2022年刮起了一阵新粗野主义风设计,起初,与大多数设计趋势一样,新粗野主义主要应用于尖端设计空间(设计师作品集、数字代理网站、艺术博物馆网站等)中。后来,新粗野主义的网页设计也已经慢慢地引起了一些UI设计师的关注,并越来越受欢迎。
设计自材料设计革命以来,现代简约风格成为UI设计师屡试不爽的风格选择。圆润柔和的的边缘,微妙的的阴影,迷人的渐变......这种简洁保守的风格,极易易产生友好的用户体验 。你可以发现,每隔七年,设计趋势的钟摆就会在“完全的拟物主义”和“完全的极简主义”之间停摆。
虽然新拟态和某种程度上的玻璃拟态,试图将未来的UI引向一些新的方向,但这些风格都不是最完美的选择。本篇文章即将介绍的设计风格,也不会成为这场“设计风格赛”的王者,但能成为打破UI设计风格舒适圈的一道口子。

1. 什么是新粗野主义
新粗野主义,是网页设计中的常规粗野主义和更现代的排版、插图和动画标准的混合体。在千篇一律的UI中,新粗野主义的出现,让人们看到了UI设计风格新的风向标。
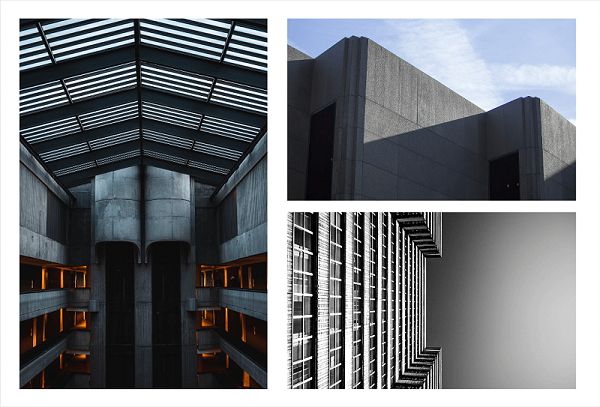
粗野主义是 1950 年代的建筑趋势,这种建筑趋势摒弃了常规的装饰,并创造了由混凝土制成的简单粗暴的建筑。粗野主义的建筑并不是设计师发泄心中暴力、粗野的载体,而是设计师们表带对一成不变设计风格厌倦的态度。设计是需要创新的。

2. 新粗野主义的 UI 设计
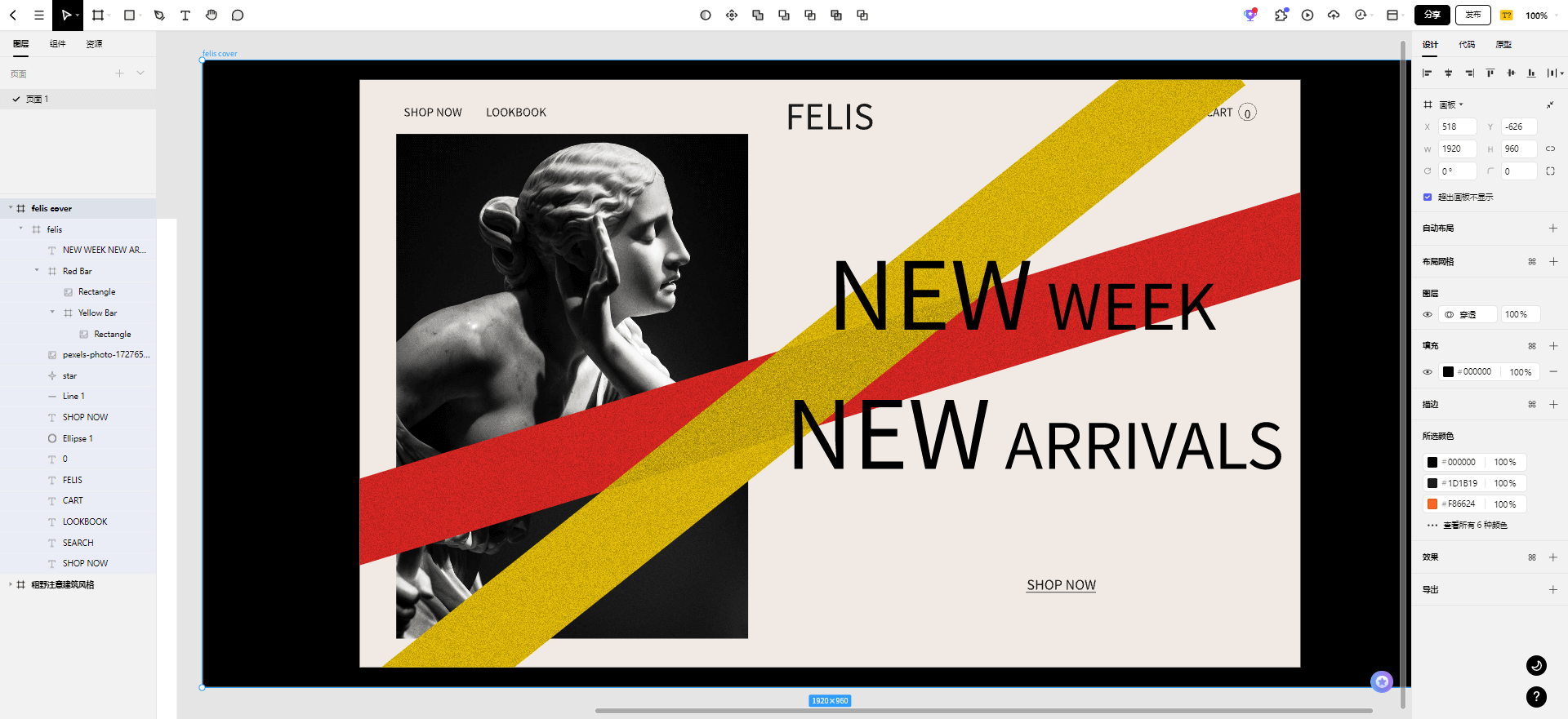
在平面设计中存在过某些形式的粗野主义,但这一类型的平面设计往往打破了常规的布局规则,巨大的文本块经常会出现在视野之外。它在海报设计/图形设计中最流行,但早在 90 年代后期就存在一些在网络上使用它的尝试。新粗野主义摒弃了大部分,将传统的布局概念与超高对比度、纯色、经常故意冲突的颜色和更简单但古怪的排版相结合。

对比
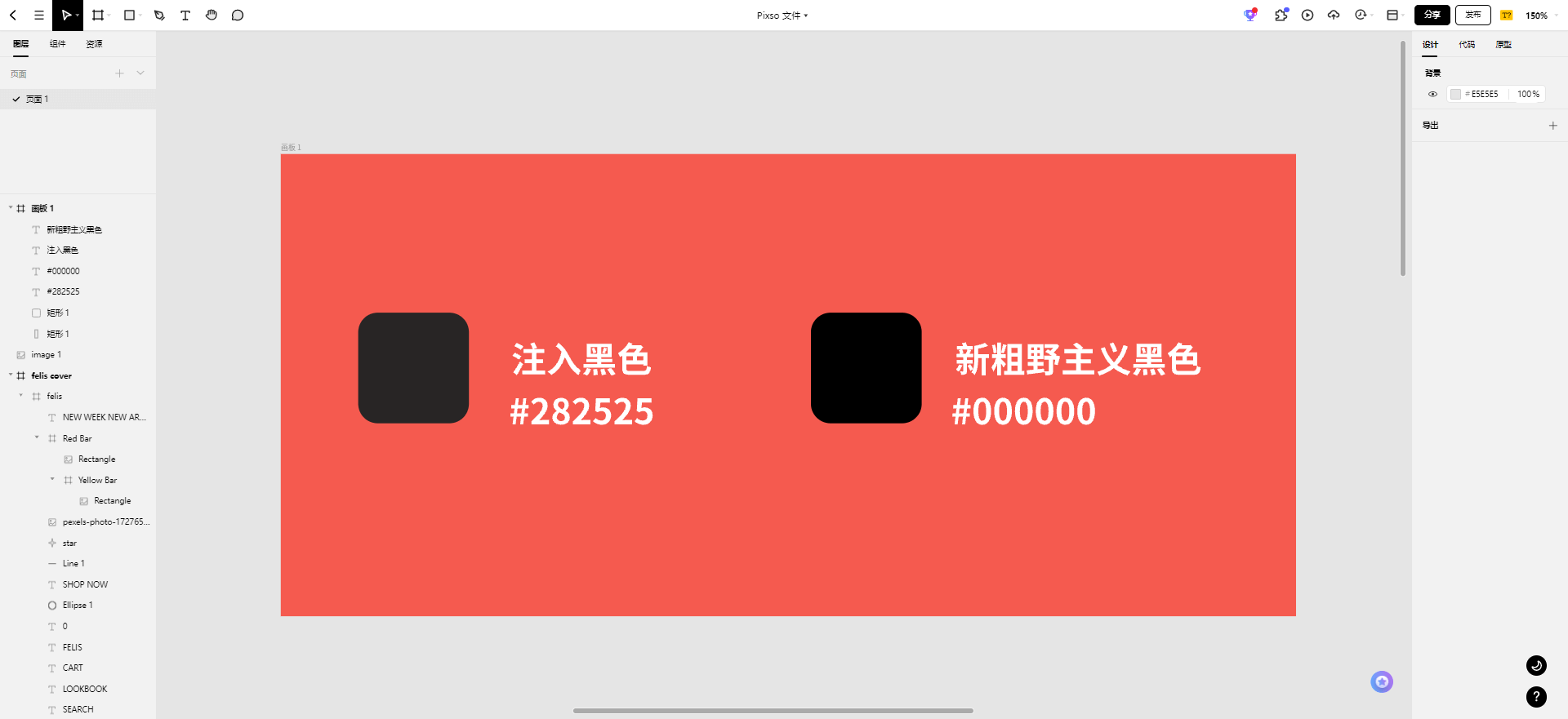
从颜色的超高对比度来看,新粗野主义并不排斥将纯黑色 (#000000) 与其他颜色融合在一起,形成高对比度,提高网站的可访问性。但这种色彩搭配往往是绝大多数设计师试图避免的,因为这种色彩会造成用户用眼疲劳,影响用户体验。

如上图所示,在大多数当前的 UI 样式中,很流行将黑色“注入”一点强调色,因为这样可以使黑色和其他颜色保持色彩平衡,同时避免过高的对比度和眼睛疲劳。
阴影
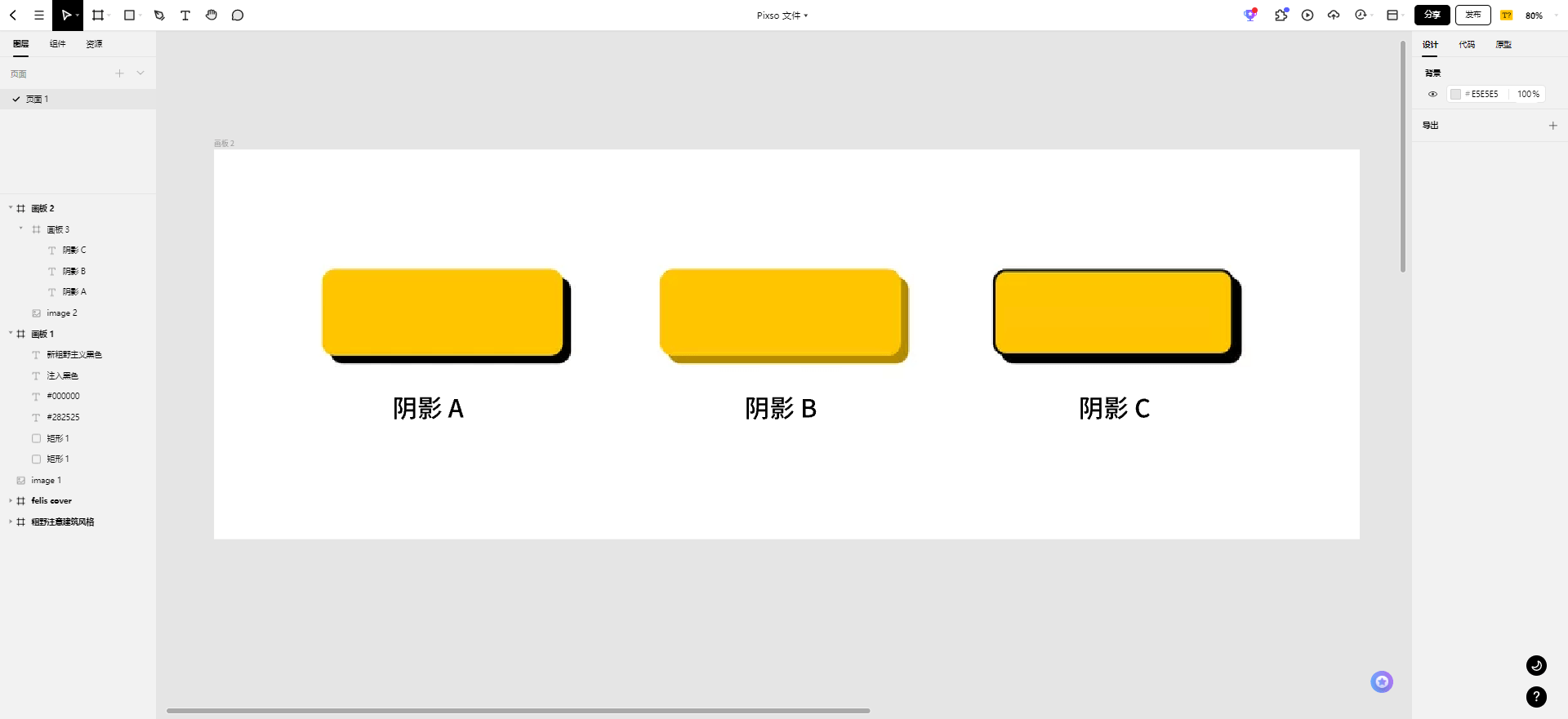
在新粗野主义UI设计中,通常没有模糊效果的使用,新粗野主义的设计有意是设计变得清晰,如下图所示,UI的主卡或按钮下方往往会采用一个颜色更深的的矩形作为阴影。

我们可以使用纯黑色的阴影( 阴影 A ),或者与我们的元素使用的颜色相同的-20亮度( 阴影 B )。我们也可以将它与轮廓线结合( 阴影 C )。新粗野主义的阴影使用的不是柔和的阴影,而是更生硬的、黑色的矩形,这种阴影与常规模糊自然的阴影完全不同,它适用于粗、黑和轮廓分明的轮廓。虽然这样的阴影对于UI的可访问性来说非常好,但它也为我们的大脑添加了更多要处理的对象。
颜色
新粗野主义的颜色对大众来说可能会觉得突兀,且不能立马接受这种颜色搭配。例如将高饱和的绿色、红色、蓝色混合在一起,以此呈现对比鲜明的视觉效果。

排版
新粗野主义非常注重排版,但它的表现方式要保守得多。新粗野主义没有炫酷的字体,相反,新粗野主义的字体中规中矩,具有很强的可读性。新粗野主义的排版,有足够的空白,字体通常很厚,与整体排版趋势相匹配。
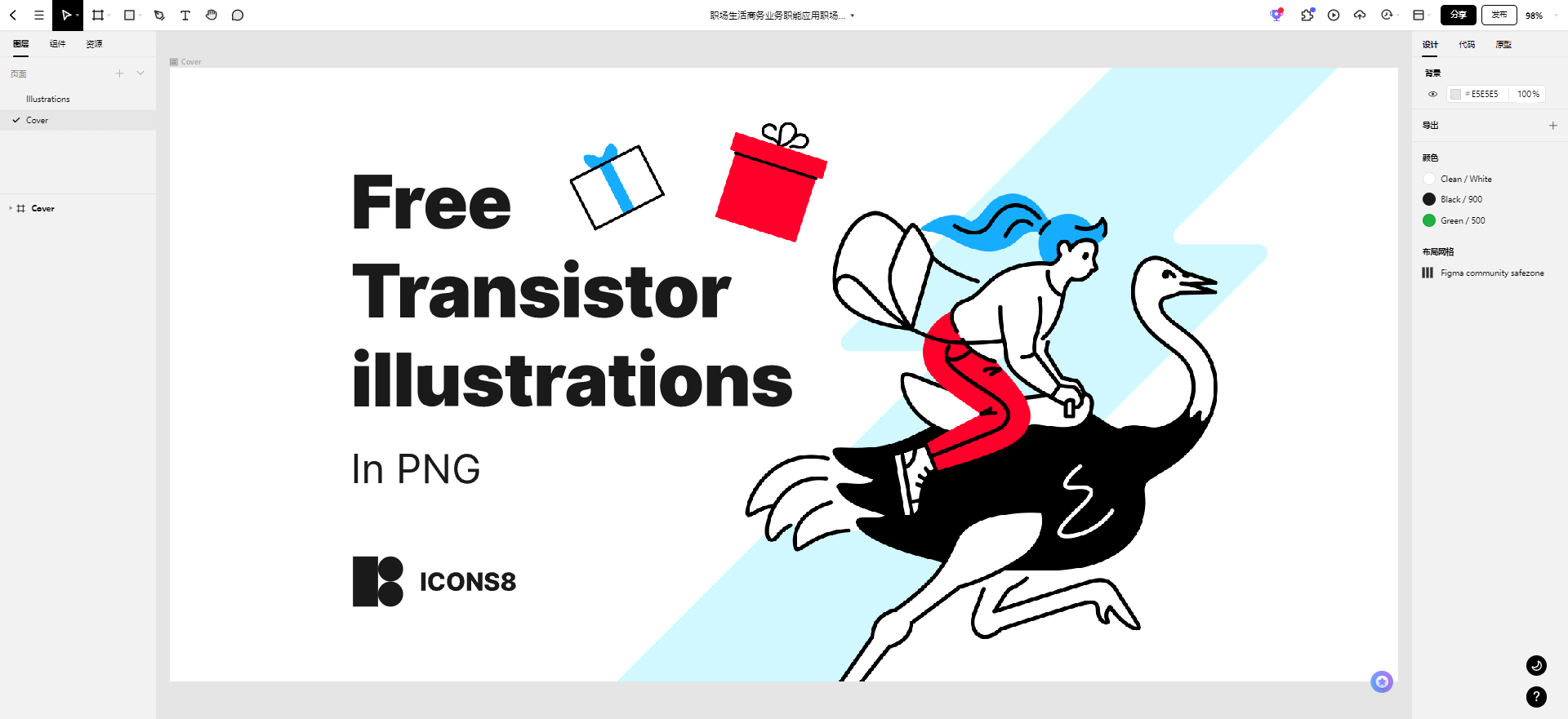
插图
与新粗野主义插图相结合的颜色,往往是那些在现代简约风UI设计中被“唾弃”的颜色,例如红色和蓝色、红色和绿色。因为这些颜色非常鲜艳,
新粗野主义风格的插画通常会与现代简约中不会真正起作用的颜色——通常是那些不能很好地搭配在一起的颜色,比如红色和蓝色,或红色和绿色。这一类颜色非常鲜艳,具有高对比度和清晰的边缘。打眼一看,你会以为新粗野主义的颜色搭配像随机匹配的颜色,其实不然。新粗野主义的色彩搭配往往是一个设计师态度的表达。

新粗野主义有很大的潜力,因为它可以很好的平衡当前一成不变的设计风格,这是一个崭新的设计方向,适用于动画、3D 以及一些更好的字体和颜色组合的创造性使用。除了数字产品,这些风格正在影响印刷设计和音乐行业。他们正在渗透到流行文化中。
接受新事物通常都需要勇气,在尝试任意一种设计趋势之前,UI设计师都需要认真考虑这种设计趋势是否符合品牌、产品调性。同理,设计师在选择一款设计工具时,同样需要考虑工具的适用性。
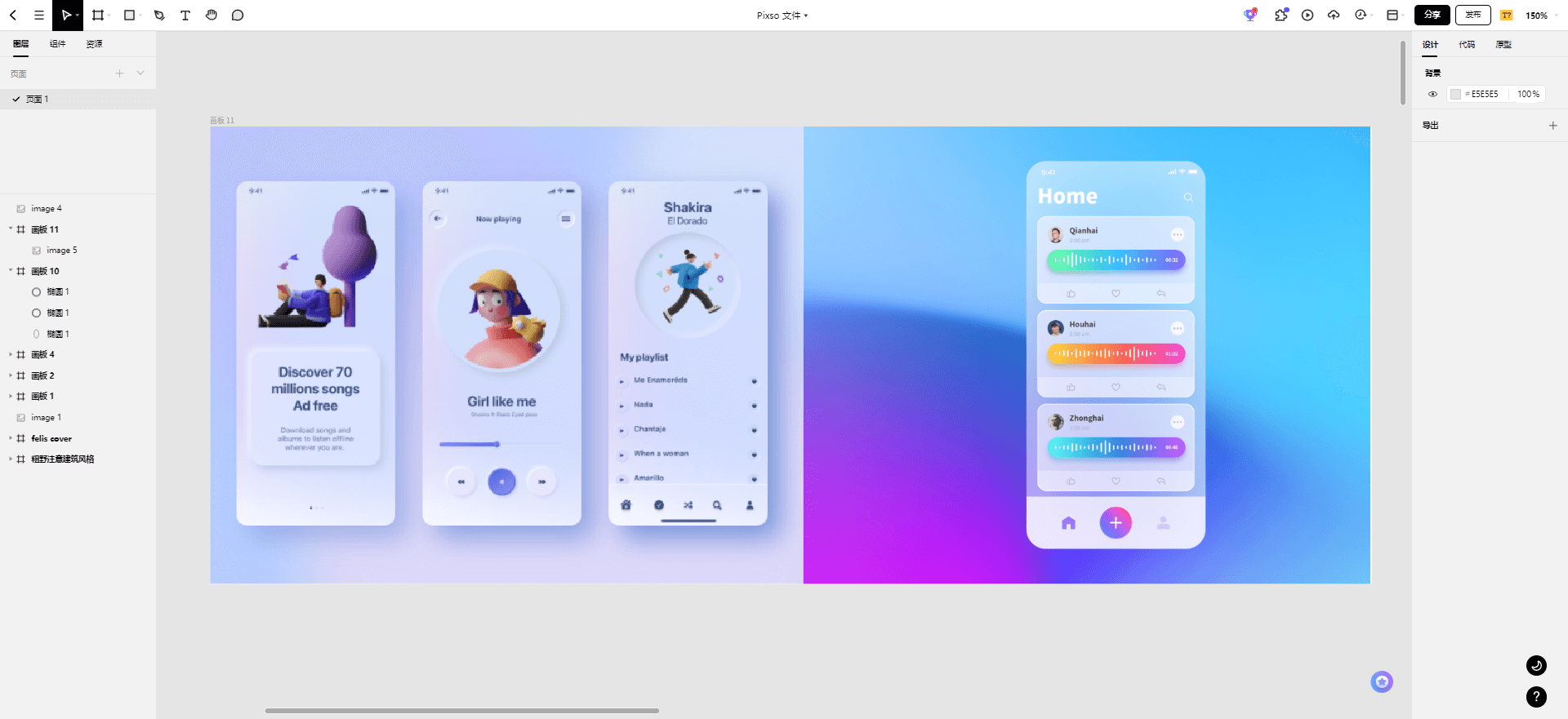
协作设计工具是当下流行的工具发展趋势,Pixso便是一款变革产研协作模式,为本土设计师量身打造设计工具,基于云端协同编辑,将产品经理、设计师、开发的日常工作连接起来,较海内外其他同类工具,Pixso的协作更高效,设计更流畅。Pixso洞悉各种潮流风格和趋势设计,新粗野主义风的UI设计资源在Pixso社区可以直接复用,赶快学起来吧!