在日常ui界面设计工作中,能兼具UI设计和交互动画的工具少之又少。因为每一款ui设计软件都会有自己的设计功能侧重点,完成一项作品往往需要好几个软件协同工作,且有些软件之间存在兼容性问题,容易在文件传输的过程中出现资料丢失,或者是展示产品的过程中出现卡顿等情况。Pixso的出现对这类问题进行了很好地解决,兼容市场上设计软件figma、axure等工具,不仅可以做产品界面设计,还能实现产品的高保真动画设计,尤其适合团队协同工作。
Pixso 支持创建交互式组件,可以在交互设计阶段,模拟真实场景中的用户点击、切换开关、鼠标悬停等行为触发的效果。

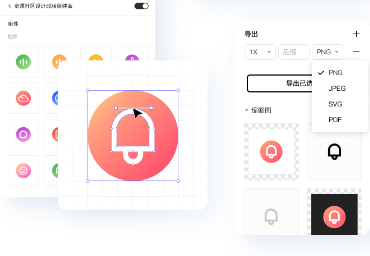
下图是在 Pixso 中使用交互式组件的一个例子,当我们点击开关按钮时,可以在「开启」与「关闭」之间来回切换,真实还原现实中的用户交互行为。
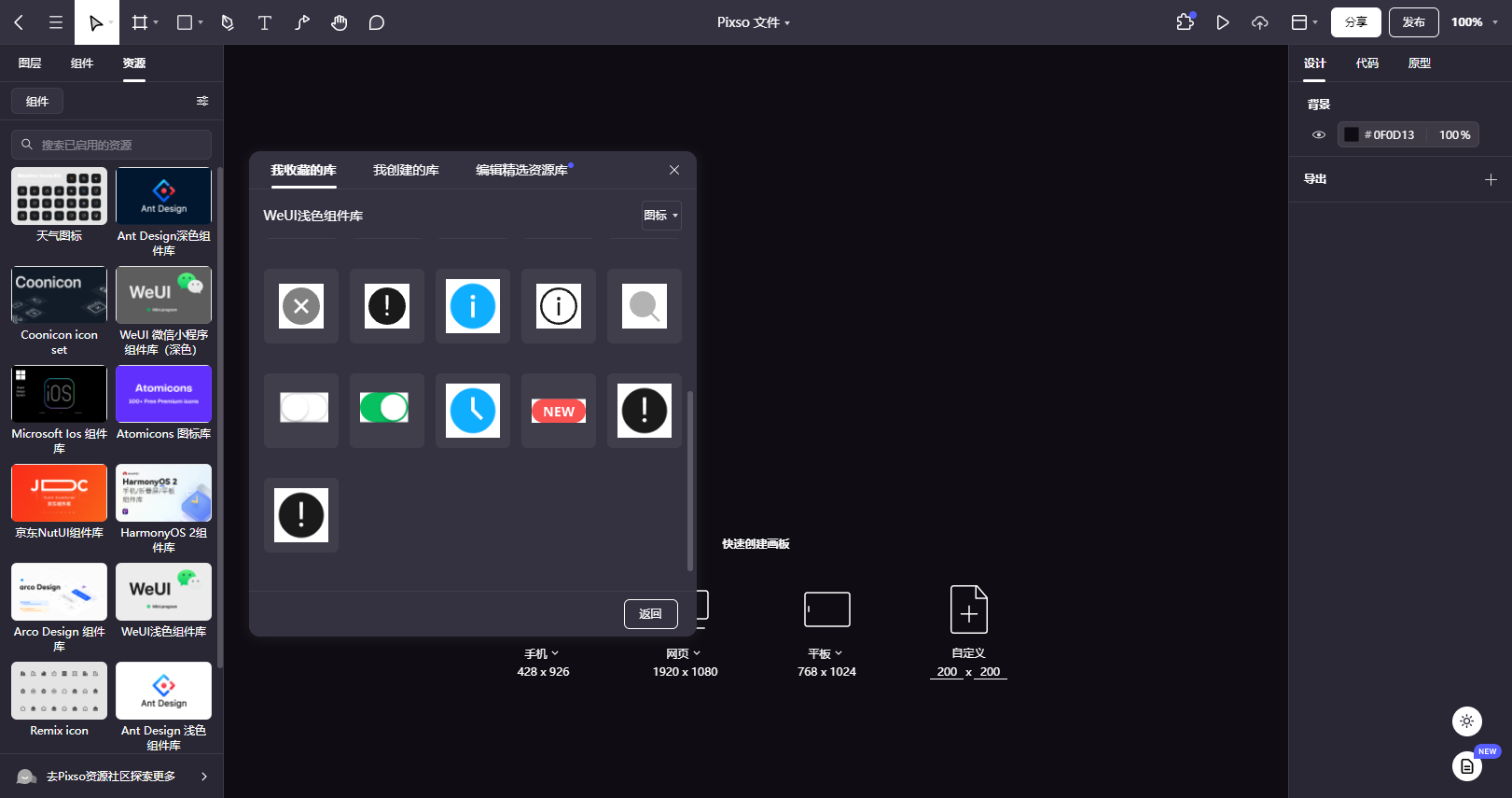
在 Pixso 中创建一个项目,点击左侧的「资源」选项卡,打开「WeUI浅色组件库」。

WeUI 组件库提供了两个处于不同状态的按钮,分别将它们从左侧拖拽添加到编辑界面。

鼠标框选两个按钮,点击顶部工具栏「组件」右侧的下拉小三角,选择「创建多个组件」,将两个按钮转换为组件。

按钮图标转化为组件之后,在同时选中两个组件的状态下,点击右侧的「创建组件变体」,将两个组件放到一个组件集中。

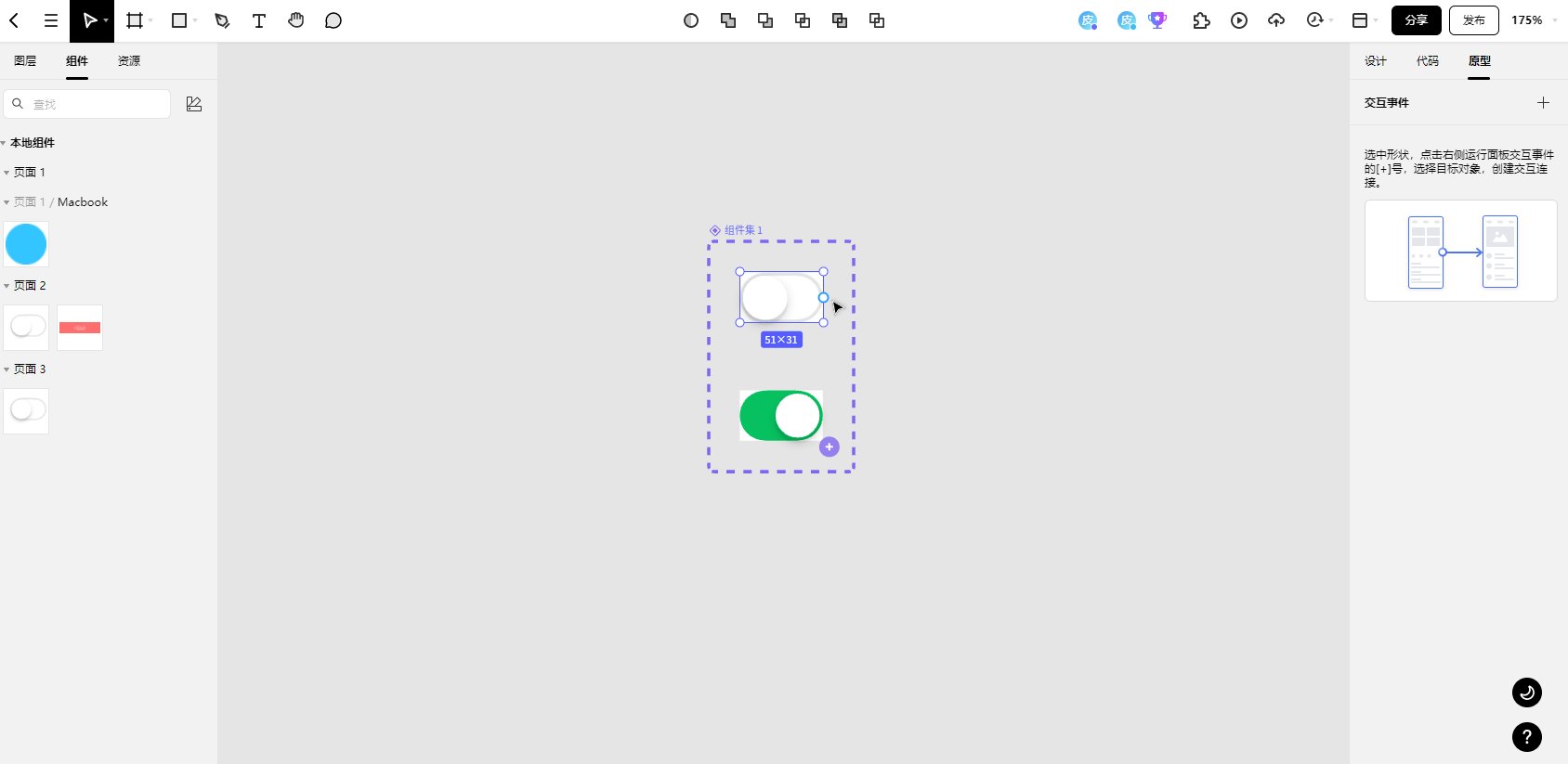
点击右侧的「原型」选项卡,接下来我们要给两个组件添加交互事件,把鼠标移动到组件的右侧,会出现一个隐藏的控点。

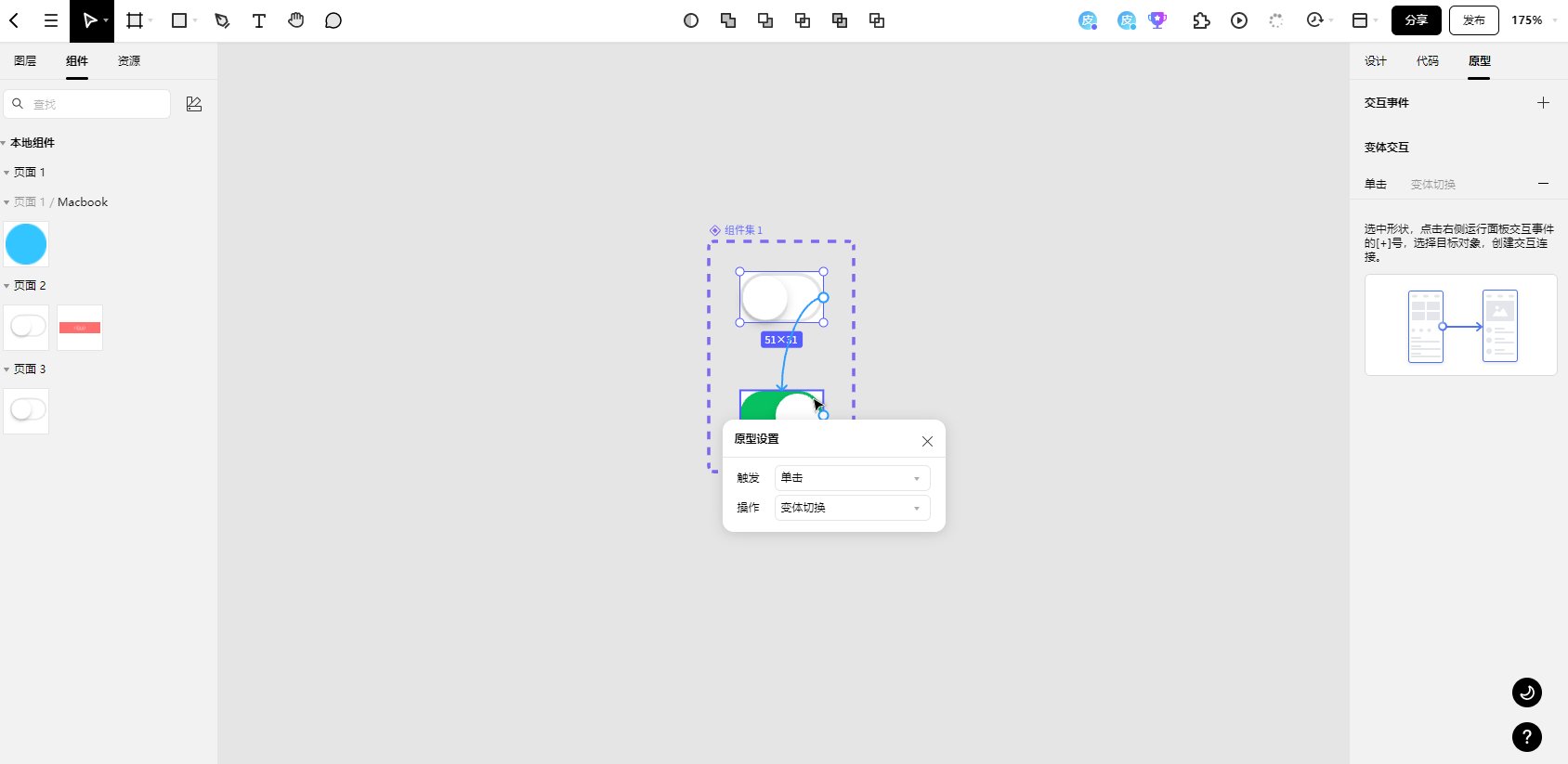
长按鼠标,从控点拖拽出一条线段,将其连接到下面的组件,这样就在两个组件之间快速添加了一个「单击触发变体切换」的交互动效。
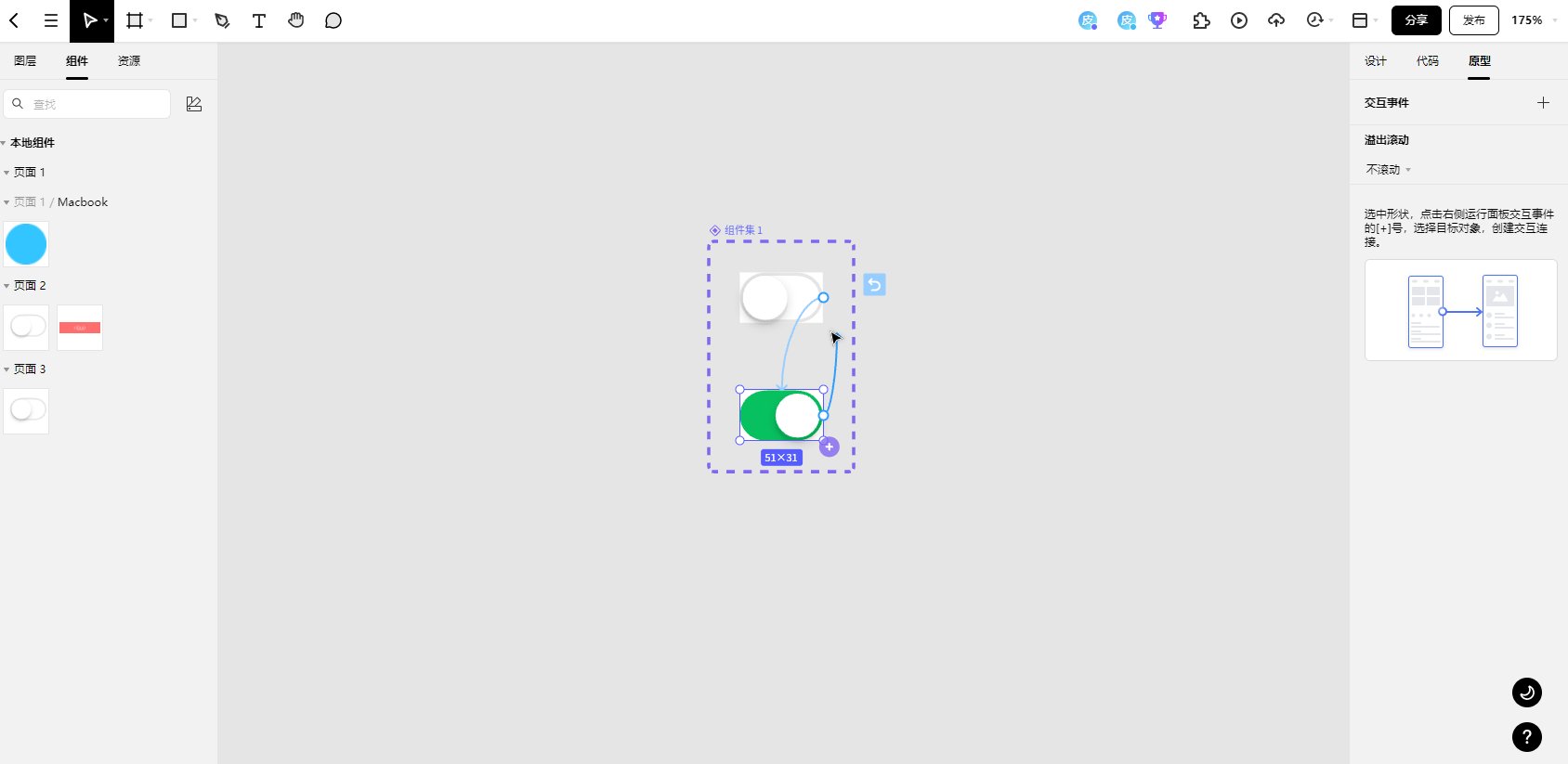
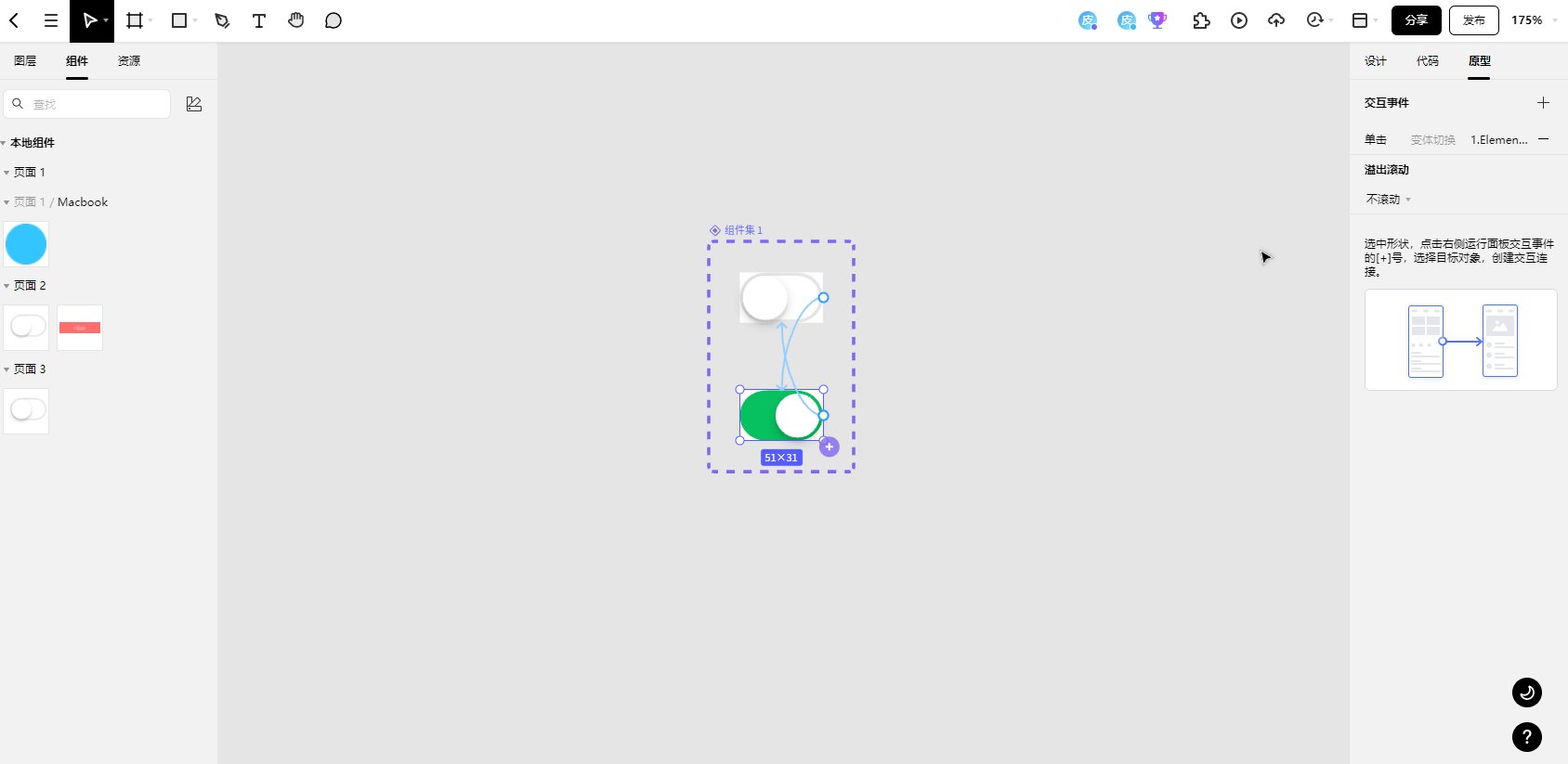
单向添加一个交互事件,并不能实现最终点击按钮来回切换的效果,因此也要给下面的组件添加同样的交互事件,从组件右侧拖拽出线段连接到上面的组件。

添加完交互动效,从左侧的组件面板,拖拽添加一个按钮组件到画板中,点击右上角的「演示」进入演示视图,点击按钮就能实现切换开关的交互动效了。