随着科技的不断发展,作为网页设计师,需要在了解网页设计规范基础上,设计出合理有效的网页界面布局。在进行网页设计的时候,尺寸规范是什么?如何选择字体大小呢?页面登记如何划分?本文Pixso介绍了web网页设计规范,希望对大家有帮助!
1. 网页设计尺寸规范
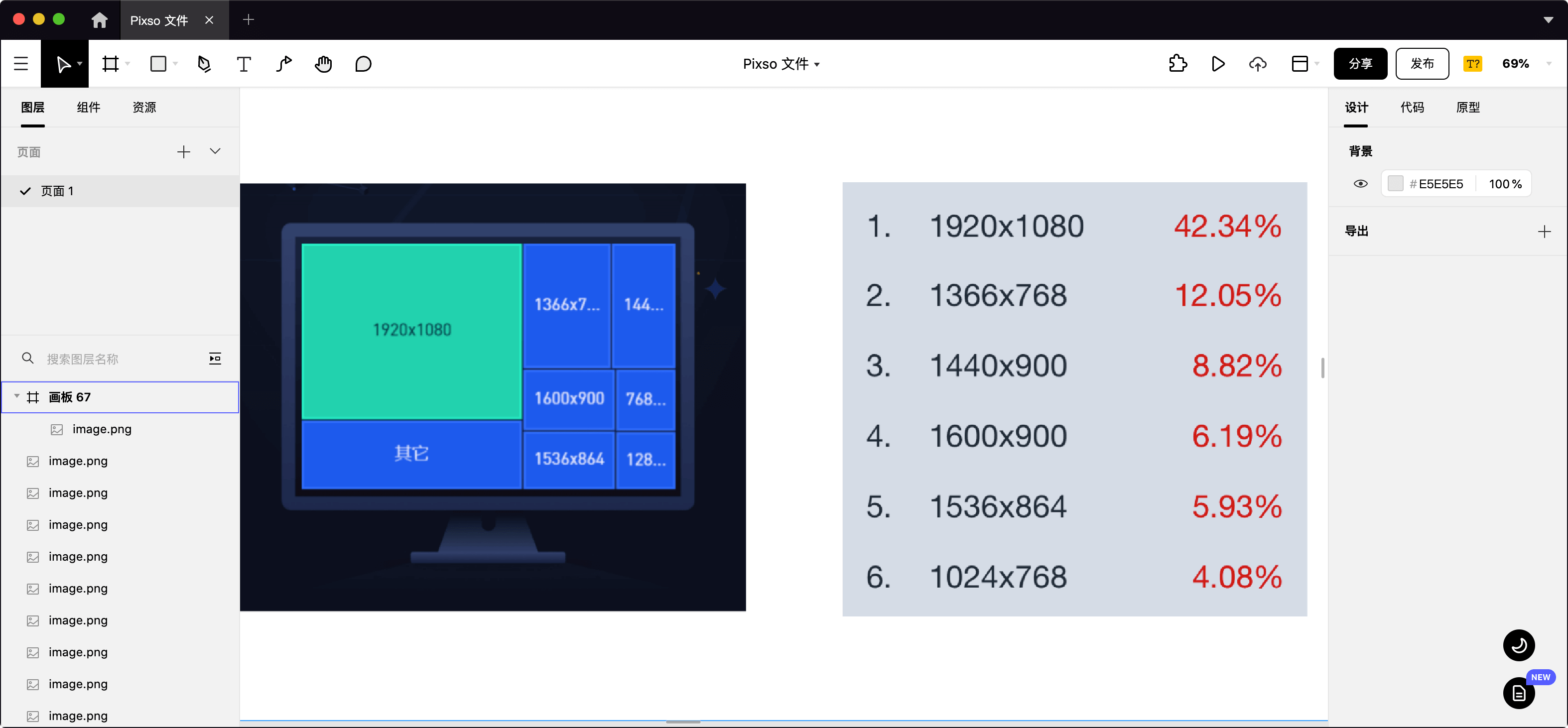
下图显示了百度统计的主流分辨率的比例,我们可以获得主流PC的分辨率。

那么网页的设计尺寸规范之宽度应该如何选择呢?我们应该同时考虑固定宽度和自适应宽度。
定宽模式
定宽,内容区域的宽度固定。在定宽模式下,主流内容宽度为960px或1200px。根据不同的设计要求选择不同的宽度。有三种情况:
-
如果是针对特定显示屏设计的,例如仅针对1440*900px显示屏,则可以按照该宽度的设计标准进行设计。
-
如果你是为年轻人设计网站,基本上可以放弃低分辨率用户,按照1366px宽度的设计标准进行设计,内容宽度为1200px。
-
如果你想设计一个满足所有人需求的网站,你需要考虑1024px宽度的用户,内容宽度为960px。
自适应模式
自适应,内容区域宽度随浏览器变化。在这种模式下,可以使用1920px或更大的宽度进行设计,并且可以给出模块拉伸的方案。然后,给出了最小宽度效果及对策。
最小宽度效果:定义最小宽度并生成设计版本,以在极端情况下显示视觉效果。
超出对策:目前2k、4K显示屏越来越流行,应考虑超过1920px的对策,例如拉伸背景以填充屏幕。
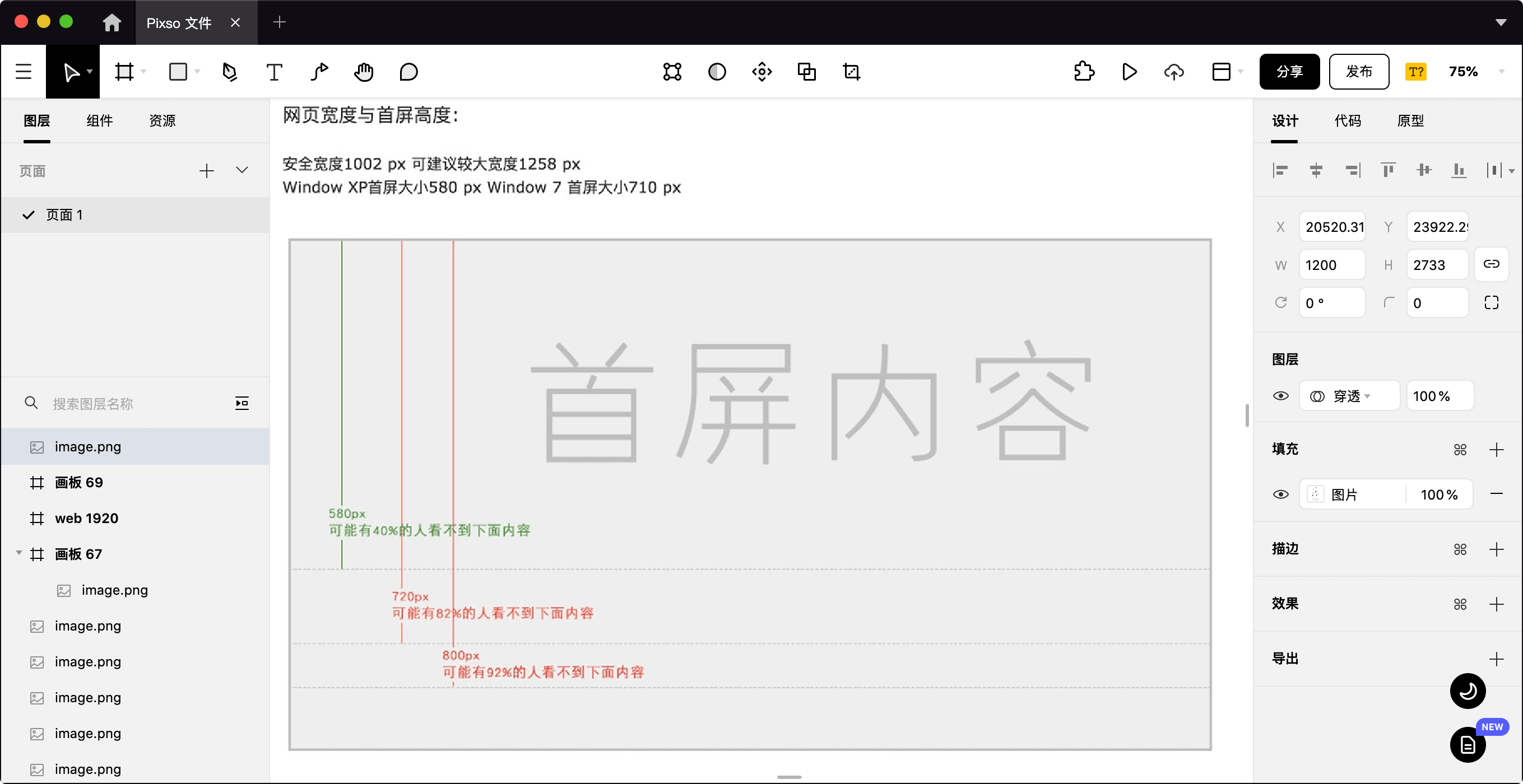
首屏高度
为什么要确定第一个屏幕的高度?世界著名的网络可用性专家尼尔森曾报告称,第一屏的注意力为80.3%,第一屏下方的注意力仅为19.7%,这足以说明首屏的重要性。

综上所述,规范如下:
-
网页宽度应为1920px,高度不限。
-
有效可视区:960px~1200px宽度,具体尺寸根据项目,客户要求以及用户群决定;
-
首屏高约为700-750px;
-
主体内容区域1200px;
-
文档建立:文件宽度为1920px,高度不限,RGB颜色模式, 分辨率72。
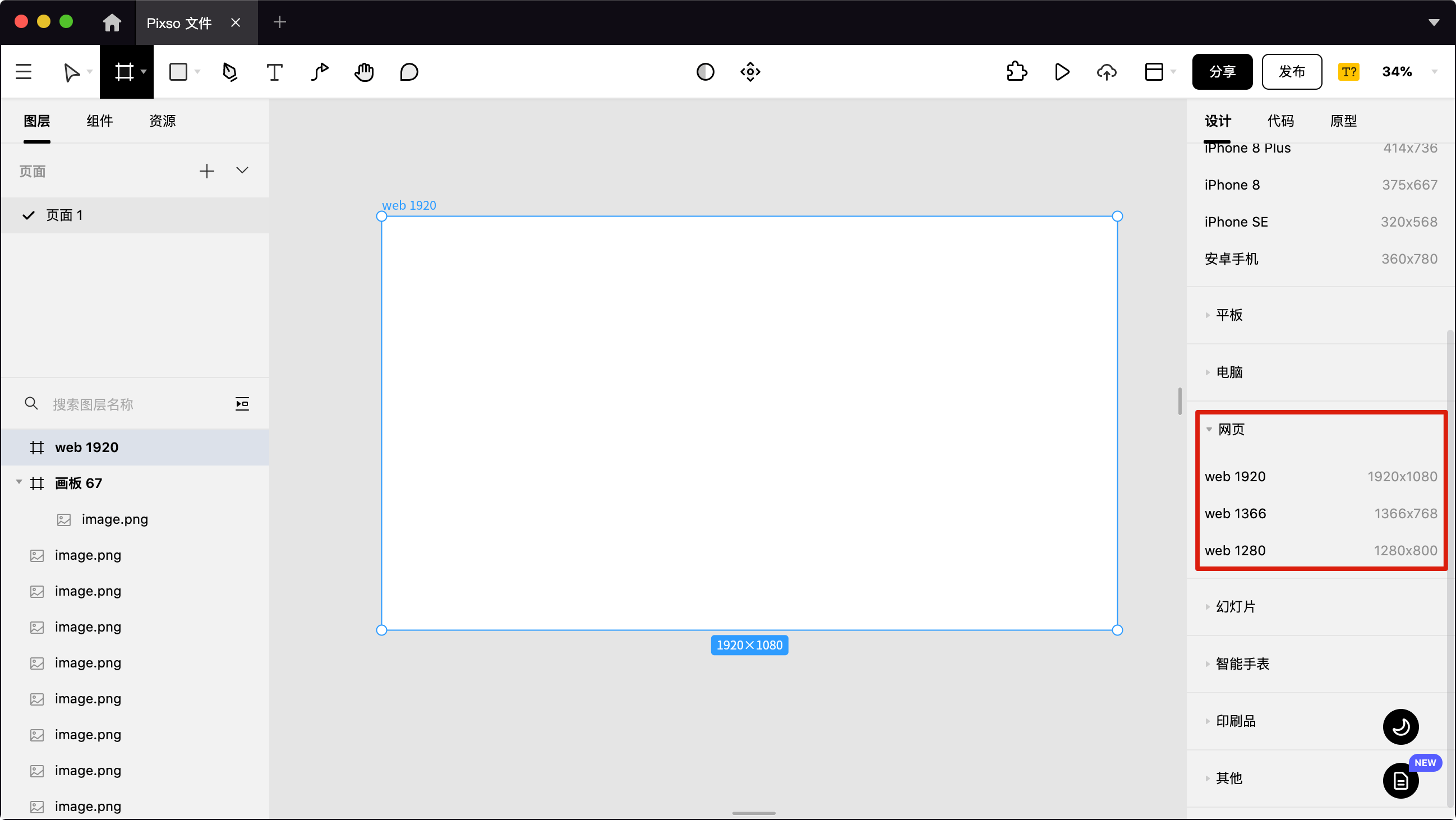
Pixso提供基于设备(手机、平板电脑、Apple手表等)或画板(信纸、帖子、标题封面等)的帧尺寸预设,内置的三种网页尺寸也可以一键选用,在画布右侧的属性面板中可以找到所有这些设置。
Pixso的画板具有默认约束并且可以相互嵌套,它们更像是强大的组或div,而不仅仅是画板。Pixso的画板还有一些额外的属性,比如背景填充和多个矢量网格,它们还使你能够剪辑或取消剪辑嵌套内容。
在Pixso中创建画板也非常简单,使用快捷键“F”或位于移动工具栏的专用画板工具。

2. 网页设计字体规范
中文常用字体:宋体-字体样式(无)、微软雅黑-字体样式(Windows LCD)、苹方(MAC)
英文常用字体:Times NewRoman、Arial、sans
中文字常用字号
导航文字大小:14px、16px、18px、20px;
正文内容:12px、14px;
标题:22px、24px、26px、28px、30px;
辅助信息:12px、14px;
英文字常用字号
标题和内容文字10-16px;中英文结合最小12px;全英文网站最小10px(比如底部信息);
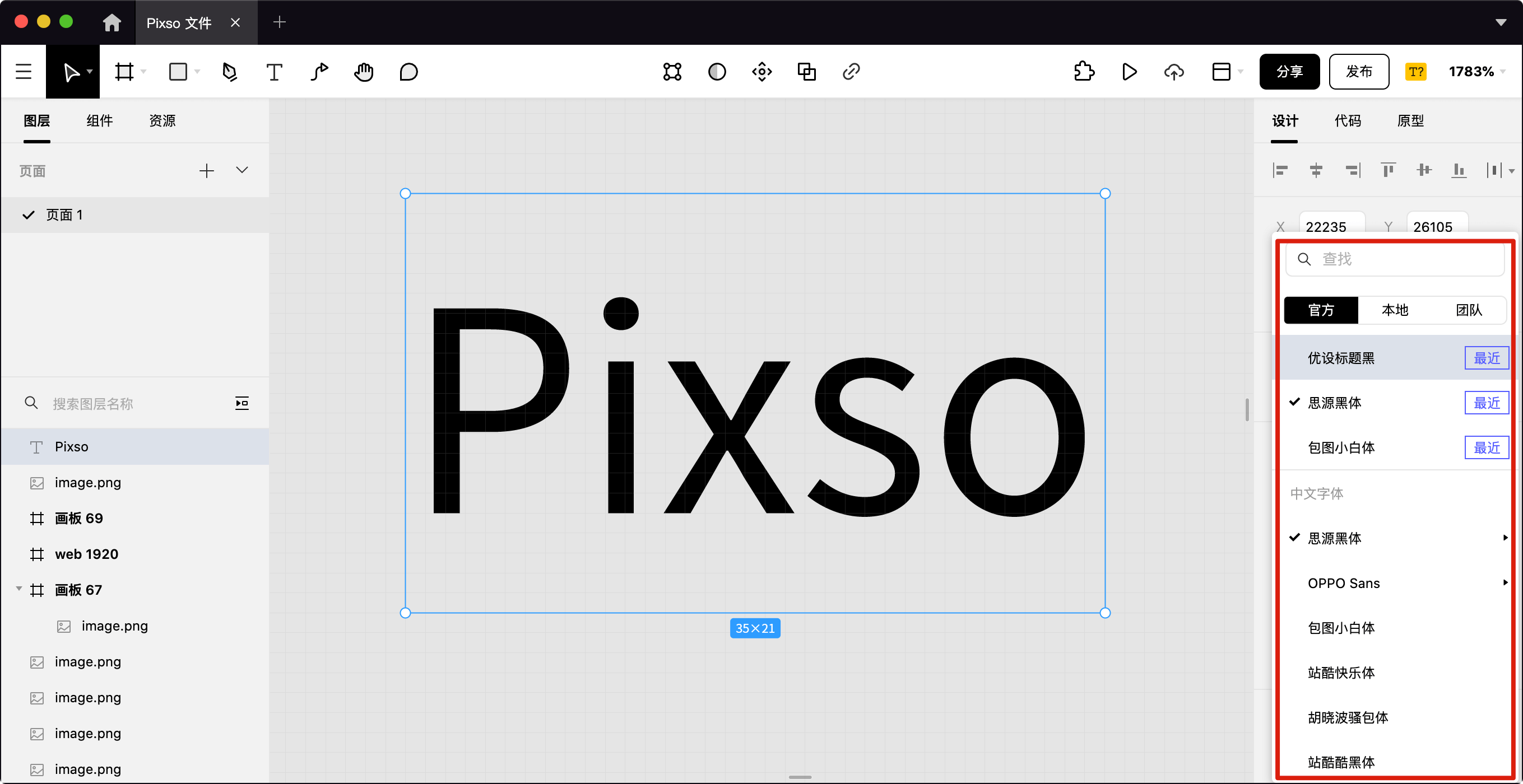
Pixso 内置了多个免费可商用的中文字体,例如思源黑体、站酷快乐体、江西拙楷体等,无需手动安装即可使用,应用到商业设计项目中无侵权风险。
如果Pixso的云端字体库不能满足你的需求,还可以安装「字体助手」,从本地导入电脑上安装的字体,给你的设计提供更多样化的选择。

3. 网页设计颜色规范
(1)来自于LOGO的颜色;
(2)来自于环境的颜色;
(4)来自于产品的颜色;
(5)公式:随意选择四个颜色,调整四个颜色的明度和直线色相;
(6)选择一个符合你产品的任意颜色图片,然后在这个图片中提出来四种颜色,来作为网页的主色调 (服装,饰品、化妆品类居多);
丰富的大厂色板
对于UI设计师来说,能够生成并实现原始的配色方案也很重要。参考大厂的配色方案是一种有价值的做法。
Pixso内置色板管理插件,除了能够找到Material Design、Arco Design、Element等大厂色卡外,还可以自定义色板,在设计项目中快速复用。

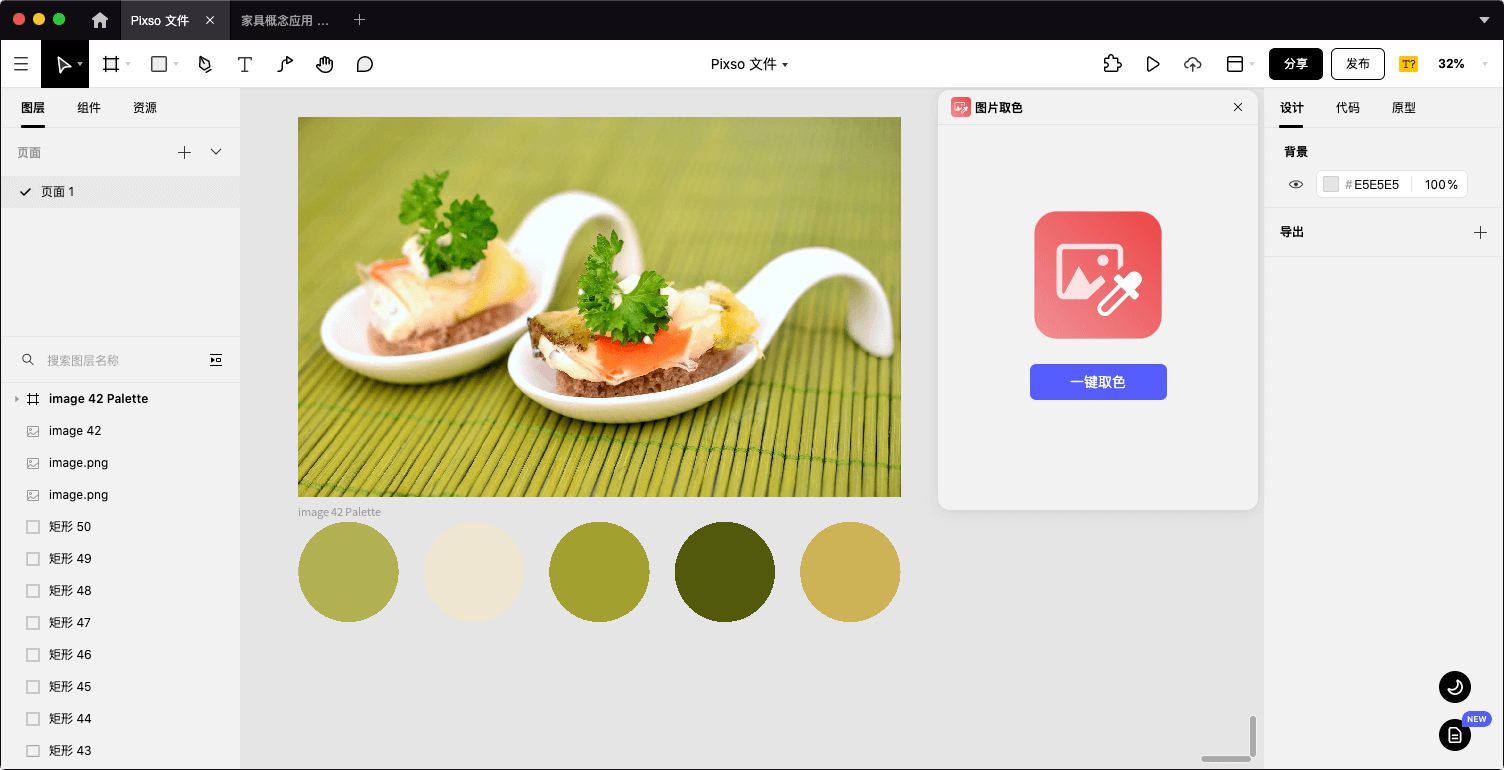
一键提取图片色值
大自然是最好的调色盘,Pixso的图片取色工具会让你眼前一亮。只需要把所需参考颜色的图片拖拽进入Pixso,打开右上角的图片取色插件,点击“一键取色”,即可生成美丽的色卡。

4. 网页设计页面等级划分
首页
进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个。注意:网站的首页只能有一个。
二级页面
从首页点击进入之后的页面叫做二级页面。
三级页面
从二级页面点击进入的页面。
如Pixso社区中的SaaS网站,用户默认进入的是主页,点击“Product”、“Template”等文字链接可以进入到二级页面。

5. 网页设计常见板块划分
一个好的网页一定要有好的内容和布局形式,内容的设计一定要注意运用对称美、节奏美和留白等等。通过空间、文字、图形等之间的相互关系巧妙地建立整体的均衡状态,让之产生和谐的美感。
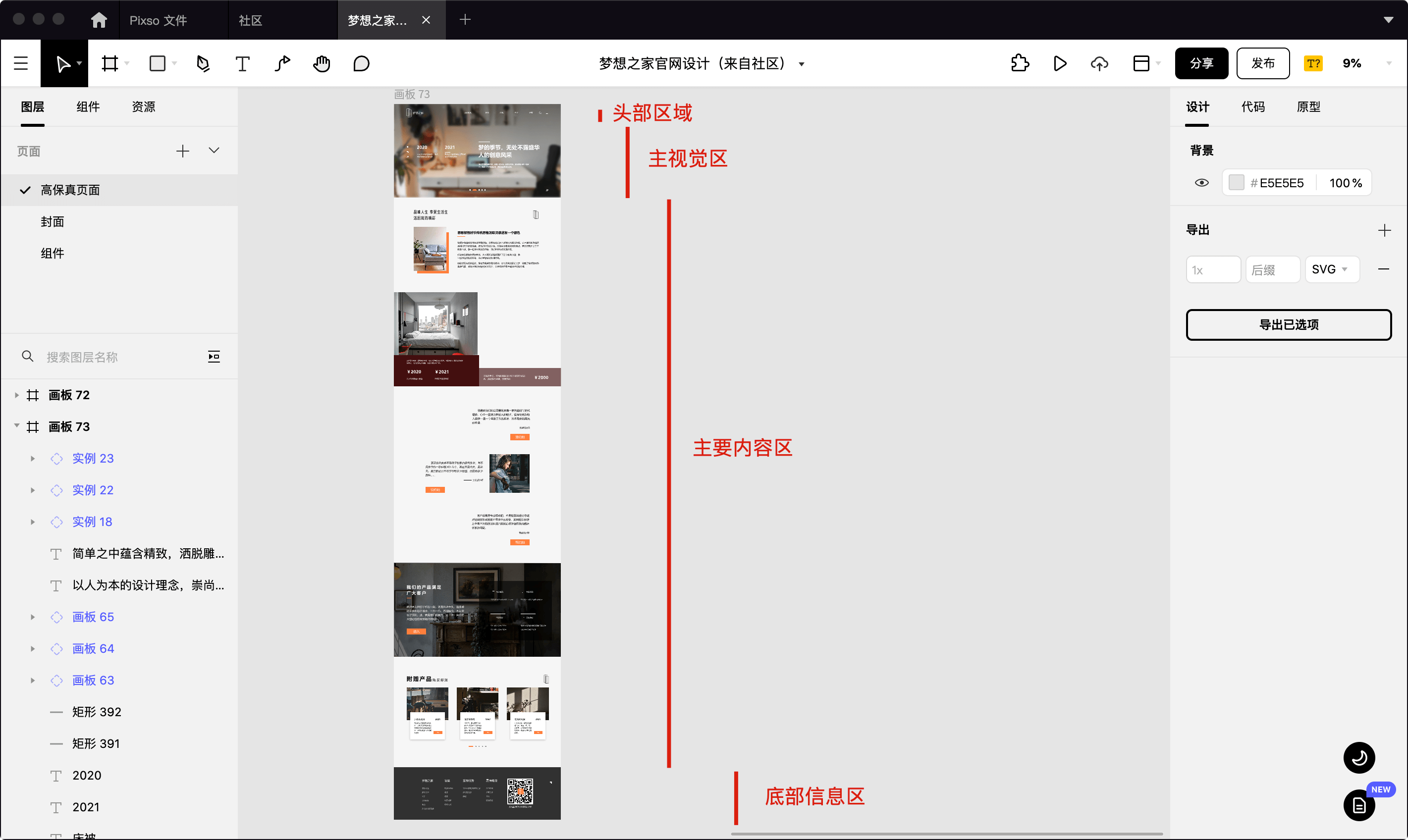
头部区域——top或header
Logo、主导航、搜索、注册、登录、版本等信息。
主视觉区——banner
展示公司品牌形象、新品宣传、主题活动等轮播大图。
主要内容区——main
新闻动态、产品与服务、公司介绍等。
底部信息区——footer
网站地图、联系我们、版权信息、ICP备案号等信息。
我们对Pixso社区中的梦想之家官网设计主页进行拆分可得:

6. 网页设计需注意的问题
(1)高清大图,图片不能有水印;
(2)有图片的位置最好配有文字说明不要大篇幅的图片摆放;
(3)文字排版,标点符号不能在一行的第一个,不要一个文字为独立的一行;
(4)如果色块中有文字,文字必须在色块的中心,不能上或者下留有太多空白空间;
(5)如果箭头朝下必须有下拉菜单,如果下拉菜单是合起的状态,箭头朝右;
(6)banner不能是现成的图片,需要进行合成和设计,也需要有文字的极差关系和对比;
(7)在每一个板块中都必须体现明显的连接;
(8)在网页设计中不要有重复图片,每个图片必须有一个部分是完整的;
(9)一个版块内的图片要选择同一种类型;
(10)图片距离文字不要过近。
通过这篇文章,你是否已经对网页设计尺寸规范了如指掌了呢?但巧妇难为无米之炊,强大的工具能让你的设计效率更上一层楼。
作为原生的中文专业设计工具,Pixso通过跨平台的协同、文件实时云同步以及强大的绘图与标注功能,打通产品、设计到研发的工作链路,全面覆盖原型、设计、交付全流程,在性能上可以支持数十万个图层在同一个画布上任意缩放操作。心动不如行动,赶快来试试吧!