滚动页面有助于增加用户的停留时间,吸引用户注意力,是一种极佳的交互设计方式。使用快速原型制作工具 Axure 可以帮助设计师们方便快捷的制作滚动页面。除此之外,还可以用动画效果进行演示,从而展示清晰的内容以及交互效果。接下来,本篇文章将为你分享用 Axure 制作滚动页面的快捷方式。
1. Axure 制作滚动页面
下面这个教程将会分析如何使用 Axure 中的动态面板制作滚动页面,具体步骤如下:
第一步:元件设置
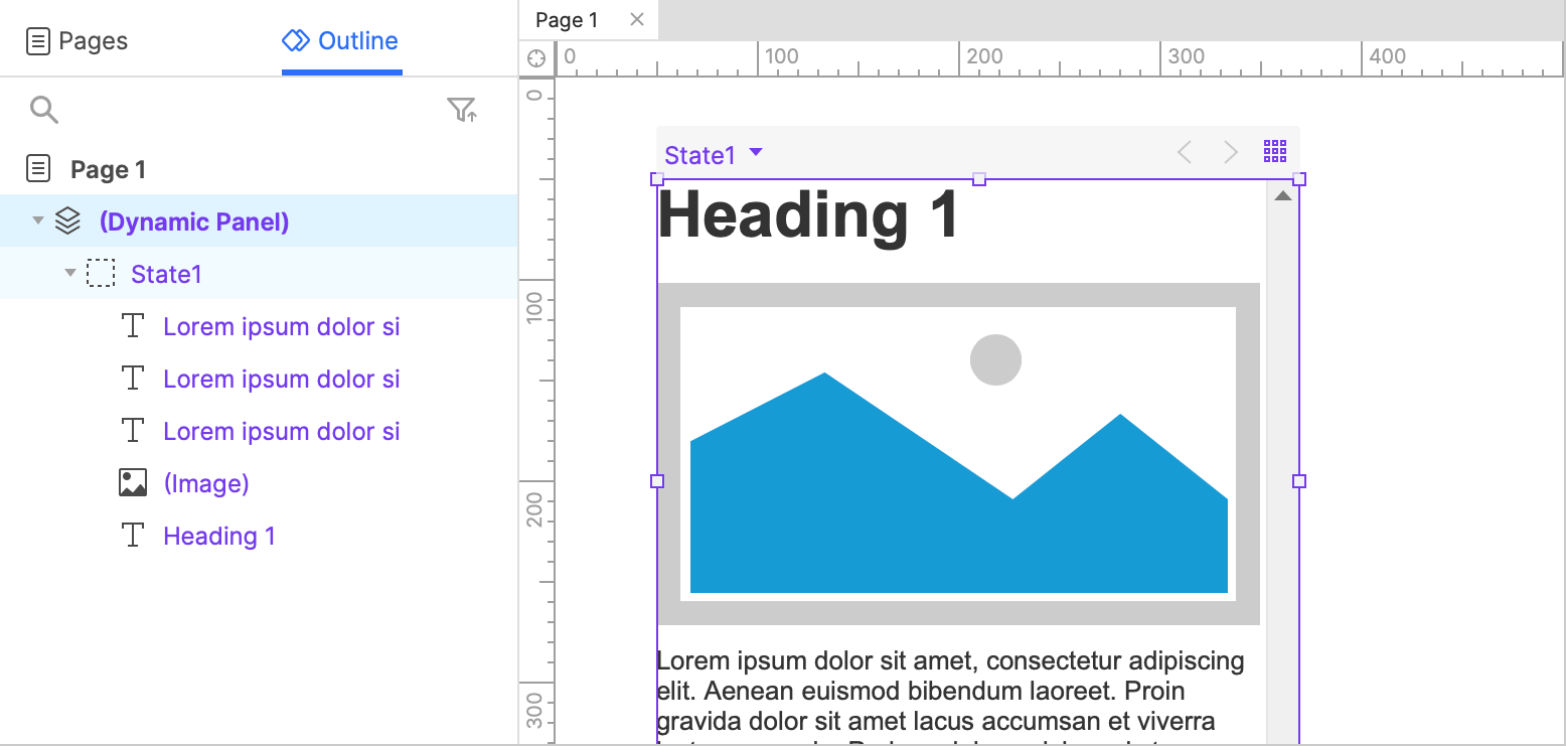
双击文件中的第一页,将图片元件拖到画布上,并放置标题和文本段落元件。

第二步:将元件放置在可滚动的动态面板中
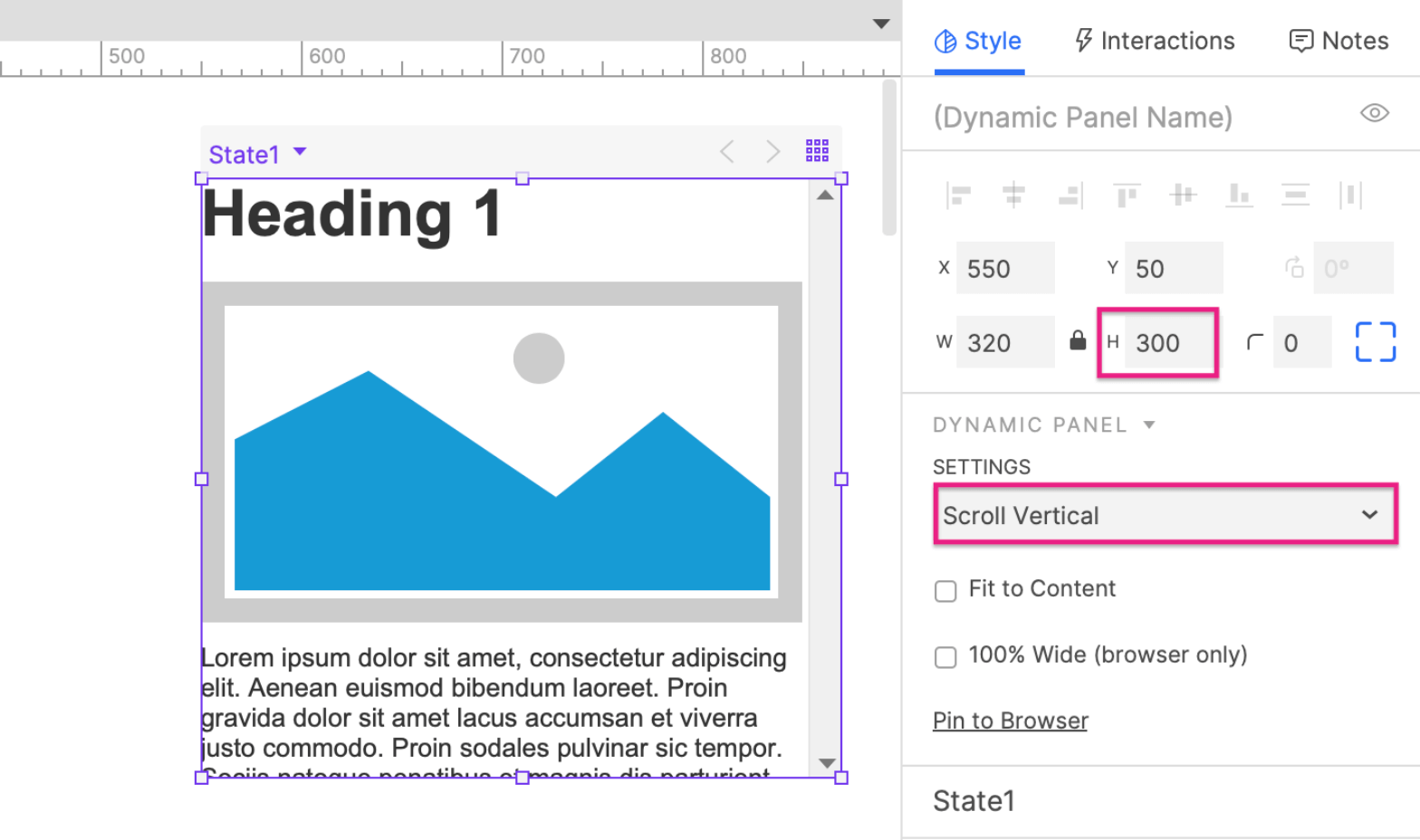
选中所有元件之后,右键选择转换为动态面板,并将动态面板的高度设置为300,用于隔开一些段落元件。然后将动态面板交互设置为滚动时垂直滚动到元件。

第三步:预览页面
预览页面并上下滚动动态面板即可展示滚动页面。
2. 更高效制作滚动页面
用 Axure 制作滚动页面这种方法对于国内设计师,尤其是新手小白来说,操作起来比较复杂,而且 Axure 全英文的页面浏览起来十分不方便。那么,还有没有其他更高效制作滚动页面方法呢?Pixso 为你解决这个难题!Pixso 具备一站式原型、设计、交付功能,是新一代在线原型设计协作工具。接下来,将会以 Pixso 资源社区中的原型图模板为例,教你如何快速制作滚动页面。
第一步:复用模板
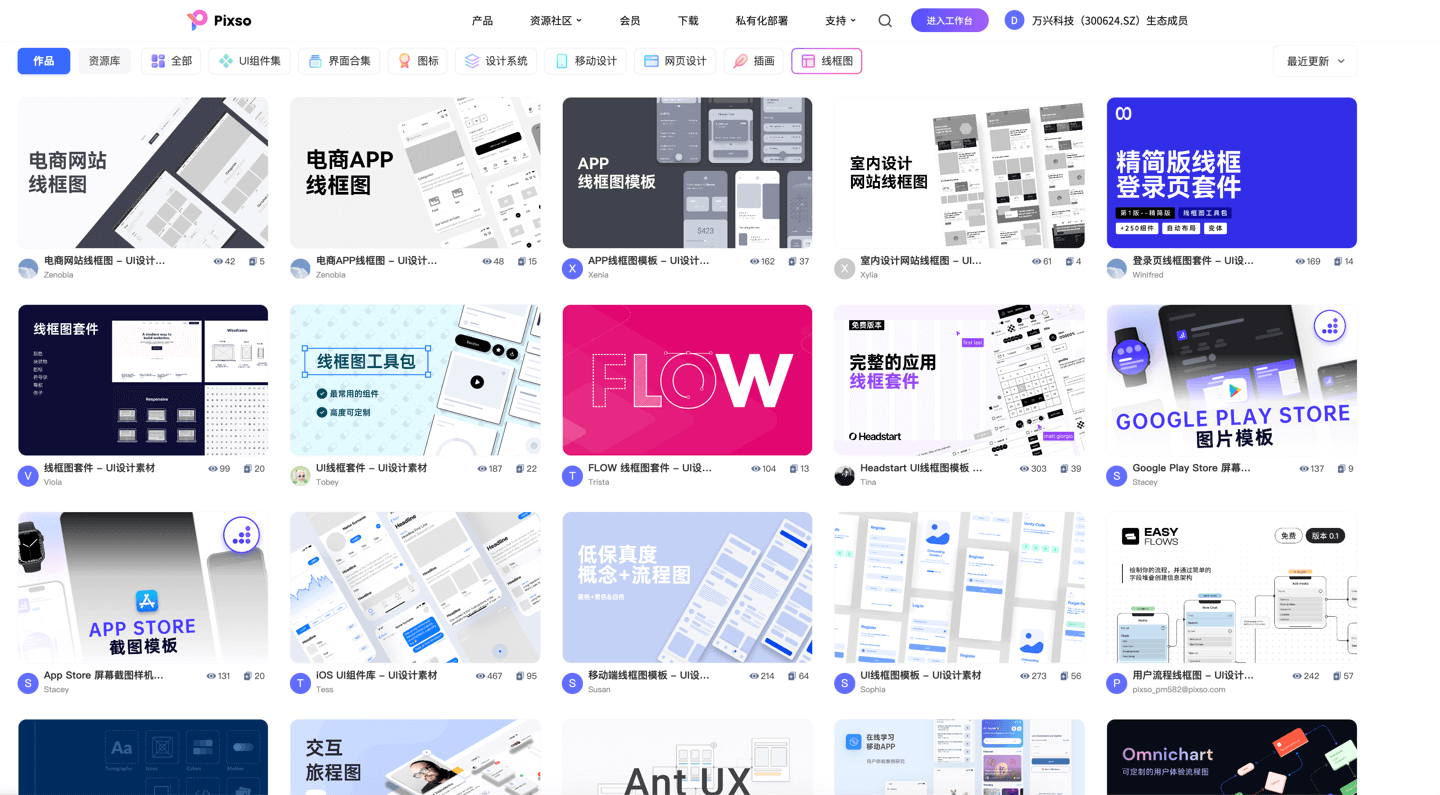
点击进入 Pixso 资源社区,选择一款你喜欢的原型图模板,即可免费使用海量优质原型图模板。点击右上方【一键复制】后,点击【打开文件】即可在 Pixso 工作面板中进行编辑使用。

第二步:交互设置
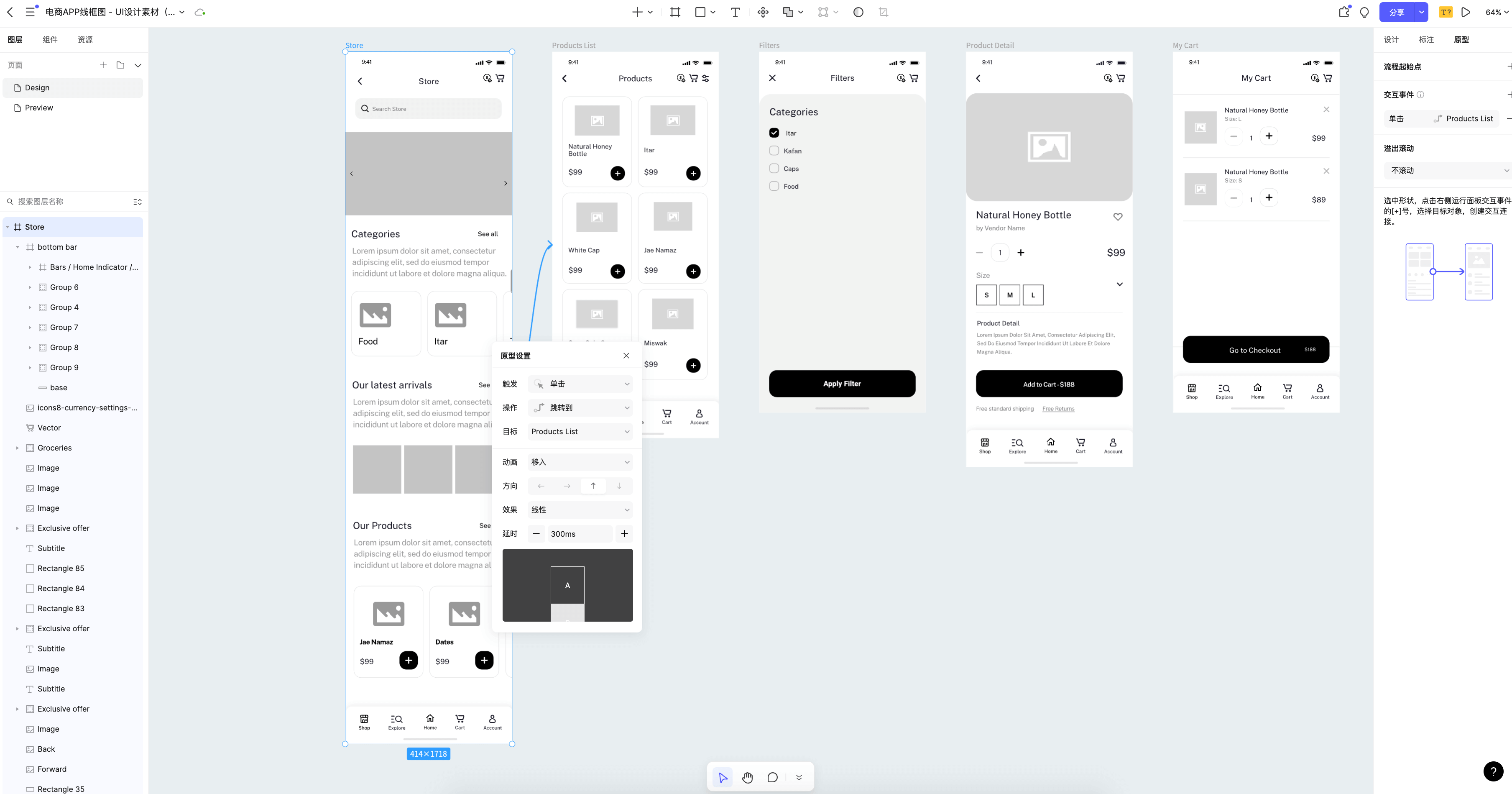
以这款 电商原型图模板 为例,打开文件后,在右侧工具栏中选择【原型】页面。此时框选画板,每个画板右侧会出现一个“+”号,将其拖拽到下一个画板之后,将原型设置按照需求设置为你想呈现的交互动画即可。另外,也可以点击右侧工具栏中【交互事件】中的“+”号按需求进行交互设置。

3. 推荐使用 Pixso 制作滚动页面
使用 Axure 制作滚动页面似乎也不是一件难事,但是 Axure 不仅需要下载安装,而且通常需要对其进行汉化才能使用,这对于许多设计师来说是非常头疼的。而 Pixso 作为广受欢迎的设计工具之一,恰恰解决了这些令人头疼的难题。选择 Pixso 制作滚动页面,无需下载,在浏览器打开即可使用,也为设计师们提供了更高效快捷的途径。Pixso 个人版永久免费,不限人数、不限文件,马上试试。

团队协作高效:Pixso 支持多人在线编辑和查看,团队成员可在线同步编辑使用,协同上下游 一站式便捷交付。所有文件都可设置团队协作功能,有助于团队成员信息同步。节省团队沟通时间,效率翻倍,真正提升产设研团队的沟通协作效率。
多种格式导入:Pixso 能够兼容多种格式的文件,包括 Axure 在内。并且导入之后,还可以对其自由进行二次编辑,包括页面的布局、演示和交互都可以进行升华。线框设计、UI/UX 设计、原型交互、免切图导出、代码交付,只需一个软件即可。点击阅读《如何在 Pixso 中导入 Axure 文件?官方教程来了》。
交互设置齐全:Pixso 拥有多种多样的交互设置选项,例如触发、操作、目标、动画和效果等等。除此之外,动画设置还支持即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效。齐全充沛的交互设置有助于呈现出效果更好的产品演示。
海量资源免费:除了上述的模板外,Pixso 资源社区还有更多其他原型图设计模板可供参考使用,大量免费本土设计资源可复用,全中文语言环境直接免费复用。Pixso 资源社区所提供的的大量设计组件素材,让设计无需从零开始,为设计师节省重复工作,提高工作效率,助力设计高效产出。点击进入 Pixso 资源社区,免费领取设计资源!