图像质量对于页面很重要——扭曲、缩放变形的 徽标、图标 或照片会让页面看起来粗糙与不协调,这个问题只会因 响应式设计 而复杂化。访客通过台式机和智能手机上查看应用程序,因此,无论使用何种设备,图像都应该进行优化。如果有一种数字格式可以让图像看起来很棒,不管关心尺寸,那不是很好吗?事实证明,SVG格式文件非常适合应用于应用程序的非摄影图像。本文Pixso深入浅出地为大家解说一下这个神奇的图像格式!
1. 什么是SVG格式
SVG格式文件是可缩放矢量图形文件的缩写,是一种标准的图形文件类型,用于在互联网上渲染二维图像。与其他流行的图像文件格式不同,SVG格式文件将图像存储为矢量,这是一种基于数学公式由点、线、曲线和形状组成的图形。这就提出了一个问题:矢量图形到底是什么?当今网络上使用的图像文件格式不止几种,我们可以分为两类:光栅图形和矢量图形。
你可能熟悉PNG和JPEG等常见格式。这些是光栅图形格式,这意味着它们将图像信息存储在彩色正方形网格中,也称为位图。该位图中的正方形组合在一起形成一个连贯的图像,很像计算机屏幕上的像素。光栅图形适用于需要指定每个像素的确切颜色的照片等高度详细的图像。光栅图像具有固定的分辨率,因此增加大小会降低图像的质量。
矢量图形格式(如 SVG 和 PDF)的工作方式不同。矢量格式将图像存储为一组点和点之间的线。数学公式决定了这些点和线的位置和形状,并在放大或缩小图像时保持它们的空间关系。矢量图形文件还存储颜色信息,甚至可以显示文本,点击免费注册使用在线SVG编辑工具。

2. SVG格式有什么用途
正如我所提到的,SVG格式文件适合包含比照片更少细节的图像,使用场合相当广泛,下面是一些SVG文件常见的用途:
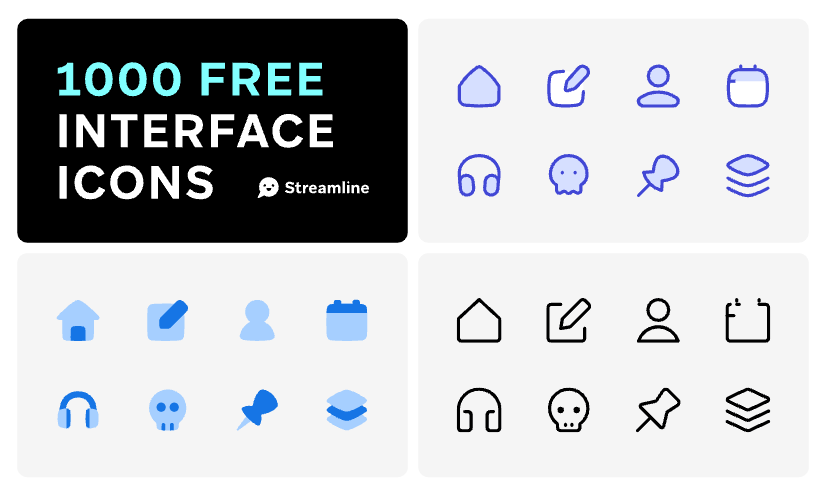
图标
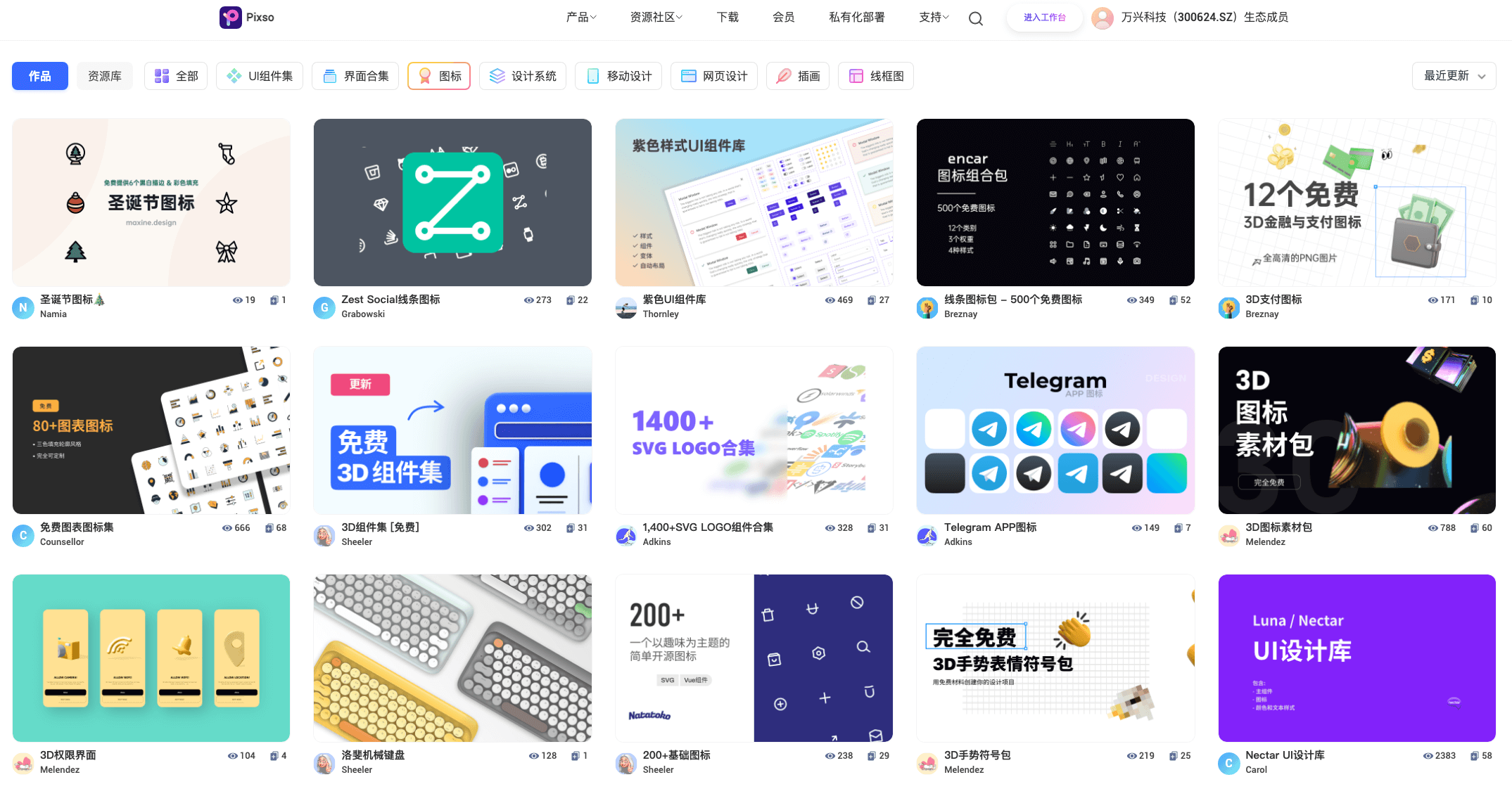
鉴于SVG格式文件的简单性和明确定义的边界,大多数图标都可以很好地转换为矢量。按钮等页面元素的图标需要对不同的屏幕尺寸做出响应,这意味着这些图标必须具有完美的可扩展性。Pixso资源社区有大量矢量图标合集,按多个类型进行了分类,可以任意修改图表尺寸和线宽。300+矢量超全图标库 以图标集的形式提供,对于需要一整套图标或者选择困难的设计朋友而言非常方便!

LOGO
SVG格式文件特别适合出现在网站标题、电子邮件中的LOGO,并打印在从小册子到连帽衫到广告牌的任何东西上。同样,LOGO的设计往往更简单,这很好地适用于SVG格式文件。Pixso资源社区收录了1400+ SVG LOGO组件,内含1439个LOGO组件,囊括绝大国外热门厂商。其中每个LOGO都做成了组件,进入Pixso工作台,点击左侧菜单栏「组件」-「查找」 ,一键锁定想要的素材,省心省力,高效复用!

插画
矢量也非常适合非照片视觉艺术。如果添加为SVG格式文件,网页上的装饰图既可以轻松缩放,又可以节省文件空间。甚至是插画中形状的纹理,都可以使用SVG格式文件来实现。Pixso社区的大量精美插画素材也能免费共享使用,从源文件中你能学习到别人使用Pixso的一些技巧、规范,并且你也可以基于别人的文件做二次设计迭代。向高阶设计师学习插画绘制技巧与思路,为你提供设计灵感。

动画和界面元素
通过利用 CSS 和 JavaScript 的功能,你可以设置SVG格式文件以动态更改其外观,并自动触发或在某些事件触发后触发。动画SVG格式文件可以为你的页面添加视觉效果,并且可以用于与用户界面动画互动。
信息图表和数据可视化
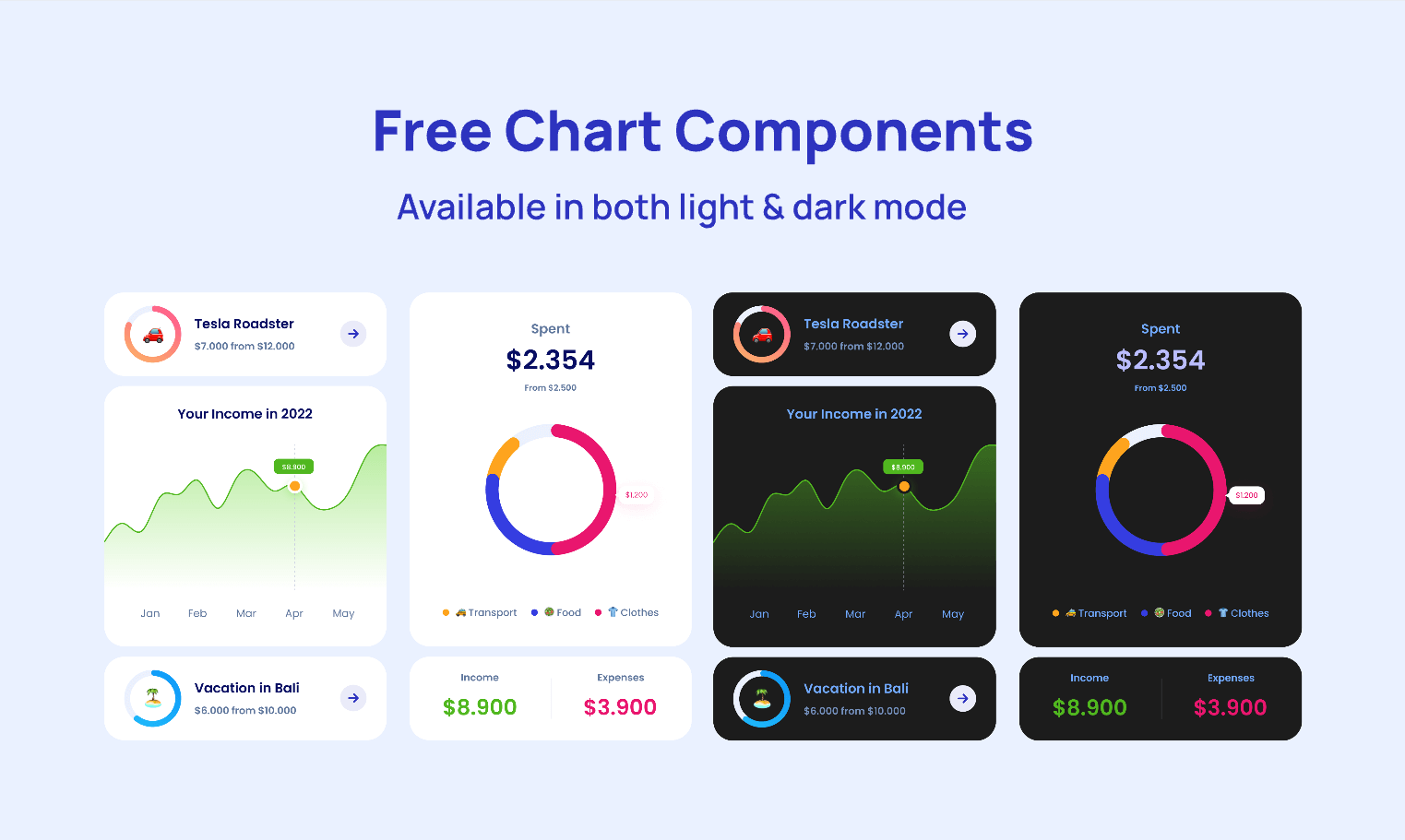
数据内容丰富的网站或应用程序需要借助信息图表或插图图表来传达数据信息,帮助用户清晰理解数据。SVG格式文件可以将设计无缝扩展,将图表设计为基于实时数据输入动态更新的 SVG。例如,在筹款活动页面创建一个“进度条”向量,随着捐款总额的增加而填写。此外,SVG格式文件中的文本还可以索引。Pixso资源社区的矢量 图表组件 可以一键导出SVG格式文件,无损调整设计尺寸,快速应用于各种设计场合!

3. 如何制作或编辑SVG格式文件
如果你只想打开SVG格式文件图像而不对其进行编辑,则可以直接在 Web 浏览器中进行,因为浏览器旨在解释和显示 SVG。你还可以在专门的编辑程序中预览 SVG。要修改SVG格式文件,可以直接在文本编辑器中修改SVG格式文件,但这对于更改颜色以外的大多数内容是不切实际的。相反,可以使用软件来编辑矢量SVG格式文件:
-
Pixso:资源社区收录了大量的SVG图标,可以应用于任何网站和其他项目,点击免费注册使用Pixso。
-
Adobe Illustrator:用于创建和编辑矢量图形的程序,可以将adobe项目导出为 SVG 或多种光栅格式。
-
Microsoft Visio:流程图、图表和信息图表制作工具。
-
DRAW:矢量图形编辑器。
-
GIMP(GNU Image Manipulation Program):免费的开源图像编辑程序。
-
Google Docs:可以把创建的绘图导出为SVG格式文件。
-
Inkscape:免费的矢量绘图和文本工具。

要从头开始创建 SVG,无需了解任何有关 XML 或编程的知识。你可以在上面列出的程序之一中绘制矢量并以SVG格式文件导出。每个程序都有自己的局限性和学习侧重点,在此强烈推荐免费的矢量 SVG 图形设计工具——Pixso。Pixso内置的 SVG 图标支持一键拖拽调用,还可以进行二次加工,随后直接导出SVG格式文件。Pixso作为一款UI设计软件,进行 SVG 图标icon设计更是得心应手:
-
钢笔工具:在Pixso中,使用钢笔工具创作的矢量网格没有方向,能够在不同方向进行分叉,轻松设计多边圆弧和饼图。
-
矢量图形工具:直接在画布绘制五种常见矢量图形,矩形、直线、椭圆、多边形、星形。
-
蒙版工具:在设计复杂图形时,设计师可以选择用蒙版工具来组合多个图层,从而达到展示某个特定区域的效果。
此外,Pixso资源社区 收录了大量的SVG格式文件的图标设计素材,通过它你可以快速找到你所需要的图标。包括单色、平面化、3D立体、插画、新潮设计效果素材,可以应用于任何网站和其他项目。支持一键拖拽调用,还可以进行二次加工,激发你的设计灵感。