无论是网页开发项目还是移动应用程序研发,都需要综合考虑整个项目流程的每个步骤。在项目设计过程中,UI组件是设计师经常用到的工具之一。下面将会为你详细剖析UI组件,产品小白也能快速入门。
1. UI组件是什么?
UI组件也就是用户界面组件,是界面设计中常见的工具之一。UI组件作为设计系统的构建块之一,包含了各种元素,能够以不同的方式进行拆解、重组,从而构成能够快速完善界面设计的工具。
使用UI组件能够帮助设计师快速完善工作,提升工作效率。而UI组件库的目的则是保存可以重复使用的用户界面组件,然后再不同项目中使用她们,从而增强产品的功能性。

2. UI组件类型
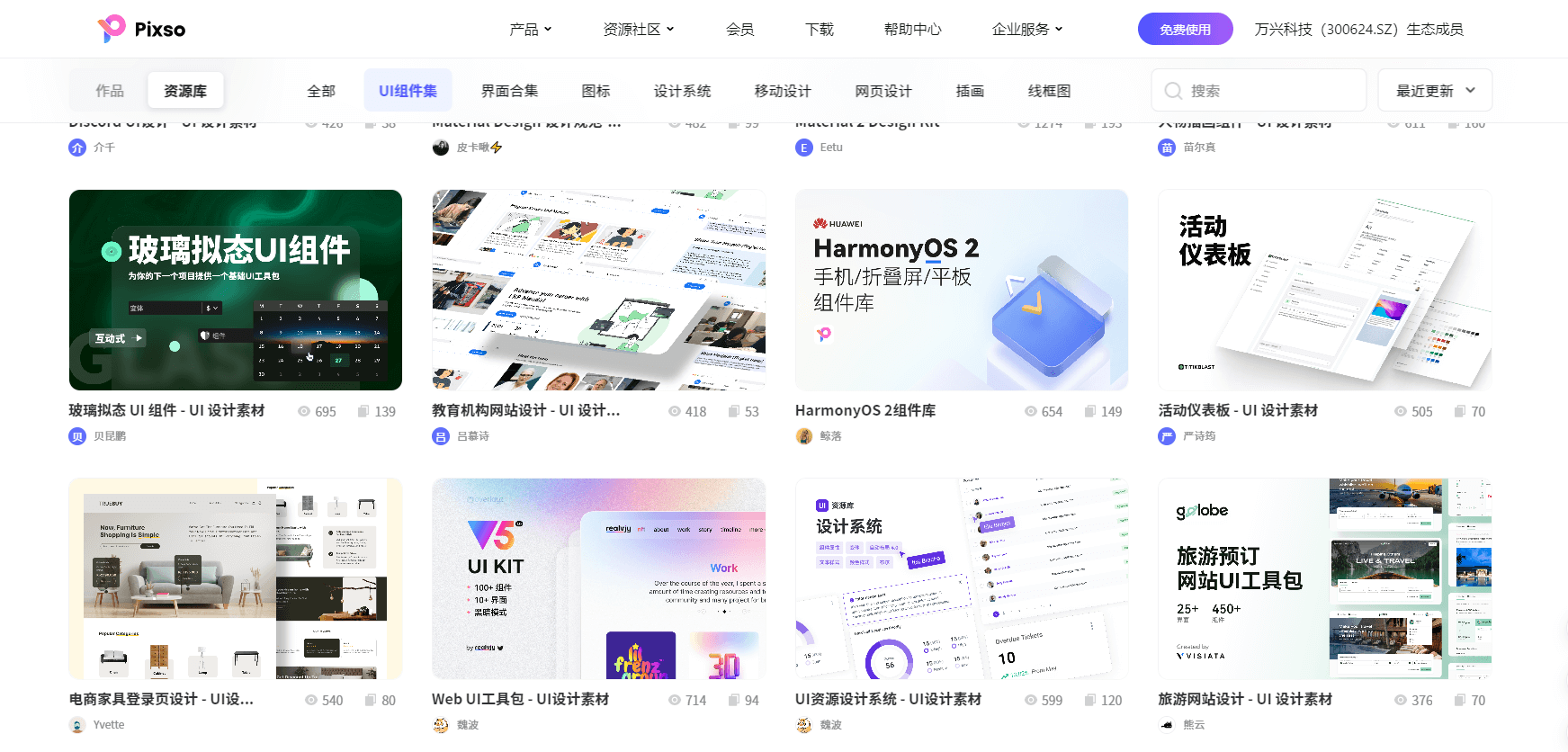
UI组件可以分为多种类型,常见的有:基础、导航、输入、展示和反馈。接下来,将会根据来自Pixso资源社区的 有赞vant组件库 这款案例,为你详细介绍组件五种类型。

2.1 基础:基础元素
基础UI组件也就是界面设计中一些常见的元素,主要有图标、文本、按钮、图片、单元格、遮罩层、弹出层等。基础UI组件的一个特点就是具有通用性,能够适用于各种场景。
使用有赞vant组件库中的基础组件,能够帮助设计师保证设计质量和效率。使用规范统一的组件,有助于确保设计项目的一致性,同时也能够增强设计与开发的沟通协作。

2.2 导航:位置指引
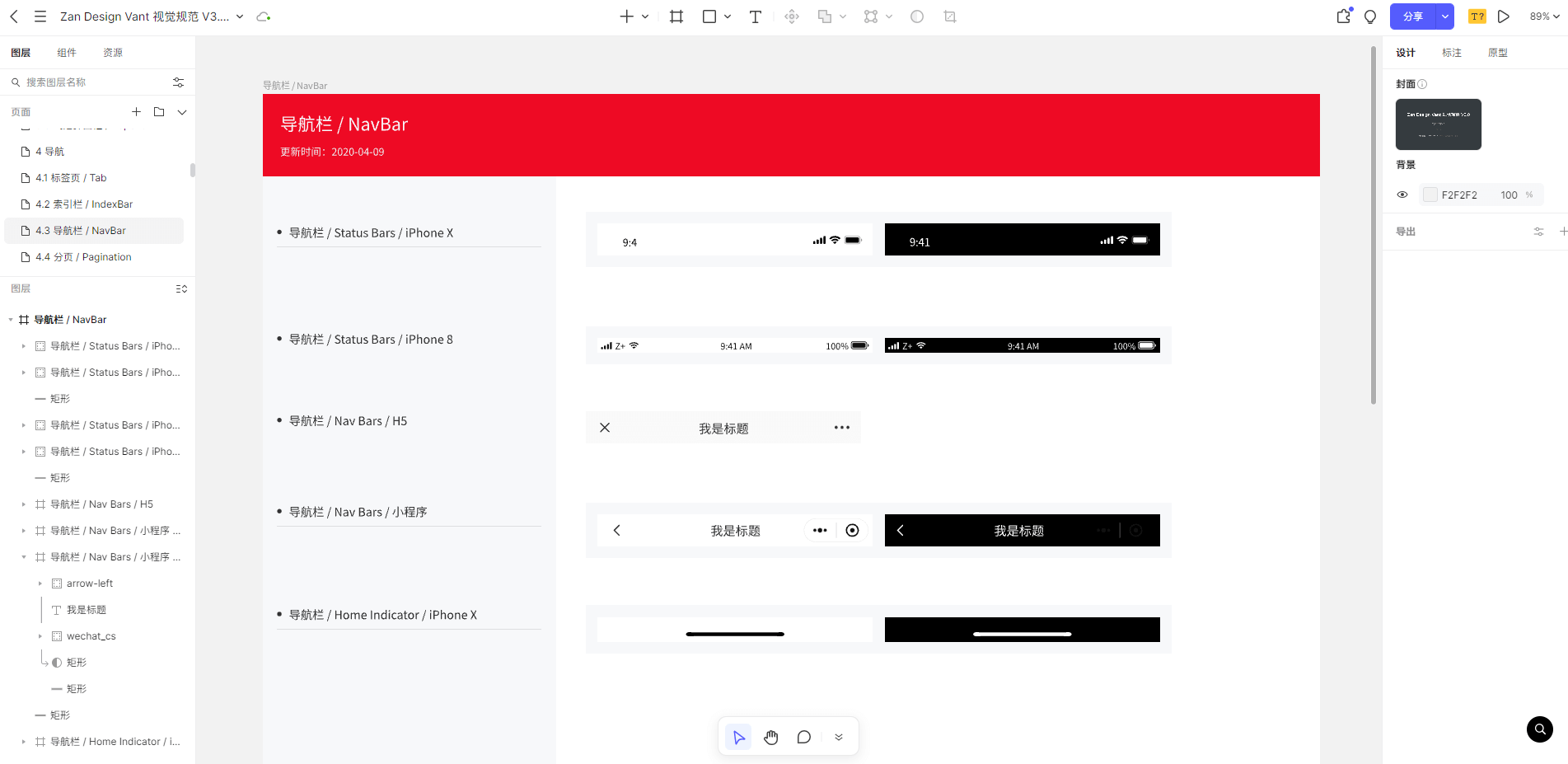
无论是网页端还是移动端,导航类UI组件都是经常使用的组件类型之一。导航类UI组件的主要功能就是为用户提供指引,帮助用户快速定位当前位置,从而保证用户使用产品更加清晰便捷。导航类UI组件包括宫格、导航栏、标签栏、索引栏、分页器等组件。
案例中包含的导航类组件能够确保导航功能清晰明了,方便用户使用。同时也能够减少用户的操作频率,方便用户快速理解。

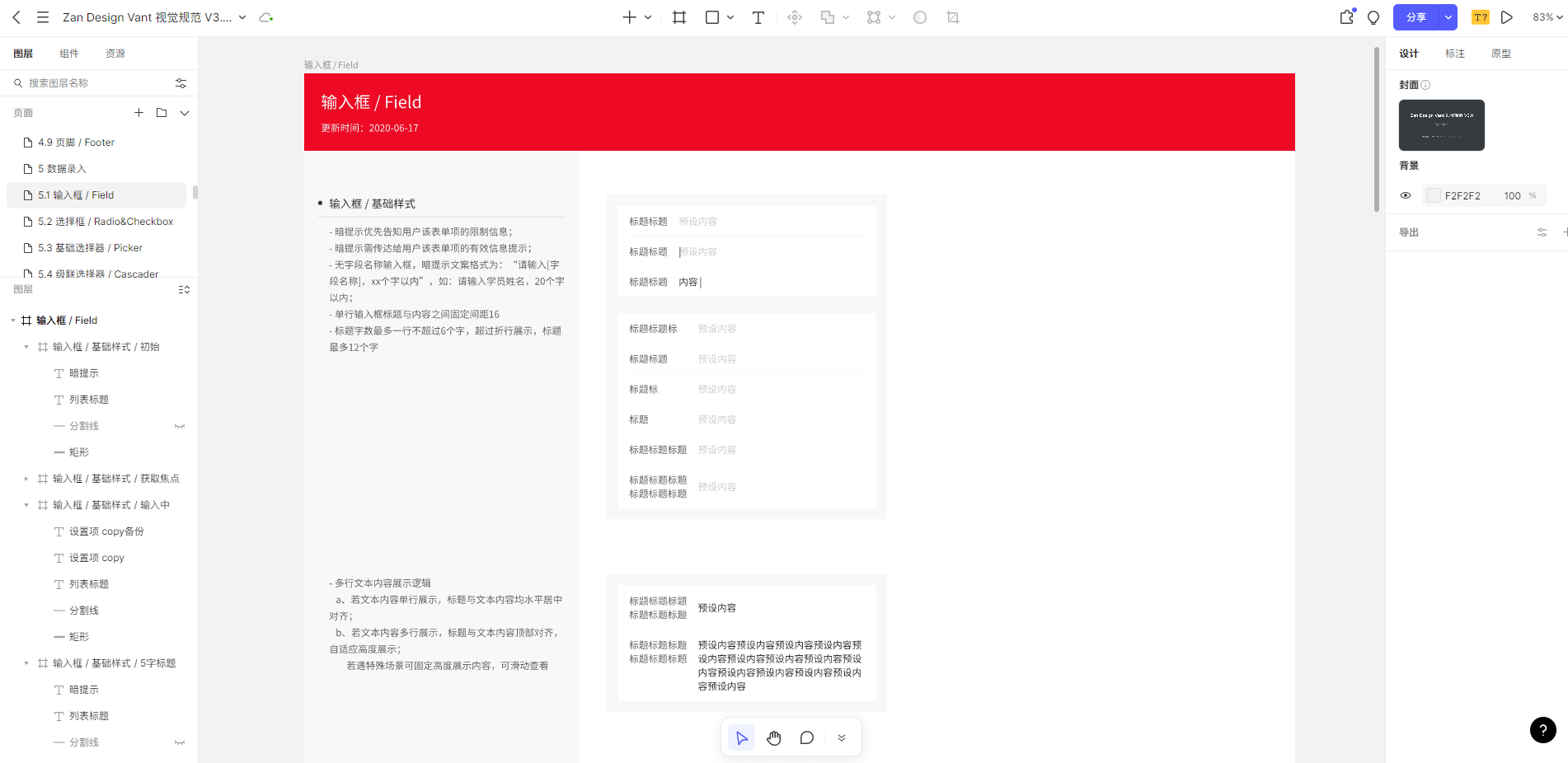
2.3 输入:数据录入
输入类UI组件主要功能录入数据,例如选择内容、输入文本等,为用户提供了内容输入的操作区域。
常见的输入类UI组件有:单选框、复选框、输入框、表单、选择器等。案例中输入类组件有助于保持界面的一致性,大大提高设计师的工作效率。

2.4 展示:数据显示
展示类UI组件的主要功能是展示相关数据内容,能够更清楚的为用户展示数据内容,更清晰的引导用户。展示类UI组件包括头像、徽标、标签、列表、通知栏等。案例中的标签组件,清晰的为用户展示了数据内容。

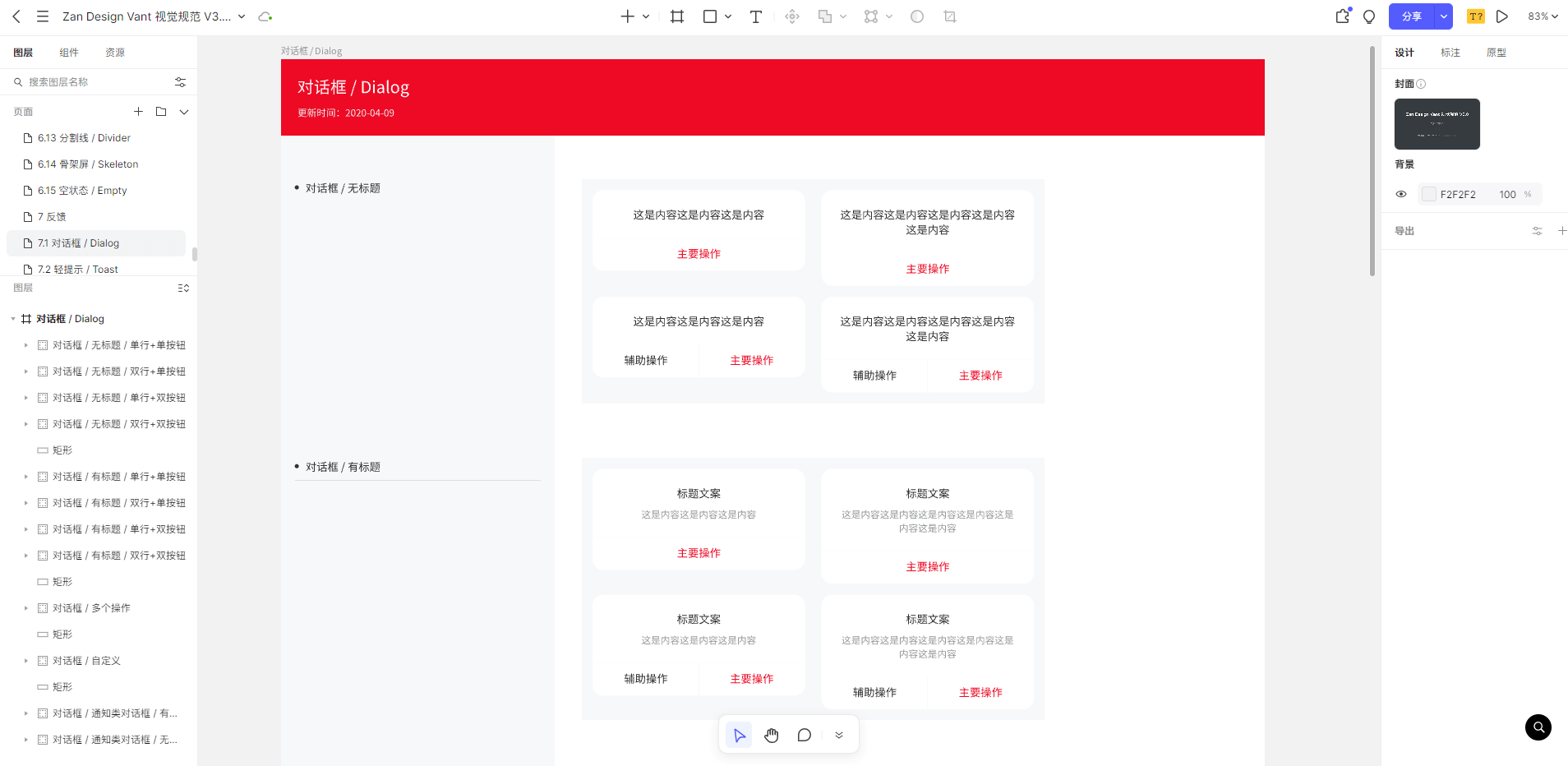
2.5 反馈:数据交互
在用户进行操作后,会引发一系列数据交互,也就是反馈类UI组件。这些数据交互包括内容提示、状态过渡、数据录入等等。反馈类UI组件能够及时反馈用户信息,可以通过界面元素的变化,清晰的显示用户当前的状态。
常见的反馈UI组件包含对话框、吐司提示、气泡提示、动作面板、下拉刷新等。案例中的对话框组件清晰的得到了用户的反馈,有助于提升用户体验。

3. 大厂UI组件资源
结合Pixso资源社区的UI组件库资源,为大家整理了几款优质的大厂UI组件库,均可在线编辑免费下载。
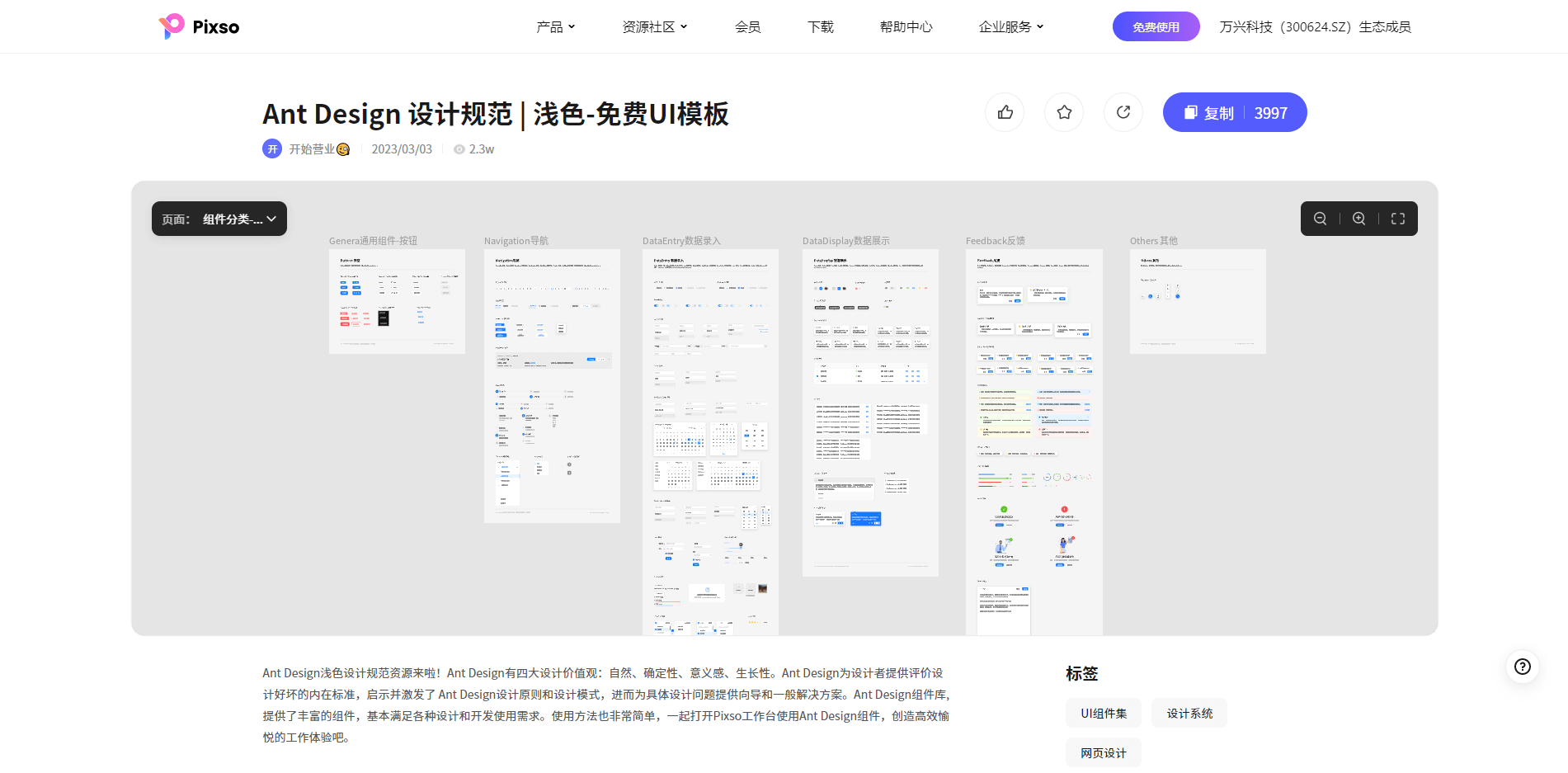
3.1 Ant Design浅色设计规范
这款Ant Design浅色设计规范包含了通用UI组件、导航类UI组件、输入类UI组件、展示类UI组件和反馈类UI组件等等。不仅所包含的UI组件类型齐全,而且组件资源丰富,非常适合设计团队使用。除了能够提高团队生产力以外,统一规范的组件库还能够帮助设计师减少不必要的重复工作时间,从而更让能够将注意集中到设计创意方面。

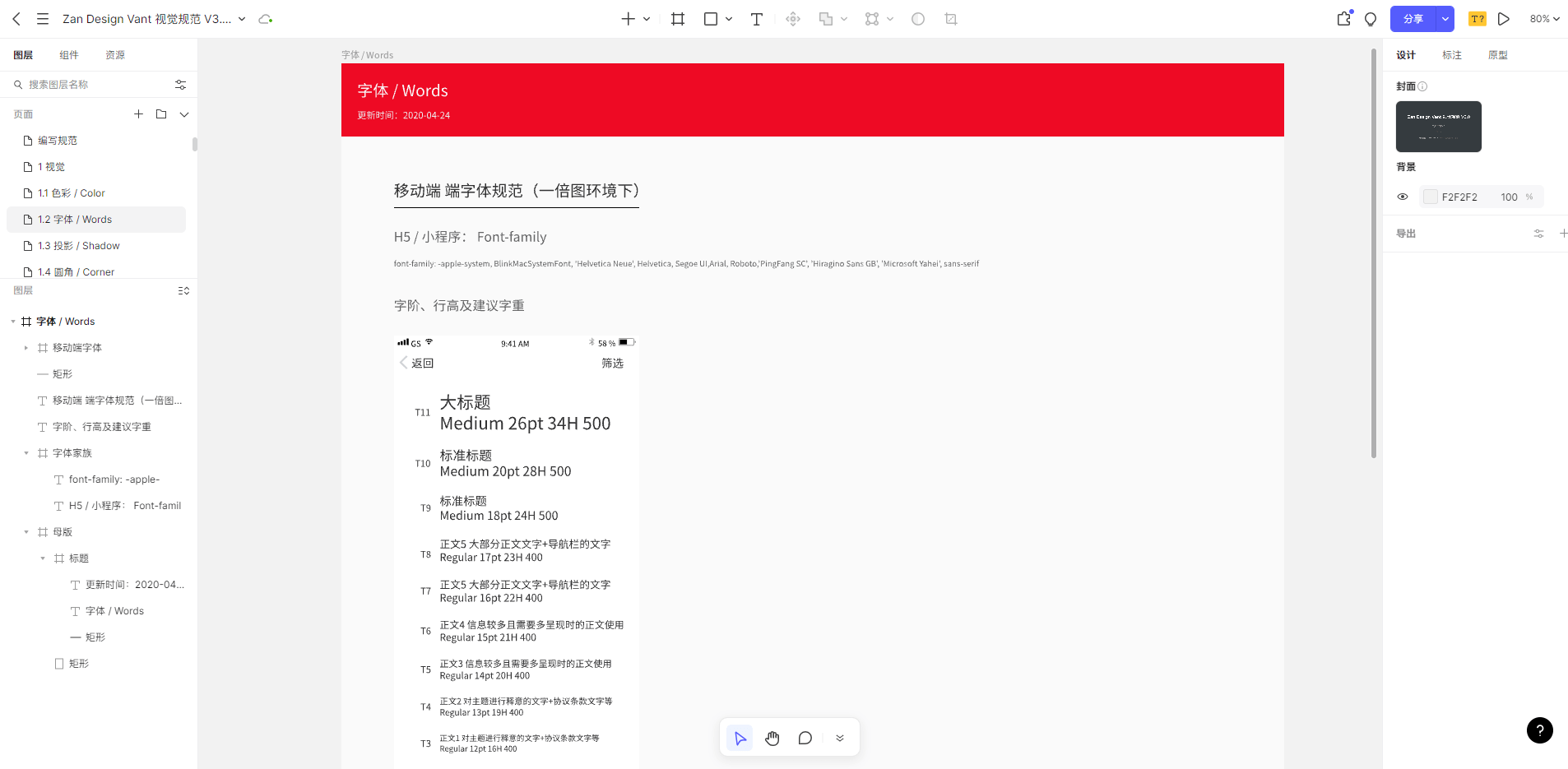
Zan Design Vant视觉规范也是一套十分完整的UI组件库,其中包含视觉、布局、常规、导航、数据录入、数据展示和反馈七大类型的UI组件。每种类型之中所包含的各种各样的组件十分齐全,直接拖拽即可使用。使用合适的UI组件集不仅可以提升设计团队的产出效率,而且还能够提升设计和开发之间的沟通效率。

3.3 字节Arco设计系统
这款UI组件库同样拥有丰富的组件资源,主要是基础组件、导航类组件和数据输入组件。这三大类UI组件库所包含的组件样式整齐规范,逻辑合理,使用便捷。UI组件库中所有的元素和结构保持一致,设计师可以通过使用它们搭建出视觉更和谐统一的用户界面,为用户呈现出更简单直观的界面。

4. 写在最后
优质的UI组件库对设计过程起着重要的推进作用,能够有效提升工作效率。当设计师使用UI组件库之后,在面对相同的设计需求时,可以直接拖拽使用 Pixso资源社区 里的丰富UI组件库。这样在节省重复的设计工作的同时,也能够提高沟通效率。尤其在设计团队处理多个项目时,使用组件集有助于界面保持一致,节约设计成本,实现高效协作,快来免费注册Pixso账号,即刻使用海量组件资源吧。