从零开始做网站UI原型设计,真的很有成就感!那么,UI设计师从零开始做一个网站UI原型设计要经历哪些流程呢?设计网站UI原型的第一步:绘制网站线框。本文将主要以网站线框和原型绘制两个阶段进行讲解。
1. 如何制作网站线框
我们通常把线框作为设计的第一阶段。线框不仅可以为你缕清思路,展示网站整体布局和功能,帮助你了解页面的整体结构,还可以帮你了解导航应如何跳转。快速绘制线框图其实并不难,甚至哪怕你还不是专业设计师,按照以下步骤,你也可以做到!
首先,你只需要准备一支铅笔和一些纸(或者你也可以使用iPad和iPencil),或使用一款方便简单的设计工具,如Pixso。
Step1:站点地图(sitemap)规划
网站线框图的绘制始于一个好的站点地图。在创建具体的页面线框之前,站点地图将为你提供一些结构参考。这样,你将了解要构建哪些页面,以及明白它们将如何相互链接起来。
大多数小型网站可能不需要站点地图,因为他们通常只有一个登录页面,或者一些常见的页面,如:功能、关于和联系我们等。但是,一旦你的网站或应用程序变得更大、更复杂,你就会需要一个站点地图。
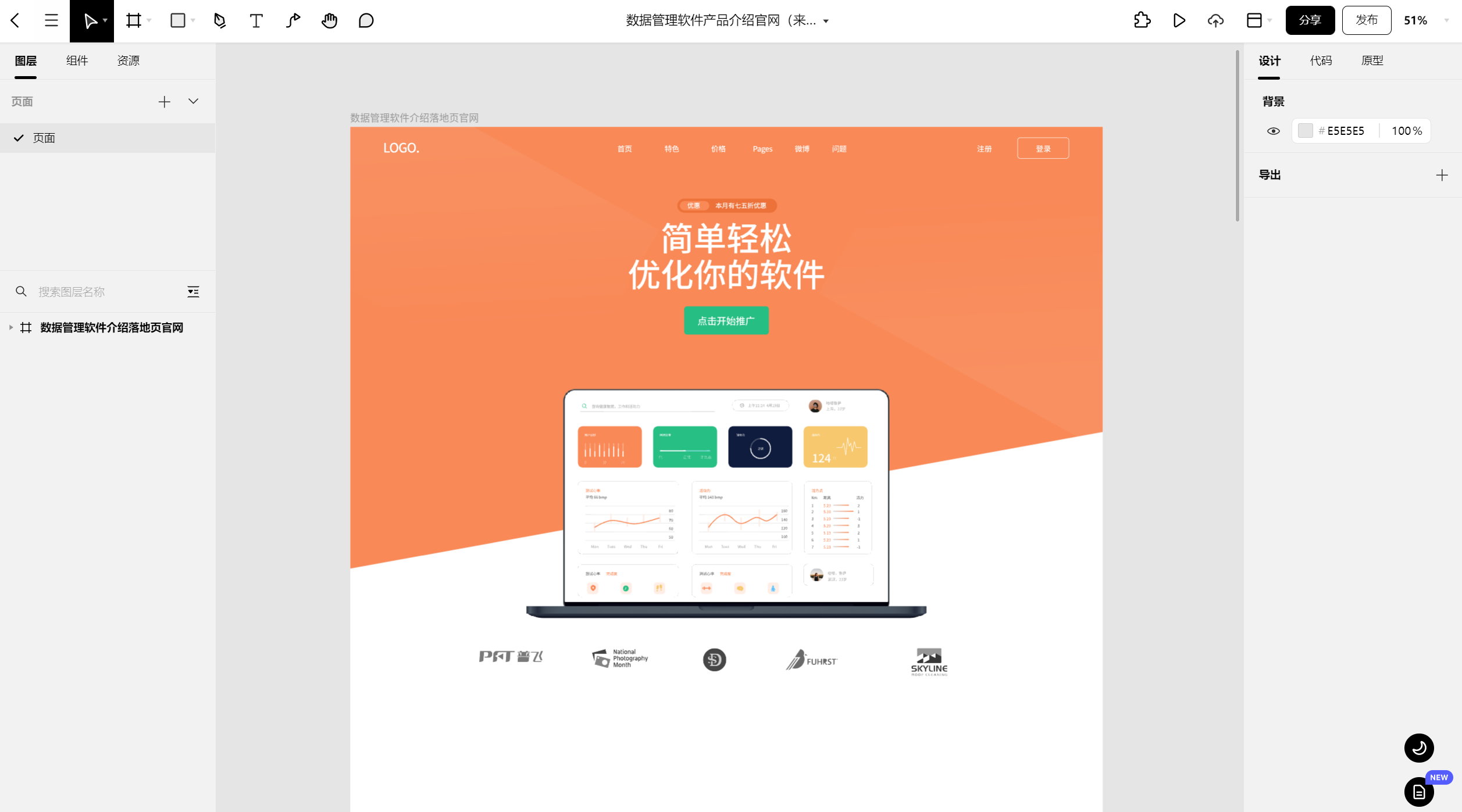
在本示例中,我们将创建一个数据管理软件产品介绍官网,主要页面包含:首页、特色、价格等。
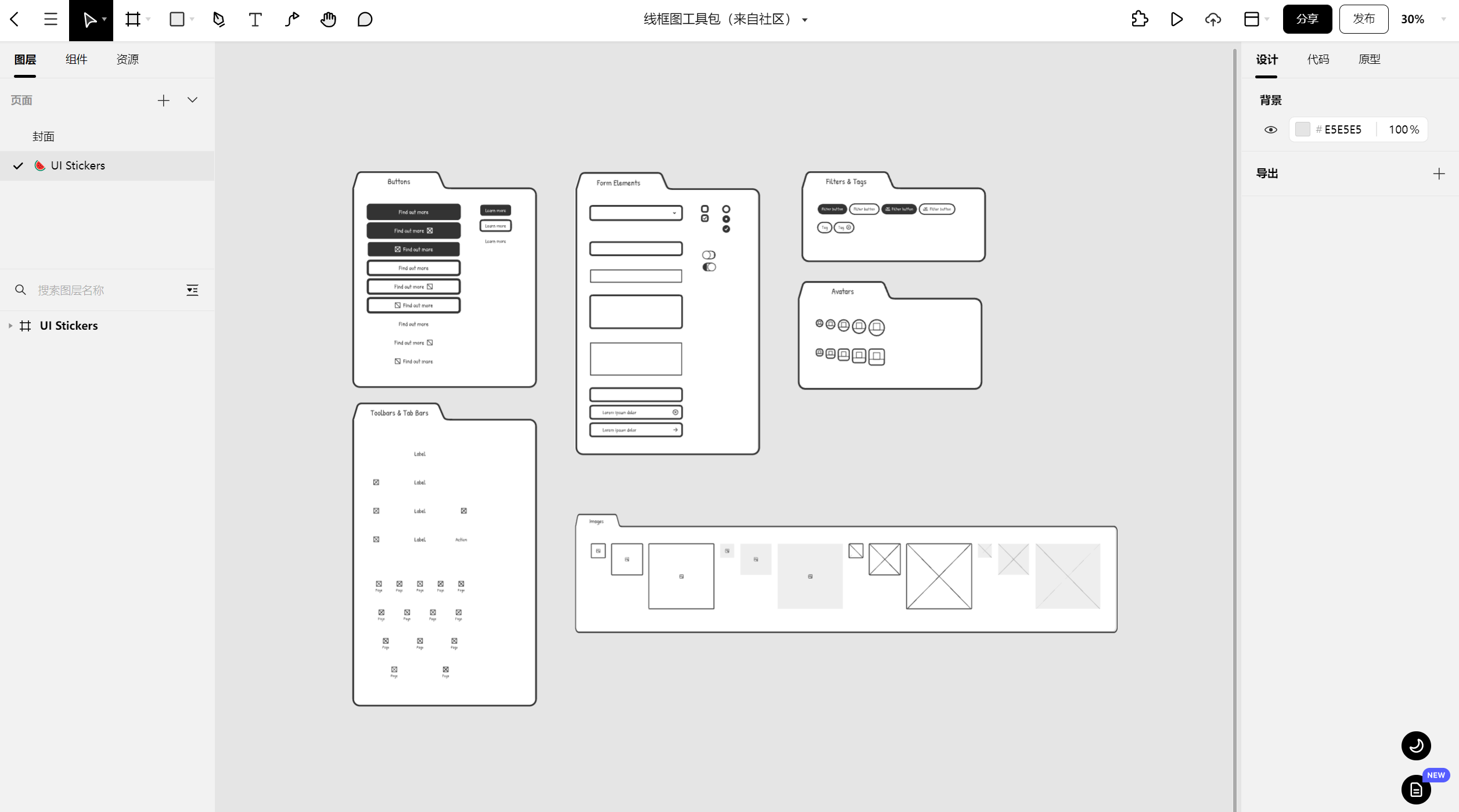
Step2:绘制主页线框
现在,我们将创建第一个网站线框页面——主页。绘制线框的过程非常简单,不需要你有任何经验也可以做到,只需要将网站的每个部分都用形状或简单图形表示,例如:
-
带有对角线的框,用于表示图像。
-
用于表示文本段落的水平线。
-
和一个带有L的圆圈来表示LOGO。

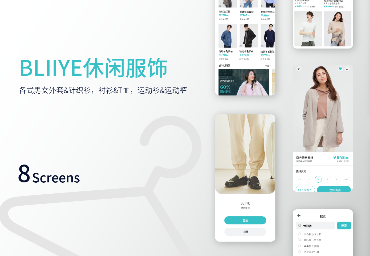
你可以用纸和笔简单画一下,也可以直接打开Pixso资源社区,里面有大量线框图工具包资源,一键复制即可使用,所需素材随心拖曳使用,非常方便。

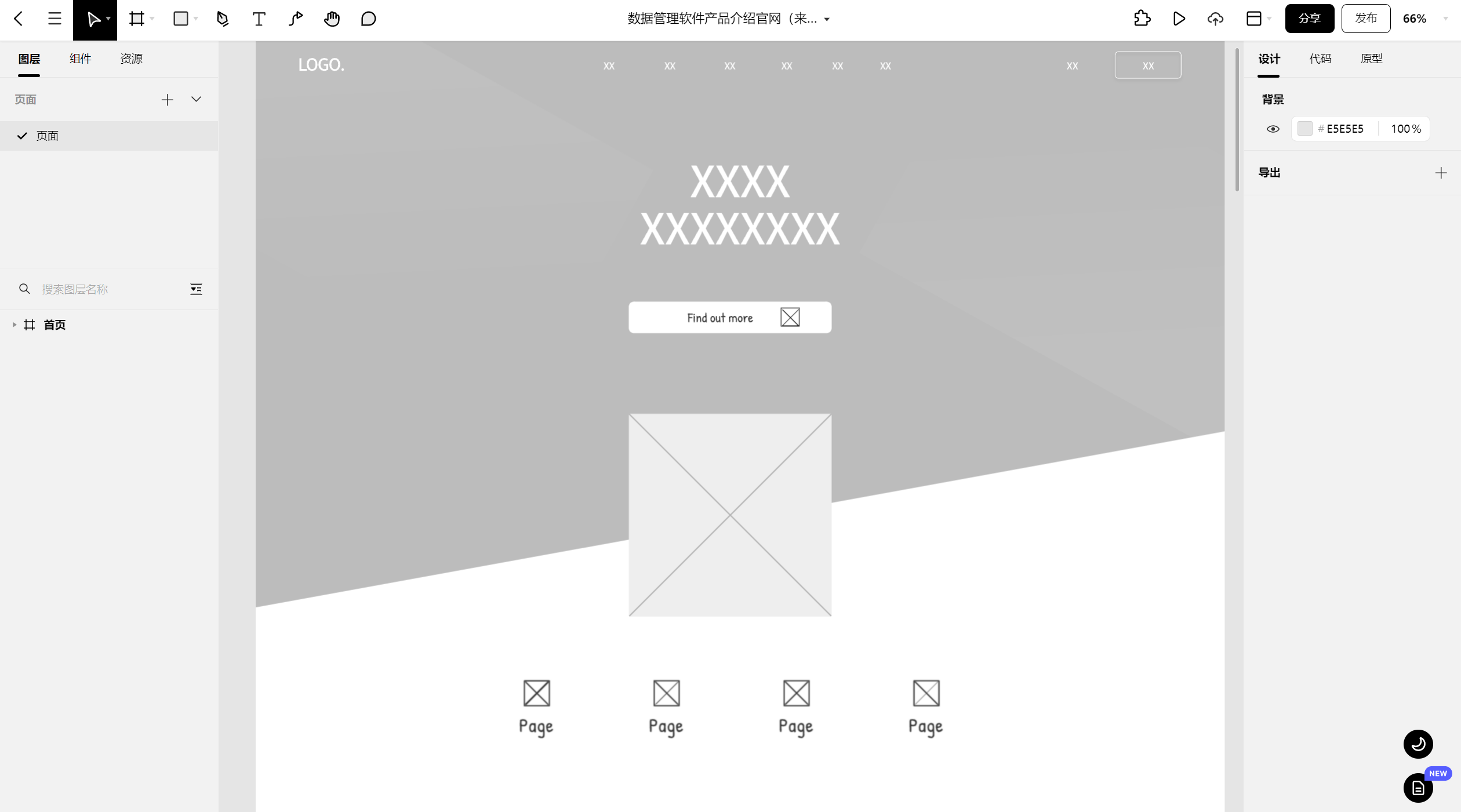
Step3:绘制其他页面线框
其他页面的网站线框也和主页一样,用形状或简单图形来进行绘制就可以了。
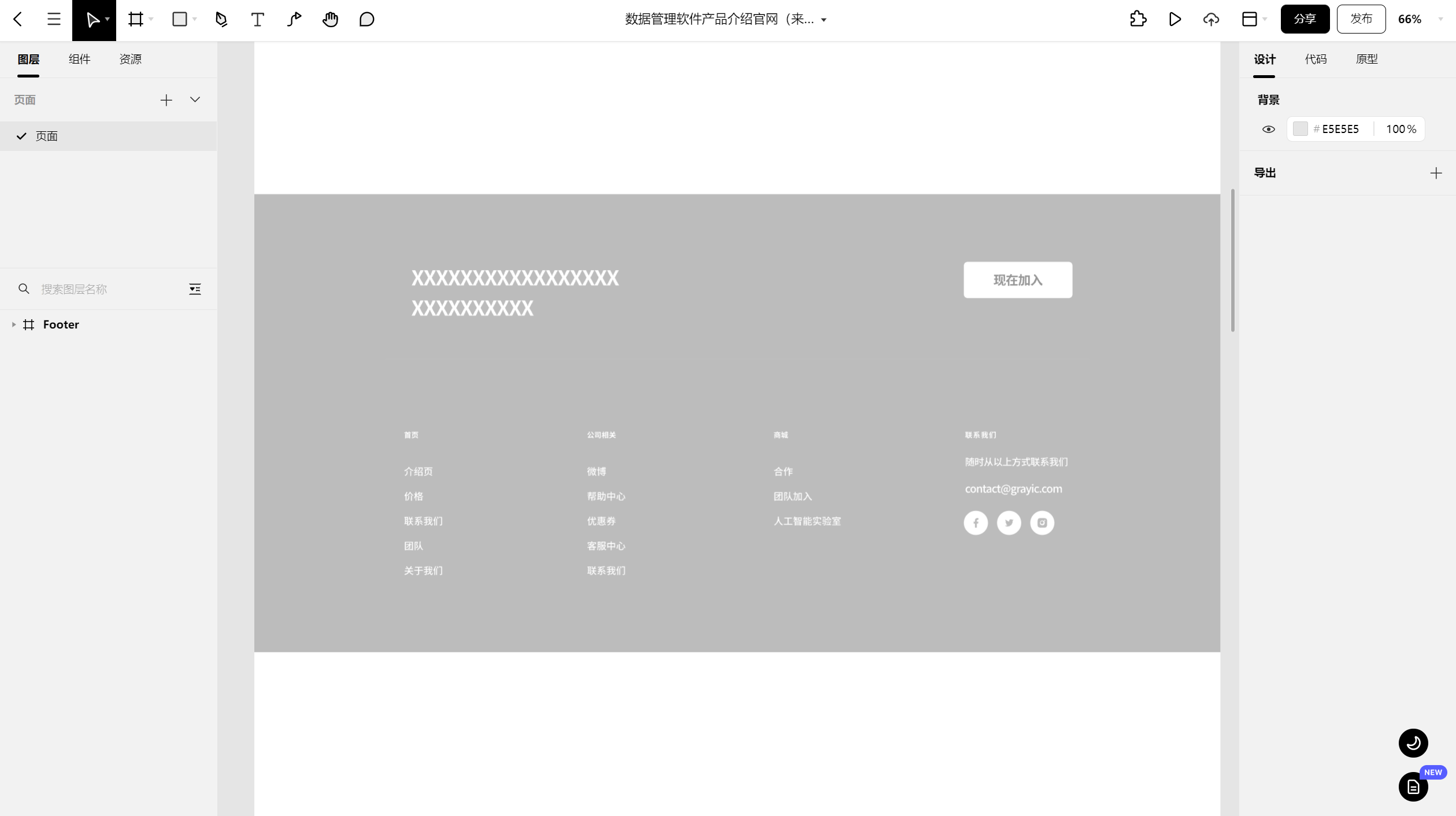
通常,会在页脚部分添加一些常见元素,例如:联系表单、联系信息并再次重复使用LOGO等。创建了页眉和页脚后,我们可以将它们重复用于其他页面。

如果你使用纸和笔,你可以随时使用剪刀和复印机来实现页脚页眉重复使用的效果。而使用是Pixso,则可以将自己需要重复使用的样式创建为组件,将组件上传至团队资源库与其他成员共享使用。并且,当主组件修改,其他实例组件均可以选择同步更新,无需手动。 这既提高了设计效率,也避免了在手动修改过程中出现遗漏和差错。
Step4:在线框中使用标记
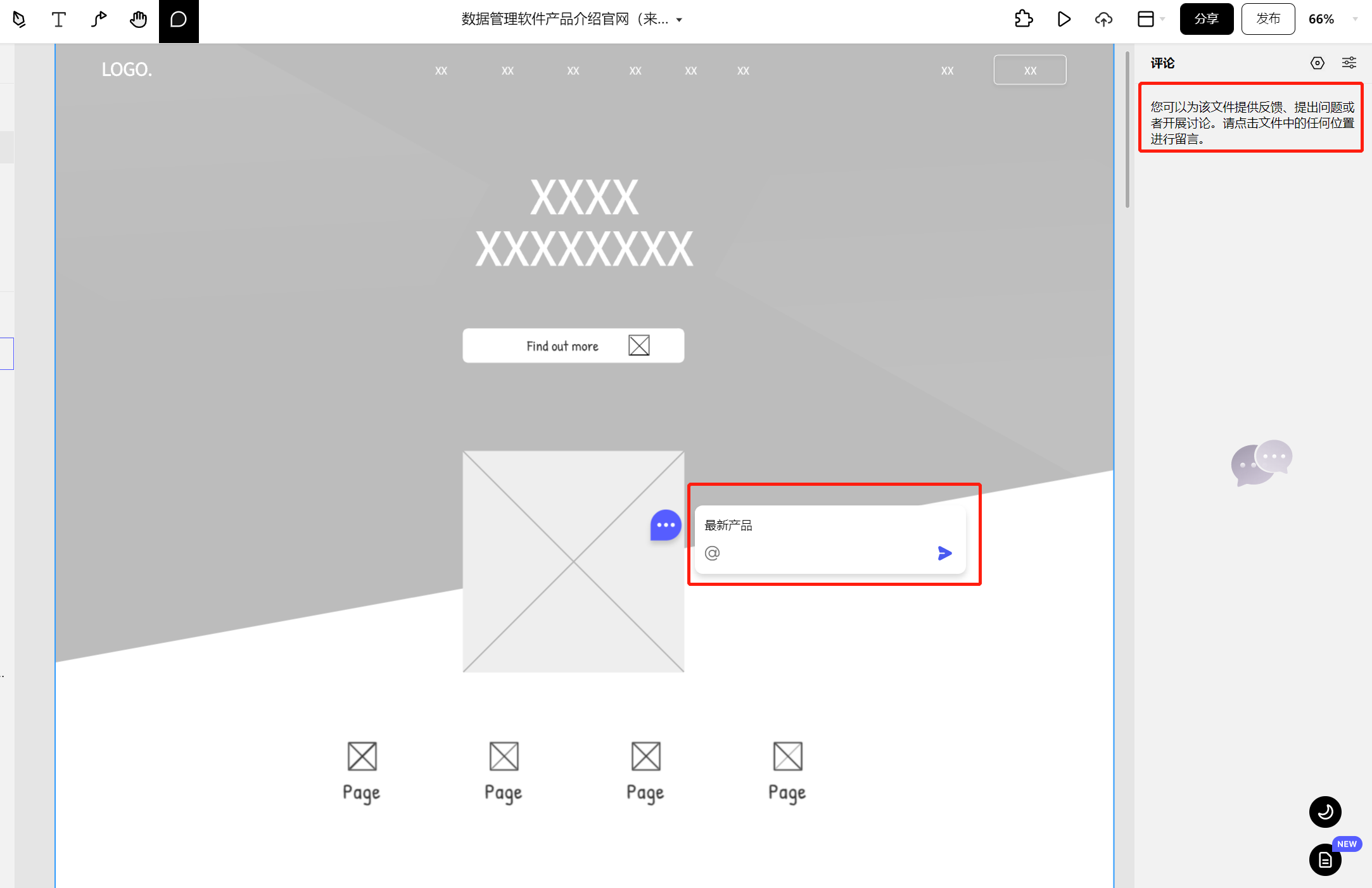
线框通常不仅由设计人员查看,还由开发人员、客户和管理层查看。因此,向线框内容的每个部分添加一些标记是很有必要的。要标记的地方可以包括分区、标题、联系人表单以及图像等等,这将有助于增加查看者对你的设计构想的理解。
请注意,标记不必从字面上解释内容最终会是什么,我们只需要表示清楚它代表什么。因此,你可以不用输入详细具体的“介绍性标题示例”,而只需要将标记简化为“介绍标题”即可。如果你使用的是纸和笔,那么可以用不同颜色的笔进行标记,但是修改起来可能会有些麻烦。而如果你使用Pixso,这一切会简单许多。

Pixso中,点击工具栏的评论按钮或使用快捷键 [C] 即可进入评论模式,可以输入线框标记,也可以按 @ 符号并输入姓名,在评论中提及团队成员,以评论备注的方式将提及人吸引到设计文件的特定位置。当设计师和团队成员将评论添加到文件后,它们会显示在画布上或面板的右侧,我们可以直接查看和回复评论,查阅过后可以随时隐藏。
Step5:制作移动响应式网站线框
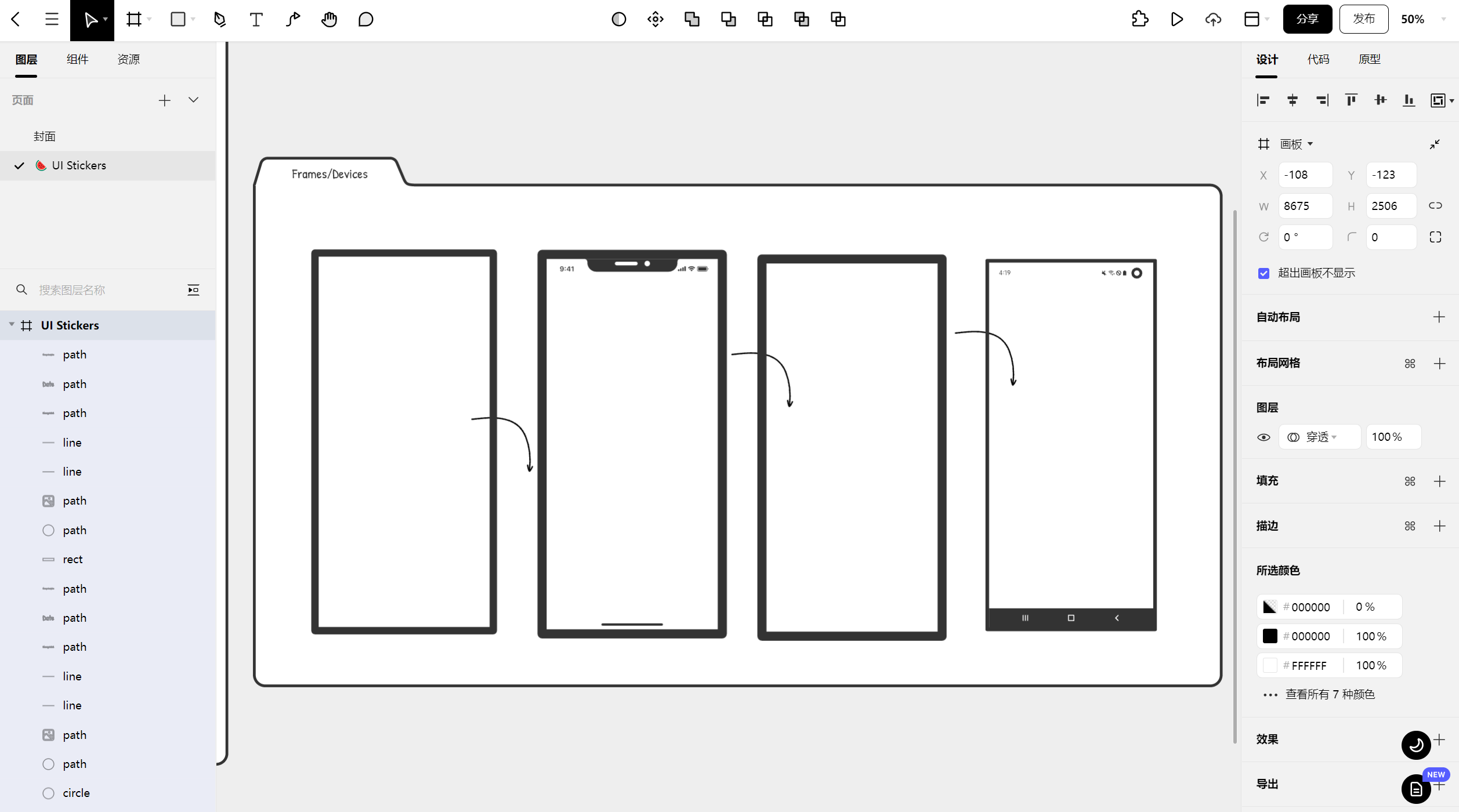
如今,大部分用户都是在移动设备上查看网站的,因此,如果你在设计初期,有更多的时间,可以尝试构建响应式线框的移动端版本。在移动端视图中,许多图像、文本和模块的大小都会减小,部分内容会进行折叠,此时各页面显示的高度可能会不相同。

这一步,只是为了简单标记跳转的路径,因此用纸和笔简单的用线条和箭头标注,或是用Pixso的形状工具或原型交互工具进行标注就可以了,还不需要在跳转方式等细节处花费太多功夫。
小结:线框图是一种快速的方法,可以直观地更好地了解你的网站或应用程序,建议你在下一个项目中尝试使用它!
2. 如何制作网站UI原型
当我们设计我们的网站时,从零到线框图,再到原型设计,最后才是一个完整的设计。在完成了上面线框的设计后,下面,我们需要对网站UI原型有一定的了解。
2.1 什么是早期网站UI原型
原型通常是设计的二次迭代,因为它是在线框之上构建的。线框通常是通过纸、笔或在线工具绘制的简单草图,而早期原型就是我们为网站或应用程序提供的更精细的模型。
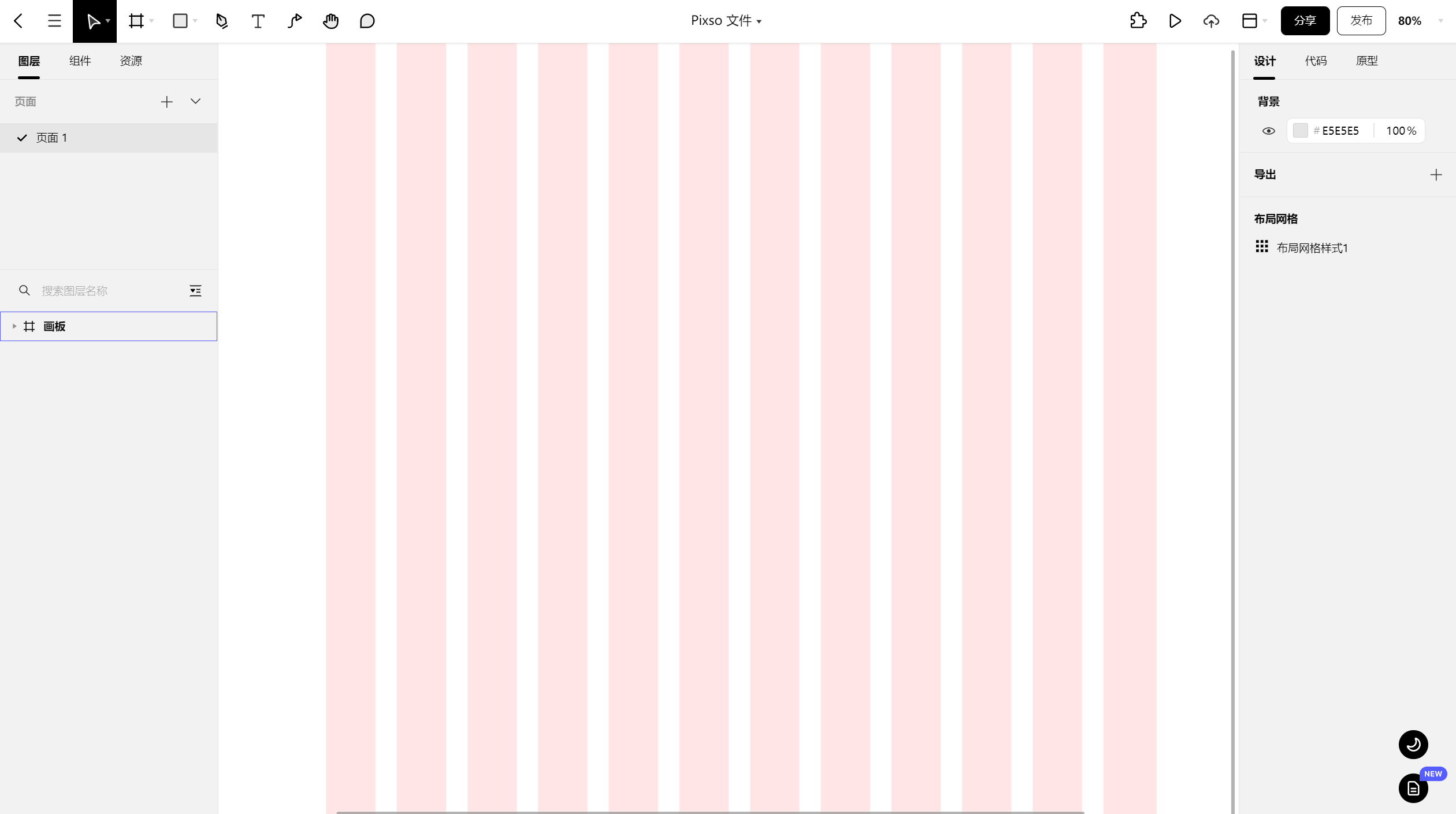
2.2 创建结构:框架、行、列
当我们在创建线框时,我们已经有了借助网格的意识,但有些线框是手绘的。在做产品的原型时,我们必须正确的定义它们,以便整个设计遵循网格结构。通常会使用常规宽度为1140px的12列设计,网格单元之间可以设置15-30px的边距,这个尺寸在Bootstrap设计中较常使用和看到。你可以在Pixso中,借助布局网格工具轻松创建自己的网格结构。

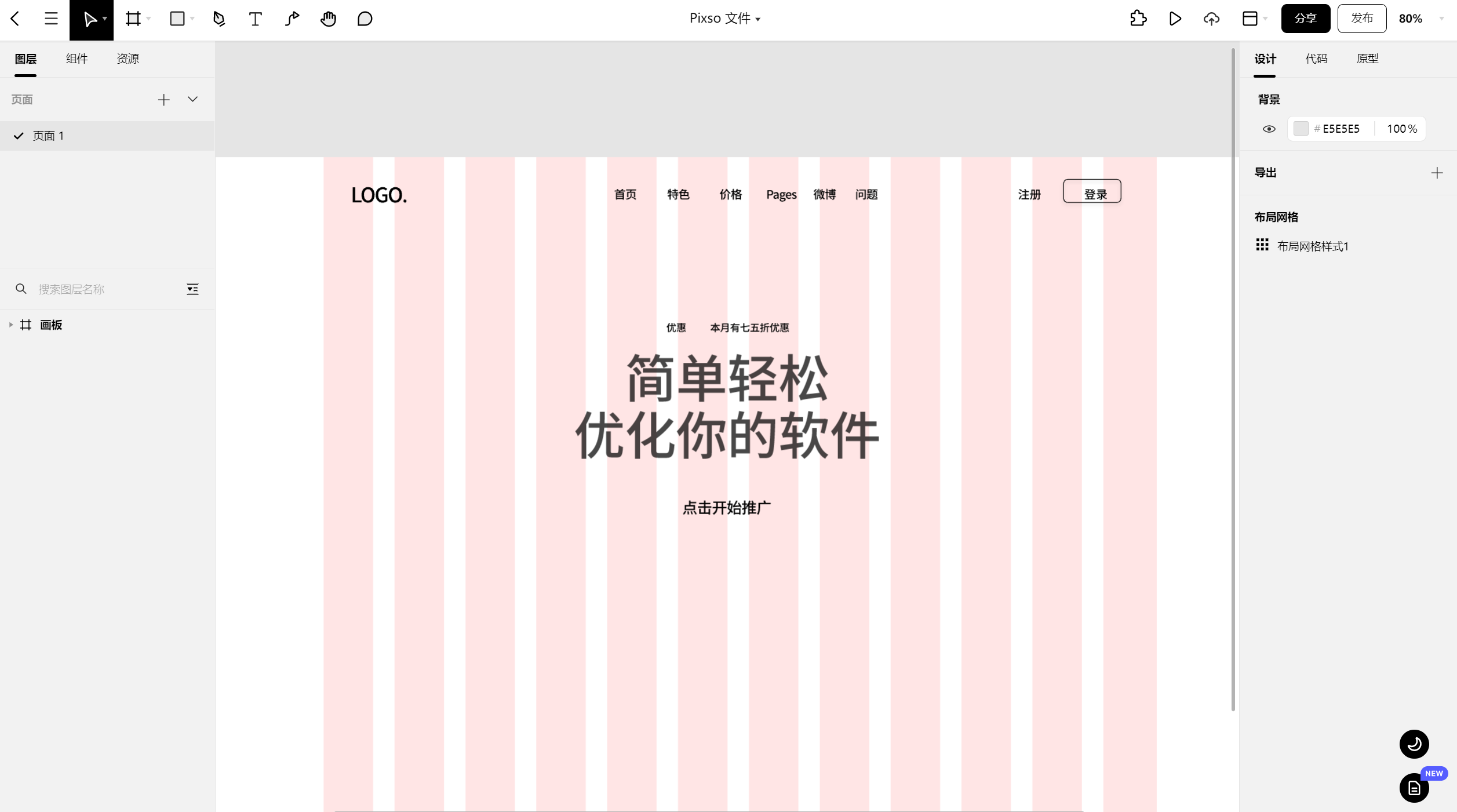
2.3 向网站UI原型添加内容
与线框不同,我们不再用线条表示文本,用块表示标题。相反,我们需要为模型填写内容。
这并不意味着添加完整的颜色或图像,但到这一步,确实需要我们添加真实的文本,这将方便在设计的后期阶段更好地选择UI颜色和图像进行搭配。
在原型过程的这一阶段,有几件事需要注意:
-
字体大小调整和定位。
-
内容位置和间距。
-
部分和内容之间的边距和填充。

2.4 如何设计网站UI原型的各个部分
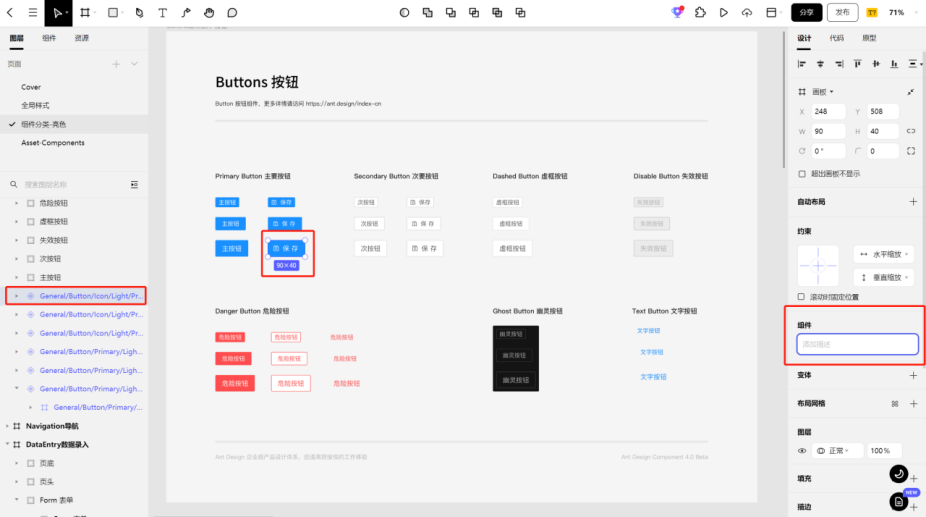
对于原型设计和最终模型,开始对组和部分进行分层非常重要。在不使用组件的情况下,重复设计不仅会消耗设计师大量的时间,同时也容易出现多样式导致的视觉效果不佳,给用户带来认知障碍。而通过“组件”功能可以轻松解决这类问题,当设计师创建好可复用的组件后,在其他页面可以直接使用。尤其是在大型项目中,多位设计师协同设计,可能出现边框颜色稍有出入或交互效果略有不同,难以保证设计一致。

这种情况下,Pixso的组件就是精准的解决方法,有利于保持视觉风格的统一,加深用户对产品的视觉认知。而且当使用的组件数量增多,Pixso还设置有组件搜索功能,设计师可自定义命名每一个组件,一键搜索,方便迅速查找需求,快捷使用。
*了解更多Pixso组件和样式的创建方法,点击跳转Pixso详细创建组件和样式指南。
2.5 让你的网站UI原型动起来
设计完成后,往往需要添加原型交互,来模拟真实的用户体验。Pixso在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。在Pixso原型模式下选中画板内的图层或画板,选中层后右边框的中心会出现触发点,鼠标点击并拖拽「触发点」至「目标」图层,即可完成创建交互事件。用Pixso,每一项动画下都有动态的效果预览,辅助我们更好地去了解动画的实际效果。

小结:原型就像是一个产品的蓝图,能勾勒出页面上将有哪些元素,以及每个元素和功能将如何分布和实现。原型是展示你的想法的好方法,它的用途包括从测试概念和设计改进到吸引投资者关注的方方面面。对于UI/UX设计师来说,选择合适的原型图制作软件非常重要。
我们要做的的最后一步就是将到目前为止将所有元素放在一起,并填充两者之间的空缺,这包括用真实图像替换空白框、用内容替换占位符、用颜色替换灰色等。

这一步对设计师来说是一个考验,因为设计最终的视觉效果和设计技巧将一览无余,要想设计出一个漂亮且可用性高的作品,设计师要对构建的产品或网站进行一些研究。Pixso资源社区有海量原型模板、页面、组件及图标素材 ,设计师不仅可以直接拖拽,免费使用Pixso自带的设计资源库,而且即便不直接套用,也能在此为你的作品打造一个设计的框架,启发你的设计灵感。
3. 小结
希望这段从网站线框到网站原型再到最后设计的旅程,能为你带来启发。如果你想自己动手试试看文中的示例,可以打开Pixso资源社区的数据管理软件产品介绍官网示例进行查看,以此版本作为参考创建自己的个人版本。如果你想了解更多关于网站设计的信息,欢迎进入Pixso的设计技巧与案例教程进行交流学习。