交互稿主要有两种做法,高保真原型和线框图交互稿。到底哪一种交互稿更能清晰准确地向我们的设计师和开发展示产品框架和内容呢?我们都知道线框图可以在项目初期帮助团队了解产品的功能与流程,但我们是否能够摒弃线框图,直奔高保真原型呢?在本篇文章中,Pixso将为你解答这个问题。
什么是线框图
线框通常是UX设计师为快速评估产品,而创建的单色设计骨架,展现用户界面的内容及产品概念。线框图将来自各方面利益相关者的观点,集合成一个所有人可查看的文档。
许多不同工作职能的人员都可以对线框图进行评估,例如业务分析师、项目经理、营销主管、UI/UX设计师、开发人员、供应商和服务提供商,甚至是产品测试时的目标受众。每个人都可以通过线框图看他们的个人需求,以及该需求是如何得到解决的,并让整个团队能够在进行正式的产品设计前,解决大部分问题。
不过,线框图有利有弊,在某些情况下,是可以完全跳过线框阶段的。例如,在制作原型设计时,直接在高保真原型进行UX和视觉设计,使用户测试参与者、客户、同事能够同时评估产品的功能和外观,从而节省大量时间。
线框图存在的问题
问题1:客户不明白他们在看什么
线框图非常抽象。线框图所展现的是产品的“类似物”,但不是UI设计师要创造的“实际物”。
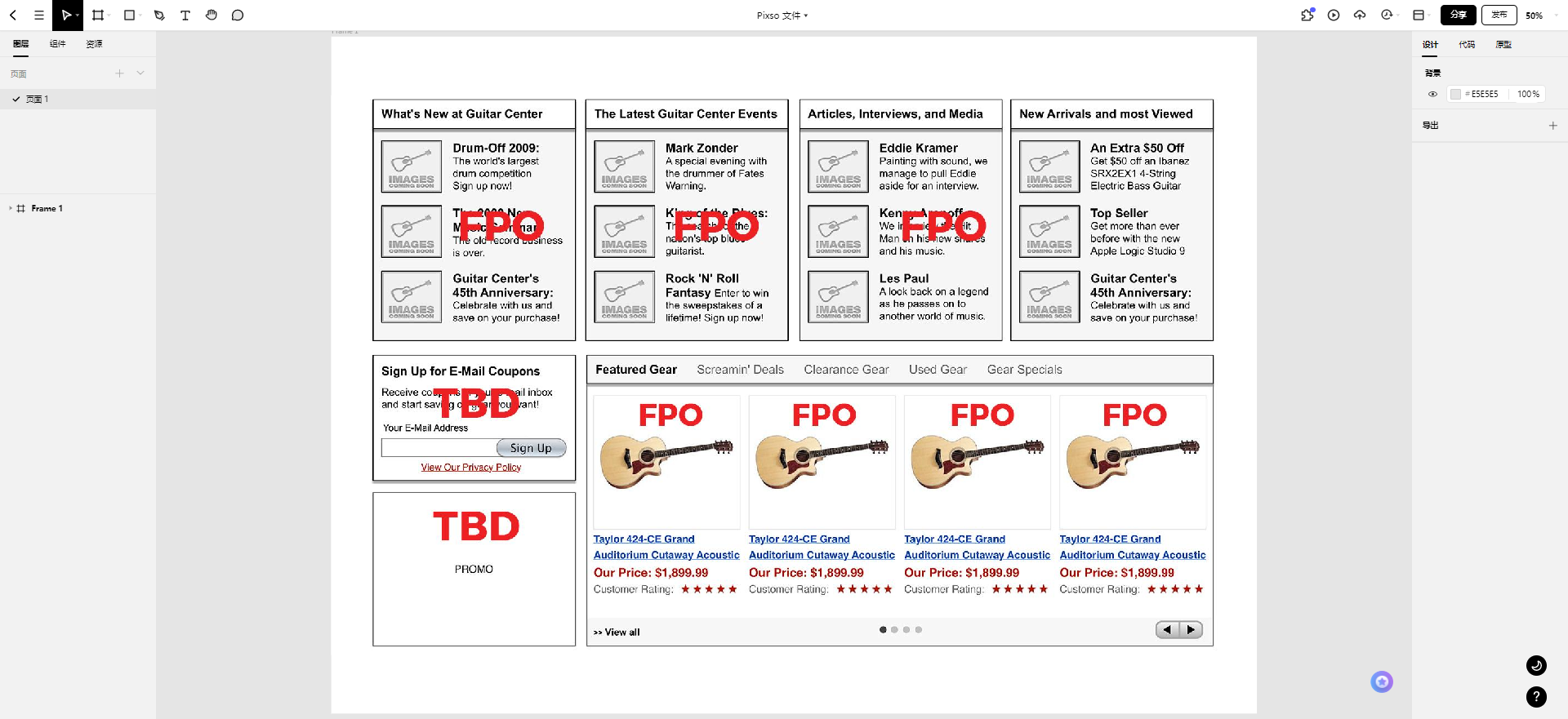
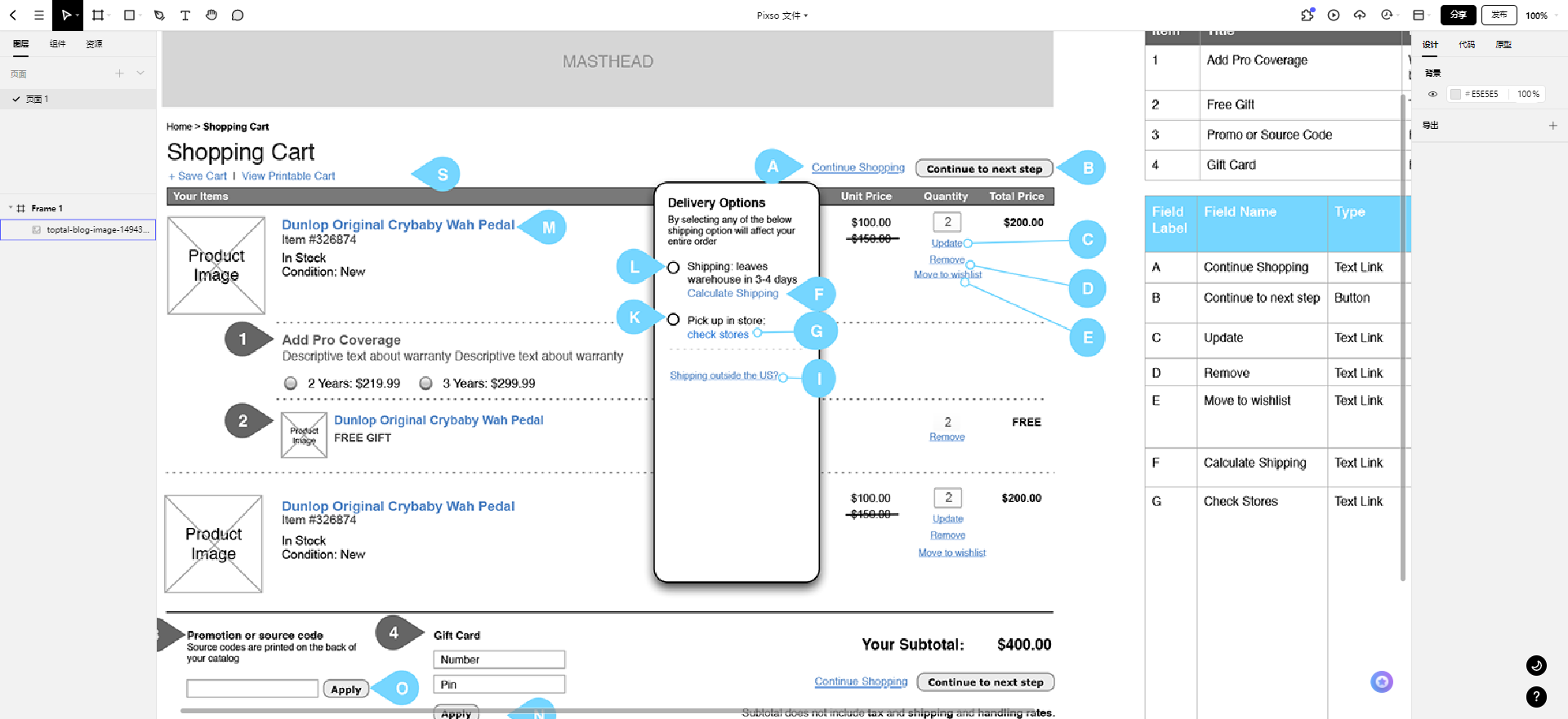
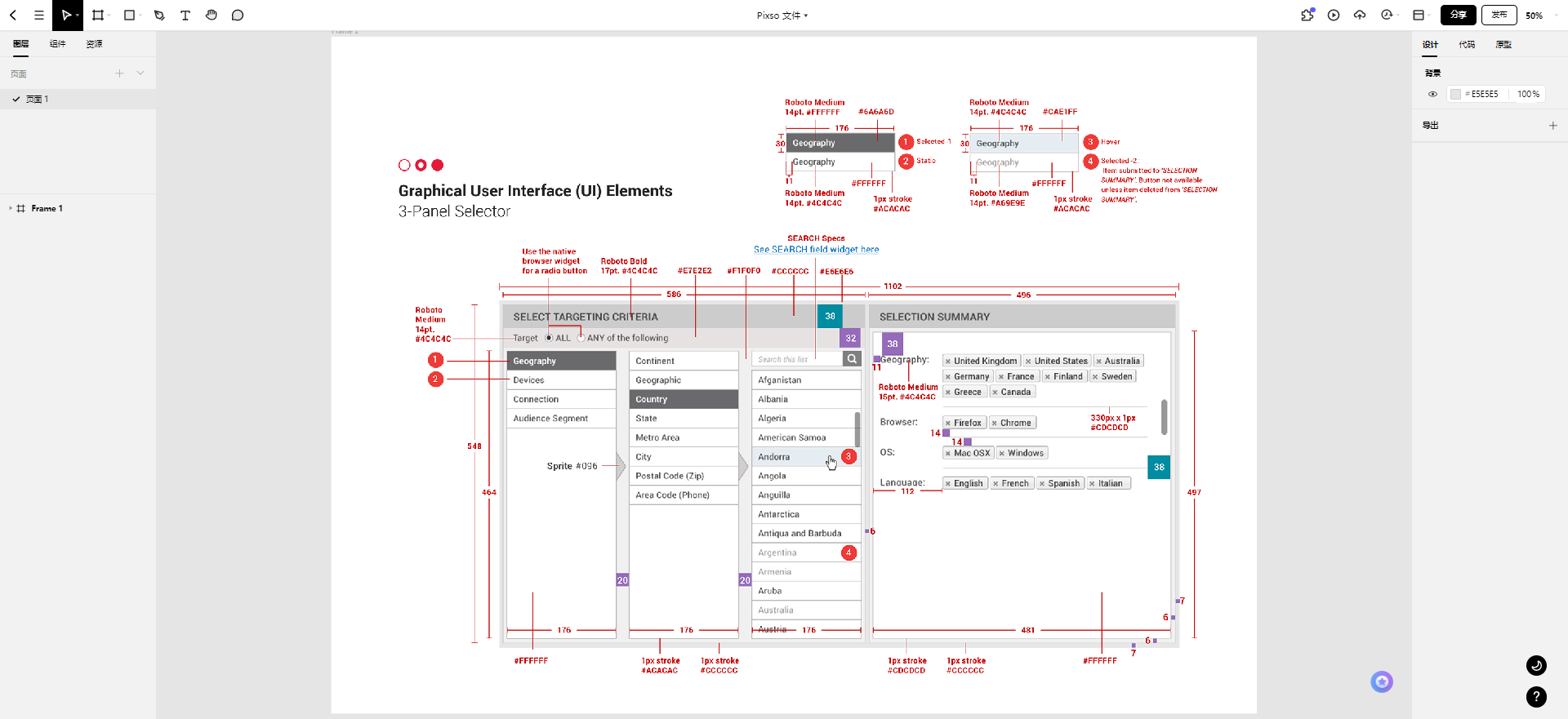
在这个阶段,线框将包含占位符图像和各种 TK(即将推出)、FPO(仅用于放置)和 TBD(待定),如下图所示。

在线框图审查阶段,线框图与产品有关的功能、业务需求和产品的详细信息会以注释的形式呈现,客户需要自行阅读,而这会导致客户无法有效评估产品是否符合用户需求。例如,有一些客户特别要求在线框图审查期间,设计下需要附加带注释的视觉设计,因为这会让他们对设计有一个更直观的感受,从而提供有效地反馈。
问题2:线框图并不总是适合用户测试
在产品的设计过程中通常会安排一些用户测试,用户测试是以用户为中心设计流程中的一种设计验证方法。通过观察和询问用户,记录产品的真实使用情况,界定出可用性问题。而测试这类事情的一种典型方法是原型设计。
线框图缺乏视觉层面,因此仅限于测试产品的使用流程和功能,所以UI设计最好是在产品设计初级阶段,就准备高保真原型。

Pixso是具备一站式原型、设计、交付能力的新一代在线原型设计协作工具,UI/UX设计师可以开创原型设计协作新模式,从未无需在工具之间切换即可进行需求梳理、UI设计、高保真原型设计、收集反馈、原型交付。

问题3:线框图让开发人员和 QA 陷入困境
当线框图通过审核后,就可以把线框图交付给开发人员了。此时开发人员会收到一组带有详细注释的线框和一组漂亮的视觉设计以及样式指南。而开发人员所做的便是将这两组文档的信息变为实际的产品。

值得注意的是,这个阶段便是设计过程真正失败的。因为UI/UX设计师为开发人员提供了太多可供参考的文档,并由开发人员决定哪些信息优先,这在不知不觉中便增加 QA 所需的时间,从而延长产品进入市场的时间。

解决方案:跳过线框图。根据以上问题分析,我们可以得出一个结论:线框图不是必须的,有时直接摒弃线框图进入高保真原型阶段效率会更高。
什么时候可以跳过线框图
1. 有可靠的参考资料
-
现有的网站和应用程序
如果你想要更新现有网站和应用程序,增添新的功能,则可以浏览当前的网站和应用程序,以寻找可重复使用的模式和样式。如果你可以访问现有作品的源文件,那就更好了。因为在开发过程中,如果某些功能和元素丢失,则可以参考源文件以了解该功能应该如何完成。
-
样式指南或模式库
除了现有产品或网站之外,你还可以搜索是否有现有的样式指南或模式库。例如,有些公司已经为产品的视觉设计购买了一定的资源,这些资源可重复利用,以保证UI/UX设计师输出的高保真原型很准确。
摒弃线框图,可以达到一石二鸟的效果。UI设计师在获得 UX 反馈的同时,也能获得视觉和UI 反馈,并一次性完成所有设计更改。
2. 测试参与者非常真实
UI/UX设计师需要认识到产品的的目标受众需要具体的示例来评估产品。例如,你为文化水平不高的目标受众设计财务UI界面,此刻你所面临的问题不是用户阅读理解的能力较低,而是如何将抽象的概念简单化。因此,此刻财务UI界面的目标受众需要具体的示例来理解金融的概念,否则会降低目标用户与界面的交互的积极性。

3. 客户的时间或预算有限
甲方客户大多希望以最小的成本得到最优质的产品,时间、资源、预算都是他们考虑的因素。如果甲方客户不愿在UI设计上投资大量的金钱,或负担不起全流程的用户体测试,那此时便可以缩短制作线框图的时间。
总结
在许多情况下,一个成功的设计项目需要具备完整的线框图制作阶段。例如在进行响应式Web 应用程序设计时,UI设计师则需要专注于线框图制作上。因为在线框图制作阶段,可以解决用户需求,从而节省时间和金钱。
但是,在正确的情况下,直接使用高保真原型可以改善你的工作流程:
-
改善利益相关者的反馈。来自目标受众的客户、开发人员、其他设计师和测试参与者可以准确地看到他们将获得什么,从而使他们能够提供更高质量的反馈。
-
加快原型制作工作流程。不仅可以加快设计的用户测试,还可以获得许多方面的反馈,例如用户体验、副本和视觉效果。
-
向客户和开发人员交付单个文档。无需交叉引用和检查各种文档,这也是客户与内部利益相关者讨论工作以获得更多反馈的好方法。
-
节省时间和金钱。
本文的分享到此就结束了,是否摒弃线框图,直奔高保真原型,需要根据不同的情况去定。UI/UX设计师需要有独立的思考能力,根据具体的工作情景来做出正确的设计决策。当你有一些现有的设计材料可供参考时,不妨试试这种方法,打开Pixso线原型设计协作工具,快速开启高保真原型设计协作新模式吧。

借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师还可获得海量优质原型模板、页面、组件及图标素材 ,开启敏捷高效工作,打造互动感十足的转场交互,以上帝视角,感知未来用户体验。用了Pixso,你一定会感叹:在线原型设计,就是这么简单!