UI交互设计是产品体验的核心,像手机信息流滑动动效、点击跳转逻辑等都是其体现,它不只是界面美化,更是连接用户与产品的桥梁。但UI交互设计是什么?科学的设计流程该如何落地?本文将从概念解析入口,串联需求分析到开发交付的全链路,并推荐UI交互设计软件,助你掌握这门让体验更自然的设计艺术。
1. UI交互设计的核心概念
UI交互设计是产品体验的关键,但很多人分不清它与UI设计的区别。接下来,我们将用通俗案例拆解其核心逻辑,帮助你快速理解设计如何驱动用户行为。
(1)UI交互设计是什么
UI交互设计是将界面视觉设计(如按钮样式、颜色布局)与用户操作逻辑(如点击反馈、步骤流程)结合,让产品既好看又好用,提升操作效率、易用性和情感体验。比如购物 APP点击“添加购物车”时的动效,就是通过视觉反馈引导用户完成操作。
(2)UI交互设计的应用场景
UI交互设计广泛应用于移动应用与智能设备,比如电商结算流程和智能手表手势,通过视觉与操作逻辑融合提升操作体验;在ERP权限界面的企业系统及VR沉浸式交互的新兴场景中,UI交互设计以简化流程、降低学习成本实现易用性与效率升级。
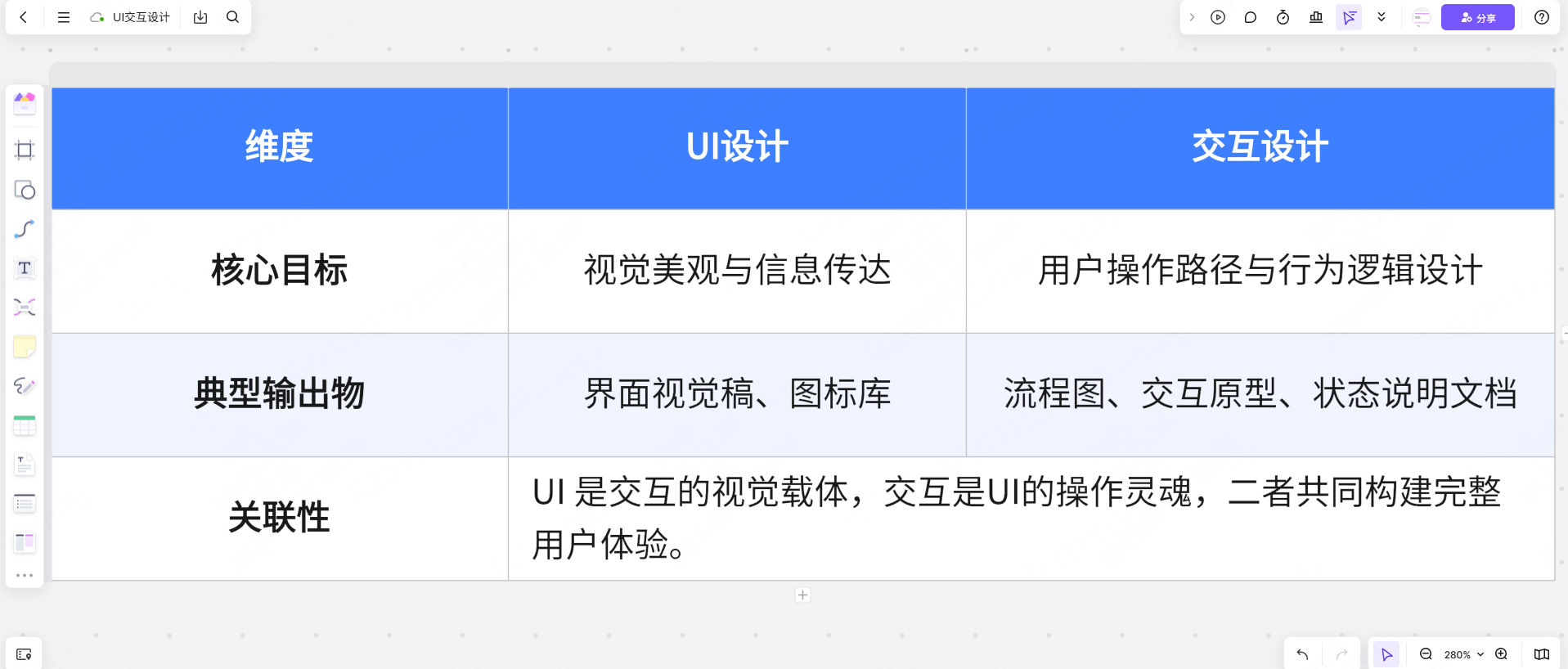
(3)UI设计与交互设计的区别与联系
UI设计侧重界面美观、图标设计等视觉呈现,交互侧重像页面跳转等行为逻辑。它们的关联在于UI是交互的视觉呈现(长什么样),交互是UI的操作灵魂(怎么用),二者相辅相成。
2. UI交互设计的核心流程
优秀的UI交互设计需遵循系统化流程。从需求分析到最终交付,每个环节都需借助专业工具提升效率,而如Pixso这样的一体化UI设计交付工具正通过全链路功能简化每个环节的执行成本。
(1)需求分析与用户研究 明确业务目标与用户痛点,通过Pixso的在线白板功能梳理用户画像与竞品交互案例,同时白板支持团队实时在线协作标注,可快速同步团队对用户痛点的共识,还可以通过投票功能确定高优先级的任务。
(2)原型设计与交互规划
在低保真原型阶段,可借助Pixso的设计文件搭建界面框架并标注核心功能,高保真交互通过添加页面跳转、弹窗触发等设置模拟真实体验,同时用评论工具标注加载失败、空数据等异常状态的设计方案,为后续UI交互设计落地提供基础。
(3)用户测试与迭代优化
生成Pixso设计文件链接分享给测试用户,实时收集用户反馈,通过文件的历史版本功能快速对比并迭代优化。
(4)设计交付与开发协作
在Pixso中点击 “标注--进入研发模式--代码” ,可一键生成包含代码片段、切图标注与组件规格的开发包,开发团队无需手动测量尺寸,大幅缩短交付周期。
3. UI交互设计软件推荐
工欲善其事,必先利其器。以下推荐的UI交互设计软件是从新手入门、团队协作、复杂动效等真实需求出发,精选4款高性价比工具并附工具选择指南,助你快速锁定适配方案。
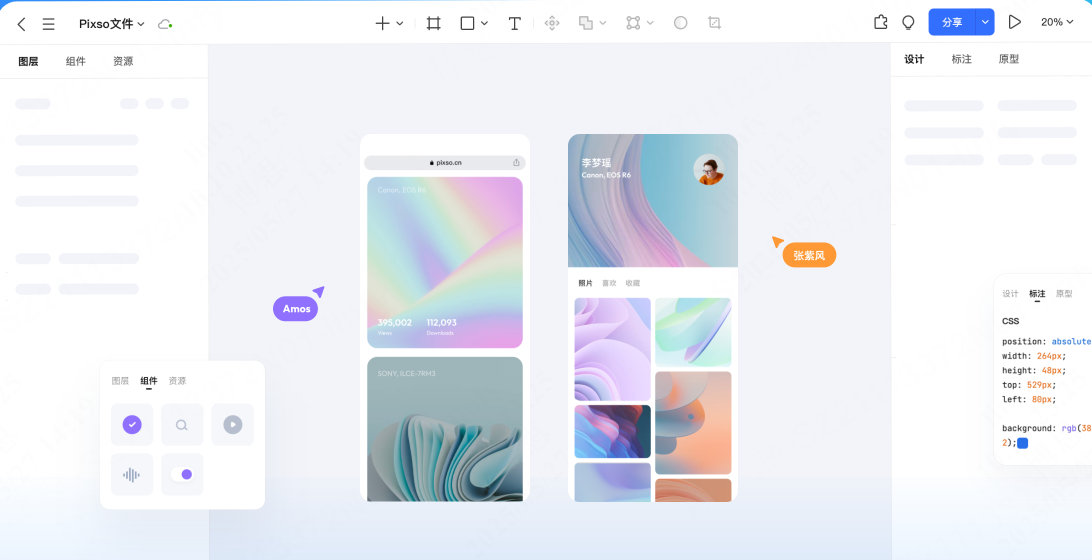
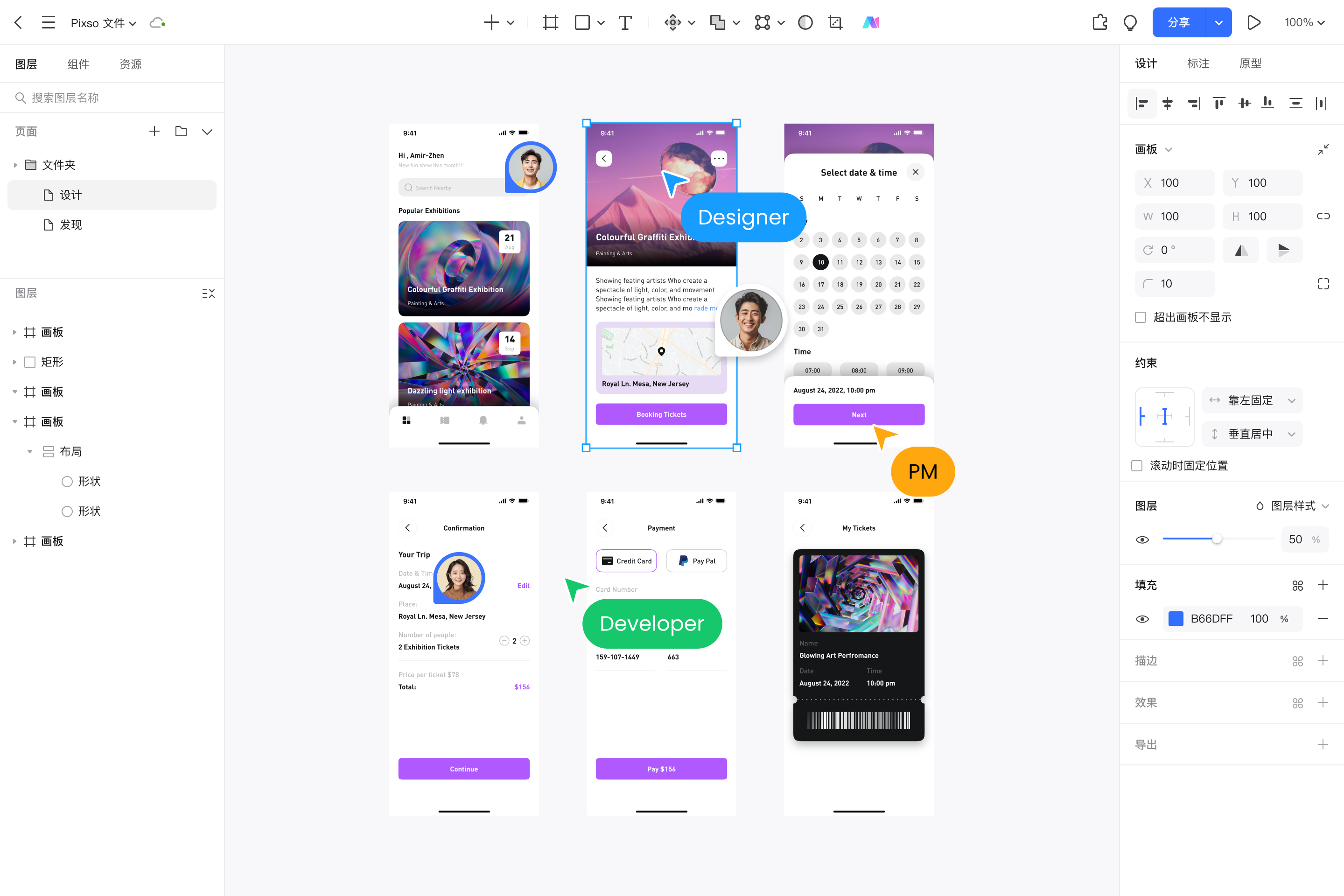
(1)Pixso
Pixso作为一站式UI交互设计工具,覆盖“需求分析--原型设计--协作交付”全链路,以智能布局、大厂资源库及一键代码交付为核心能力,支持云端实时协作与跨平台兼容,无需切换工具即可完成从创意到开发的全流程。
【核心优势】
- 易用性:拖拽式操作+智能布局,内置交互组件库,10分钟能完成基础原型搭建。
- 功能全面:支持需求评审、矢量设计、交互设置、原型演示、代码交付全链路,还兼容Figma、Sketch、Axure导入,无需切换工具。
- 资源赋能:内置腾讯、阿里等大厂设计系统等海量资源,支持一键复用组件。
- 协作效率:云端实时同步,团队成员可同时编辑文件并@成员标注反馈,且历史版本可追溯。
【适用场景】
Pixso适合UI交互设计新手通过内置资源库和教程快速入门,支持个人学习时的界面临摹与交互原型练习;也适用于大型企业和中小团队协作完成从需求分析到开发交付的全流程设计,凭借云端实时编辑与代码一键导出提升项目效率。
【价格】
个人及中小团队免费使用,无功能限制。企业版支持私有化部署,可提供VIP技术顾问支持、功能定制开发、核心数据加密等解决方案。点击获取私有化部署解决方案~
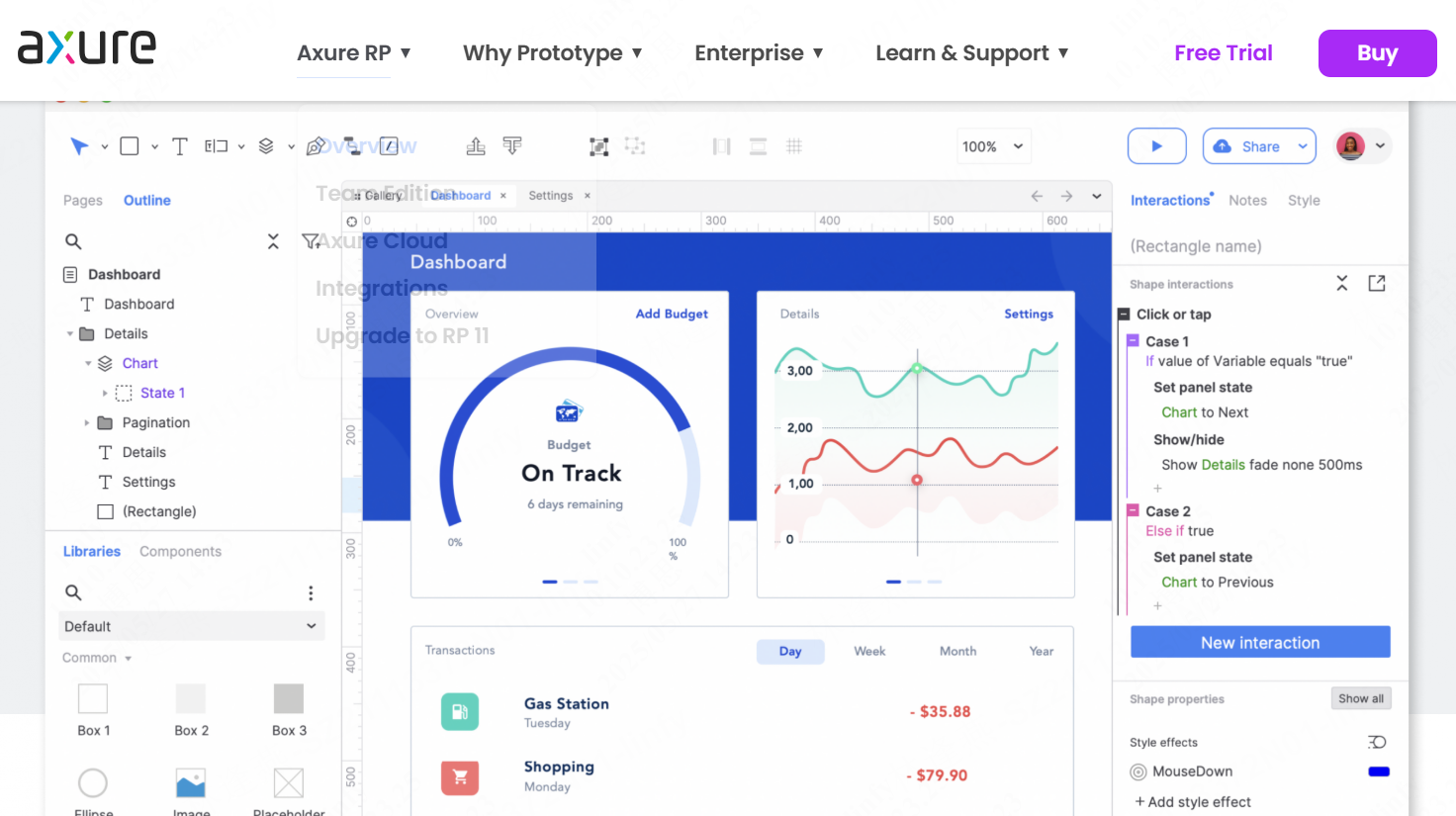
(2)Axure
Axure作为UI交互设计软件,擅长复杂交互逻辑与高保真原型制作,尤其适合企业级系统的流程模拟。
【核心优势】
- 复杂交互逻辑支持:通过动态面板、条件判断和变量系统,可模拟电商订单状态切换、后台表单联动等复杂场景。
- 文档一体化交付:自动生成包含交互说明的PRD文档,减少设计与开发的沟通成本。
【适用场景】
金融系统、ERP平台、政务类项目等需要深度逻辑验证的大型 B 端产品。
【价格】
Axure的个人和团队版需订阅,订阅后可解锁更多UI交互设计功能。
(3)Sketch
Sketch是Mac端专用的UI交互设计软件,以组件化设计和高效视觉输出见长,需搭配插件实现交互。
【核心优势】
- 高效矢量设计:支持0.1px级精度锚点调整,适合绘制高分辨率图标与界面元素。
- 插件生态扩展:通过ProtoPie、Figma Mirror等插件实现基础交互原型,弥补原生功能短板。
【适用场景】
移动端APP界面设计、品牌视觉规范制定、中小型项目的UI视觉输出。
【价格】
Sketch需订阅使用,交互效果需搭配插件实现。
(4)ProtoPie
ProtoPie是零代码交互动效软件,专注于复杂动效模拟与高保真原型演示,支持手势、物理反馈等真实交互逻辑。
【核心优势】
- 无代码动效设计:通过“图层+触发器+反馈”的逻辑,快速实现手机“摇一摇”、车载屏幕“手势滑动”等逼真交互。
- 跨平台兼容性:支持 Windows/macOS双系统,输出原型可在手机、平板甚至车载屏幕上真实演示。
【适用场景】
移动应用交互动效验证、车载HMI设计、多设备联动原型开发。
【价格】
个人版免费,仅限基础功能,专业版可解锁高级逻辑与团队协作。
4款UI交互设计软件对比表
4. 常见的UI交互设计问题解答
新手入门UI交互设计常会遇到概念混淆、需掌握的技能等问题,以下精选高频疑问为你快速扫清认知障碍。
(1)UI交互设计与UI设计是一回事吗?
不是。UI设计侧重界面视觉呈现,比如按钮样式、页面配色,而UI交互设计需同时考虑视觉与操作逻辑,比如按钮点击后的跳转规则
(2)零基础如何入门UI交互设计?
首先通过Pixso资源社区临摹10个热门APP界面,熟悉矢量工具、自动布局功能,通过原型交互视频教程熟悉交互功能。其次,拆解常用APP的交互流程,比如购物车下单-结算的步骤。最后,通过Pixso资源社区的设计规范板块,系统地理解设计原则。
(3)UI交互设计需要掌握哪些技能?
除工具操作外,需培养用户思维,比如站在老年人角度设计健康码界面;逻辑拆解能力,能将复杂业务流程转化为交互步骤;跨部门沟通能力,与开发、产品经理对齐设计需求。
✨小贴士:Pixso的团队协作功能可帮助新手提前适应多人协作场景,通过评论标注功能练习需求沟通。
UI 交互设计作为融合界面视觉与用户操作逻辑的核心环节,其落地效率离不开专业工具的全流程支撑。Pixso作为优选的UI交互设计软件,以云端实时协作+代码一键交付的能力,贯通需求分析到开发对接的全链路。立即免费注册Pixso,开启全流程设计体验!