在使用在线UI设计协作工具Figma的过程中,其实有不少小技巧可以帮助我们提高工作的效率。例如仅仅是Figma导入图片这个小小的动作,就有多种不同的便捷方法和小技巧,一起来看看吧!
Figma导入图片常规操作
在Figma导入图片,常规的操作办法主要有以下四种:
-
用浏览器打开Figma文件,然后直接将电脑桌面上的图片拖放到Figma文件中。
-
点击「复制」图片,然后打开Figma文件,将图片直接「粘贴」过去。
-
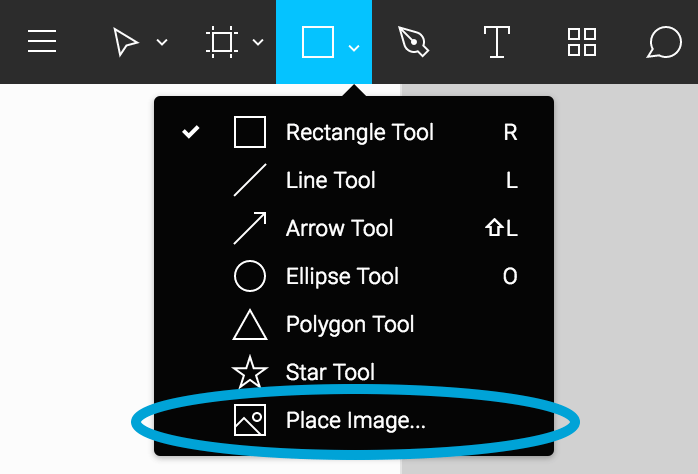
打开Figma文件,点击Figma菜单上的「Place Image」,这样可以一次完成多张Figma导入图片。
-
打开Figma文件,并通过快捷键「Ctrl/Cmd + Shift + K」一次导入多张图片,然后将其一一放置到相应的图层或对象上。

Figma导入图片软件推荐
通过上述方法,我们确实可以完成Figma导入图片,但是存在几个小问题:一是Figma是国外软件,用国内浏览器打开有时会比较卡顿,需要多次刷新,而且界面是全英文的,对于英语不太熟练的设计师来说,看起来比较头疼;二是Figma导入图片以后,图片编辑和处理相关功能不太方便,有时需要搭配一些插件或第三方软件来使用。
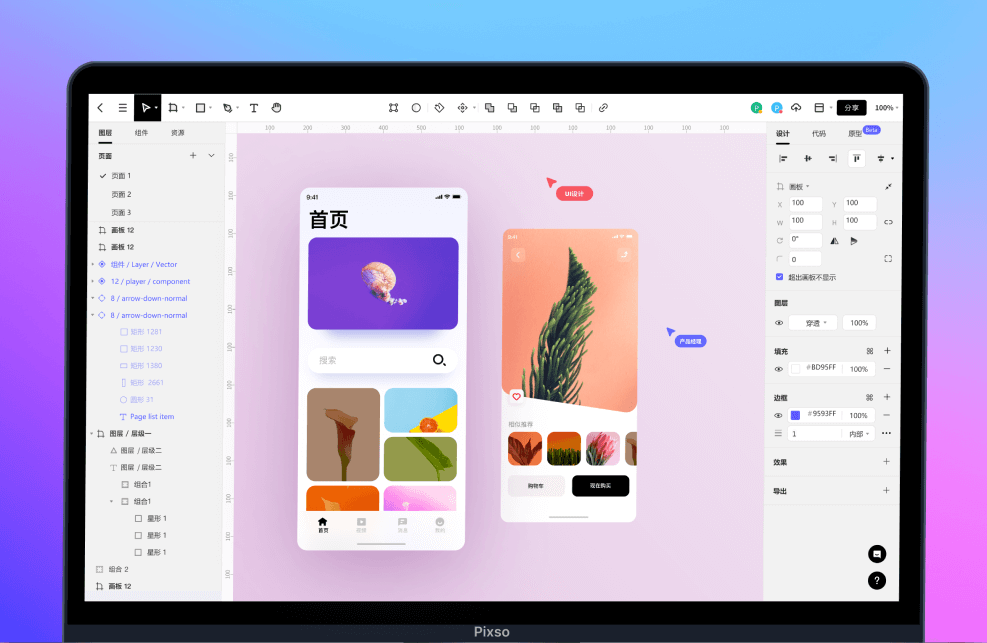
在此,推荐一款由国内团队研发的在线UI设计工具Pixso。Pixso是对标Figma的一款专业设计工具,但是在界面操作、语言环境、加载速度、网络安全、图片处理等方面都明显比Figma更友好,Pixso个人版永久免费,不限人数、不限文件,马上试试。

Figma导入图片神级操作
在Figma导入图片方面,Pixso支持导入SVG、PNG、JPEG等各种主流图片格式,并且可以通过多种方式将图片添加到Pixso:
-
将图片直接拖放到Pixso画布上。
-
在Pixso云文档页面拖放可直接导入图片。
-
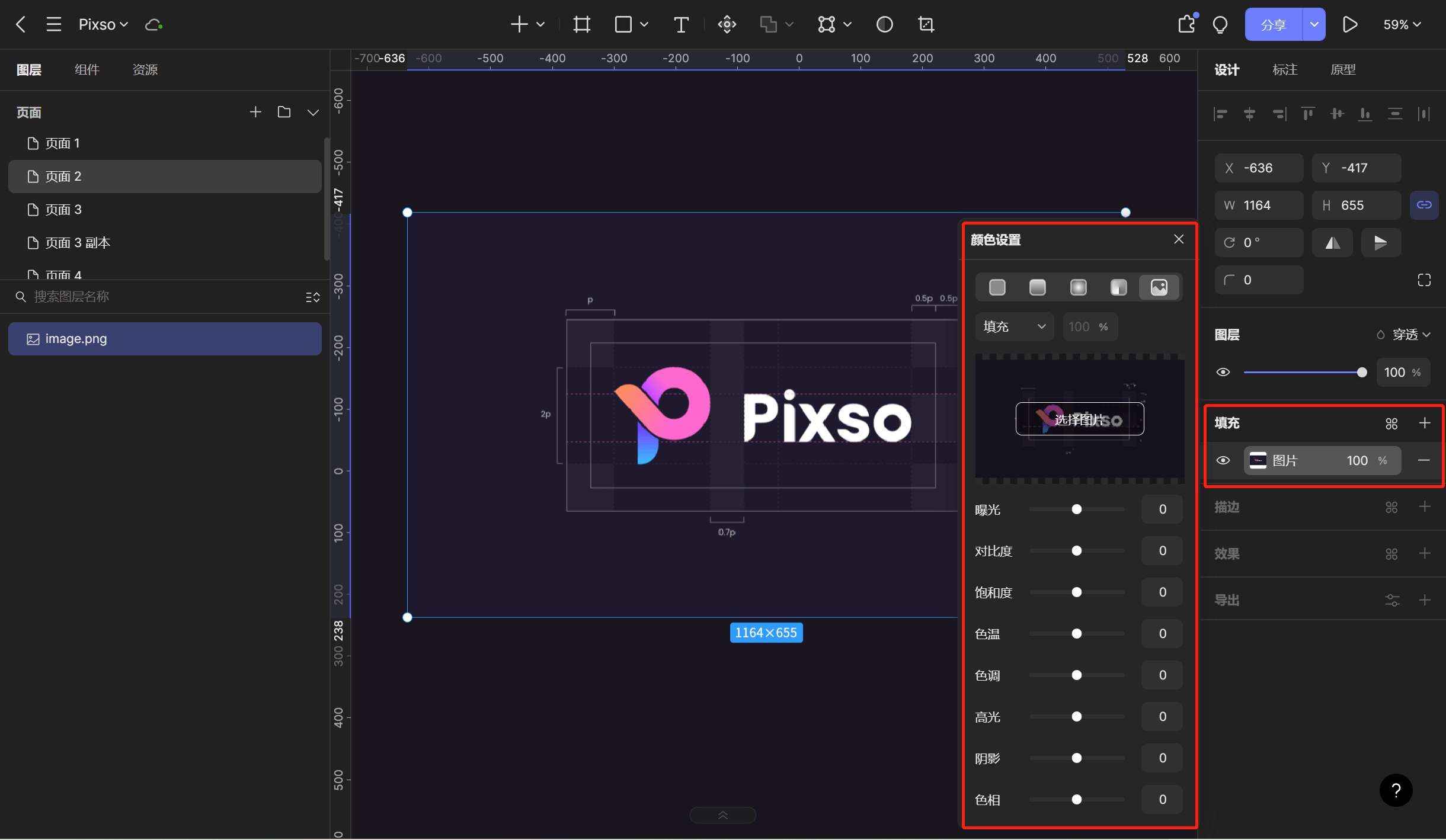
将图片上传到填充属性中。
-
复制,然后从剪贴板粘贴图片。
-
在对象之间复制和粘贴图片。
-
使用图片工具将图像批量添加到对象。
需要注意的是:Pixso是一款矢量图设计软件,支持矢量图的导入与导出,由于矢量图的来源不同,导入导出的过程可能会有所不一致。可以通过导入包含矢量图片的整个Sketch/Pixso文件,或是将矢量图片导出为SVG格式然后再导入Pixso,这样我们就可以得到无损的矢量图片导入了。

将Figma导入图片以后,Pixso还提供强大的图片编辑和处理能力,能够调整图片的曝光、对比度、饱和度、色温、色调、色相等等,为图片生成特殊的效果。
做设计就离不开与图片打交道,除了Figma导入图片,Pixso还有那么多精彩的图片导入导出和图片处理功能,有什么理由不去试试呢?现在前往Pixso官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。