1. 什么是组件和样式
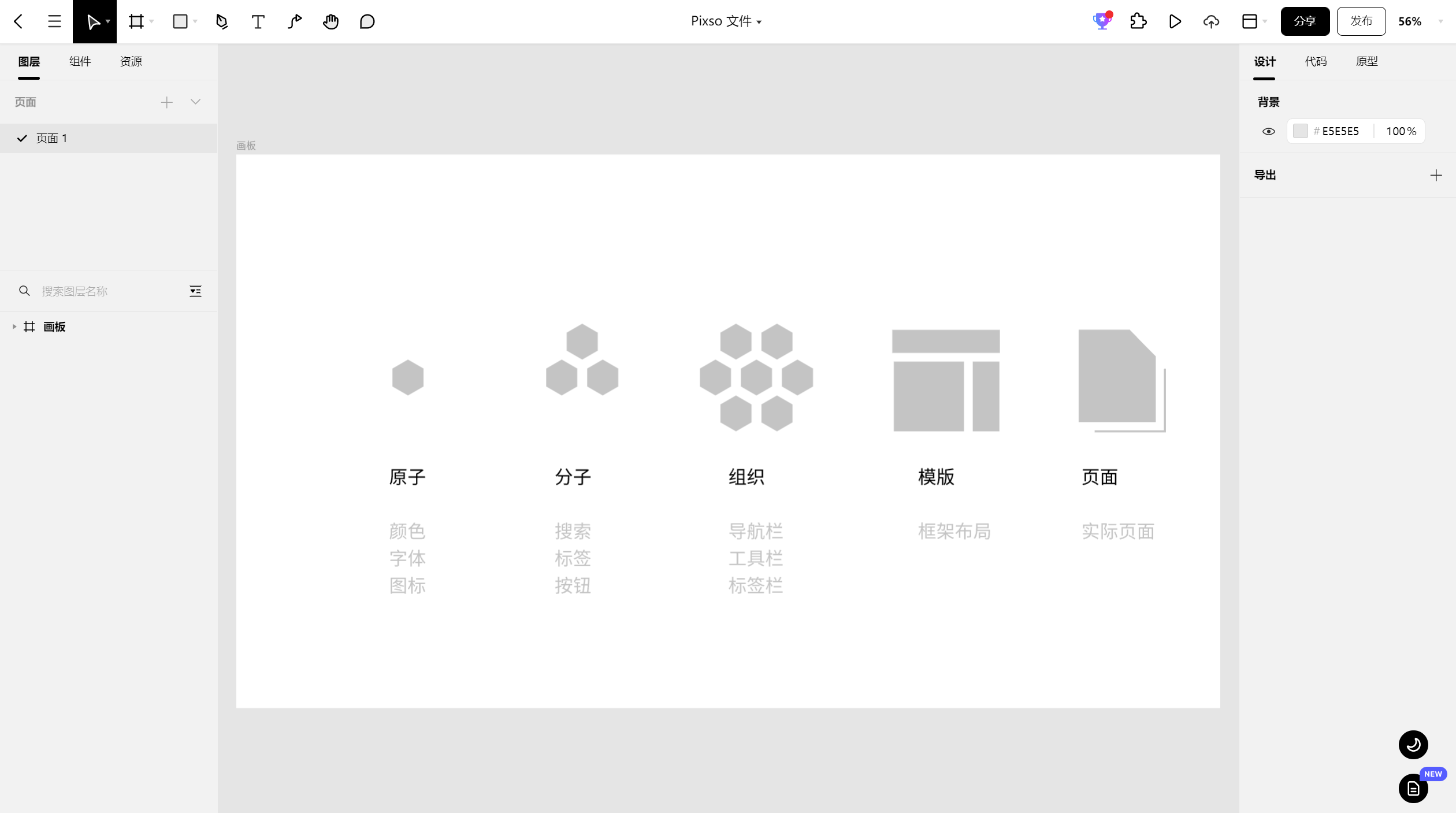
提到组件库,不得不提到原子设计理论。在化学中,原子组合构成分子——分子组合构成有机物——有机物再创造宇宙万物。相似的逻辑放在设计上,所谓原子就是UI界面中最小的单位,如颜色、字体、图标等基础,由两个或多个原子组装而成具有功能性的组件就是分子,分子和原子组成的更大的组装体——组织,以此类推,拼装组合直至形成实际的页面。

UI组件是向用户传达意义并向用户提供功能的一套用户界面设计元素,使用UI组件有助于快速而有效地创建复杂的界面,设计师和开发人员可以用它来简化工作,并为用户创造一个统一的产品设计。我们可以这样简单的理解:不同的UI组件(原子)构成不同的模块(分子、组织)——不同的模块又构成不同的页面——不同的页面构成了一个完整的设计。
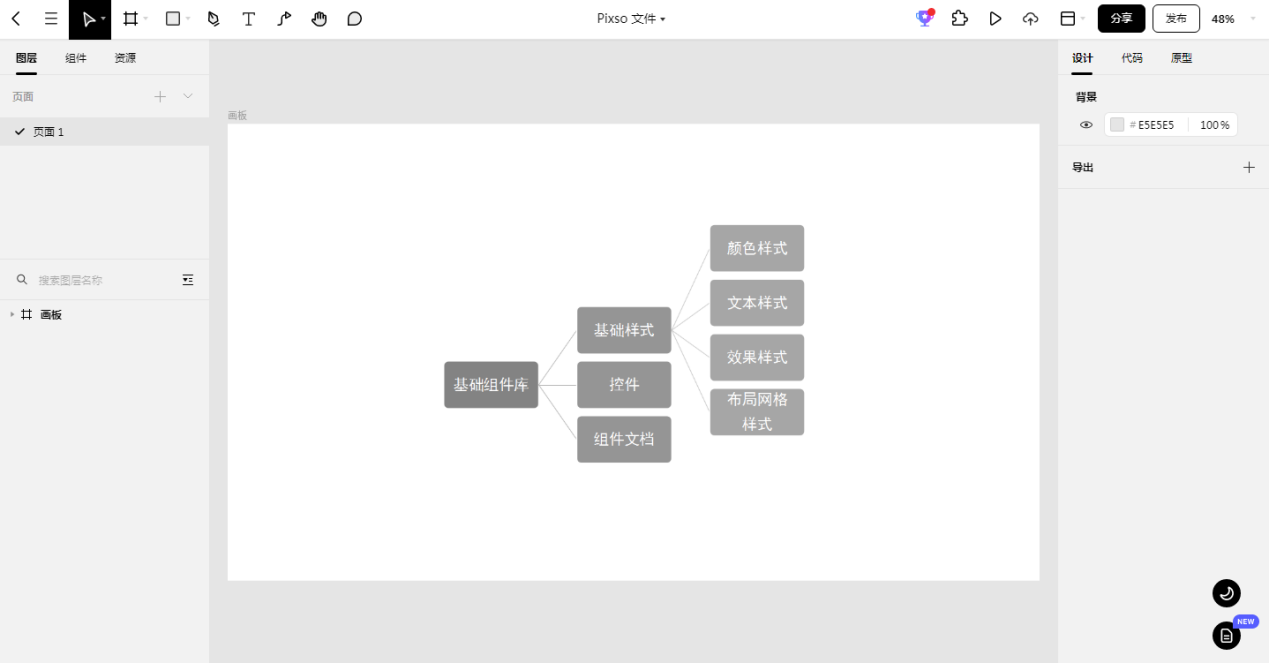
组件库一般由基础样式、控件和组件文档构成,常见的样式有:
-
颜色样式:填充颜色、描边颜色、背景颜色
-
文本样式:字体、大小、行高、间距
-
效果样式:内阴影、外阴影、高斯模糊、背景模糊
-
布局网格样式:行、列、网格

2. 为什么要创建组件和样式
2.1 组件和样式的作用
-
加快设计进程
设计师可以依赖组件库中现成的设计元素,而不需要从头开始创建新元素。开发者也将更容易创造新的功能,如果界面是由现成的UI组件组成的,他们就不需要编程新的屏幕,产品开发变得灵活,更加容易扩展。
-
在设计中实现一致性
UI组件库中的设计元素具有一致性,当组合来自不同库或全新创建的元素时,很难实现这种一致性。UI组件库可以成为设计系统的基础和设计师的单一事实来源,帮助统一颜色、尺寸、字体和元素,避免多样式导致的视觉效果不佳以及给用户带来的认知障碍。
2.2 用Pixso创建组件和样式的优势
使用Pixso中的组件和样式的非常简单:设计师可以将自己经常使用的样式创建为组件,将组件上传至团队资源库与其他成员共享使用。当主组件修改,其他实例组件均可以选择同步更新,无需手动。这既提高了设计效率,也避免了在手动修改过程中出现遗漏和差错。Pixso还设置有组件搜索功能,当使用的UI组件数量增多,设计师可自定义命名每一个UI组件,一键搜索,方便迅速查找需求,快捷使用。
3. 如何用Pixso创建组件和样式
3.1 颜色样式
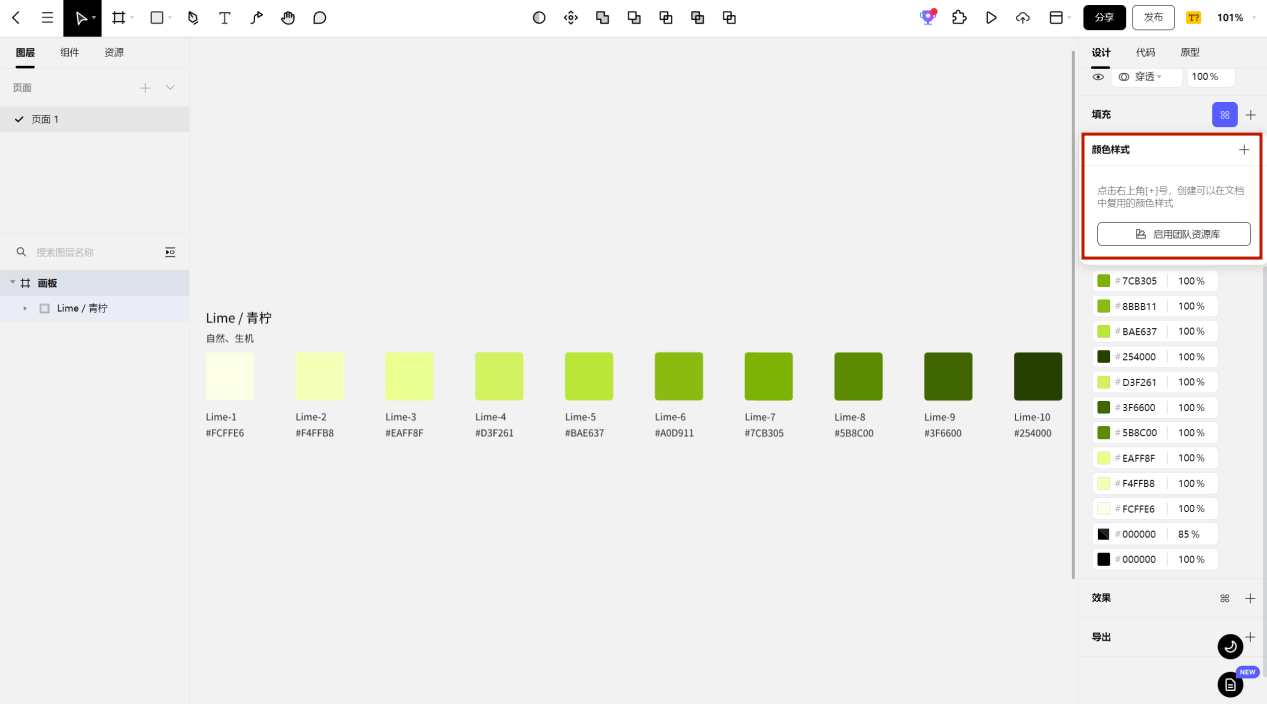
首先是颜色样式的创建,颜色是表现页面整体风格的重要基本元素,它通常会包含主题(品牌)色、中性色或者辅助色,帮助建立品牌的识别性,梳理页面的视觉层级关系,突出内容并平衡其他视觉元素。在Pixso中,颜色样式可以应用于填充样式、描边样式和文字,也可以为图像或渐变创建颜色样式。具体创建步骤为:
Step1:选择需要创建样式的对象。
Step2:在右侧属性面板中,单击要保存的属性的样式图标。
Step3:点击颜色样式面板中的【+】号,创建新样式。
Step4:为样式命名,然后单击【创建样式】。

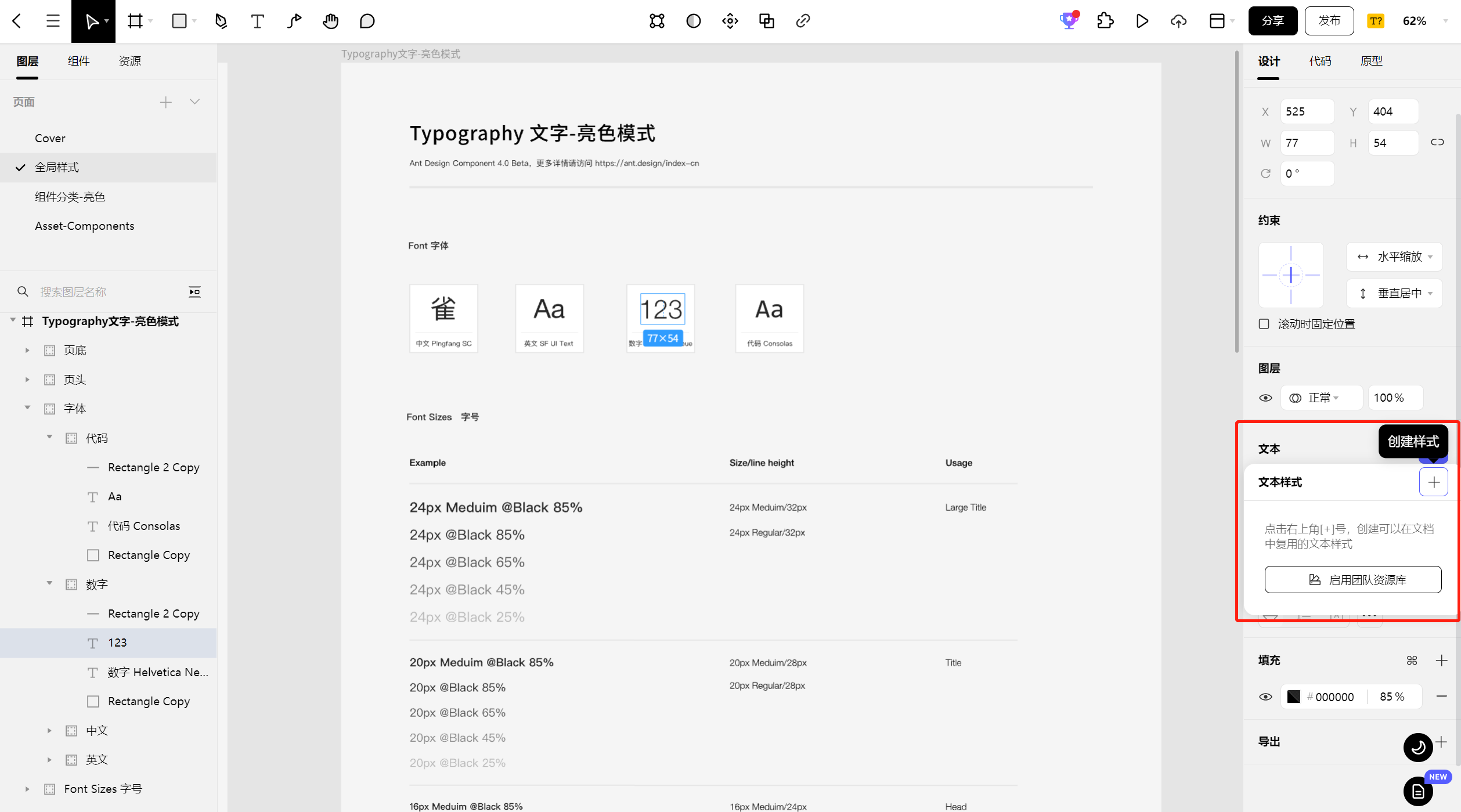
3.2 文本样式
文字样式包括:字号、字重、行高和字距等。设计中,经常需要为不同的文本设置不同的属性,使用文本样式将会很大程度提高设计效率。我们可以将文本样式应用于整个文本图层,或仅将其应用于图层中的部分文本。选择一款字体时,需要考虑团队协作中存在不同终端的适配问题,字号通常采用12px-64px,使用常规和粗体两种字重。Pixso的默认字体为思源黑体。
在Pixso创建文本样式与创建颜色样式的步骤相似,只需四步:
Step1:选择已经设置好样式的文本;
Step2:在右侧属性面板的文本部分中,单击样式图标
Step3:点击文本样式面板中的【+】图标 以创建新样式。
Step4:为样式命名,然后单击创建样式。
注意∶不能通过文本样式设置文本对齐方式,需要单独设置每个文本块的对齐方式。

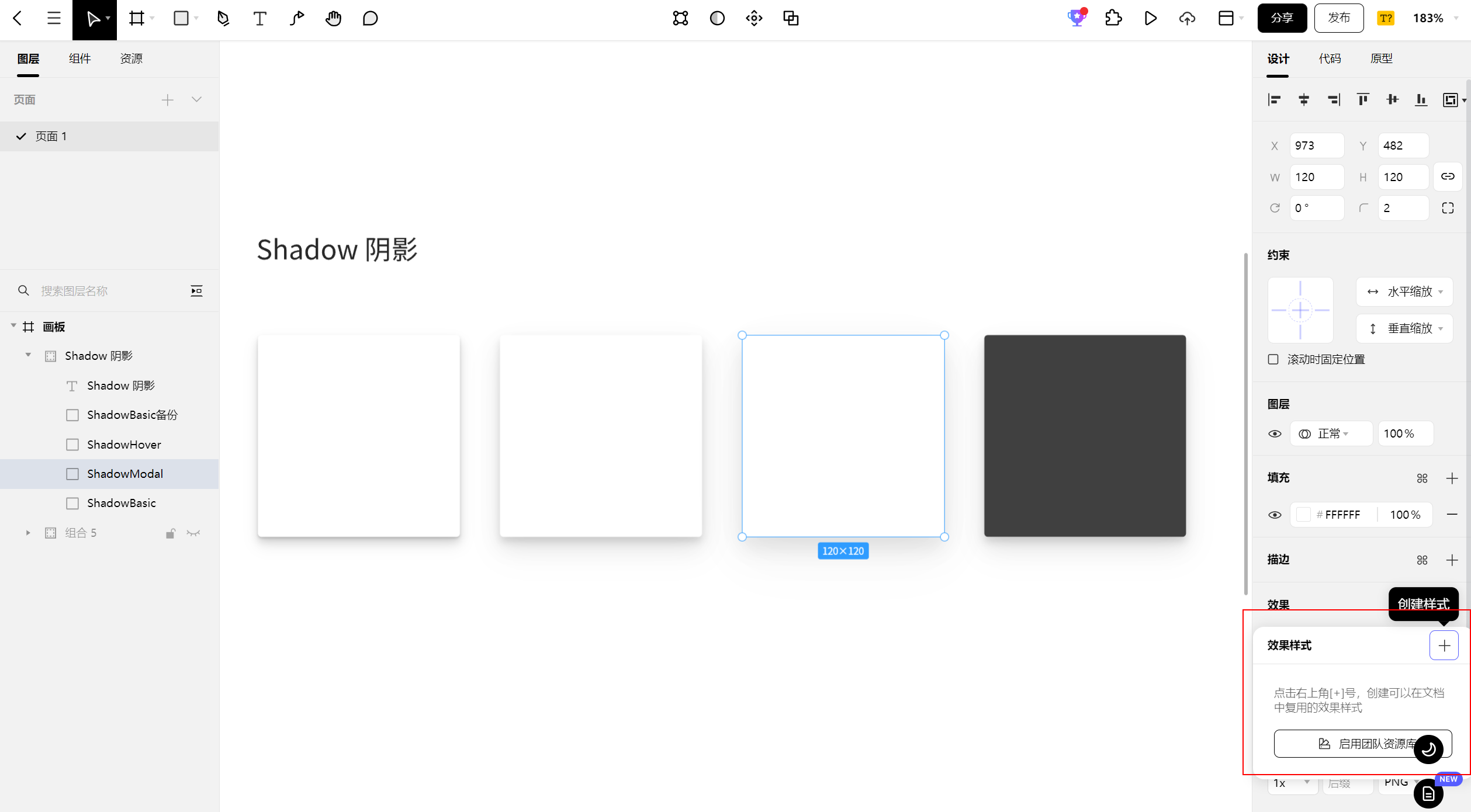
3.3 效果样式
我们可以为内阴影、外阴影、高斯模糊、背景模糊等效果创建样式,以供将来快速使用,具体步骤如下∶
Step1:选择作用对象。
Step2:如果所选对象没有效果样式,则需要为它添加效果样式
Step3:在右侧属性面板的效果部分中,单击图标
Step4:点击效果样式面板中的【+】图标以创建新样式。
Step5:为样式命名,然后单击创建样式。

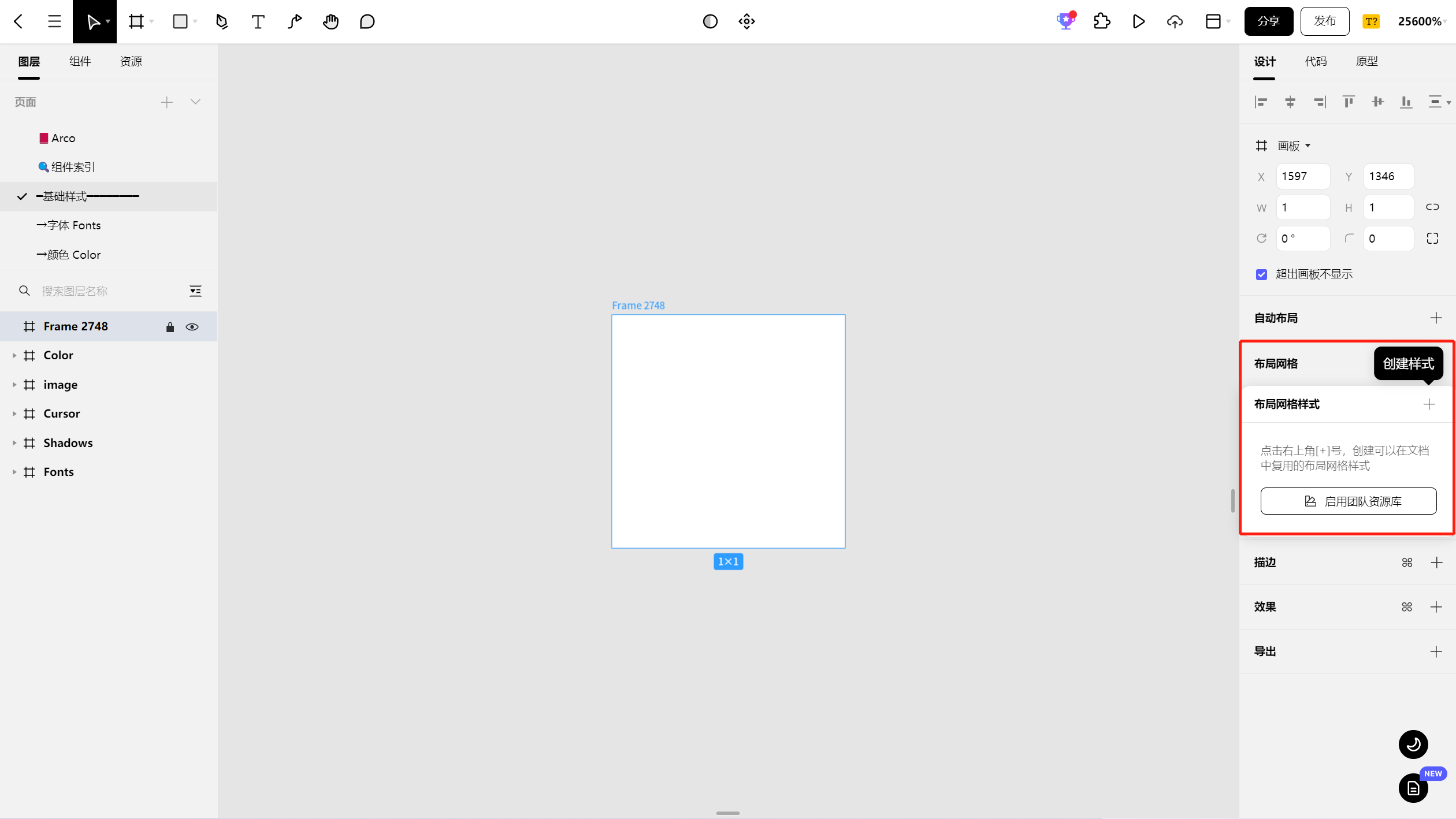
3.4 布局网格样式
为追求美观,等间距排列是排版的基本要求,在Pixso布局网格样式中,我们可以根据设计规范,设置行或列的数量、类型、宽度、边距和间距。具体步骤如下∶
Step1:在画布中创建(或选择)一个画板。
Step2:在右侧属性面板中,将布局网格添加到画板中。
Step3:设置你所需要的布局网格的属性。
Step4:在属性面板的【布局网格】部分中,单击图标。
Step5:点击面板中的【+】图标创建新样式。
Step6:为样式命名,然后单击创建样式。

3.5 创建UI组件
组件是可以在设计中重复使用的UI元素,使用UI组件能大大降低我们的设计成本,提高工作效率。组件搭建除了需要掌握其构成原理外,还需要了解每个组件的类型、状态、规格等基础信息。
以按钮为例,在ToB侧Web端业务系统中常用到24px、32px、40px三种尺寸规格,常用状态包含Normal、Hover、Focused、Pressed、Disabled等,此外还拥有Primary、Outline、Dashed、Danger等多个不同类型。而一个组件存在多种形态,意味着组件的复杂程度提升,相对应的,维护成本也会增加。
在Pixso中,既可以创建单个组件,也可以批量创建组件。
(1)创建单个组件:
可以从任何对象或图层里创建组件。组件可以像形状、按钮或文本一样简单,也可以像是卡片和菜单这样复杂的设计。
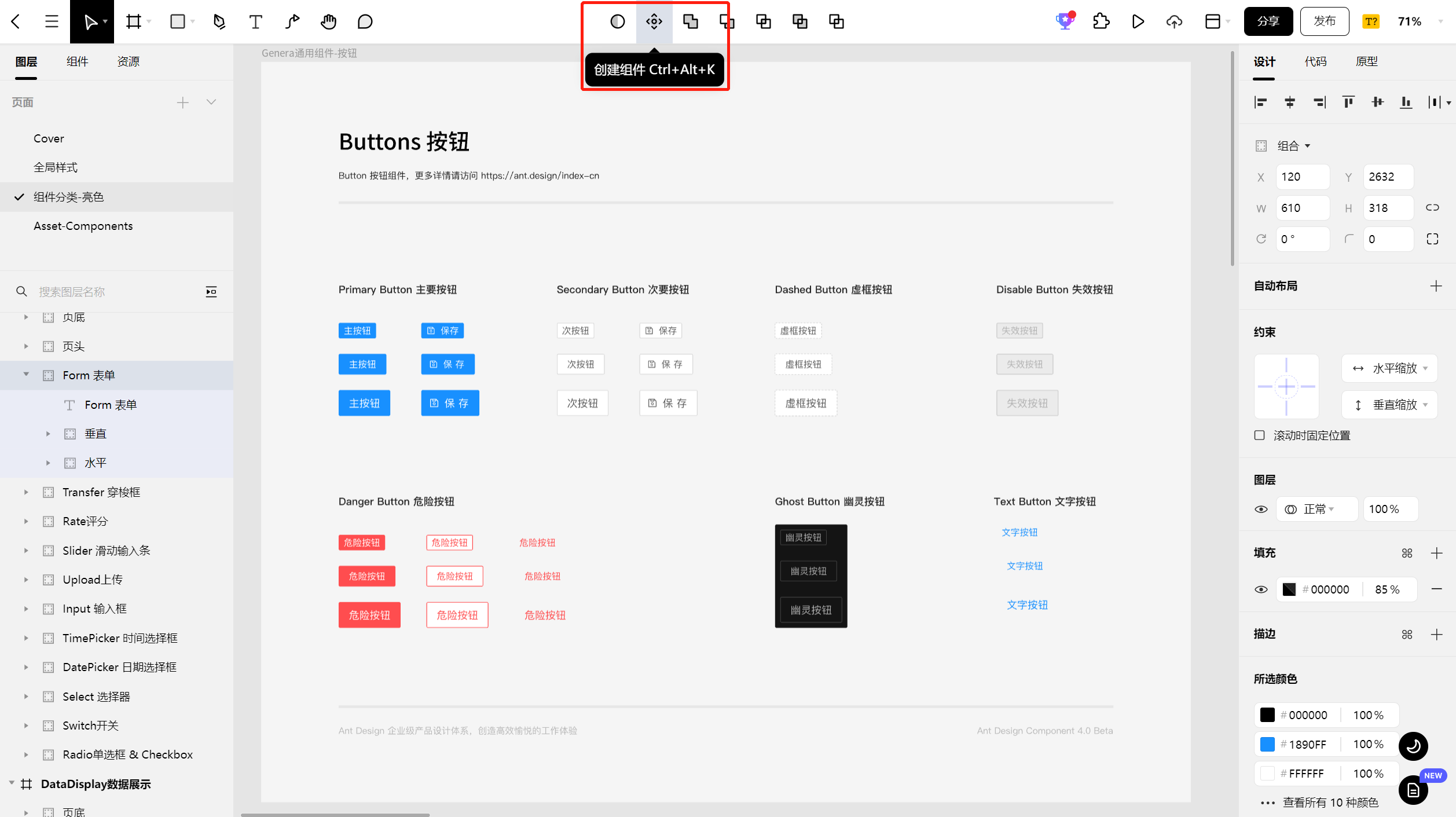
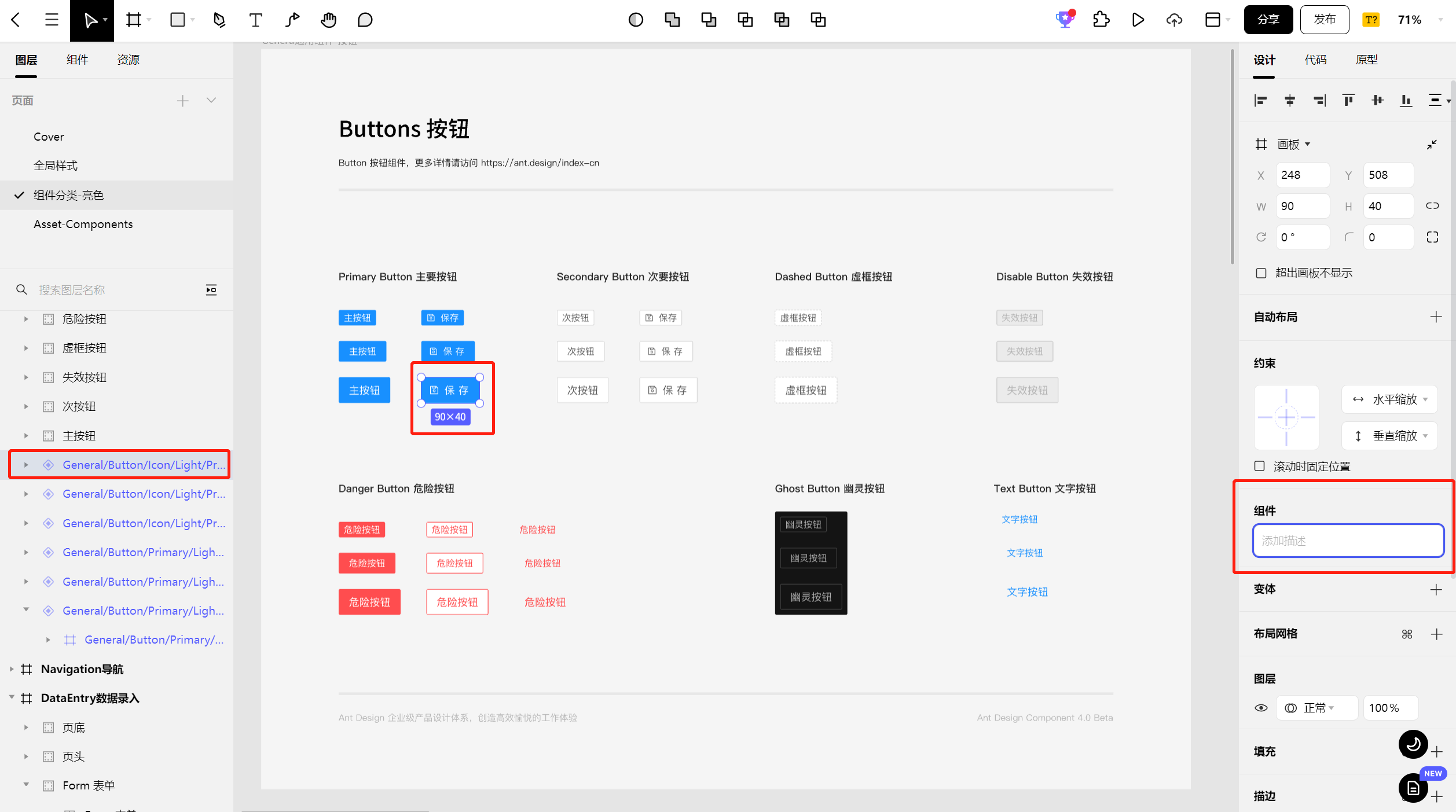
Step1:选中想要创建为组件的图层。
Step2:我们可以在上方工具栏中创建组件,也可以右键选择【创建组件】,亦或是使用键盘快捷键。

Step3:Pixso会将图层嵌套在一个特殊的组件画板中,你可以通过紫色图标来识别图层面板中的UI组件。在右侧面板中,可以为协作者添加描述。协作者和开发人员可以在Inspect面板中查看此信息。

(2)批量创建组件:
默认情况下,创建组件是创建单个组件,不过Pixso也支持批量创建组件。
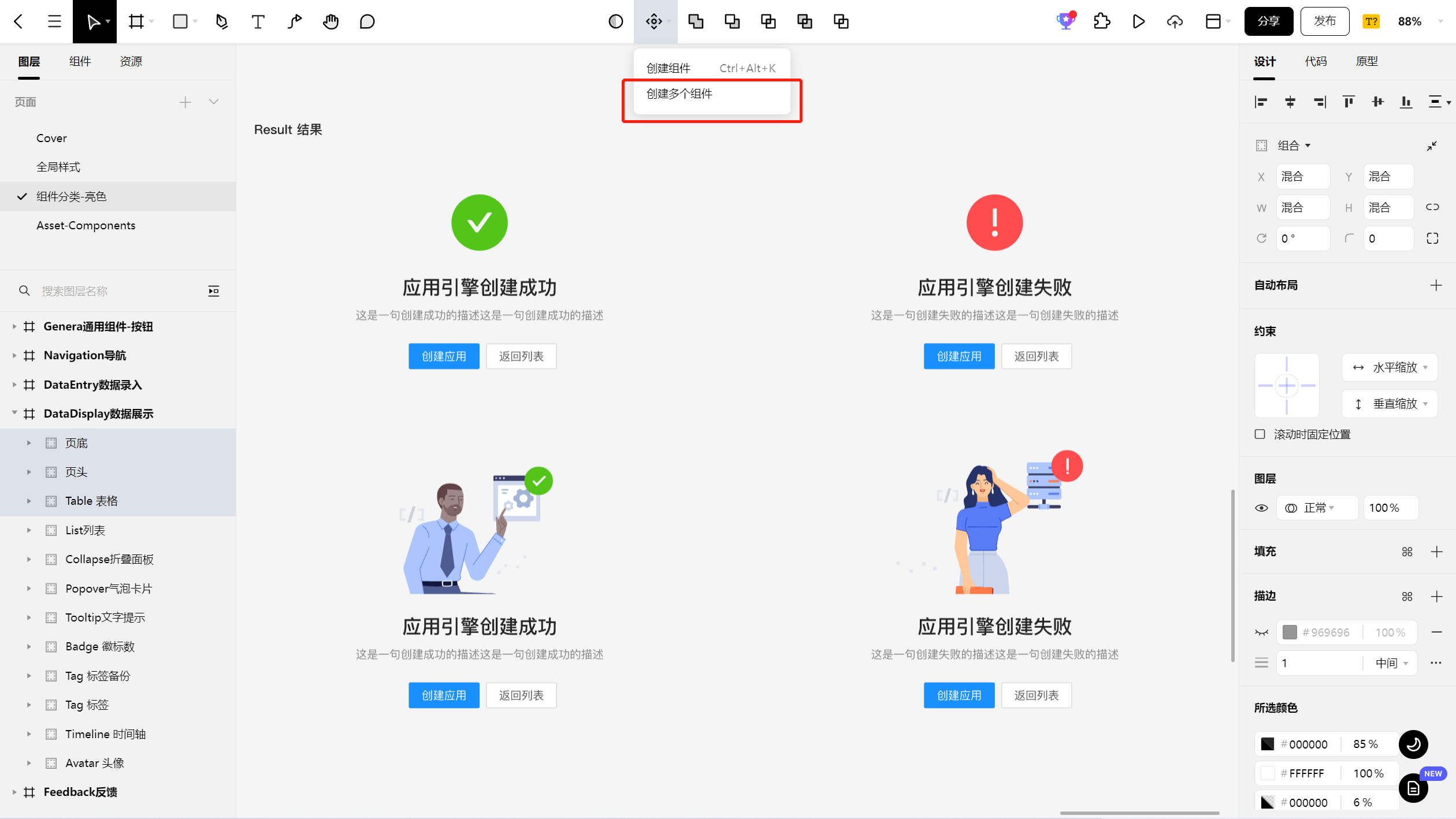
Step1:选择要创建组件的图层。
Step2:点击组件按钮旁边下拉按钮。
Step3:从选项中选择【创建多个组件】。

3.6 建立组件变体
有组件库构建经验的设计师不难发现,当我们在创建组件并构建设计系统时,会发现经常需要具有非常相似,只有细微差别的UI组件。Pixso中的【组件变体】可以很好地帮助简化我们的组件库,在相同的母版下的副件可以单独设置样式,并不会影响与母版之前的关联。我们可以将相似的组件建立【组件变体】统一放置管理,这会简化组件库,并更容易找到所需要的东西。
大家在创建变体时容易感到困惑,尤其是对于拥有多个变体的组件,为此,我们要了解一下相关的概念:
-
属性:是我们组件的可变方面,例如:按钮组件的属性可以是类型、大小、位置等。
-
值:是每个属性可用的不同选项,例如:状态属性可以有默认、悬浮、点击和禁用等。
-
命名:为了方便使用,我们在创建变体时,会使用一致的命名约定,组件名称中的每一个“/”都会创建一个层次,第一个“/”之前的文字将成为组件集的名称。

如果你已经在Pixso中拥有组件库,你可以将组件组合为变体,如:
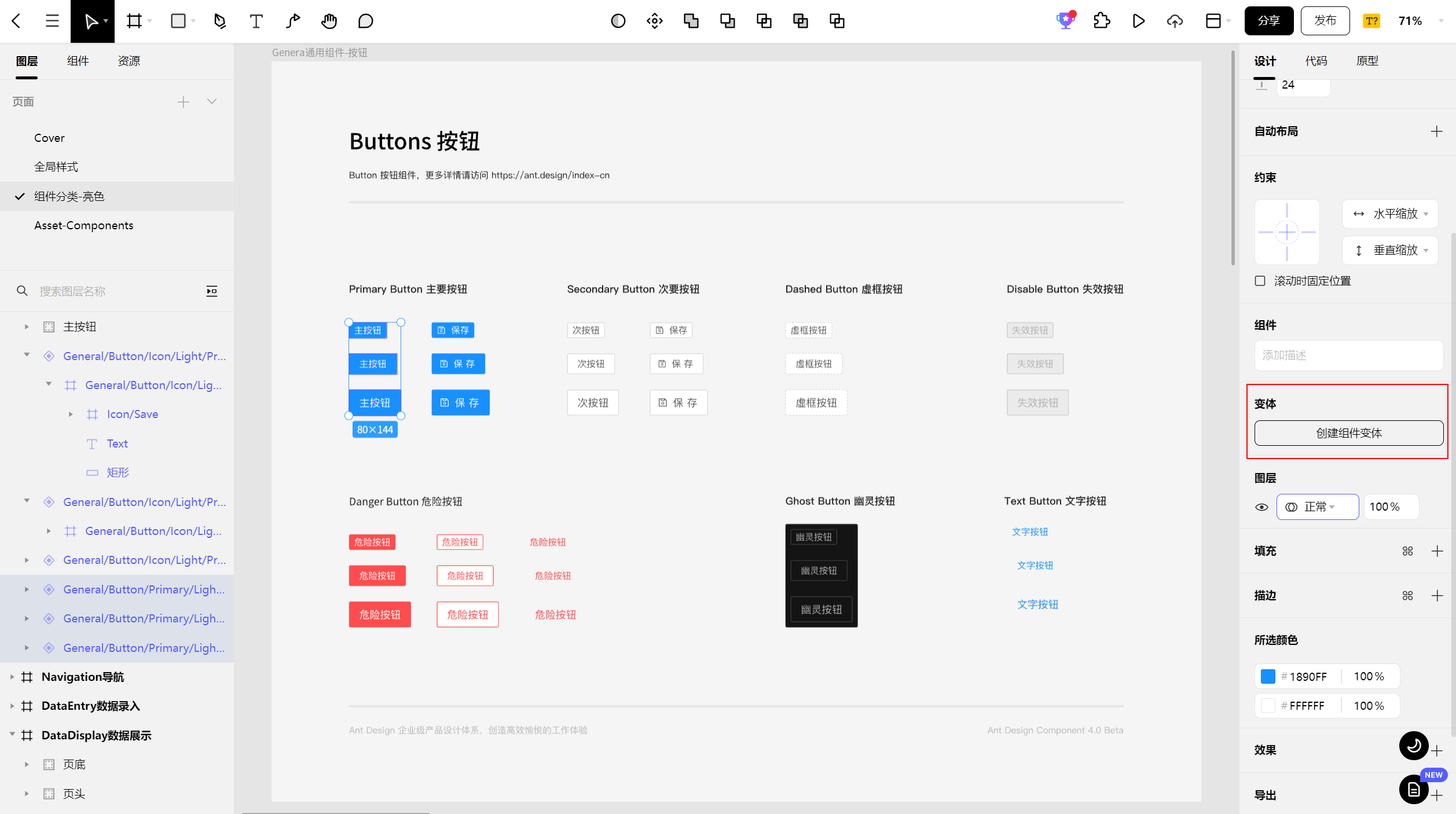
Step1:选择要组合为变体的组件。
Step2:在右侧边栏中,单击【创建组件变体】按钮。
Step3:Pixso会将所有组件添加到单个组件集中。

3.7 发布更新和使用
可以将创建好的样式和UI组件发布到团队的资源库,可以单独发布一个样式,也可以与任何组件一起发布。当每次有更新发布样式或主组件时,Pixso将自动通知到每一个成员,点击更新即可应用。在组件面板下,可以通过搜索的方式找到需要调用的UI组件,也可以通过展开菜单的方式找到需要的UI组件。需要时,直接选中拖动,便可使用。
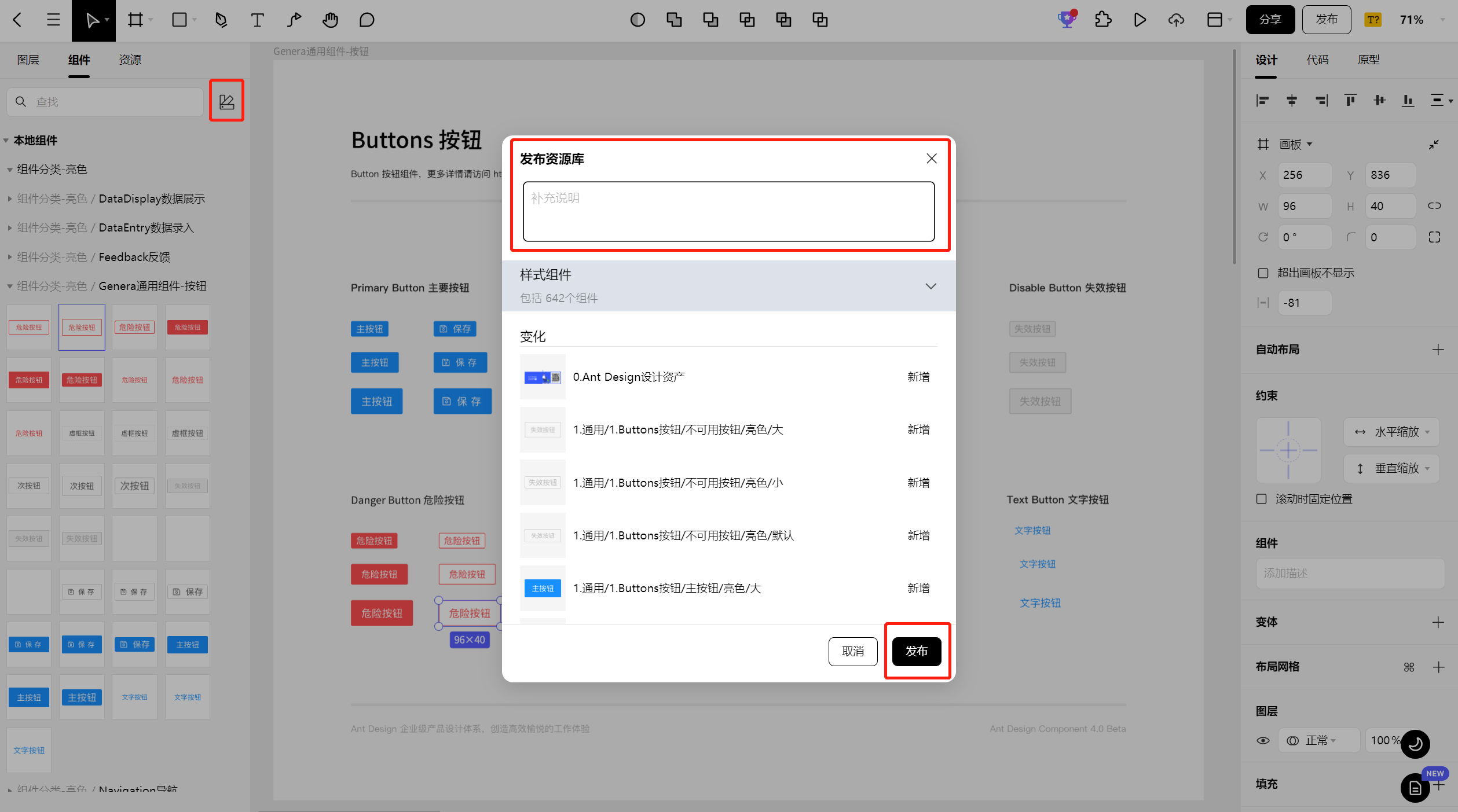
(1)发布样式。
Step1:打开左侧面板中的组件面板,然后单击(或使用键盘快捷键)团队资源库图标。
Step2:找到【当前文件】,点击发布按钮。
Step3:这时可以看到所有样式和组件的列表以及他们的更新状态,如果有需要可以添加更改说明。
Step4:单击发布以共享。

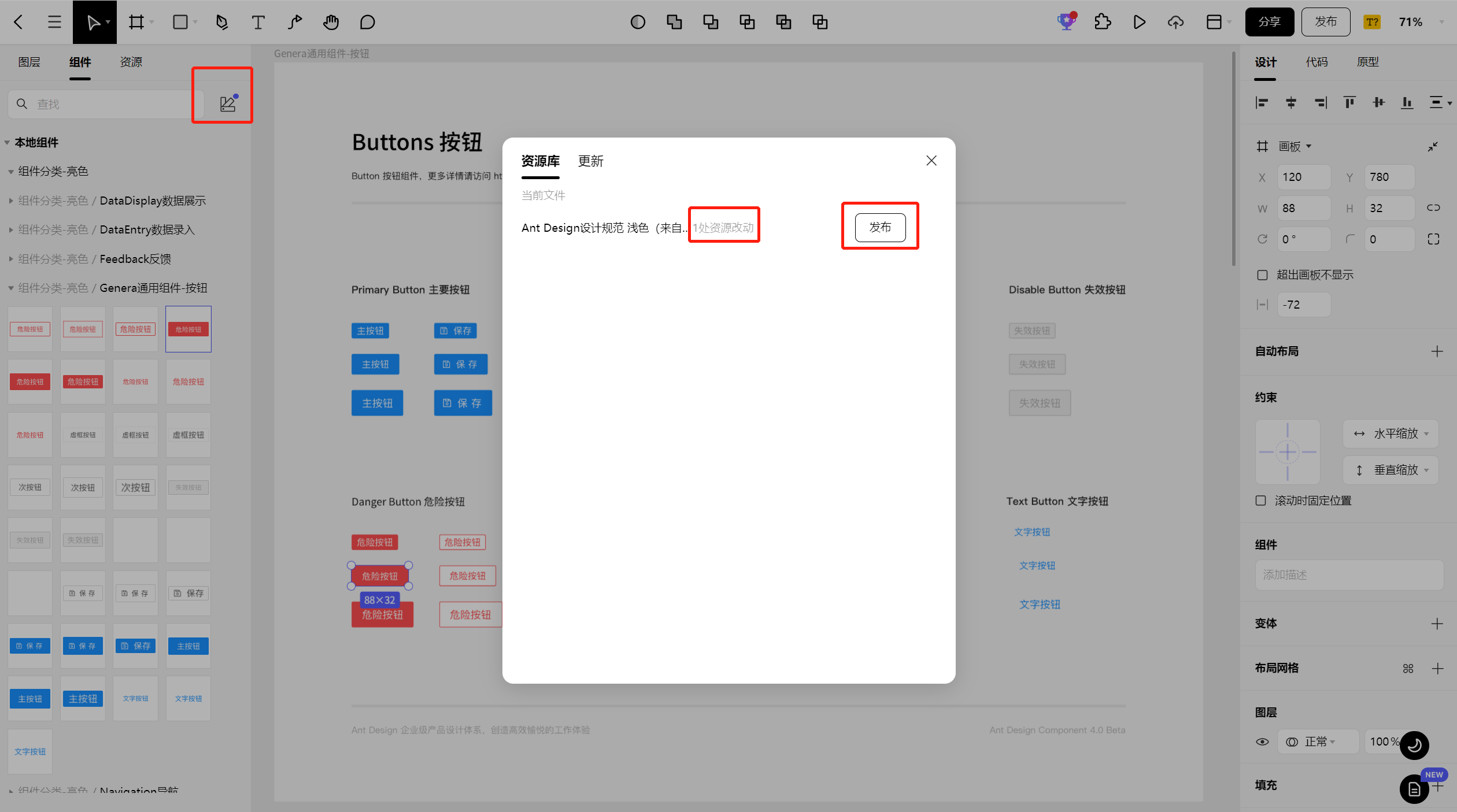
(2)更新样式。
如果你对已发布的样式或组件进行更改,这些更改只能应用到当前文件中的实例,但如果你希望这些更新同步到团队里,则需要【发布更新】,发布成功后,左侧的组件面板中的图标上显示一个蓝点作为提示。
Step1:单击左侧边栏顶部的组件面板打开团队资源库。
Step2:查看列表,里面详细列出了添加、修改或删除的任何样式和组件。
Step3:添加相关描述。
Step4:单击发布按钮,Pixso将显示一条通知以确认你的组件更改是否成功发布。

4. 小结
组件库是一个强大的提效工具,当设计师创建好后,在其他页面可以直接使用,尤其是在大型项目中,多位设计师协同设计,可能出现边框颜色稍有出入或交互效果略有不同,难以保证设计一致,这种情况下,使用Pixso的UI组件就是精准的解决方法,有利于保持视觉风格的统一,加深用户对产品的视觉认知。工欲善其事必先利其器,我们一定要学会利用好工具,将Pixso的组件库功能发挥到最大,赶快打开工作台来试试吧!