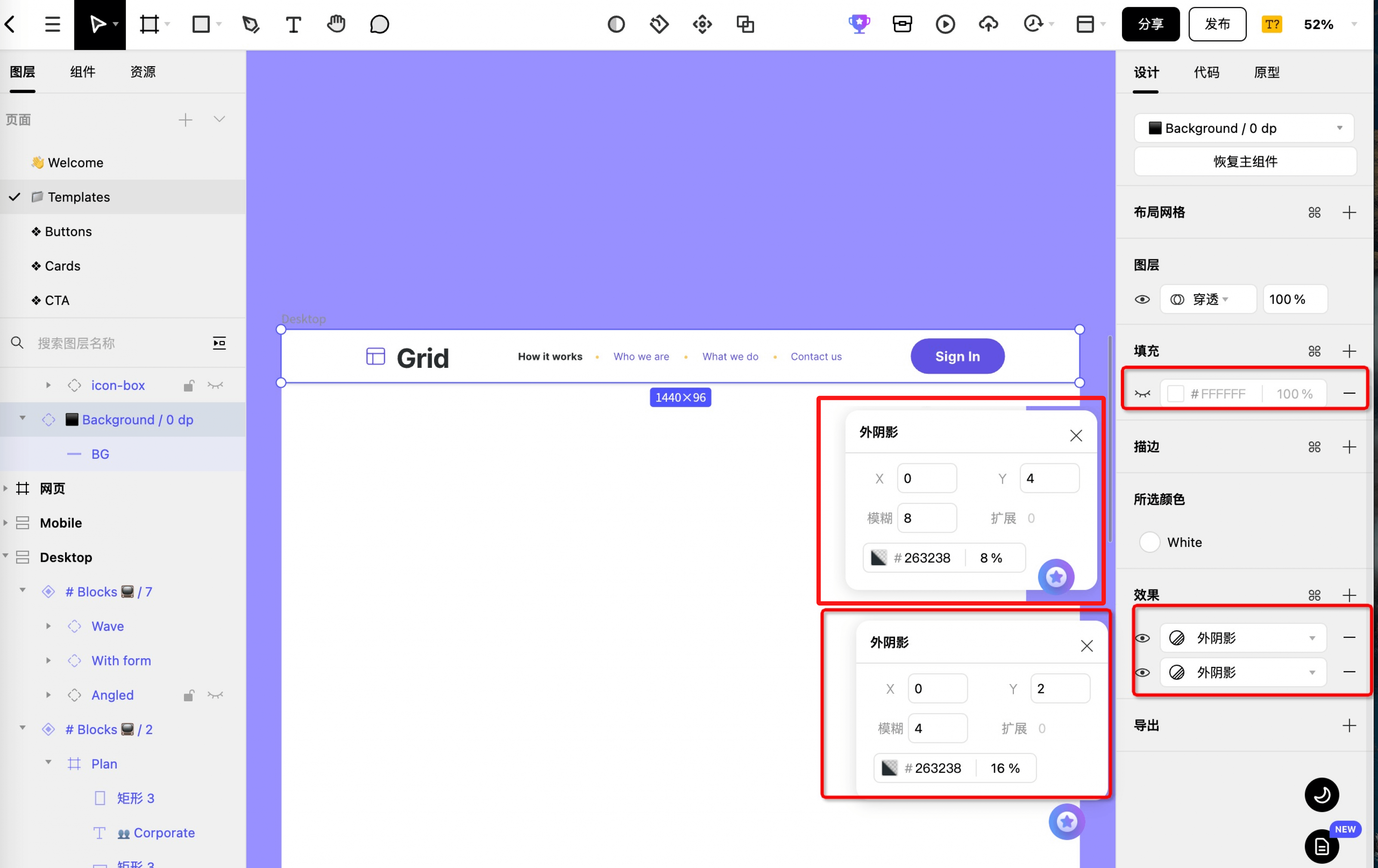
使用矩形工具或者快捷键【R】,绘制网页导航尺寸为1440x96,在右侧属性面板填充色参数为#FFFFFF,100%填充。在效果模块添加外阴影,参数如下图所示。然后继续使用矩形工具绘制Grid图标,图标色值设为#6C5CE7。使用文字工具快捷键【T】输入文字,文字参数如下:
(1)设置文字【Grid】参数,字体名称为“Inter”、字体大小48、字体颜色#2D3436、字间距56、字重为粗体。
(2)设置文字【How it works】参数,字体名称为“Inter”、字体大小18、字体颜色#2D3436、字间距32、字重为粗体。
(3)设置文字【who we are】【what we do】【contact us】参数,字体名称为“Inter”、字体大小18、字体颜色#6C5CE7、字间距32、字重为常规。
使用圆形工具快捷键【O】绘制小圆点,填充颜色为#FDCB6E,直径为6。
最后,绘制登录按钮圆角矩形尺寸为170x64,圆角大小9999,填充色#6C5CE7,设置文字【sign in】字体名称为“Inter”、字体大小24、字体颜色#FFFFFF、字间距36、字重为粗体。

4. 设计首屏
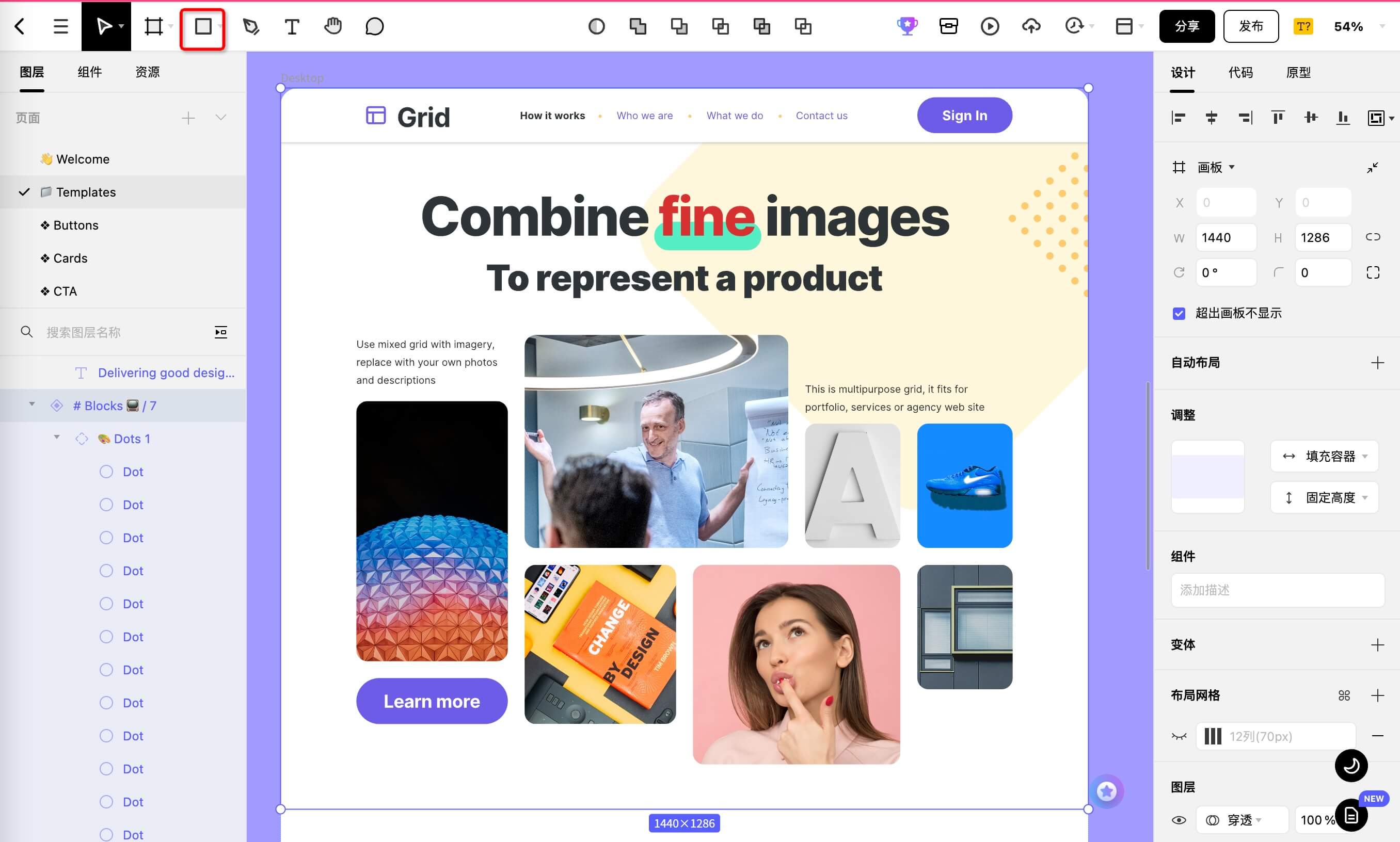
首屏的高度加上导航设为1286,所有的内容都需要在这个1286的高度以内。在设计前,Pixso设计师先简单分析了一下首屏的设计:要保证好的视觉效果,图片素材需要采用高清的图片,图片人物的眼睛关注的焦点尽量保证统一的视角,图片的色彩要与网页的主色紫色和谐,将图片的大小进行变化体现整体画面的活力与节奏,图片的圆角大小保持一致呈现画面的秩序感。标题文字与内容文字大小与色彩的变化,有效体现画面的层次感。
以下为元素的各项参数:
(1)圆角矩形背景元素,大小1376x768、圆角大小99、倾斜角度45度、填充色#FFEAA7。圆点图案元素,圆点大小13。
(2)标题文字【combine fine images】,字体名称为“Inter”、字体大小96、字体颜色黑#2D3436与红#D63031、字间距104、字重为特粗。
(3)副标题文字【 to represent a product】,字体名称为“Inter”、字体大小64、字体颜色黑#2D3436、字间距自动、字重为特粗。
(4)文字fine的标注圆角参数,颜色#55EFC4,大小191x51.
(5)图片描述文字参数,字体名称为“Inter”、字体大小18、字体颜色#2D3436、字间距32、字重为常规,图片与文字的上下间距16,左右间距30。
(6)图片尺寸大小270x464、470x380、270x284、370x356、170x222、,图片圆角都为20,图片间距都为30。
(7)按钮【learn more】圆角矩形大小为270x82,圆角为999。字体名称为“Inter”、字体大小32、字体颜色#FFFFFF、字间距48、字重为粗体。按钮与图片的上间距与右间距为30。

5. 设计网页特色功能
设计网页的特色功能模块,根据内容设计模块高度为666。如下图所示,从文字内容来看,Pixso设计师认为这里的设计需要快速有效的向用户这个网站的核心的功能,从而促进购买。因此,设计师采用图标与文字结合的方式,让用户能够快速的获取关键信息。文字统一采用左对齐符合用户从左到右的阅读习惯。强对比的色彩,让用户快速区分不同的功能特点。
以下为各元素参数:
(1)模块标题文字【delivering good designs since 1954】参数,字体名称为“Inter”、字体大小32、字体颜色黑#2D3436、字间距48、字重为粗体。
(2)标题说明文字,字体名称为“Inter”、字体大小24、字体颜色黑#2D3436、字间距36、字重为常规。
(3)文字【support】【sales growth】【coponents-driven】【swap the icon】,字体名称为“Inter”、字体大小24、字体颜色黑#2D3436、字间距36、字重为粗体。
(4)功能图标尺寸都为70x70,图标配色都为黄#FFEAA7,图标背景配色从左到右分别为红#E84393、蓝#0984E3、紫#6C5CE7、绿#00B894。
(5)各功能对应的说明文字参数,字体名称为“Inter”、字体大小18、字体颜色黑#2D3436、字间距32、字重为常规。
(6)按钮【learn more】尺寸为146x48,圆角大小为16,字体名称为“Inter”、字体大小18、字体颜色黑#2D3436、字间距32、字重为粗体。

6. 价格展示
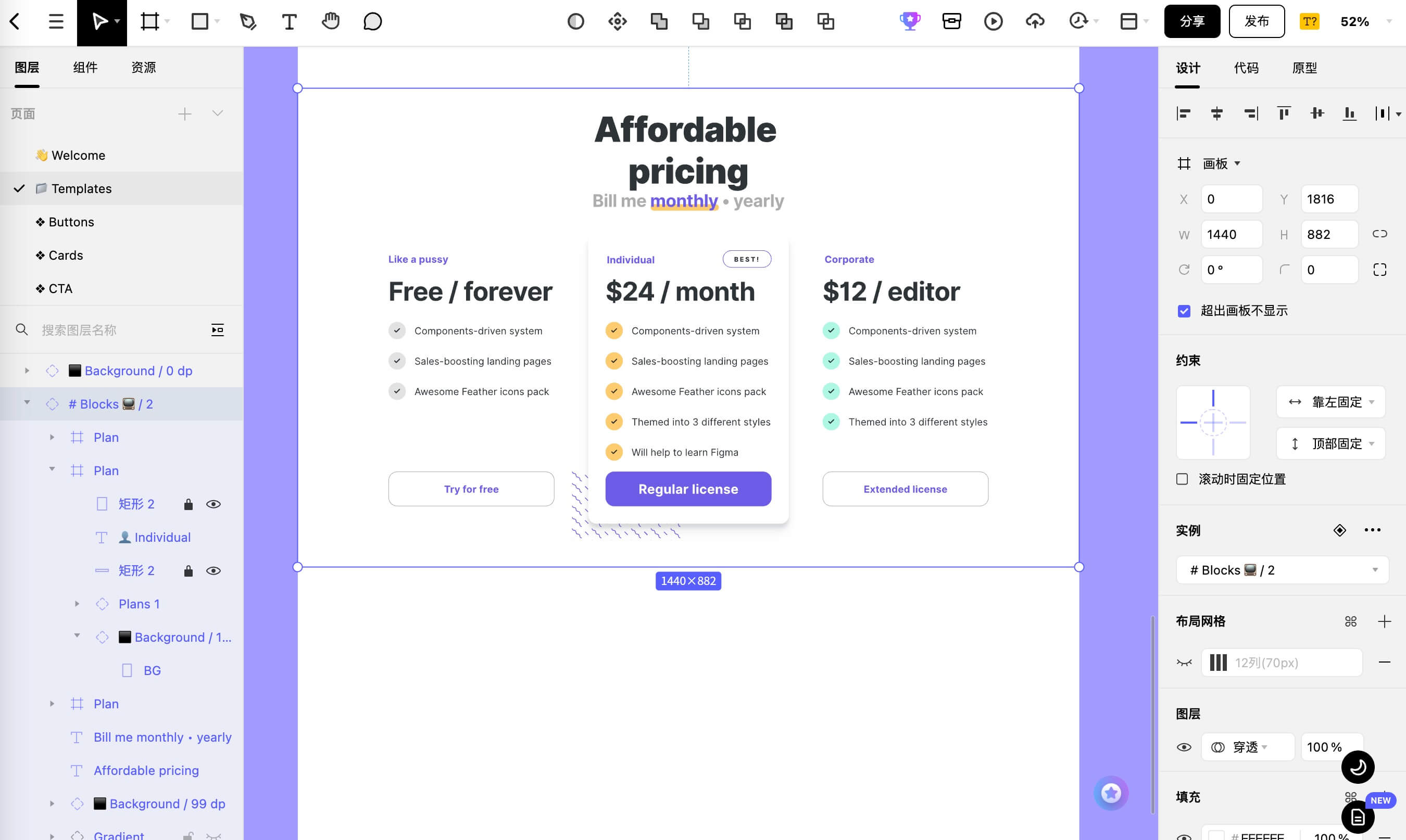
价格模块高度设为882。这个部分的设计,要考虑商业诉求,引导用户付费。所以在设计时对重点用户的需求,做了价格卡片进行突出。在设计表现上,通过阴影与颜色进行区分,让用户一目了然。
以下为各元素参数信息:
(1)标题文字【affordable pricing】参数,字体名称为“Inter”、字体大小64、字体颜色黑#2D3436、字间距自动、字重为特粗。
(2)副标题【bill me monthly yearly】参数,字体名称为“Inter”、字体大小32、字体颜色灰#ADADAD与紫#6C5CE7、字间距48、字重为粗体。
(3)副标题monthly下突出圆角矩形参数,大小为126x12,圆角大小为999。
(4)文字【like a pussy】【individual】【corporate】参数,字体名称为“Inter”、字体大小18、字体颜色#6C5CE7、字间距32、字重为粗体。
(5)价格文字参数,字体名称为“Inter”、字体大小48、字体颜色#2D3436、字间距56、字重为粗体。
(6)条款说明文字,字体名称为“Inter”、字体大小18、字体颜色#2D3436、字间距32、字重为常规。
(7)条款说明图标,尺寸为32x32,背景色依次为灰#C2C2C2、黄#FDCB6E、绿#55EFC4。
(8)按钮【try for free】【extended license】,尺寸为306x64,圆角大小为16,描边#ADADAD,大小为1。按钮字体名称为“Inter”、字体大小18、字体颜色#6C5CE7、字间距32、字重为粗体。
(9)按钮【regular license】,尺寸为306x64,圆角大小为16,填充色为#6C5CE7。按钮字体名称为“Inter”、字体大小24、字体颜色#FFFFFF、字间距36、字重为粗体。
(10)按钮【best!】,大小为90x32,圆角为99,描边为1,描边色值#6C5CE7。文字字体名称为“Inter”、字体大小12、字体颜色#2D3436、字间距自动、字重为粗体。

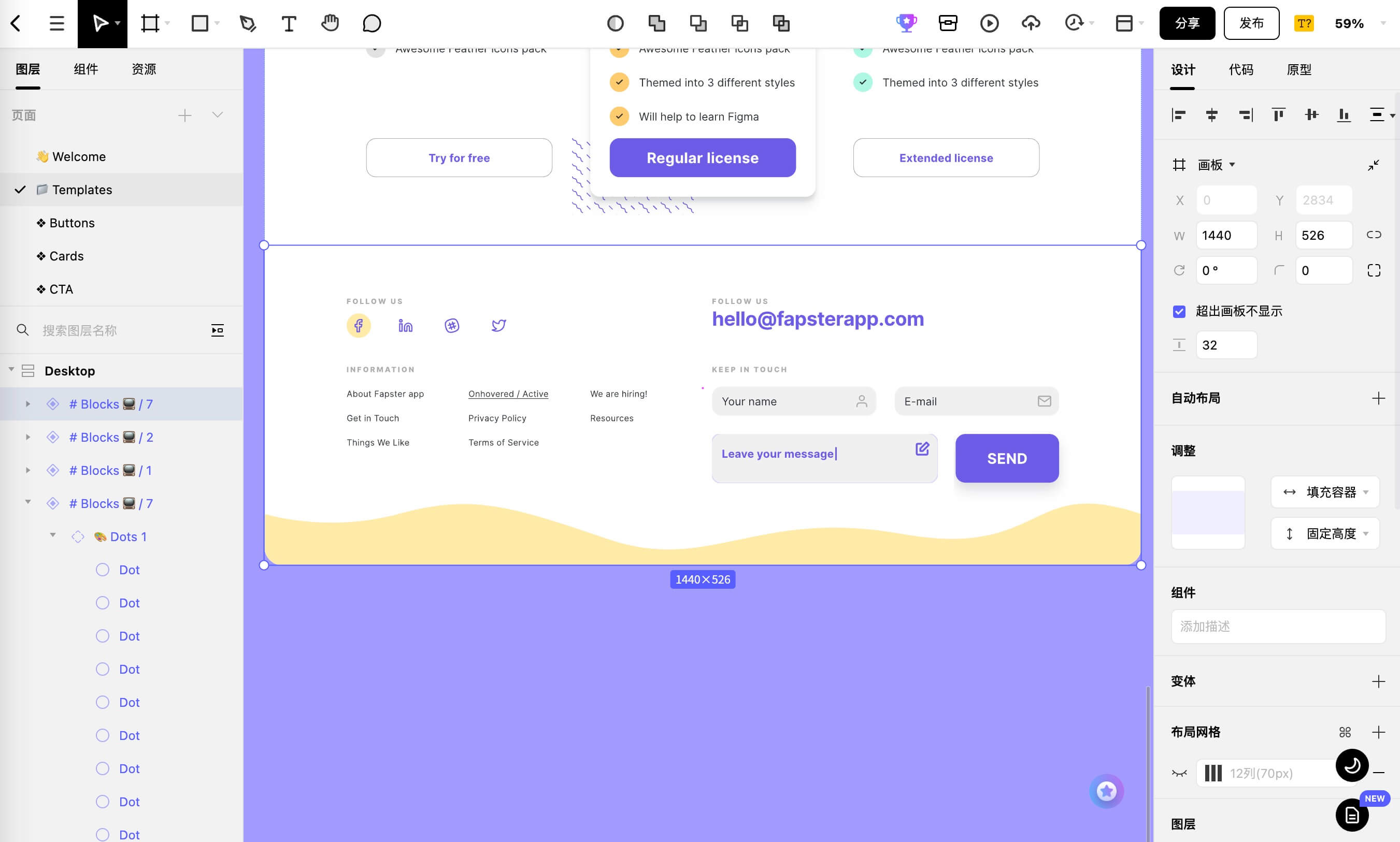
7. 页脚部分
页脚部分高度为526。整体设计要简明清晰,层级结构区分明显,对重点的联系信息进行突出。装饰元素要与首屏的背景元素有所关联,保证整体性。
页脚元素参数如下:
(1)文字【follow us】【information】【keep in touch】参数,字体名称为“Inter”、字体大小12、字体颜色#ADADAD、字间距自动、字重为粗体。
(2)社媒平台logo尺寸为40x40,颜色为紫#6C5CE7、黄#FFEAA7。
(3)information模块下文字,字体名称为“Inter”、字体大小14、字体颜色#2D3436、字间距24、字重为常规。
(4)邮箱文字参数,字体名称为“Inter”、字体大小32、字体颜色#6C5CE7、字间距48、字重为粗体。
(5)输入框【your name】【e-mail】,输入框之间的间距为30,尺寸270x48,圆角为16,填充色#C2C2C2。文字字体名称为“Inter”、字体大小18、字体颜色#2D3436、字间距32、字重为常规。文字距离输入框左边距为16。图标大小为40x40,颜色#ADADAD。
(6)输入框【leave your message】尺寸370x80,圆角为16,填充色#C2C2C2。文字字体名称为“Inter”、字体大小18、字体颜色#6C5CE7、字间距32、字重为粗体。文字距离输入框左边距为16。图标大小为40x40,颜色#6C5CE7。
(7)按钮【send】尺寸为170x80,圆角为16,填充色#6C5CE7。文字字体名称为“Inter”、字体大小24、字体颜色#6C5CE7、字间距36、字重为粗体。按钮上间距30,按钮左间距30。
底部波形图案,使用钢笔工具【P】进行绘制,注意波形要协调自然。

结语
通过对以上步骤的学习,相信大家可以使用Pixso软件完成案例中的网页设计了,不得不说Pixso对设计图的绘制方面真的非常高效。但是,Pixso设计师想说在实际工作中,除了掌握基本的软件能力,更重要的是还需要对设计创意的把控。这就需要我们平时多多练习、多看优秀的作品。
因此,这里再给大家推荐一下Pixso设计工具另一特色,它内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源,能够帮助我们更好的学习积累,并应用到实际工作中。
最后,Pixso设计师建议大家使用Pixso软件按照以上步骤实际操作一下,这样才能更好的掌握。