在如今这个高度依赖于互联网的世界,一个出色的公司网页是吸引潜在客户,树立品牌形象,以及提高业务表现的关键工具。无论你的业务规模大小,构建一个专业而高效的公司网页都将大大提升你的市场竞争力。在本篇详细的公司网页制作教程中,我们将从零开始,一步步引导你创建一款精美且功能强大的公司网页。
1. 网页制作基础知识
1.1 HTML
1.1.1 HTML标签的基本结构
HTML(Hypertext Markup Language)是用于创建网页的标准标记语言。它由一系列标签组成,每个标签都有特定的功能和用途。在网页制作中,了解HTML标签的基本结构是非常重要的。
HTML标签由尖括号(< >)包围,通常成对出现,即有一个起始标签和一个结束标签。起始标签和结束标签之间的内容是标签的内容。例如,一个简单的段落标签的结构如下:

在这个例子中, 是起始标签,
是结束标签,而 这是一个段落。 是标签的内容。
除了起始标签和结束标签外,HTML标签还可以包含属性。属性为标签提供了额外的信息,用于控制标签的行为和样式。属性通常包含在起始标签中,并使用键值对的形式表示。例如,可以为链接标签添加一个 href 属性,指定链接的目标网址:

在这个例子中, 是起始标签, 是结束标签, href="https://www.example.com" 是 标签的属性。
1.2 CSS
1.2.1 CSS选择器
CSS选择器用于选择HTML元素,并为其添加样式。常见的CSS选择器有:
-
素选择器:通过元素名称选择元素,如 p 选择所有的 元素。
-
类选择器:通过类名选择元素,如 .red 选择所有带有 red类的元素。
-
ID选择器:通过ID选择元素,如 #header 选择ID为 header的元素。
-
属性选择器:通过元素的属性选择元素,如 [type="text"] 选择所有 type 属性值为 text的元素。
-
伪类选择器:通过元素的状态选择元素,如 :hover 选择鼠标悬停的元素。
1.2.2 CSS样式属性
CSS样式属性用于设置元素的样式。常见的CSS样式属性有:
-
color:设置文本颜色。
-
background-color:设置背景颜色。
-
font-size:设置字体大小。
-
font-weight:设置字体粗细。
-
text-align:设置文本对齐方式。
-
padding:设置元素内边距。
-
margin:设置元素外边距。
-
border :设置元素边框。
1.2.3 CSS盒模型
CSS盒模型是指将HTML元素看作一个矩形的盒子,由内容区、内边距、边框和外边距组成。常见的CSS盒模型属性有:
-
width:设置元素的宽度。
-
height:设置元素的高度。
-
padding:设置元素的内边距。
-
border:设置元素的边框。
-
margin :设置元素的外边距。
1.2.4 CSS布局
CSS布局用于控制元素的位置和大小。常见的CSS布局技术有:
-
流动布局(Flow Layout):元素按照其在HTML中的出现顺序依次排列。
-
浮动布局(Float Layout):元素通过设置浮动属性,使其脱离文档流并进行布局。
-
定位布局(Position Layout):通过设置定位属性,将元素放置在指定的位置。
-
弹性盒子布局(Flexbox Layout):通过设置弹性盒子属性,实现灵活的元素布局。
1.2.5 CSS响应式设计
CSS响应式设计是指根据不同设备的屏幕大小和分辨率,自动调整网页的布局和样式,以适应不同的设备。常见的CSS响应式设计技术有:
-
媒体查询(Media Queries):根据设备的特性,设置不同的CSS样式。
-
弹性网格布局(Flexible Grid Layout):通过设置百分比宽度和弹性盒子属性,实现网页的自适应布局。
-
图片响应式设计(Responsive Images):根据设备的屏幕大小和分辨率,自动调整图片的大小和质量。
1.2.6 CSS动画效果
CSS动画效果可以为网页添加一些生动和有趣的元素。常见的CSS动画效果有:
-
过渡动画(Transition):通过设置元素的属性变化,实现平滑的过渡效果。
-
关键帧动画(Keyframes Animation):通过定义关键帧,实现元素的逐帧动画效果
-
动画属性(Animation Property):通过设置动画的持续时间、延迟时间、重复次数等属性,控制动画效果。
1.2.7 CSS预处理器
CSS预处理器是一种将CSS代码进行预处理的工具,可以提供更强大和灵活的CSS编写能力。常见的CSS预处理器有:
-
Sass:一种基于Ruby的CSS预处理器,提供了变量、嵌套、混合等功能。
-
Less:一种基于JavaScript的CSS预处理器,提供了变量、嵌套、混合等功能。
-
Stylus:一种基于Node.js的CSS预处理器,语法更加简洁和灵活。
1.2.8 CSS框架
CSS框架是一种提供了常用样式和布局的代码库,可以加快网页开发的速度。常见的CSS框架有:
-
Bootstrap:一个流行的CSS框架,提供了响应式网格系统、样式组件等功能。
-
Foundation:一个灵活的CSS框架,提供了响应式网格系统、样式组件等功能。
-
Bulma:一个轻量级的CSS框架,提供了响应式网格系统、样式组件等功能。
1.2.9 CSS最佳实践
在进行网页制作时,还需要遵循一些CSS最佳实践,以保证代码的可维护性和性能。常见的CSS最佳实践有:
-
使用外部样式表:将CSS代码放在外部文件中,可以提高代码的可维护性和缓存效果。
-
压缩和合并CSS文件:将多个CSS文件压缩和合并成一个文件,可以减少HTTP请求和提高加载速度。
-
避免使用过多的选择器:选择器的嵌套层级越深,样式的计算和渲染就越复杂,影响性能。
-
使用CSS预处理器:通过使用CSS预处理器,可以提高CSS代码的可读性和可维护性。
-
注释代码:在CSS代码中添加注释,可以方便他人阅读和理解代码。
1.2.10 CSS调试技巧
在进行网页制作时,可能会遇到一些CSS调试的问题。常见的CSS调试技巧有:
-
使用开发者工具:通过浏览器的开发者工具,可以查看元素的样式和布局信息,方便调试。
-
添加边框和背景颜色:通过为元素添加边框和背景颜色,可以更清楚地看到元素的位置和大小。
-
逐个添加样式:如果遇到样式失效的情况,可以逐个添加样式,找出导致问题的样式。
-
检查样式优先级:通过查看样式优先级,可以确定哪个样式会被应用到元素上。
-
清除浮动:如果元素出现了浮动问题,可以使用清除浮动的技巧进行修复。
1.3 JavaScript
1.3.1 JavaScript简介
JavaScript是一种用于网页交互和动态效果的编程语言。它可以在网页中嵌入脚本,通过操作网页的HTML元素和CSS样式,实现动态的交互和效果。JavaScript可以用于验证用户输入、响应用户操作、获取和修改网页内容等功能。
1.3.2 JavaScript语法和基本概念
JavaScript的语法和其他编程语言有些类似,但也有一些自己的特点。它使用变量来存储数据,使用函数来封装可重复使用的代码块,使用条件语句和循环语句来控制程序的流程。此外,JavaScript还有一些特殊的语法和概念,如对象、数组、事件等。
1.3.3 JavaScript在网页制作中的应用
JavaScript在网页制作中有很多应用。例如,可以使用JavaScript来验证用户输入的表单数据,确保数据的合法性;可以使用JavaScript来实现动态的网页效果,如图片轮播、菜单展开等;还可以使用JavaScript来与后台服务器进行数据交互,实现网页的动态更新。
1.3.4 JavaScript学习资源推荐
学习JavaScript可以通过阅读相关的书籍、参加培训课程,或者通过在线教程和视频进行自学。以下是一些值得推荐的JavaScript学习资源:
-
《JavaScript高级程序设计》:这是一本经典的JavaScript教程,适合有一定编程基础的人学习。
-
Codecademy:这是一个在线学习平台,提供了一系列交互式的JavaScript教程,适合初学者入门。
-
MDN Web Docs:这是Mozilla开发者网络提供的JavaScript文档,包含了详细的语法和API参考,适合进阶学习和查询。
2. 公司网页制作工具
2.1 编辑器
2.1.1 编辑器的选择与安装
在公司网页制作过程中,选择合适的编辑器是非常重要的。编辑器是用来编写和修改网页代码的工具,它能够提供代码的高亮显示、自动完成、代码片段等功能,极大地提高了开发效率。在选择编辑器时,需要考虑到自己的需求和技术水平。
常见的网页编辑器有很多,例如Sublime Text、Visual Studio Code、Atom等。这些编辑器都具有强大的功能和丰富的插件生态系统,可以满足不同开发者的需求。在选择编辑器时,可以根据自己的喜好和习惯进行选择。

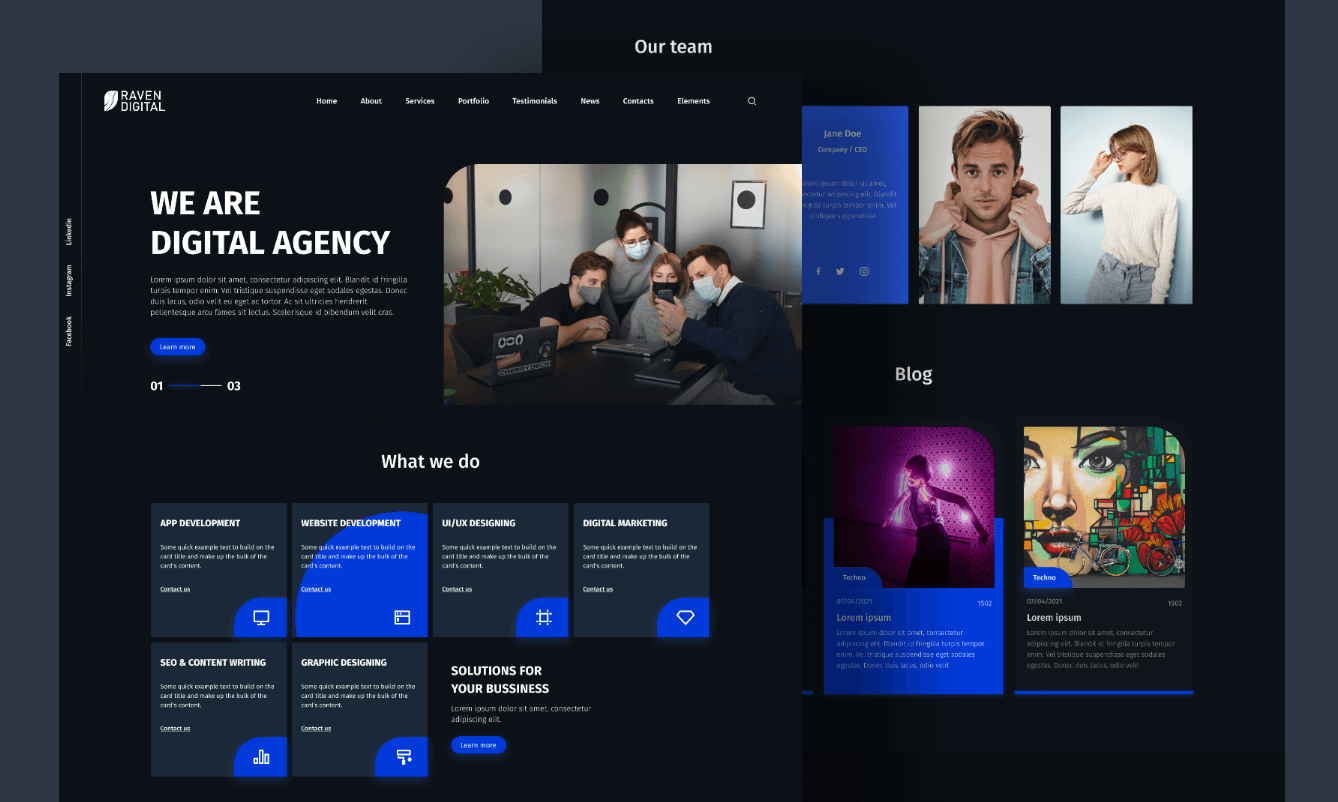
数字代理企业网站模板 - 免费下载
安装编辑器通常是非常简单的,只需要下载对应的安装包,然后按照安装向导进行操作即可。在安装过程中,可能需要选择一些额外的组件和插件,可以根据自己的需求进行选择。安装完成后,就可以启动编辑器,并开始编写网页制作代码了。
2.2 图形设计工具
2.2.1 Pixso
Pixso是一款基于云端的协作设计工具,适用于团队合作的公司网页制作项目。它提供了实时协作和同步编辑功能,使得团队成员可以同时进行设计和修改工作。Pixso支持多人在线编辑和评论功能,方便团队成员之间的交流和反馈。此外,Pixso还提供了强大的矢量绘图和布局工具,使得用户可以快速地创建和调整网页中的图形和布局。总的来说,Pixso是一款专为团队合作设计而设计的工具,适用于公司网页制作中的协作设计工作。

✅ Pixso 个人用户完全免费
Pixso 目前对所有个人用户免费开放,内置的所有功能都可以免费使用,并且可以享受到多项权益:无限文件数量、无协作者人数限制、无限云存储空间、3000+ 免费设计资源任你用等,满足个人和小型团队在线协作需求,免费享丰富设计资源和高效公司网页制作体验!👉 点击在线免费使用Pixso。
2.2.2 Adobe Photoshop
Adobe Photoshop是一款功能强大的图形设计工具,广泛应用于公司网页制作中的图像处理和编辑工作。它提供了丰富的绘图、编辑和修饰功能,使得用户可以轻松地创建和修改网页中的图像元素。通过使用Photoshop,用户可以进行图像的裁剪、调整色彩和对比度、添加特效等操作,以满足不同公司网页制作需求。此外,Photoshop还支持图层功能,使得用户可以对不同元素进行独立的编辑和控制,从而更好地组织和管理公司网页中的图像。

2.2.3 Sketch
Sketch是一款专为Mac用户设计的矢量绘图工具,也是公司网页制作中常用的图形设计工具之一。它提供了简洁易用的界面和丰富的绘图工具,使得用户可以快速地创建和编辑网页中的矢量图形。Sketch支持多种图层样式、矢量编辑和符号库等功能,使得用户可以轻松地设计和管理网页中的图形元素。此外,Sketch还支持与其他设计工具的无缝集成,方便用户进行协作和交流。

2.2.4 Adobe Illustrator
Adobe Illustrator是一款专业的矢量绘图工具,也是公司网页制作中常用的图形设计工具之一。它提供了丰富的绘图和编辑工具,使得用户可以轻松地创建和修改网页中的矢量图形。通过使用Illustrator,用户可以进行路径编辑、颜色调整、形状变换等操作,以实现公司网页制作中的各种效果。此外,Illustrator还支持图层和符号功能,方便用户对图形元素进行组织和管理。

2.3 版本控制工具
Git是一种流行的分布式版本控制系统,广泛应用于公司网页制作中。使用Git可以轻松管理和跟踪网页制作项目的版本,方便团队协作和代码的追踪。下面是使用Git进行版本控制的示例:
-
创建一个新的Git仓库:在网页制作项目的根目录下使用命令行工具,运行 git init 命令来初始化一个新的Git仓库。
-
添加文件到版本控制:使用 git add 命令将需要进行版本控制的文件添加到暂存区。
-
提交文件到版本库:使用 git commit 命令将暂存区的文件提交到版本库,同时可以添加提交信息来描述本次提交的内容。
-
查看版本历史:使用 git log 命令可以查看项目的版本历史,包括每次提交的作者、时间和提交信息。
-
回退到指定版本:使用 git checkout 命令可以回退到指定的版本,可以通过版本号或分支名来指定。
-
分支管理:使用 git branch 命令可以创建、查看和删除分支,使用 git checkout 命令可以切换到不同的分支。
-
远程仓库:使用 git remote 命令可以管理远程仓库,使用 git push 命令可以将本地仓库的修改推送到远程仓库,使用 git pull 命令可以从远程仓库拉取最新的修改。
3. 公司网页制作流程
3.1 确定需求
3.1.1 确定网页制作需求
在公司网页制作流程中,确定需求是一个非常重要的步骤。在这一阶段,我们需要与客户进行充分的沟通,了解他们的期望和目标,以便能够准确地制作出符合他们需求的公司网页。

公司网页制作模板-免费下载
为了确定需求,我们可以采取以下步骤:
-
与客户进行初步会议:在初步会议中,我们可以向客户提出一些问题,以了解他们的业务类型、目标受众、品牌形象等方面的信息。这些问题可以包括:该公司网页的主要功能是什么?需要展示哪些内容?对公司网页制作有什么特殊要求或限制?
-
收集参考资料:在确定需求的过程中,我们可以要求客户提供一些参考资料,例如他们喜欢的网页样式、颜色方案、布局等。这些参考资料可以帮助我们更好地理解客户的喜好和要求。
-
制定需求文档:根据与客户的沟通和收集的参考资料,我们可以制定一份需求文档,详细描述公司网页的功能、内容、设计要求等。这份文档将成为我们公司网页制作的指导依据,确保最终的公司网页符合客户的期望。
3.2 设计网页结构
3.2.1 确定网页布局
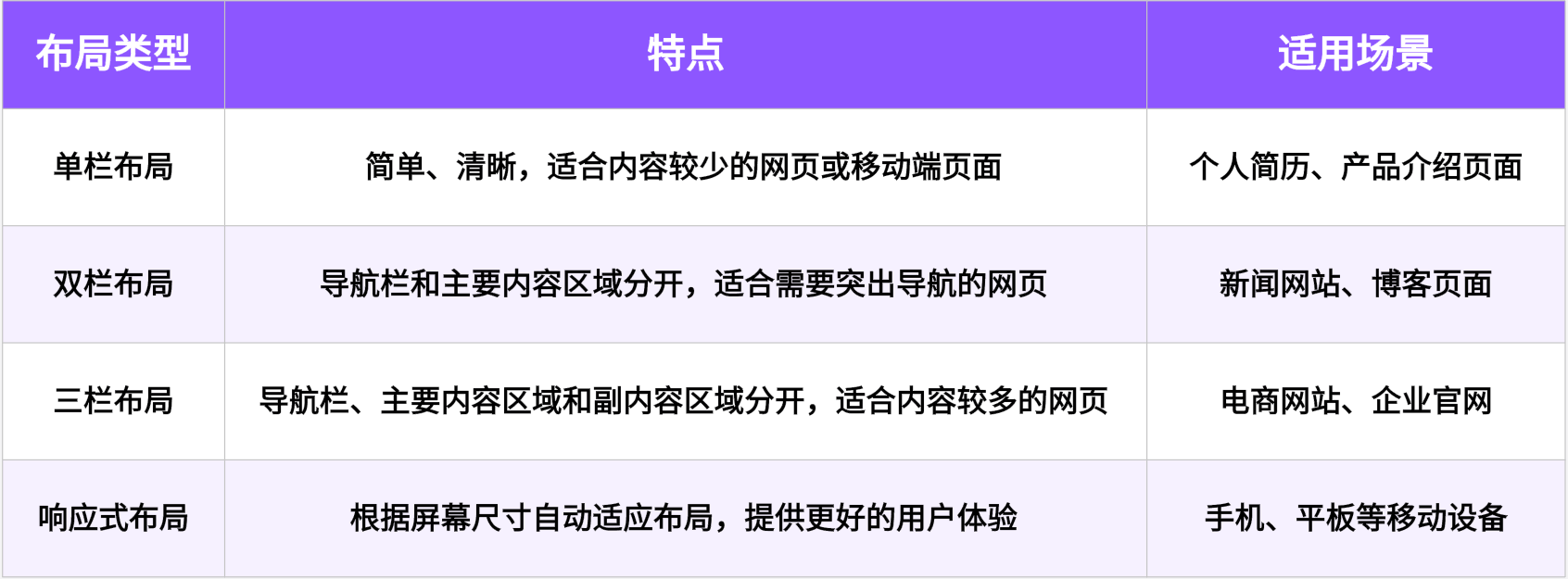
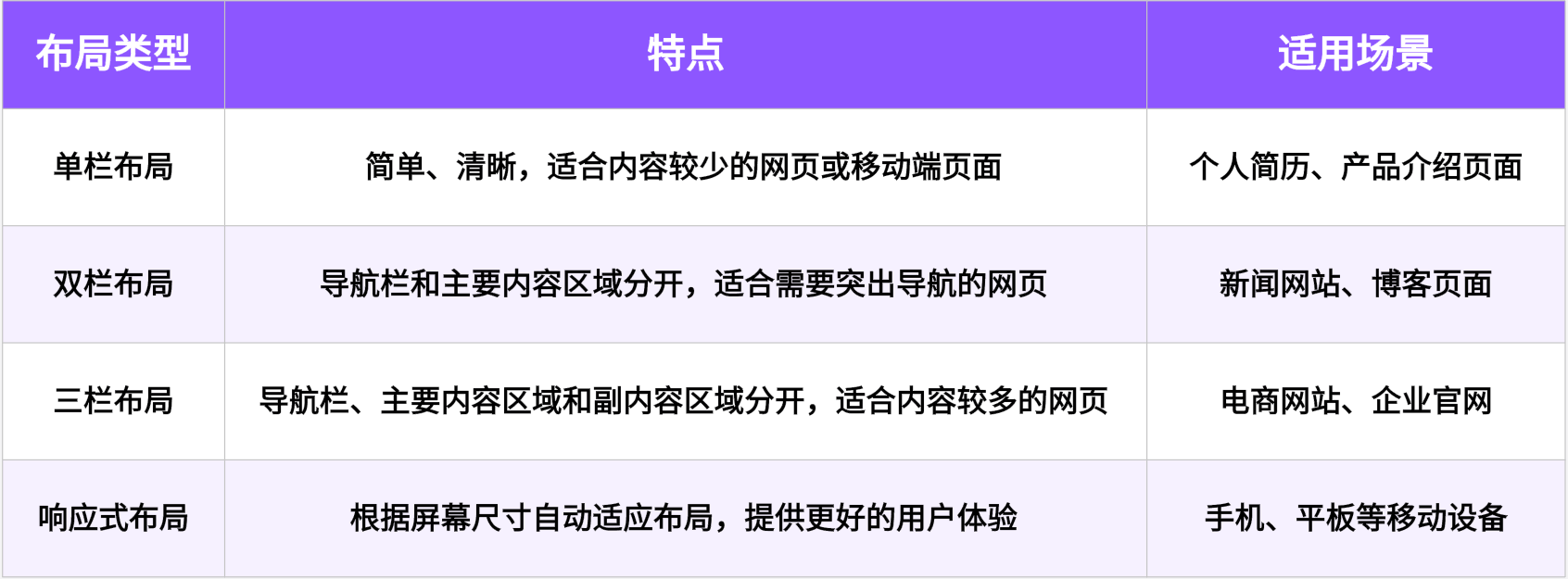
在设计网页结构的过程中,确定网页布局是非常重要的一步。网页布局决定了网页中各个元素的排列方式和位置。常见的网页布局有以下几种:
-
单栏布局:网页中只有一个主要内容区域,适合简单的网页或者移动端页面。
-
双栏布局:网页中有两个主要内容区域,通常是左侧是导航栏或者侧边栏,右侧是主要内容区域。
-
三栏布局:网页中有三个主要内容区域,通常是左侧是导航栏,右侧是主要内容区域,中间是副内容区域。
-
响应式布局:根据不同的屏幕尺寸,网页的布局会自动适应,以提供更好的用户体验。
确定网页布局时,需要考虑到公司网页的功能和需求,以及用户的使用习惯和体验。同时,也要注意网页布局的美观性和易用性,确保用户能够方便地找到所需的信息。
下面是一个示例的网页布局表格,用于展示不同布局的特点和适用场景:

3.3 编写代码
3.3.1 编写HTML代码
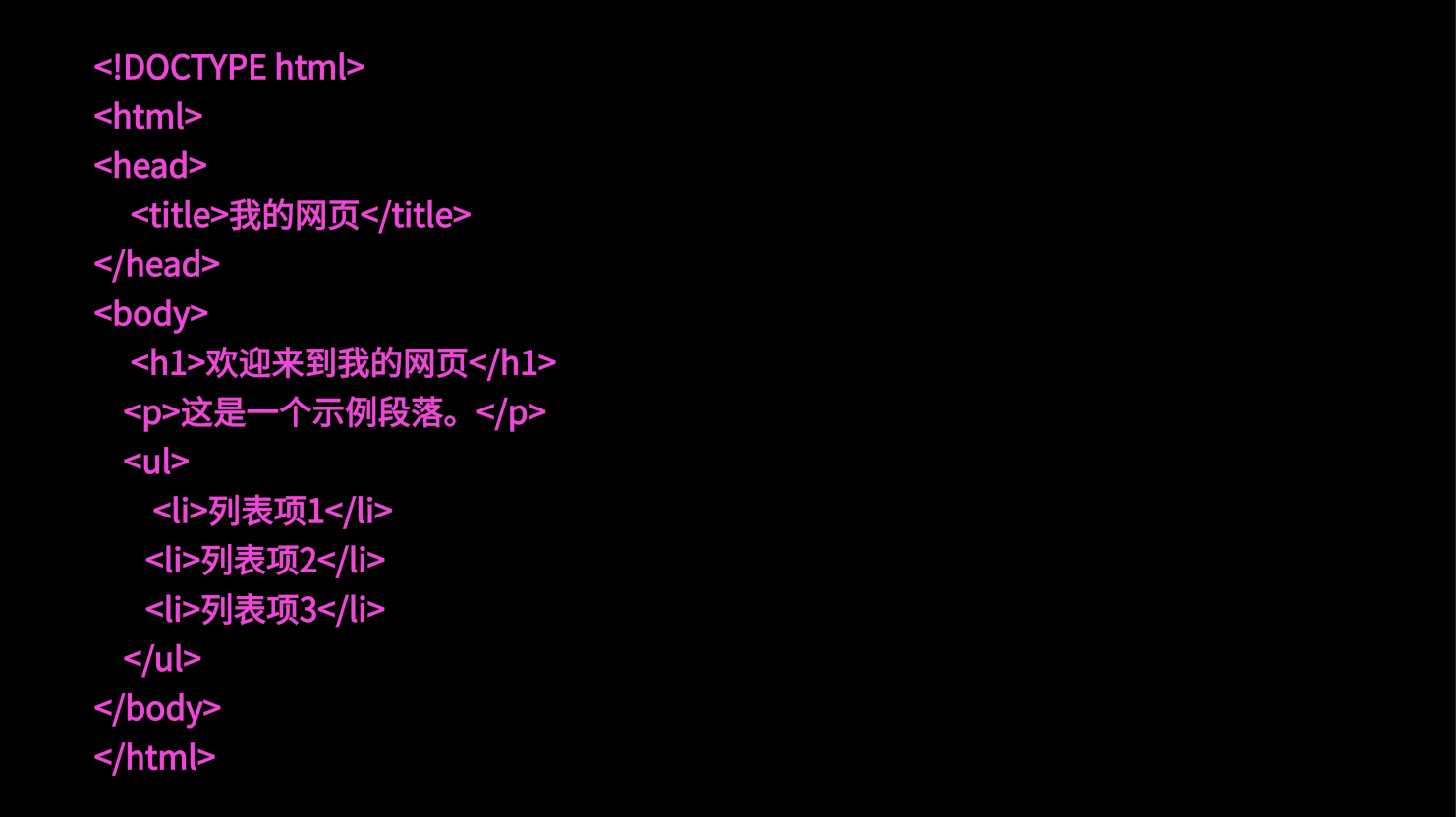
编写HTML代码是公司网页制作的关键步骤之一。HTML是网页的基础语言,用于描述网页的结构和内容。在编写HTML代码时,需要按照一定的规范和语法来书写。
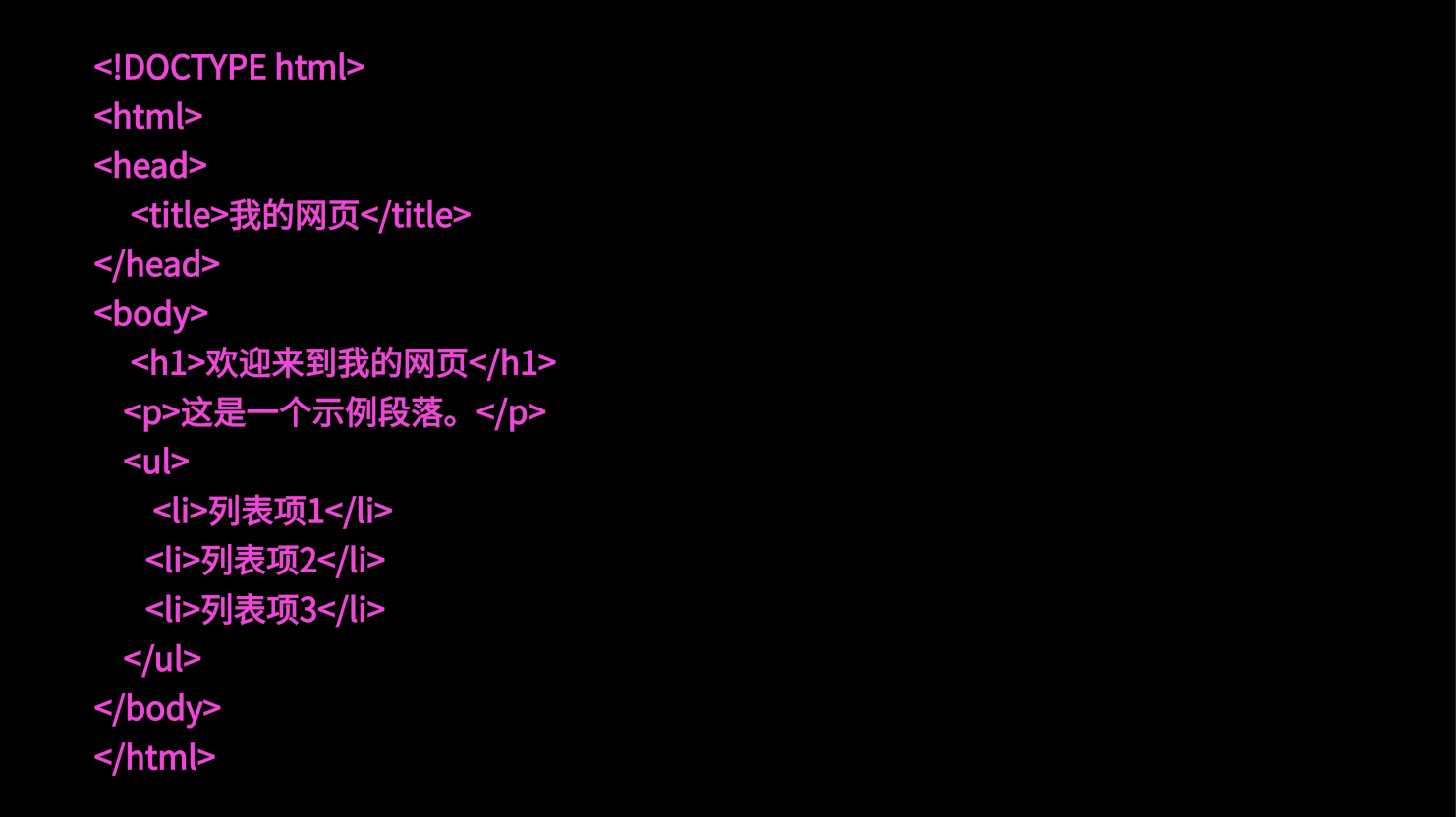
以下是一个简单的HTML代码示例:

在这个示例中,我们使用了一些HTML标签来定义网页的结构和内容。 声明了文档类型为HTML5, 标签表示HTML文档的根元素, 标签用于定义文档的头部信息, 标签用于定义网页的标题。 <body> 标签用于定义网页的主体部分, <h1> 标签定义了一个一级标题, <p> 标签定义了一个段落, <ul> 和 <li> 标签定义了一个无序列表。 </span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">编写HTML代码时,需要注意标签的嵌套关系和正确的闭合。同时,还可以使用CSS和JavaScript等技术来美化和增加网页的功能。 </span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">3.3.2 编写CSS代码</span></strong><span data-font-family="default"> </span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">编写CSS代码是</span><span data-font-family="default">公司网页制作</span><span data-font-family="default">的另一个重要步骤。CSS(层叠样式表)用于控制网页的样式和布局,可以实现丰富多样的效果。 </span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">以下是一个简单的CSS代码示例:</span></strong><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><img src="https://cms.pixso.cn/images/designskills/2023/2023-Q4/a-tutorial-on-creating-company-web-pages11.png" alt="公司网页制作" style="display: block; margin-left: auto; margin-right: auto;"></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">在这个示例中,我们使用了一些CSS选择器和属性来定义网页的样式。 h1 选择器表示选择所有的一级标题, color 属性用于设置文本颜色, font-size 属性用于设置字体大小。 p 选择器表示选择所有的段落, ul 选择器表示选择所有的无序列表, list-style-type 属性用于设置列表项的标志类型, li 选择器表示选择所有的列表项, margin-bottom 属性用于设置下边距。 </span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">通过编写CSS代码,我们可以为网页添加各种样式,如颜色、字体、边框、背景等,从而使网页更加美观和易于阅读。 </span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">编写HTML和CSS代码是</span><span data-font-family="default">公司网页制作</span><span data-font-family="default">的基础,掌握这些技能可以帮助我们创建出精美的网页作品。 </span><span lang="EN-US"><o:p></o:p></span></p>
<h4 class="paragraph text-align-type-left tco-title-heading 4"><strong><span data-font-family="default">4.4 调试和测试</span></strong><span lang="EN-US"><o:p></o:p></span></h4>
<p class="paragraph text-align-type-left"><span data-font-family="default"> </span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">4.4.1 调试网页代码 </span></strong><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">在</span><span data-font-family="default">公司网页制作</span><span data-font-family="default">流程中,调试和测试是非常重要的一步。调试网页代码可以帮助我们发现并修复可能存在的错误,确保</span><span data-font-family="default">公司网页</span><span data-font-family="default">的正常运行和良好的用户体验。</span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span style="color: rgb(0, 0, 238);"><strong><span class="image-wrapper"><img src="https://cms.pixso.cn/images/designskills/2023/2023-Q4/a-tutorial-on-creating-company-web-pages12.png" alt="公司网页制作模板" style="display: block; margin-left: auto; margin-right: auto;"></span><span lang="EN-US"><o:p></o:p></span></strong></span></p>
<p class="paragraph text-align-type-center" style="text-align: center;"><span style="color: rgb(0, 0, 238);"><strong><a href="https://pixso.cn/community/file/gm8gsxRJFCQwK3YG4Wf8tA" style="color: rgb(0, 0, 238);"><span data-font-family="default">建筑公司网页制作模板 - 免费下载</span></a></strong></span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">下面是一个简单的调试网页代码的示例:</span></strong><span lang="EN-US"><o:p></o:p></span></p>
<ul>
<li class="paragraph text-align-type-left MsoNormal">
<p><span data-font-family="default">首先,打开浏览器的开发者工具。可以通过按下F12键或右键点击</span><span data-font-family="default">公司网页</span><span data-font-family="default">并选择“检查元素”来打开开发者工具。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><span data-font-family="default">在开发者工具的“Elements”选项卡中,可以查看和编辑网页的HTML结构和CSS样式。通过检查元素的布局和样式,可以快速定位可能存在的问题。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><span data-font-family="default">在“Console”选项卡中,可以查看</span><span data-font-family="default">公司网页</span><span data-font-family="default">的JavaScript错误和警告信息。如果</span><span data-font-family="default">公司网页</span><span data-font-family="default">中有JavaScript代码,可以在这里检查代码的正确性并修复错误。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><span data-font-family="default">使用开发者工具的“Network”选项卡可以查看</span><span data-font-family="default">公司网页</span><span data-font-family="default">加载的资源文件,如图片、CSS和JavaScript文件。通过查看资源文件的加载时间和状态,可以判断是否存在加载问题,并进行相应的优化。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><span data-font-family="default">在调试过程中,可以使用断点来暂停代码的执行,以便逐行查看代码的执行过程。在开发者工具的“Sources”选项卡中,可以设置断点并进行代码调试。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><span data-font-family="default">在调试完</span><span data-font-family="default">公司网页</span><span data-font-family="default">代码后,可以进行测试以确保网页的功能正常。可以通过点击链接、填写表单、提交表单等方式来测试网页的各项功能。 </span></p>
<span lang="EN-US"><o:p></o:p></span></li>
</ul>
<h4 class="paragraph text-align-type-left tco-title-heading 4"><strong><span data-font-family="default">4.5 上线和发布</span></strong><span lang="EN-US"><o:p></o:p></span></h4>
<p class="paragraph text-align-type-left"><span data-font-family="default"> </span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">4.5.1 准备上线材料 </span></strong><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">在进行</span><span data-font-family="default">公司网页</span><span data-font-family="default">上线和发布之前,需要准备一些必要的材料。首先,要确保</span><span data-font-family="default">公司网页</span><span data-font-family="default">的所有内容和功能都已经完成并经过测试。其次,需要准备好</span><span data-font-family="default">公司</span><span data-font-family="default">网页的服务器和域名,确保服务器的配置和性能能够支持</span><span data-font-family="default">公司</span><span data-font-family="default">网页的访问和运行。另外,还需要准备好</span><span data-font-family="default">公司</span><span data-font-family="default">网页的备份文件,以便在上线过程中出现问题时能够及时恢复。最后,要确保所有的文件和资源都已经上传到服务器,并且设置好了相应的权限和路径。 </span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span style="color: rgb(0, 0, 238);"><strong><span class="image-wrapper"><img src="https://cms.pixso.cn/images/designskills/2023/2023-Q4/a-tutorial-on-creating-company-web-pages13.png" alt="公司网页制作模板" style="display: block; margin-left: auto; margin-right: auto;"></span><span lang="EN-US"><o:p></o:p></span></strong></span></p>
<p class="paragraph text-align-type-center" style="text-align: center;"><span style="color: rgb(0, 0, 238);"><strong><a href="https://pixso.cn/community/file/wMdGzJs6qg3Gcitx4dpVww" style="color: rgb(0, 0, 238);"><span data-font-family="default">航空公司网页制作模板-免费下载</span></a></strong></span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">4.5.2 上线和发布步骤</span></strong><span data-font-family="default"> </span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">上线和发布</span><span data-font-family="default">公司</span><span data-font-family="default">网页是一个重要的步骤,需要按照一定的流程进行操作。下面是一个常见的上线和发布步骤示例:</span><span lang="EN-US"><o:p></o:p></span></p>
<ul>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">配置服务器环境:</span></strong><span data-font-family="default">首先,需要登录服务器,并根据</span><span data-font-family="default">公司</span><span data-font-family="default">网页的需求配置好服务器的环境,包括安装所需的软件和设置相应的权限。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">上传网页文件:</span></strong><span data-font-family="default">将</span><span data-font-family="default">公司</span><span data-font-family="default">网页的文件和资源上传到服务器,可以使用FTP工具或者控制面板等方式进行上传。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">配置域名和DNS:</span></strong><span data-font-family="default">如果有自己的域名,需要将域名解析到服务器的IP地址,以便能够通过域名访问</span><span data-font-family="default">公司</span><span data-font-family="default">网页。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">测试网页:</span></strong><span data-font-family="default">在上线之前,需要进行</span><span data-font-family="default">公司</span><span data-font-family="default">网页的测试,确保</span><span data-font-family="default">公司</span><span data-font-family="default">网页在服务器上能够正常运行,并且所有的功能都能够正常使用。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">备份网页文件:</span></strong><span data-font-family="default">在上线之前,务必要进行</span><span data-font-family="default">公司</span><span data-font-family="default">网页文件的备份,以防上线过程中出现问题,可以及时恢复</span><span data-font-family="default">公司</span><span data-font-family="default">网页。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">修改网页配置:</span></strong><span data-font-family="default">根据实际情况,可能需要修改</span><span data-font-family="default">公司</span><span data-font-family="default">网页的配置文件,比如数据库的连接信息等。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">上线网页:</span></strong><span data-font-family="default">当所有的准备工作都完成之后,就可以进行</span><span data-font-family="default">公司</span><span data-font-family="default">网页的上线操作,将</span><span data-font-family="default">公司</span><span data-font-family="default">网页正式发布到服务器上。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">检查网页:</span></strong><span data-font-family="default">上线之后,需要再次检查</span><span data-font-family="default">公司</span><span data-font-family="default">网页,确保</span><span data-font-family="default">公司</span><span data-font-family="default">网页在服务器上的运行正常,并且没有出现任何问题。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">域名解析生效:</span></strong><span data-font-family="default">如果有进行域名解析,需要等待一段时间,让域名解析生效,才能通过域名正常访问</span><span data-font-family="default">公司</span><span data-font-family="default">网页。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">监控网页:</span></strong><span data-font-family="default">上线之后,需要定期监控</span><span data-font-family="default">公司</span><span data-font-family="default">网页的运行情况,及时发现并解决可能出现的问题。 </span></p>
<span lang="EN-US"><o:p></o:p></span></li>
</ul>
<h2 id="part4" class="paragraph text-align-type-left MsoNormal tco-title-heading 2"><span> 4. </span> <span data-font-family="default">常见</span><span data-font-family="default">公司网页制作</span><span data-font-family="default">问题与解决方法</span><span lang="EN-US"><o:p></o:p></span></h2>
<p class="paragraph text-align-type-left"><span data-font-family="default"> </span><span lang="EN-US"><o:p></o:p></span></p>
<h4 class="paragraph text-align-type-left tco-title-heading 4"><strong><span data-font-family="default">4.1 兼容性问题 </span></strong><span lang="EN-US"><o:p></o:p></span></h4>
<p class="paragraph text-align-type-left"><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">兼容性问题是</span><span data-font-family="default">公司网页制作</span><span data-font-family="default">中常见的挑战之一。不同的浏览器对</span><span data-font-family="default">公司</span><span data-font-family="default">网页的解析和渲染方式存在差异,因此在不同的浏览器上可能会出现页面显示不正常的情况。</span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span style="color: rgb(0, 0, 238);"><strong><span class="image-wrapper"><img src="https://cms.pixso.cn/images/designskills/2023/2023-Q4/a-tutorial-on-creating-company-web-pages14.png" alt="公司网页制作模板" style="display: block; margin-left: auto; margin-right: auto;"></span><span lang="EN-US"><o:p></o:p></span></strong></span></p>
<p class="paragraph text-align-type-center" style="text-align: center;"><span style="color: rgb(0, 0, 238);"><strong><a href="https://pixso.cn/community/file/Fdc_vOXOQ84lvzTloNrfeA" style="color: rgb(0, 0, 238);"><span data-font-family="default">数字机构公司网页模板-免费下载</span></a></strong></span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">为了解决这个问题,我们可以采取以下几种方法:</span><span lang="EN-US"><o:p></o:p></span></p>
<ul>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">使用CSS Reset:</span></strong><span data-font-family="default">不同浏览器对默认样式的解析存在差异,使用CSS Reset可以将不同浏览器的默认样式统一,从而减少兼容性问题。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">使用浏览器前缀:</span></strong><span data-font-family="default">某些CSS属性在不同浏览器中需要加上特定的前缀才能生效,比如-webkit-、-moz-、-ms-等。通过添加这些前缀,可以确保页面在不同浏览器中的兼容性。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">进行浏览器测试:</span></strong><span data-font-family="default">在</span><span data-font-family="default">公司</span><span data-font-family="default">网页制作完成后,应该进行多个浏览器的测试,包括常见的Chrome、Firefox、Safari、Edge等。通过测试,可以及时发现兼容性问题并进行修复。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">使用兼容性库:</span></strong><span data-font-family="default">有一些兼容性库(如Normalize.css)可以帮助解决常见的浏览器兼容性问题。这些库提供了一套统一的样式和解决方案,可以简化兼容性修复的工作。 </span></p>
<span lang="EN-US"><o:p></o:p></span></li>
</ul>
<h4 class="paragraph text-align-type-left tco-title-heading 4"><strong><span data-font-family="default">4.2 响应式设计</span></strong><span lang="EN-US"><o:p></o:p></span></h4>
<p class="paragraph text-align-type-left"><span data-font-family="default"> </span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">4</span><span data-font-family="default">.2.1 什么是响应式设计 </span></strong><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">响应式设计是一种能够自动适应不同屏幕尺寸和设备的网页设计方法。在传统的网页设计中,开发人员需要为不同的设备编写不同的代码,以确保</span><span data-font-family="default">公司</span><span data-font-family="default">网页在各种设备上都能正常显示。而响应式设计则通过使用弹性网格布局、媒体查询和可伸缩的图像等技术,使得</span><span data-font-family="default">公司</span><span data-font-family="default">网页能够根据用户的设备自动调整布局和样式,从而提供更好的用户体验,<span style="color: rgb(0, 0, 238);"><strong>👉 </strong></span></span><span style="color: rgb(0, 0, 238);"><strong><a href="https://pixso.cn/designskills/what-is-responsive-web-design/" style="color: rgb(0, 0, 238);"><span data-font-family="default">点击参阅《响应式网页设计是什么?基础入门教程介绍!》。</span></a></strong></span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span style="color: rgb(0, 0, 238);"><strong><span class="image-wrapper"><img src="https://cms.pixso.cn/images/designskills/2023/2023-Q4/a-tutorial-on-creating-company-web-pages15.png" alt="公司网页制作模板" style="display: block; margin-left: auto; margin-right: auto;"></span><span lang="EN-US"><o:p></o:p></span></strong></span></p>
<p class="paragraph text-align-type-center" style="text-align: center;"><span style="color: rgb(0, 0, 238);"><strong><a href="https://pixso.cn/community/file/-1WfEHlZN2rqMh3sU_hShw" style="color: rgb(0, 0, 238);"><span data-font-family="default">猎头公司网页制作模板-免费下载</span></a></strong></span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">4</span><span data-font-family="default">.2.2 响应式设计的优势 </span><span lang="EN-US"><o:p></o:p></span></strong></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">响应式设计具有以下几个优势:</span><span lang="EN-US"><o:p></o:p></span></p>
<ul>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">提高用户体验:</span></strong><span data-font-family="default">响应式设计能够使</span><span data-font-family="default">公司</span><span data-font-family="default">网页在不同设备上都能良好地显示,用户无论是在手机、平板还是电脑上访问</span><span data-font-family="default">公司</span><span data-font-family="default">网页,都能够获得一致的体验,不需要手动调整屏幕或缩放页面。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">节省开发成本:</span></strong><span data-font-family="default">传统的网页设计需要为不同设备编写不同的代码,而响应式设计则可以通过使用统一的代码来适应不同设备,从而减少了开发人员的工作量和成本。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">提高搜索引擎排名:</span></strong><span data-font-family="default">响应式设计能够提供更好的用户体验,而搜索引擎对用户体验友好的</span><span data-font-family="default">公司</span><span data-font-family="default">网页更加青睐,因此响应式设计能够提高网页在搜索引擎中的排名,从而增加</span><span data-font-family="default">公司网页</span><span data-font-family="default">的曝光度和流量。 </span></p>
<span lang="EN-US"><o:p></o:p></span></li>
</ul>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">4.2.3 响应式设计的实现方法</span></strong><span data-font-family="default"> </span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">要实现响应式设计,可以采用以下几种方法:</span><span lang="EN-US"><o:p></o:p></span></p>
<ul>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">弹性网格布局:</span></strong><span data-font-family="default">使用弹性网格布局可以使</span><span data-font-family="default">公司</span><span data-font-family="default">网页的布局能够根据屏幕尺寸自动调整,从而适应不同设备。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">媒体查询:</span></strong><span data-font-family="default">通过使用媒体查询,可以根据不同设备的屏幕尺寸、分辨率和方向等特性,为</span><span data-font-family="default">公司</span><span data-font-family="default">网页应用不同的样式和布局。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">可伸缩的图像:</span></strong><span data-font-family="default">使用可伸缩的图像可以确保图像在不同设备上都能够以合适的大小显示,避免图像过大或过小导致的显示问题。 </span></p>
<span lang="EN-US"><o:p></o:p></span></li>
</ul>
<h4 class="paragraph text-align-type-left tco-title-heading 4"><strong><span data-font-family="default">4</span><span data-font-family="default">.3 页面加载速度优化</span></strong><span lang="EN-US"><o:p></o:p></span></h4>
<p class="paragraph text-align-type-left"><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><strong><span style="color: rgb(0, 0, 238);"><span class="image-wrapper"><img src="https://cms.pixso.cn/images/designskills/2023/2023-Q4/a-tutorial-on-creating-company-web-pages16.png" alt="公司网页制作模板" style="display: block; margin-left: auto; margin-right: auto;"></span><span lang="EN-US"><o:p></o:p></span></span></strong></p>
<p class="paragraph text-align-type-center" style="text-align: center;"><strong><span style="color: rgb(0, 0, 238);"><a href="https://pixso.cn/community/file/bhT2zDenNmviDDOfYFfFxA" style="color: rgb(0, 0, 238);"><span data-font-family="default">牙医公司网页制作模板-免费下载</span></a></span></strong><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">✍问题描述:</span></strong><span data-font-family="default">页面加载速度慢是</span><span data-font-family="default">公司网页制作</span><span data-font-family="default">中常见的问题之一,用户在访问</span><span data-font-family="default">公司</span><span data-font-family="default">网页时,如果加载速度过慢,会影响用户体验,甚至导致用户流失。</span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">✍解决方法:</span></strong><span data-font-family="default">为了优化</span><span data-font-family="default">公司</span><span data-font-family="default">页面加载速度,可以采取以下措施:</span><span lang="EN-US"><o:p></o:p></span></p>
<ul>
<li class="paragraph text-align-type-left MsoNormal">
<p><span data-font-family="default"><strong>压缩和合并文件:</strong></span><span data-font-family="default">将CSS和JavaScript文件进行压缩和合并,减少文件的大小和数量,从而加快</span><span data-font-family="default">公司</span><span data-font-family="default">页面加载速度。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">优化图片:</span></strong><span data-font-family="default">对于图片资源,可以通过压缩图片大小、使用适当的图片格式以及懒加载等方法来减少图片的加载时间。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">使用缓存:</span></strong><span data-font-family="default">合理利用浏览器缓存机制,将常用的静态资源缓存到用户本地,减少服务器请求,提高</span><span data-font-family="default">公司</span><span data-font-family="default">页面加载速度。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">延迟加载:</span></strong><span data-font-family="default">对于一些不是首屏展示的内容,可以使用延迟加载的方式,当用户滚动到相应位置时再加载,避免一次性加载过多的资源。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">减少HTTP请求:</span></strong><span data-font-family="default">通过减少页面中的HTTP请求次数,可以有效地提高</span><span data-font-family="default">公司</span><span data-font-family="default">页面加载速度。可以通过合并文件、使用CSS Sprites、使用字体图标等方式来减少请求次数。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">优化代码:</span></strong><span data-font-family="default">优化代码结构和逻辑,减少不必要的代码和重复的代码,提高代码的执行效率,从而加快页面加载速度。 </span></p>
<span lang="EN-US"><o:p></o:p></span></li>
</ul>
<h2 id="part5" class="paragraph text-align-type-left MsoNormal tco-title-heading 2"><span> 5. </span> <span data-font-family="default">公司网页制作</span><span data-font-family="default">实例</span><span lang="EN-US"><o:p></o:p></span></h2>
<p class="paragraph text-align-type-left"><span data-font-family="default"> </span><span lang="EN-US"><o:p></o:p></span></p>
<h4 class="paragraph text-align-type-left tco-title-heading 4"><span data-font-family="default">5.1 公司主页设计 </span><span lang="EN-US"><o:p></o:p></span></h4>
<p class="paragraph text-align-type-left"><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">在公司网页制作教程中,公司主页设计是一个非常重要的部分。一个好的公司主页设计可以吸引访客的注意力,传达公司的价值观和品牌形象。</span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span style="color: rgb(0, 0, 238);"><strong><span class="image-wrapper"><img src="https://cms.pixso.cn/images/designskills/2023/2023-Q4/a-tutorial-on-creating-company-web-pages17.png" alt="公司网页制作模板" style="display: block; margin-left: auto; margin-right: auto;"></span><span lang="EN-US"><o:p></o:p></span></strong></span></p>
<p class="paragraph text-align-type-center" style="text-align: center;"><span style="color: rgb(0, 0, 238);"><strong><a href="https://pixso.cn/community/file/FNzd1smiuBBStgoVPbgpFw" style="color: rgb(0, 0, 238);"><span data-font-family="default">初创公司网页制作模板-免费下载</span></a></strong></span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">下面是一个具体的示例,展示了</span><span data-font-family="default">公司网页制作中</span><span data-font-family="default">公司主页设计的过程和要点:</span><span lang="EN-US"><o:p></o:p></span></p>
<ul>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">确定目标和受众:</span></strong><span data-font-family="default">在设计公司主页之前,首先需要确定设计的目标和受众。不同的公司可能有不同的目标,比如增加销售、提高品牌知名度或吸引投资者等。同时,也需要考虑主页的受众是谁,他们的需求和喜好是什么。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">选择适当的布局和结构:</span></strong><span data-font-family="default">一个好的公司主页应该有清晰的布局和结构,使访客能够轻松地找到他们所需要的信息。常见的布局包括顶部导航栏、主要内容区域和底部页脚。在设计布局时,需要考虑页面的整体平衡和美感。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">使用吸引人的视觉元素:</span></strong><span data-font-family="default">视觉元素是一个公司主页设计中不可或缺的部分。这包括公司的标志、配色方案、图片和图表等。这些元素应该与公司的品牌形象和风格相一致,同时也要吸引访客的眼球。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">提供清晰的导航和导航栏:</span></strong><span data-font-family="default">一个好的导航系统可以帮助访客快速找到他们所需的信息。主页应该有一个清晰的导航栏,包括主要的页面链接和子页面的下拉菜单。导航栏应该易于使用和理解。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">提供有吸引力的内容:</span></strong><span data-font-family="default">公司主页的内容应该吸引访客的注意力,并提供有价值的信息。这可以包括公司的介绍、产品或服务的描述、客户案例研究和最新的新闻动态等。内容应该简洁明了,易于阅读和理解。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">优化页面加载速度:</span></strong><span data-font-family="default">一个好的公司主页应该加载速度快,以提供良好的用户体验。为了优化页面加载速度,可以压缩图片和脚本文件,使用浏览器缓存和CDN等技术。 </span></p>
<span lang="EN-US"><o:p></o:p></span></li>
</ul>
<h4 class="paragraph text-align-type-left tco-title-heading 4"><strong><span data-font-family="default">5.2 产品展示页面设计</span></strong><span lang="EN-US"><o:p></o:p></span></h4>
<p class="paragraph text-align-type-left"><span data-font-family="default"> </span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">在制作产品展示页面时,我们需要考虑如何有效地展示产品信息,吸引用户的注意力并提供良好的用户体验。</span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span style="color: rgb(0, 0, 238);"><strong><span class="image-wrapper"><img src="https://cms.pixso.cn/images/designskills/2023/2023-Q4/a-tutorial-on-creating-company-web-pages18.png" alt="公司网页制作模板" style="display: block; margin-left: auto; margin-right: auto;"></span><span lang="EN-US"><o:p></o:p></span></strong></span></p>
<p class="paragraph text-align-type-center" style="text-align: center;"><span style="color: rgb(0, 0, 238);"><strong><a href="https://pixso.cn/community/file/i5jZXurN5Qnt8rgfhB8izQ" style="color: rgb(0, 0, 238);"><span data-font-family="default">公司网页制作模板-免费下载</span></a></strong></span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">以下是</span><span data-font-family="default">公司网页制作中</span><span data-font-family="default">产品展示页面设计</span><span data-font-family="default">一个具体的</span><span data-font-family="default">示例:</span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">5</span><span data-font-family="default">.2.1 页面布局设计</span></strong><span lang="EN-US"><o:p></o:p></span></p>
<ul>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">头部:</span></strong><span data-font-family="default">包含公司Logo和导航菜单,使用户能够方便地浏览其他页面。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">主体内容区:</span></strong><span data-font-family="default">分为左右两栏,左侧显示产品图片轮播,右侧显示产品介绍和特点。</span><span lang="EN-US"><o:p></o:p></span></p>
</li>
<li class="paragraph text-align-type-left MsoNormal">
<p><strong><span data-font-family="default">底部:</span></strong><span data-font-family="default">包含联系方式和版权信息,提供用户与公司进行沟通的途径。</span></p>
<span lang="EN-US"><o:p></o:p></span></li>
</ul>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">5</span><span data-font-family="default">.2.2 产品图片轮播</span></strong><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">在左侧的主体内容区中,使用图片轮播的方式展示产品的多个角度和不同场景下的使用效果。图片轮播可以通过自动播放或手动切换的方式,使用户能够全面了解产品外观和功能。</span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">5</span><span data-font-family="default">.2.3 产品介绍和特点</span></strong><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">在右侧的主体内容区中,使用清晰简洁的文字和有吸引力的图片来介绍产品的特点和优势。重点突出产品的核心功能和与竞争产品的区别,以吸引用户的兴趣和购买欲望。</span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">5</span><span data-font-family="default">.2.4 用户互动和购买</span></strong><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">在产品介绍的下方,添加用户评价和评论的区域,让用户可以了解其他用户的使用体验,并提供购买链接或按钮。提供用户购买产品的便捷方式,例如添加购物车按钮或直接跳转到购买页面。 </span><span lang="EN-US"><o:p></o:p></span></p>
<h4 class="paragraph text-align-type-left tco-title-heading 4"><span data-font-family="default">5</span><span data-font-family="default">.3 联系我们页面设计</span><span lang="EN-US"><o:p></o:p></span></h4>
<p class="paragraph text-align-type-left"><span data-font-family="default"> </span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">联系我们页面是公司网页中非常重要的一部分,它提供了一个渠道,让用户能够与公司进行沟通和交流。在设计联系我们页面时,需要考虑用户友好性、信息的清晰性以及页面的美观性。</span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span style="color: rgb(0, 0, 238);"><strong><span class="image-wrapper"><img src="https://cms.pixso.cn/images/designskills/2023/2023-Q4/a-tutorial-on-creating-company-web-pages19.png" alt="公司网页制作" style="display: block; margin-left: auto; margin-right: auto;"></span><span lang="EN-US"><o:p></o:p></span></strong></span></p>
<p class="paragraph text-align-type-center" style="text-align: center;"><span style="color: rgb(0, 0, 238);"><strong><a href="https://pixso.cn/community/file/fTcFja32Y-GMvW35IsTxhA" style="color: rgb(0, 0, 238);"><span data-font-family="default">企业网站设计模板 - 免费下载</span></a></strong></span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">下面是</span><span data-font-family="default">公司网页制作中</span><span data-font-family="default">联系我们页面</span><span data-font-family="default">的</span><span data-font-family="default">设计示例:</span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">5</span><span data-font-family="default">.3.1 页面布局设计 </span></strong><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">在联系我们页面的布局设计中,可以采用分栏的方式,将不同的联系方式放在不同的区域,以便用户能够快速找到他们所需要的联系方式。例如,可以将公司的地址、电话号码和电子邮件地址放在左侧栏,而联系表单和社交媒体链接放在右侧栏。</span><strong><span lang="EN-US"><o:p></o:p></span></strong></p>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">5</span><span data-font-family="default">.3.2 联系方式展示 </span></strong><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">在联系我们页面中展示公司的联系方式非常重要。可以使用图标或文字来展示公司的电话号码、地址和电子邮件地址。同时,可以提供一个点击或拷贝按钮,方便用户快速拨打电话或复制电子邮件地址。</span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">5</span><span data-font-family="default">.3.3 联系表单设计 </span></strong><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">在联系我们页面中,可以提供一个联系表单,让用户能够方便地向公司发送消息或提问。联系表单应包含必填字段,如姓名、电子邮件地址和消息内容,并提供一个提交按钮,让用户能够轻松地提交表单,<span style="color: rgb(0, 0, 238);"><strong>👉 </strong></span></span><span style="color: rgb(0, 0, 238);"><strong><a href="https://pixso.cn/designskills/form-design-principles/" style="color: rgb(0, 0, 238);"><span data-font-family="default">点击参阅《B端表单设计原则有哪些?纯干货分享!》。</span></a></strong></span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><img src="https://cms.pixso.cn/images/designskills/2023/2023-Q4/a-tutorial-on-creating-company-web-pages20.png" style="display: block; margin-left: auto; margin-right: auto;"></p>
<p class="paragraph text-align-type-left"><strong><span data-font-family="default">5</span><span data-font-family="default">.3.4 社交媒体链接 </span></strong><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">在联系我们页面中,可以提供公司在各种社交媒体平台上的链接,如Facebook、Twitter和LinkedIn。这些链接可以放在页面的底部或侧边栏,以便用户能够方便地访问公司的社交媒体页面。</span><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span lang="EN-US"><o:p></o:p></span></p>
<p class="paragraph text-align-type-left"><span data-font-family="default">公司网页制作</span><span data-font-family="default">可能是一项艰巨的任务,但我们相信通过这篇公司网页制作教程,你已经掌握了</span><span data-font-family="default">公司网页制作</span><span data-font-family="default">所需的基本技巧和知识。不管你是一个初学者,还是一个有经验的设计师,我们都期待看到你利用这些知识,创建出令人眼前一亮的公司网页!</span><span lang="EN-US"><o:p></o:p></span></p>
</div>
</div>
</div>
<section class="px-container related-container">
<div class="related-title">相关文章 </div>
<div class="row font-weight-medium hover-art mb-4 related-list 10007334">
<div class="col-xl-4 py-3 relative-article item">
<a href="https://pixso.cn/designskills/how-to-choose-wireframes-or-high-fidelity-prototypes/" class="d-block nav-link p-0">
<div class="related-img-box">
<img src="https://cms.pixso.cn/images/designskills/cover/how-to-choose-wireframes-or-high-fidelity-prototyp%20.png" class="related-img" alt="摒弃线框图,直奔高保真?听听大厂设计师怎么说">
<div class="related-tag">
设计技巧
</div>
</div>
<h6 class="title tow-lines">摒弃线框图,直奔高保真?听听大厂设计师怎么说</h6>
<p class="desc tow-lines">交互稿主要有两种做法,高保真原型和线框图交互稿。到底哪一种交互稿更能清晰准确地向我们的设计师和开发展示产品框架和内容呢</p>
<a href="https://pixso.cn/designskills/how-to-choose-wireframes-or-high-fidelity-prototypes/" class="learn-more">了解更多
<svg width="6.502930" class="learn-arrow" height="10.750000" viewBox="0 0 6.50293 10.75" fill="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<path d="M0.205566 0.240234C-0.081543 0.545898 -0.0664062 1.0127 0.239746 1.2998L4.64795 5.43262L0.247559 9.44238C-0.0625 9.72461 -0.0844727 10.1914 0.19873 10.502C0.481445 10.8125 0.947754 10.834 1.2583 10.5508L6.2583 5.99512Q6.27979 5.97461 6.30029 5.95312Q6.35079 5.89926 6.38981 5.83658Q6.42882 5.7739 6.45486 5.70482Q6.4809 5.63573 6.49297 5.56289Q6.50503 5.49005 6.50265 5.41626Q6.50027 5.34247 6.48354 5.27056Q6.4668 5.19865 6.43637 5.13138Q6.40593 5.06412 6.36295 5.00408Q6.31998 4.94405 6.26611 4.89355L1.26611 0.206055C0.959473 -0.0810547 0.493164 -0.0664062 0.205566 0.240234Z" fill-rule="evenodd" fill="#565DFF"/>
<defs/>
</svg>
</a>
</a>
</div>
<div class="col-xl-4 py-3 relative-article item">
<a href="https://pixso.cn/designskills/anniujiqiao/" class="d-block nav-link p-0">
<div class="related-img-box">
<img src="https://cms.pixso.cn/images/designskills/cover/anniujiqiao.jpg" class="related-img" alt="如何把按钮设计做到极致?我总结了八大技巧">
<div class="related-tag">
设计技巧
</div>
</div>
<h6 class="title tow-lines">如何把按钮设计做到极致?我总结了八大技巧</h6>
<p class="desc tow-lines">按钮设计不是简单的点击控件,而是建立用户体验的桥梁</p>
<a href="https://pixso.cn/designskills/anniujiqiao/" class="learn-more">了解更多
<svg width="6.502930" class="learn-arrow" height="10.750000" viewBox="0 0 6.50293 10.75" fill="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<path d="M0.205566 0.240234C-0.081543 0.545898 -0.0664062 1.0127 0.239746 1.2998L4.64795 5.43262L0.247559 9.44238C-0.0625 9.72461 -0.0844727 10.1914 0.19873 10.502C0.481445 10.8125 0.947754 10.834 1.2583 10.5508L6.2583 5.99512Q6.27979 5.97461 6.30029 5.95312Q6.35079 5.89926 6.38981 5.83658Q6.42882 5.7739 6.45486 5.70482Q6.4809 5.63573 6.49297 5.56289Q6.50503 5.49005 6.50265 5.41626Q6.50027 5.34247 6.48354 5.27056Q6.4668 5.19865 6.43637 5.13138Q6.40593 5.06412 6.36295 5.00408Q6.31998 4.94405 6.26611 4.89355L1.26611 0.206055C0.959473 -0.0810547 0.493164 -0.0664062 0.205566 0.240234Z" fill-rule="evenodd" fill="#565DFF"/>
<defs/>
</svg>
</a>
</a>
</div>
<div class="col-xl-4 py-3 relative-article item">
<a href="https://pixso.cn/designskills/how-to-conduct-product-competitor-analysis/" class="d-block nav-link p-0">
<div class="related-img-box">
<img src="https://cms.pixso.cn/images/designskills/cover/how-to-conduct-product-competitor-analysis.png" class="related-img" alt="如何做产品竞品分析?系统教程整理好了!">
<div class="related-tag">
设计技巧
</div>
</div>
<h6 class="title tow-lines">如何做产品竞品分析?系统教程整理好了!</h6>
<p class="desc tow-lines">本文将介绍如系统地较少产品竞品分析地定义、步骤和方法,以便你能够全面了解产品竞品分析</p>
<a href="https://pixso.cn/designskills/how-to-conduct-product-competitor-analysis/" class="learn-more">了解更多
<svg width="6.502930" class="learn-arrow" height="10.750000" viewBox="0 0 6.50293 10.75" fill="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<path d="M0.205566 0.240234C-0.081543 0.545898 -0.0664062 1.0127 0.239746 1.2998L4.64795 5.43262L0.247559 9.44238C-0.0625 9.72461 -0.0844727 10.1914 0.19873 10.502C0.481445 10.8125 0.947754 10.834 1.2583 10.5508L6.2583 5.99512Q6.27979 5.97461 6.30029 5.95312Q6.35079 5.89926 6.38981 5.83658Q6.42882 5.7739 6.45486 5.70482Q6.4809 5.63573 6.49297 5.56289Q6.50503 5.49005 6.50265 5.41626Q6.50027 5.34247 6.48354 5.27056Q6.4668 5.19865 6.43637 5.13138Q6.40593 5.06412 6.36295 5.00408Q6.31998 4.94405 6.26611 4.89355L1.26611 0.206055C0.959473 -0.0810547 0.493164 -0.0664062 0.205566 0.240234Z" fill-rule="evenodd" fill="#565DFF"/>
<defs/>
</svg>
</a>
</a>
</div>
<div class="col-xl-4 py-3 relative-article item">
<a href="https://pixso.cn/designskills/ai-generated-logo-tutorial/" class="d-block nav-link p-0">
<div class="related-img-box">
<img src="https://cms.pixso.cn/images/designskills/cover/ai-generated-logo-tutorial.png" class="related-img" alt="AI生成logo教程,在线免费生成">
<div class="related-tag">
设计技巧
</div>
</div>
<h6 class="title tow-lines">AI生成logo教程,在线免费生成</h6>
<p class="desc tow-lines">本文将详细介绍如何使用Pixso的AI助手工具快速生成一个logo的方法,希望能帮助大家更好的使用AI设计logo</p>
<a href="https://pixso.cn/designskills/ai-generated-logo-tutorial/" class="learn-more">了解更多
<svg width="6.502930" class="learn-arrow" height="10.750000" viewBox="0 0 6.50293 10.75" fill="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<path d="M0.205566 0.240234C-0.081543 0.545898 -0.0664062 1.0127 0.239746 1.2998L4.64795 5.43262L0.247559 9.44238C-0.0625 9.72461 -0.0844727 10.1914 0.19873 10.502C0.481445 10.8125 0.947754 10.834 1.2583 10.5508L6.2583 5.99512Q6.27979 5.97461 6.30029 5.95312Q6.35079 5.89926 6.38981 5.83658Q6.42882 5.7739 6.45486 5.70482Q6.4809 5.63573 6.49297 5.56289Q6.50503 5.49005 6.50265 5.41626Q6.50027 5.34247 6.48354 5.27056Q6.4668 5.19865 6.43637 5.13138Q6.40593 5.06412 6.36295 5.00408Q6.31998 4.94405 6.26611 4.89355L1.26611 0.206055C0.959473 -0.0810547 0.493164 -0.0664062 0.205566 0.240234Z" fill-rule="evenodd" fill="#565DFF"/>
<defs/>
</svg>
</a>
</a>
</div>
</div>
</section>
<div class="fic-to-top__home fic-to-top">
<svg width="32" height="32" viewBox="0 0 32 32" fill="none" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" clip-rule="evenodd" d="M4.6863 27.3137C7.68685 30.3143 11.7565 32 16 32C20.2435 32 24.3132 30.3143 27.3137 27.3137C30.3143 24.3132 32 20.2435 32 16C32 11.7565 30.3143 7.68685 27.3137 4.6863C24.3132 1.6857 20.2435 0 16 0C11.7565 0 7.68685 1.6857 4.6863 4.6863C1.6857 7.68685 0 11.7565 0 16C0 20.2435 1.6857 24.3132 4.6863 27.3137Z" fill="white"/>
<rect width="16" height="16" transform="translate(8 8)" fill="white"/>
<path fill-rule="evenodd" clip-rule="evenodd" d="M15.9868 10.2402C15.6668 10.2402 15.3788 10.3682 15.1548 10.5922L9.29883 16.8642C8.91484 17.2802 9.01084 17.6322 9.07485 17.7602C9.13884 17.8882 9.33084 18.2082 9.87484 18.2082H12.4348V22.8162C12.4348 23.4562 12.9788 24.0002 13.6188 24.0002H18.3228C18.9628 24.0002 19.5068 23.4882 19.5068 22.8162V18.2402H22.0988C22.6428 18.2402 22.8348 17.9202 22.8988 17.7922C22.9948 17.6322 23.0908 17.2802 22.7068 16.8642L16.8188 10.6242C16.6268 10.3682 16.3068 10.2402 15.9868 10.2402Z" fill="#474747"/>
<path fill-rule="evenodd" clip-rule="evenodd" d="M22.8349 8.512C22.8349 8.224 22.6109 8 22.3229 8H9.68286C9.39486 8 9.13885 8.224 9.13885 8.512C9.13885 8.8 9.39486 9.024 9.68286 9.024H22.3229C22.6109 9.024 22.8349 8.8 22.8349 8.512Z" fill="#474747"/>
</svg>
</div>
<div class="article-nav">
<nav id="list-howto" class="list-group update-version">
<div class="border-bottom">
文章目录
</div>
<a href="#part1" class="list-group-item with-hand active">
1. 网页制作基础知识
</a>
<a href="#part2" class="list-group-item with-hand ">
2. 公司网页制作工具
</a>
<a href="#part3" class="list-group-item with-hand ">
3. 公司网页制作流程
</a>
<a href="#part4" class="list-group-item with-hand ">
4. 常见公司网页制作问题与解决方法
</a>
<a href="#part5" class="list-group-item with-hand ">
5. 公司网页制作实例
</a>
</nav>
</div>
</div>
</main>
<footer id="wsc-footer" class="wsc-footer bg-primary text-white link-inherit">
<div class="wsc-footer">
<div class="footer-container">
<div class="container">
<div class="row mx-0">
<div class="wsc-footer-left row justify-content-center justify-content-lg-start col-12 col-lg-3 mx-0">
<a href="/">
<img class="wsc-icon wsc-logo" alt="Pixso logo" style="width: 8.75rem;height: 2.375rem" src="https://pixso.cn/assets/image/footer-logo.svg" />
</a>
</div>
<div class="wsc-footer-content col-12 col-lg-9 row justify-content-end mx-0">
<ul class="col-12 wsc-footer-product list-unstyled d-lg-flex justify-content-between">
<li>
<div class="wsc-footer-segment my-2 my-lg-0 transition ease">
<div class="font-size-normal bottomTypeTrack" data-track="解决方案">
解决方案
<i class="wsc-icon wsc-icon-font d-lg-none float-right transition ease" data-icon="symbol-chevron-bottom">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M6 9L12 15L18 9" stroke="white" stroke-width="1.5"></path>
</svg>
</i>
</div>
<ul class="wsc-footer-list list-unstyled py-2 py-lg-0 my-lg-3 font-size-small" style="color: rgba(255, 255, 255, 0.64)">
<li>
<a href="https://pixso.cn/ui-design-collaboration/" class="bottomTypeTrack" data-track="UI设计">UI设计</a>
</li>
<li>
<a href="https://pixso.cn/ux-design-collaboration/" class="bottomTypeTrack" data-track="UX设计">UX设计</a>
</li>
<li>
<a href="https://pixso.cn/prototype-design/" class="bottomTypeTrack" data-track="原型设计">原型设计</a>
</li>
<li>
<a href="https://pixso.cn/privatedeploy/" class="bottomTypeTrack" data-track="私有化部署">私有化部署</a>
</li>
<li>
<a href="https://pixso.cn/customer-cases/" class="bottomTypeTrack" data-track="客户案例">客户案例</a>
</li>
</ul>
</div>
</li>
<li>
<div class="wsc-footer-segment my-2 my-lg-0 transition ease">
<div class="font-size-normal bottomTypeTrack" data-track="探索">
探索<i class="wsc-icon wsc-icon-font d-lg-none float-right transition ease" data-icon="symbol-chevron-bottom">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M6 9L12 15L18 9" stroke="white" stroke-width="1.5"></path>
</svg>
</i>
</div>
<ul class="wsc-footer-list list-unstyled py-2 py-lg-0 my-lg-3 font-size-small" style="color: rgba(255, 255, 255, 0.64)">
<li>
<a href="https://pixso.cn/tools/figma/" class="bottomTypeTrack" data-track="设计工具">设计工具</a>
</li>
<li>
<a href="https://pixso.cn/designskills/" class="bottomTypeTrack" data-track="设计技巧">设计技巧</a>
</li>
<li>
<a href="https://pixso.cn/releases/" class="bottomTypeTrack" data-track="最新功能">最新功能</a>
</li>
<li>
<a href="https://pixso.cn/help/" class="bottomTypeTrack" data-track="帮助中心">帮助中心</a>
</li>
<li>
<a href="https://pixso.cn/help/video/22/" class="bottomTypeTrack" data-track="UI零基础">UI零基础</a>
</li>
<li>
<a href="https://pixso.cn/help/video/18/" class="bottomTypeTrack" data-track="Pixso视频教程">Pixso视频教程</a>
</li>
</ul>
</div>
</li>
<li>
<div class="wsc-footer-segment my-2 my-lg-0 transition ease">
<div class="font-size-normal bottomTypeTrack" data-track="对比">
对比<i class="wsc-icon wsc-icon-font d-lg-none float-right transition ease" data-icon="symbol-chevron-bottom">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M6 9L12 15L18 9" stroke="white" stroke-width="1.5"></path>
</svg>
</i>
</div>
<ul class="wsc-footer-list list-unstyled py-2 py-lg-0 my-lg-3 font-size-small position-relative" style="color: rgba(255, 255, 255, 0.64)">
<li>
<a href="https://pixso.cn/compare-with-figma/" class="bottomTypeTrack" data-track="Figma">Figma</a>
</li>
<li>
<a href="https://pixso.cn/compare-with-sketch/" class="bottomTypeTrack" data-track="Sketch">Sketch</a>
</li>
<li>
<a href="https://pixso.cn/compare-with-adobe-xd/" class="bottomTypeTrack" data-track="Adobe XD">Adobe XD</a>
</li>
<li>
<a href="https://pixso.cn/compare-with-invision/" class="bottomTypeTrack" data-track="InVision Studio">InVision Studio</a>
</li>
<li>
<a href="https://pixso.cn/axure-file-import/" class="bottomTypeTrack" data-track="Axure">Axure</a>
</li>
<li>
<a href="https://pixso.cn/compare-with-ps/" class="bottomTypeTrack" data-track="Photoshop">Photoshop</a>
</li>
</ul>
</div>
</li>
<li>
<div class="wsc-footer-segment my-2 my-lg-0 transition ease wx-container">
<div class="font-size-normal bottomTypeTrack" data-track="关于我们">
关于我们<i class="wsc-icon wsc-icon-font d-lg-none float-right transition ease" data-icon="symbol-chevron-bottom">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M6 9L12 15L18 9" stroke="white" stroke-width="1.5"></path>
</svg>
</i>
</div>
<ul class="wsc-footer-list list-unstyled py-2 py-lg-0 my-lg-3 font-size-small position-relative" style="color: rgba(255, 255, 255, 0.64)">
<li>
<a href="https://pixso.cn/contact-us/" class="bottomTypeTrack" data-track="联系我们">联系我们</a>
</li>
<li>
<a href="https://pixso.cn/about-us/" class="bottomTypeTrack" data-track="关于我们">关于我们</a>
</li>
<li>
<a href="https://pixso.cn/news/" class="bottomTypeTrack" data-track="新闻动态">新闻动态</a>
</li>
<li>
<a href="https://pixso.cn/private-policy/" class="bottomTypeTrack" data-track="隐私政策">隐私政策</a>
</li>
<li>
<a href="https://pixso.cn/term-services/" class="bottomTypeTrack" data-track="使用条款">使用条款</a>
</li>
<li class="help--float-container bottomTypeTrack" data-track="入群交流">
入群交流
<div class="help--float-qrcode">
<div class="help--float-qrcode--content" style="font-size: 12px"><img width="88" alt="加入用户交流群" height="88" src="https://pixso.cn/assets/image/wechat-croup.png" /> 加入用户交流群</div>
</div>
</li>
<li class="d-flex">
<div class="position-relative bottomTypeTrack" data-track="微信">
<img class="weixin-logo mr-3" src="https://cms.pixso.cn/images/weixin-logo.svg" alt="weixin logo" />
<div class="icon-weixin-box position-absolute font-size-small text-center">
<div class="">
<img src="https://cms.pixso.cn/images/weixin.png" class="position-absolute wx-code" alt="pixso code" />
</div>
</div>
</div>
<div class="position-relative bottomTypeTrack" data-track="微博">
<img class="weibo-logo" src="https://cms.pixso.cn/images/weibo-logo.svg" alt="weibo logo" />
<div class="icon-weibo-box position-absolute font-size-small text-center">
<div class="">
<img src="https://cms.pixso.cn/images/weibo.svg" class="position-absolute wb-code" alt="pixso" loading="lazy" />
</div>
</div>
</div>
</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="container d-flex align-items-center py-2 text-gray-5 font-size-tiny">
<span>Pixso</span>
<span class="px-2">|</span>
<span>开发者:深圳市博思云创科技有限公司</span>
<span class="px-2">|</span>
<a class="wsc-footer2020-copyright-link" href="https://pixso.cn/releases/" target="_blank" rel="nofollow">产品功能</a>
<span class="px-2">|</span>
<span>软件版本:V1.0.0</span>
<span class="px-2">|</span>
<a class="wsc-footer2020-copyright-link" href="https://pixso.cn/private-policy/" target="_blank" rel="nofollow">隐私政策</a>
<span class="px-2">|</span>
<a class="wsc-footer2020-copyright-link" href="https://pixso.cn/public/permission-statement.pdf" target="_blank" rel="nofollow">应用权限</a>
</div>
<div class="container d-flex align-items-center py-2 text-gray-5 font-size-tiny">
<span class=""> 博思云创版权所有2026</span>
<span class="px-2">|</span>
<a class="wsc-footer2020-copyright-link" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=44030502008583" target="_blank" rel="nofollow">粤公网安备44030502008583</a>
<span class="px-2">|</span>
<a class="wsc-footer2020-copyright-link" href="https://beian.miit.gov.cn/" target="_blank">粤ICP备2021147974号-3</a>
</div>
</div>
</footer>
<div class="login-mask">
<div class="login-box-wrap"><iframe id="login-component" class="login-box" src="" style=""></iframe>
<div class="login-dialog-close"><img src="https://cms.pixso.cn/images/home/dialog-close.svg" alt="dialog-close" width="9px"></div>
</div>
</div>
<!-- 更新桌面端下载地址 -->
<script src="https://pixso.cn/assets/js/js-yaml.js"></script>
<script>
const _platform = navigator.platform;
const isWin = _platform.toLowerCase().includes('win');
const isMac = _platform.toLowerCase().includes('mac');
const yamlFileURL = isWin ? 'https://api.pixso.cn/api/upgrade/desktop/bosyun/latest.yml' : 'https://api.pixso.cn/api/upgrade/desktop/bosyun/latest-mac.yml'
const downLoadDOM = isWin ? document.querySelector('.set-download-url.sys-win') : document.querySelector('.set-download-url.sys-mac')
if (downLoadDOM) {
fetch(yamlFileURL)
.then(response => response.text())
.then(yamlContent => {
const yamlData = jsyaml.load(yamlContent);
downLoadDOM.addEventListener("click", function() {
window.open(yamlData.downloadUrl, "_blank");
});
})
.catch(error => {
console.error(error)
});
}
</script>
<script src="https://pixso.cn/assets/js/wsc-vendor.js"></script>
<script src="https://pixso.cn/assets/js/wsc-common.js"></script>
<script>
$(function () {
wsc.common.init();
});
</script>
<script>
let isWhiteList = false;
function throttle(callback, limit) {
var waiting = false;
return function () {
if (!waiting) {
callback.apply(this, arguments);
waiting = true;
setTimeout(function () {
waiting = false;
}, limit);
}
}
}
$(function () {
let headerNav = $('#wsc-header .navbar');
let headerNavDom = headerNav[0]
let header = $("#wsc-header");
let whiteList = ['https://pixso.cn/', 'https://pixso.cn/ui-design-collaboration/', 'https://pixso.cn/compare-with-sketch/', 'https://pixso.cn/ux-design-collaboration/', 'https://pixso.cn/prototype-design/', 'https://pixso.cn/compare-with-adobe-xd/', 'https://pixso.cn/compare-with-figma/', 'https://pixso.cn/compare-with-invision/', 'https://pixso.cn/news/', 'https://pixso.cn/system-antdesign/', 'https://pixso.cn/axure-file-import/', 'https://pixso.cn/privatedeploy/', 'https://pixso.cn/teamversion/', 'https://pixso.cn/education-version/', 'https://pixso.cn/recommend/', 'https://pixso.cn/compare-with-ps/']
let currentHref = window.location.href.replace('index.html', '')
if (whiteList.indexOf(currentHref) != -1) {
isWhiteList = true
}
function handleHeaderChange() {
let distance = document.documentElement.scrollTop;
headerNav[0].style.borderBottom = distance < 10 ? "1px solid transparent" : "1px solid #eeeeee";
if (distance < 1 && document.body.clientWidth > 1200) {
if (isWhiteList) {
headerNav.addClass('bg-transparent')
}
} else {
headerNav.removeClass('bg-transparent')
}
}
let throttleHeaderChange = throttle(handleHeaderChange, 5)
window.addEventListener("scroll", function () {
throttleHeaderChange()
});
});
</script>
<script>
(function loadScriptWithBlacklist({ link, blacklist = [] } = {}) {
if (!link) return;
const currentPath = window.location.pathname;
if (blacklist.some((item) => currentPath.includes(item))) return;
const script = document.createElement("script");
script.src = link;
script.defer = true;
script.type = "text/javascript";
document.head.appendChild(script);
})({
link: "https://boardmix-cms.oss-cn-hangzhou.aliyuncs.com/assets/px-float-button.js",
blacklist: [
"/contract-old/",
"/releases/",
"/private-policy-old/",
"/price/",
"/download/",
"/privatedeploy/",
"/term-services-old/",
"/recommend/",
"/news/",
"/test4892/",
"/teamversion/",
"/private-policy/",
"/organization-application/",
"/term-services/",
"/404.html/",
"/recommendpixso-h5/",
"/education-application/",
"/test-test-test-1213/",
"/contract/",
"/unsupport-tips/",
"/board-ai.html/",
"/server-upgrade/",
"/ai-introduce/",
"/customer-cases/",
"/about-us/",
"/test_demo.html/",
"/homeupdata.html/",
"/contract-us/",
"/contact-us/",
],
});
</script>
<script>
$(function () {
$('body').scrollspy({
target: '#list-howto'
})
if ($('#part1').prev().length == 0) {
$('.section').css('top', '-27px');
}
$('.related-list').children().eq(3).hide()
var list_howto_top = $('#list-howto').offset().top;
let relatedTitleTop = $('.related-title').offset().top - 300;
let isNewVersion = $('#list-howto').hasClass('update-version')
let clientWidth = document.body.clientWidth;
function fixListHowTo() {
var scroll = $(window).scrollTop();
if (scroll >= list_howto_top - 120 && scroll < $('.related-title').offset().top - 300) {
$('#list-howto').css({
'position': 'fixed',
'top': '8.75rem',
'bottom': 'auto'
})
} else {
$('#list-howto').css({
'position': 'relative',
'top': 'auto',
'bottom': 'auto'
})
}
if (clientWidth > 577) {
if (scroll >= 200) {
$('#nav-howto').fadeIn()
$('#wsc-header').fadeOut();
} else {
$('#nav-howto').fadeOut();
$('#wsc-header').fadeIn();
}
}
if (!isNewVersion) {
var len = $('.list-group-item').length;
for (var index = 0; index < len; index++) {
var activeClass = $($('.list-group-item')[index]).attr('class').match(/part\d/g);
if (index > 0 && index < len) {
if (scroll >= ($('#' + activeClass[0]).offset().top - ($('#nav-howto').length ===
0 ?
0 : $('#nav-howto').height()) - 62)) {
$('.' + activeClass[0]).parent().children().removeClass('active')
$('.' + activeClass[0]).addClass('active');
}
} else {
$('.' + activeClass[0]).parent().children().removeClass('active')
$('.' + activeClass[0]).addClass('active')
}
}
}
}
function listHowToFn() {
$(window).off('scroll', fixListHowTo)
if ($(window).width() >= 768) {
if ($('#list-howto').length == 0) return;
$(window).on('scroll', fixListHowTo)
}
}
listHowToFn();
$(window).resize(function () {
listHowToFn();
})
$(".list-group-item:not([href]").on("click", function (e) {
$(this).parent().children('a').removeClass('active');
$(this).addClass('active')
e.stopPropagation();
var activeClass = $(this).attr('class').match(/part\d\d?/g);
if (activeClass.length !== 0) {
$("html, body").animate({
scrollTop: $('#' + activeClass[0]).offset().top - ($('#nav-howto')
.length === 0 ? 0 : $('#nav-howto').height()) + 60,
})
}
})
var timeout = null;
window.addEventListener('scroll', function () {
if (timeout !== null) clearTimeout(timeout);
timeout = setTimeout(function () {
var scrollTop = this.scrollY;
if (scrollTop > 400) {
$('.fic-to-top').addClass('fic-to-top__show')
} else {
$('.fic-to-top').removeClass('fic-to-top__show')
}
}.bind(this), 500);
});
$('.fic-to-top').click(function (e) {
e.preventDefault();
$('html, body').animate({
scrollTop: 0
}, '300');
})
})
</script>
<script>
/**线索api回传 */
localStorage.setItem('bdUrl', location.href);
</script>
</body>
<script>
var sensors = null;
let isSensors = false
function track(event, properties) {
if (isSensors) {
sensors.track(event, properties);
console.log(event, properties);
}
}
$(function () {
var sensors = window["sensors"]
if (sensors != undefined) {
isSensors = true
}
if (window.screen.width > 576) {
$.ajax({
type: "get",
url: "https://pixso.cn/app/wasm/FicModule.version",
dataType: "json",
async: false,
success: function (data) {
if (data.hash) {
const linkWasm = document.createElement("link");
linkWasm.rel = "prefetch";
linkWasm.href = `https://cdn.pixso.cn/app/wasm/FicModule.${data.hash}.wasm`;
linkWasm.setAttribute("crossorigin", "");
document.head.appendChild(linkWasm);
}
}
});
} else {
$(".fixed-top").removeClass('bg-transparent')
}
$(".weixin-logo").hover(function () {
if ($(".icon-weixin-box").css('display') == 'block') {
$(".icon-weixin-box").fadeOut();
} else {
$(".icon-weixin-box").fadeIn();
}
$(".icon-weibo-box").fadeOut();
});
$(".weibo-logo").hover(function () {
if ($(".icon-weibo-box").css('display') == 'block') {
$(".icon-weibo-box").fadeOut();
} else {
$(".icon-weibo-box").fadeIn();
}
$(".icon-weixin-box").fadeOut();
})
$('.apply-business-btn').click(function () {
sensors.track('enterprise_trial_view', {
'user_source': '官网'
});
})
$(".login-box").click(function (e) {
e.stopPropagation();
})
$(".login-mask").click(function () {
closeLoginDialog()
})
function openLoginDialog() {
$("#login-component").attr('src', 'https://pixso.cn/user/login/?response_type=code&product=pixso¤t_type=dialog');
document.querySelector(".login-mask").classList.add("login-mask__show")
}
function closeLoginDialog() {
document.querySelector(".login-mask").classList.remove("login-mask__show")
$("#login-component").attr('src', '');
}
const redirectLink = "https://pixso.cn/app/"
window.addEventListener('message', function (e) {
try {
if (e.data.event === 'login-success') {
location.href = redirectLink
} else if (e.data.event === 'close') {
document.querySelector(".login-mask").classList.remove("login-mask__show")
}
} catch (error) {
console.log(error)
}
})
$('a').click(function (e) {
const isAiApp = $(this).attr('href').includes("https://ai.pixso.cn");
if(isAiAppp) return;
if ($(this).attr('href') && ($(this).attr('href').indexOf('/app') === -1 || $(this).attr('href').indexOf('/app/editor') !== -1 || $(this).attr('href').indexOf('/app/ai') !== -1) || !$(this).attr('href')) return
e.preventDefault();
var userInfo = JSON.parse(localStorage.getItem('BOSYUNCurrent'));
if (userInfo != null) {
if ($(this).attr('target') == '_blank') {
window.open("https://pixso.cn/app/")
} else {
location.href = "https://pixso.cn/app/";
}
} else {
if (window.screen.width > 768) {
openLoginDialog();
} else {
location.href = "https://pixso.cn/miniapp/pages/login/login";
}
}
})
$(".close-tdesign-banner").click(function (e) {
e.preventDefault();
$(".Tdesign-banner").remove();
$(".Tdesign-banner--btn-close").remove()
let distance = document.documentElement.scrollTop;
if (distance < 1 && isWhiteList) {
$('.navbar').addClass('bg-transparent')
} else {
$('.navbar').removeClass('bg-transparent')
}
});
const baseActivityUrl = 'https://api.pixso.cn'
const activityId = 20
let isDeskTop = document.body.clientWidth > 980
if (isDeskTop) {
if (!$('.community-box--works').hasClass('d-none')) {
let workControlFlag = 1
let headerTimer = null
let isCloseAutoSwiper = false
$('.header-resource').mouseenter(function () {
headerTimer = setInterval(function () {
if (workControlFlag > 4) {
workControlFlag = 1
}
$('.header-swiper--right').attr('checked', false)
$('#header-swiper--right' + workControlFlag).attr('checked',
true)
workControlFlag = workControlFlag + 1
}, 2000)
})
$('.header-resource').mouseleave(function () {
clearInterval(headerTimer)
})
$('.header-swiper--control-btn').click(function () {
clearInterval(headerTimer)
$('.header-swiper--right').attr('checked', false)
workControlFlag = Number($(this).attr('data-index'))
})
$('.header-swiper--link').mouseover(function () {
clearInterval(headerTimer)
})
} else {
$.ajax({
type: 'get',
url: baseActivityUrl + '/api/cmt/activity/activity/info',
dataType: 'json',
data: {
activity_id: activityId
},
success: function (res) {
if (res.code === 200) {
const data = res.data
if (!!data.view_num) {
$('.header-views--number').text(data.view_num)
}
if (!!data.participate_num) {
$('.header-user--number').text(data.participate_num)
}
}
}
})
}
}
const headerPrimaryBtnsTrack = {
'key': 'tab_category',
'会员': '会员',
'下载': '下载',
'帮助中心': '帮助中心'
}
const headerSecondaryBtnsTrack = {
'key': 'tab_button',
'PX': 'PX',
'BM': 'BM',
'设计素材': '设计素材',
'组件资源': '组件资源',
'专题活动': '专题活动',
'插件广场': '插件广场',
'专题活动': '专题活动',
'企业咨询': '企业咨询',
'企业版': '企业版',
'私有化部署': '私有化部署',
'向团队介绍': '向团队介绍'
}
const thirdBtnsTrack = {
'key': 'button_name',
'免费使用': '免费使用',
'抢先体验': '抢先体验',
'获取报价': '获取报价',
'win': 'win',
'mac': 'mac',
'android': 'android',
'本地字体助手': '本地字体助手'
}
const bottomTypeTrack = {
"key": "bottom_type",
"免费使用": "免费使用",
"解决方案": "解决方案",
"探索": "探索",
"对比": "对比",
"关于我们": "关于我们"
}
const bottomBtnsTrack = {
"key": "bottom_name"
}
const trackEventMap = {
'header': 'gw_button',
'question': 'gw_qa',
'bottom': 'gw_bottom'
}
const throttleTrack = throttle(track, 50);
function getIndex(_this, parent) {
let trackIndex = $(_this).attr('data-track')
if (trackIndex == undefined) {
trackIndex = $(_this).parent(parent).attr('data-track')
}
return trackIndex
}
function commonBtnTrack(_this, event, key) {
let trackIndex = getIndex(_this, '[data-track]')
if (trackIndex != undefined) {
throttleTrack(event, {
[key]: trackIndex
})
}
}
$('.headerPrimaryBtnsTrack').click(function () {
commonBtnTrack(this, trackEventMap['header'], headerPrimaryBtnsTrack['key'])
})
$('.headerSecondaryBtnsTrack').click(function () {
commonBtnTrack(this, trackEventMap['header'], headerSecondaryBtnsTrack['key'])
})
$('.thirdBtnsTrack').click(function () {
commonBtnTrack(this, trackEventMap['header'], thirdBtnsTrack['key'])
})
function bottomTrack(_this) {
commonBtnTrack(_this, trackEventMap['bottom'], bottomBtnsTrack['key'])
}
$('.bottomTypeTrack').click(function () { bottomTrack(this) })
$('.bottomTypeTrack').mouseenter(function () { bottomTrack(this) })
var qiDianTimer = setTimeout(function () {
var qiDianScript = document.createElement('script');
qiDianScript.id = "qd30091108045f97705534781509147884f1581c3b10"
qiDianScript.src = "https://wp.qiye.qq.com/qidian/3009110804/5f97705534781509147884f1581c3b10"
qiDianScript.charset = "utf-8"
qiDianScript.async = true
qiDianScript.defer = true
$('#wsc-header').before(qiDianScript)
qiDianScript = null
clearTimeout(qiDianTimer)
qiDianTimer = null
})
})
</script>
</html>