Adobe XD 是一款轻量级的矢量设计软件,因此它的矢量设计内容无论放大缩小什么倍数都不会模糊。最近毛玻璃质感的图标盛行,在绘制完成后,应该如何在Adobe XD中导出才不会失真呢?今天Pixso设计就带你手把手操作导出XD背景模糊效果!
如何导出Adobe XD背景模糊效果?

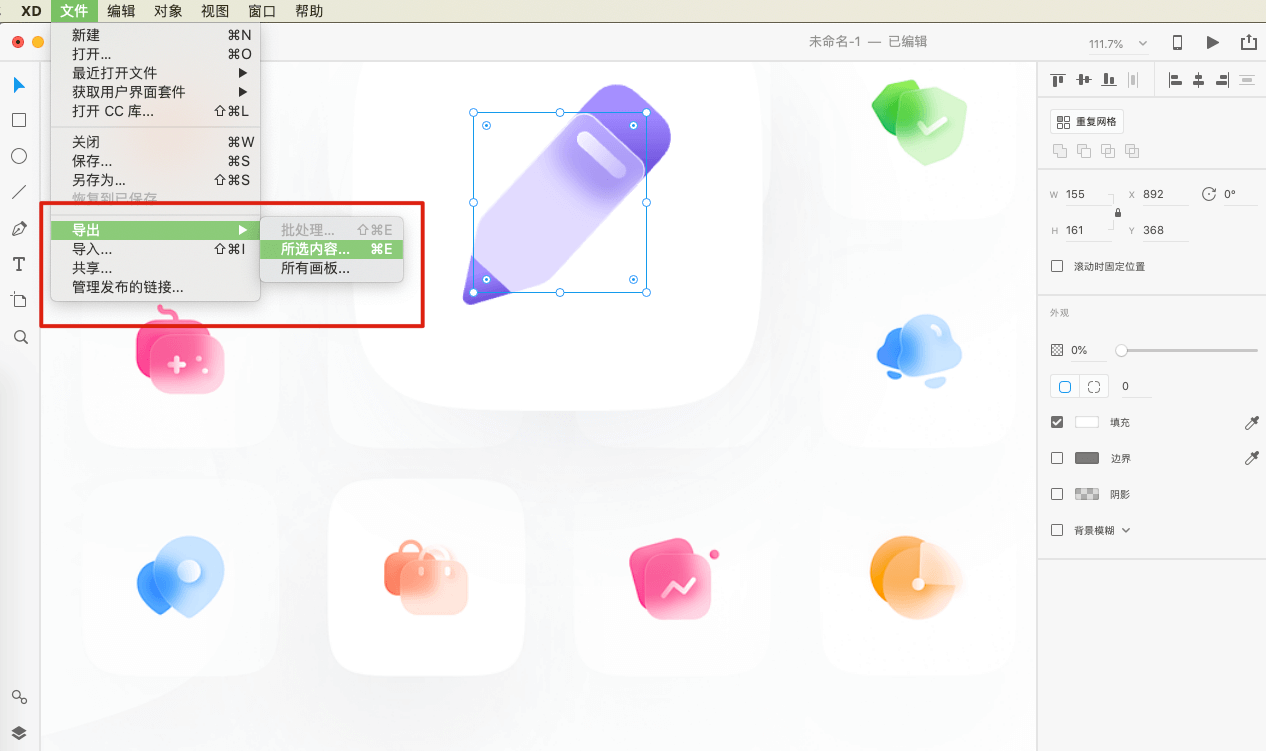
首先我们来看看Adobe XD自带的导出工具,选中想要导出的背景模糊效果元素,点击左上角的「文件」-「导出」-「所选内容」,这时候就会出现关于导出元素的具体设置的弹窗,如果选择「设计」选项,那么导出的元素就是在设计稿的尺寸,如果选择 「web」选项,所选资源将导出为1x 和 2x 的倍数尺寸,「iOS」选项则多了3x的尺寸,「Android」选项则根据不同的机型又进行了划分。

问题来了,如果我想一次性导出多种自定义的尺寸,我应该怎么做呢?无意义的重复劳动肯定会让被开发人员催命和下不了班的。这是需要引入如 XDtools 等插件,借助其高清预览图导出功能导出不同尺寸的资源。有没有更方便快捷的方法呢,国产协同UI设计软件Pixso可以帮你!
如何在Pixso中导出XD背景模糊效果?
想要在Pixso中导出XD背景模糊效果,我们可以使用免费的UI在线设计工具 Pixso进行打开再进行导出操作。使用 Pixso,你可以在任何系统中 (Windows, macOS,桌面端) 随时随地的开展工作,不受操作系统限制。网页端的运行也能如同行云流水一般,无需安装,即开即用。Pixso兼容 Figma、Sketch、Adobe XD、Axure 等更多文件。
具体步骤如下:
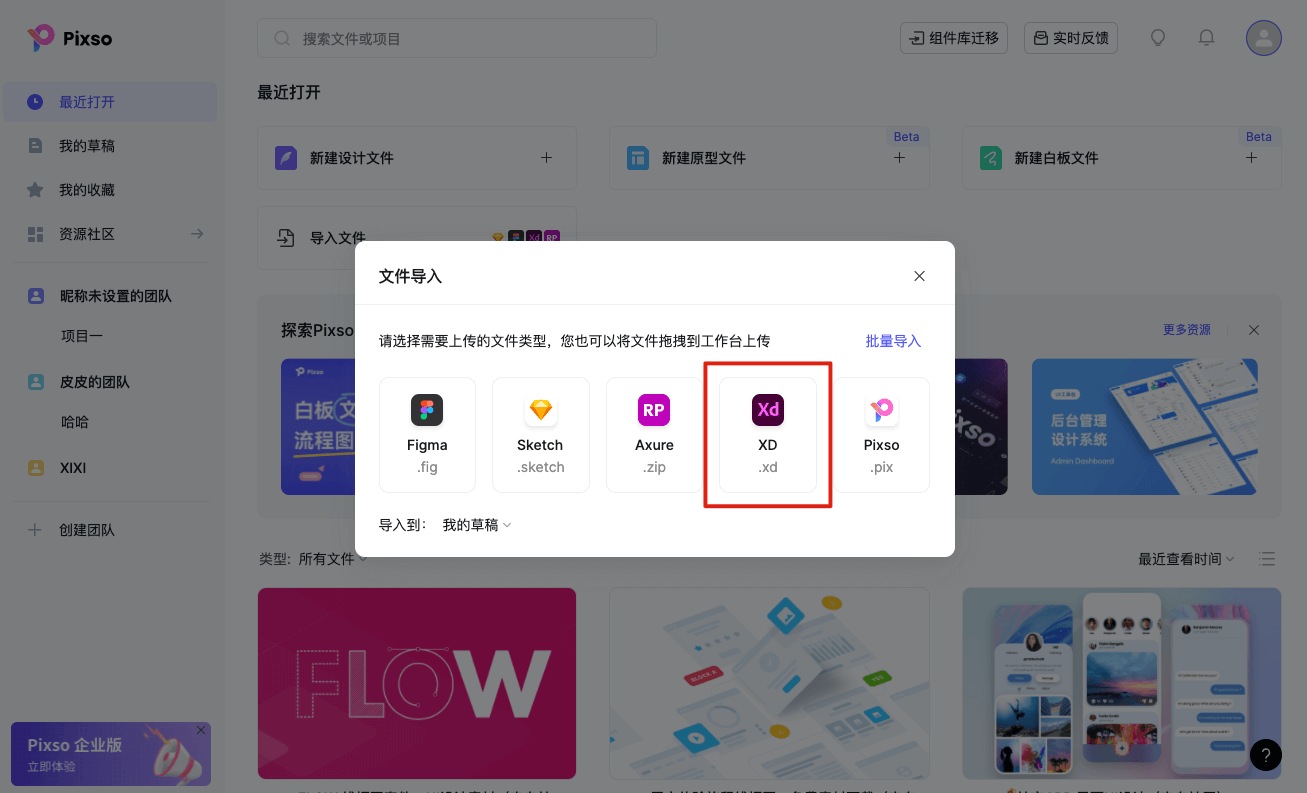
步骤一:打开 Pixso 工作台,点击顶部的「导入文件」,在弹出的窗口,选择 XD 图标,将本地的XD背景模糊效果的xd文件导入 Pixso。如果本地的 xd文件比较多,可以点击「文件导入」窗口右上角的「批量导入」,按住 Ctrl 或 Command 键同时选中多个 xd文件,批量上传到 Pixso 中。

步骤二:成功导入后,可以在「我的草稿」中打开xd文件,我们可以看到设计元素是没有任何受损丢失的 。选中需要导出XD背景模糊效果图层,点击右侧属性面板的「导出」功能,或者使用快捷键 S。
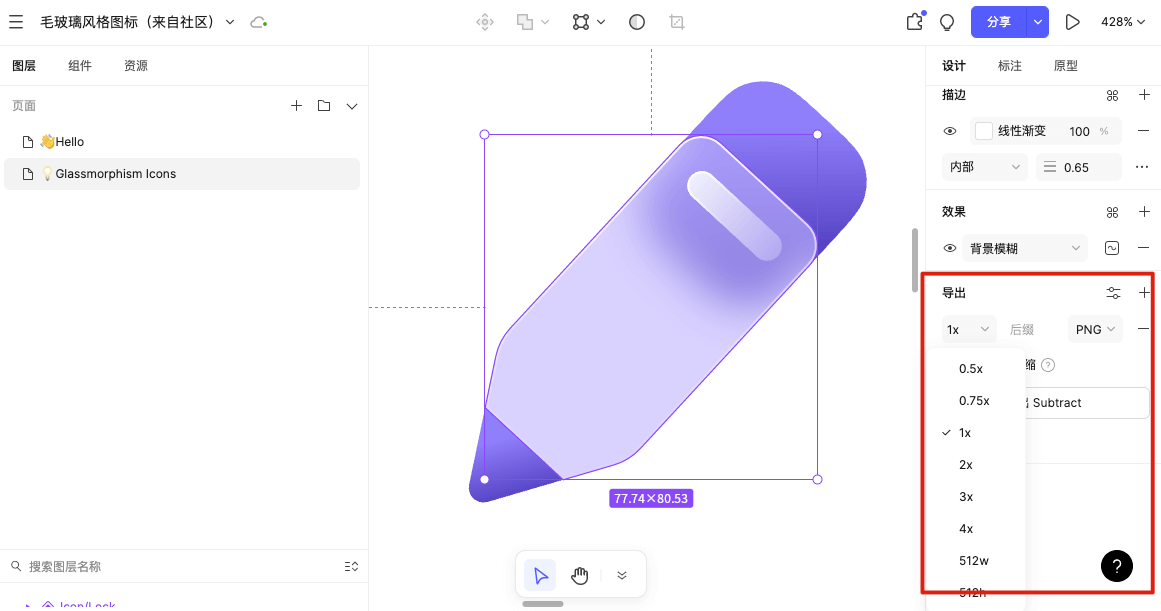
Pixso 支持批量导出多张不同倍数的xd文件切图,点击导出右侧的加号 + ,可以添加不同的倍数,内置的倍数预设包含 0.5x、0.75x、2x、3x、4x、512w 和 512h,且支持自定义后缀和选择不同的导出格式。 此外,还有一个贴心的功能就是可以对图片进行压缩,这么以来前端开发工程师就不用吐槽图片过大而导致APP或网页内容加载慢了。

需要注意的是,在xd导出XD背景模糊效果切图时,画板的背景色(background color)需要保持透明。点击最右边的“+”图标,想输出几套切图点几下“+”。如果是基于750*1334分辨率的,一般只需输出2套,1x 跟1.5x。选中需要输出的画板,点最下面的「导出已选项」即可批量输出所有需要的Figma标注切图。
Pixso强大的协同功能,不止于导出
借助Pixso,前端开发人员可以一键无损压缩图片,还可以轻而易举获取代码,从设计到开发无缝过度。Pixso画布上所有内容和样式,自带CSS代码,以便开发人员直接复制使用。
Pixso作为新一代协同设计工具,可为设计团队提供产品设计一体化解决方案。Pixso支持多位成员同时对一个文档进行操作,实时同步进展,团队共用一套资源库,组件和样式均可复用,使产品设计更加规范,设计流程也更加便捷,真正实现“一个团队一个工具,一个项目一个文档”。设计稿完成后,一键转发给团队伙伴,标注信息一应俱全,团队成员打开即可查看、编辑甚至导图,缩短了访问步骤,增大了沟通效率。点击上方注册按钮,直接免费使用Pixso吧。