Figma组件库包含颜色、字体、图标、按钮、阴影、圆角、间距等,当Figma组件库的样式、Figma组件达到一定数量后就会难以维护,设计和开发的对接成本会大大提高。Figma可以在相同的母版下的副本单独设置样式而不影响与母版之前的关联,这是Sketch无法媲美的。本文我们就来看看Figma组件应该怎么用,如何通过Figma组件库为设计工作提速增效!
1. 为什么需要Figma组件库

无论是设计按钮还是对话框,如果我们在设计过程中没有形成可以复用的Figma组件,那么在后续的设计模块中需要不断地重复画设计元素,形成很多重复性的无意义劳动。倘若有已经搭建好的Figma组件库模板提供复用,设计师就可以快速批量进行添加和修改,解放枯燥的重复任务,从而有更多的时间和精力放到思考业务的核心需求上,点击在线搭建figma组件库。
2. 发布Figma组件库

-
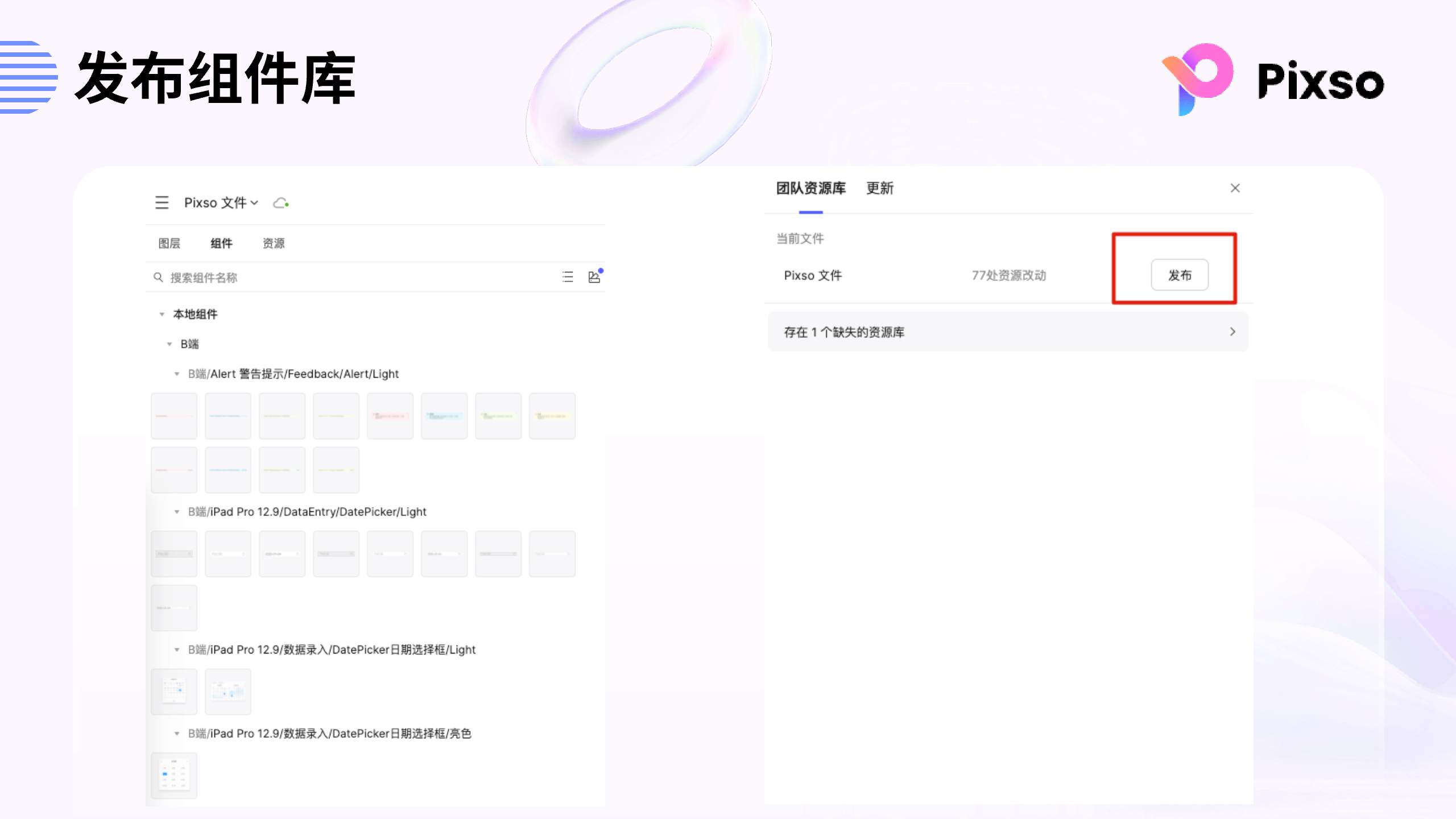
打开 Pixso工作台,进入文件,切换到「组件」的Tab;
-
在「组件」面板上,点击右上角的「标签」图标;
-
二次确认面板,点击 「发布」 即可发布成功Figma组件库。
发布频率
Figma组件库如果发生了更新或改动,管理员在发布后,其他团队成员可以在文档中收到通知,从而同步更新设计稿的Figma组件库。在这里,小编建议管理员应该将发布的时间点固定,比如在每日的上午九点。因为如果频繁地进行更新发布,频繁的消息通知会让团队成员感到困扰,点击马上免费试试。
私有Figma组件

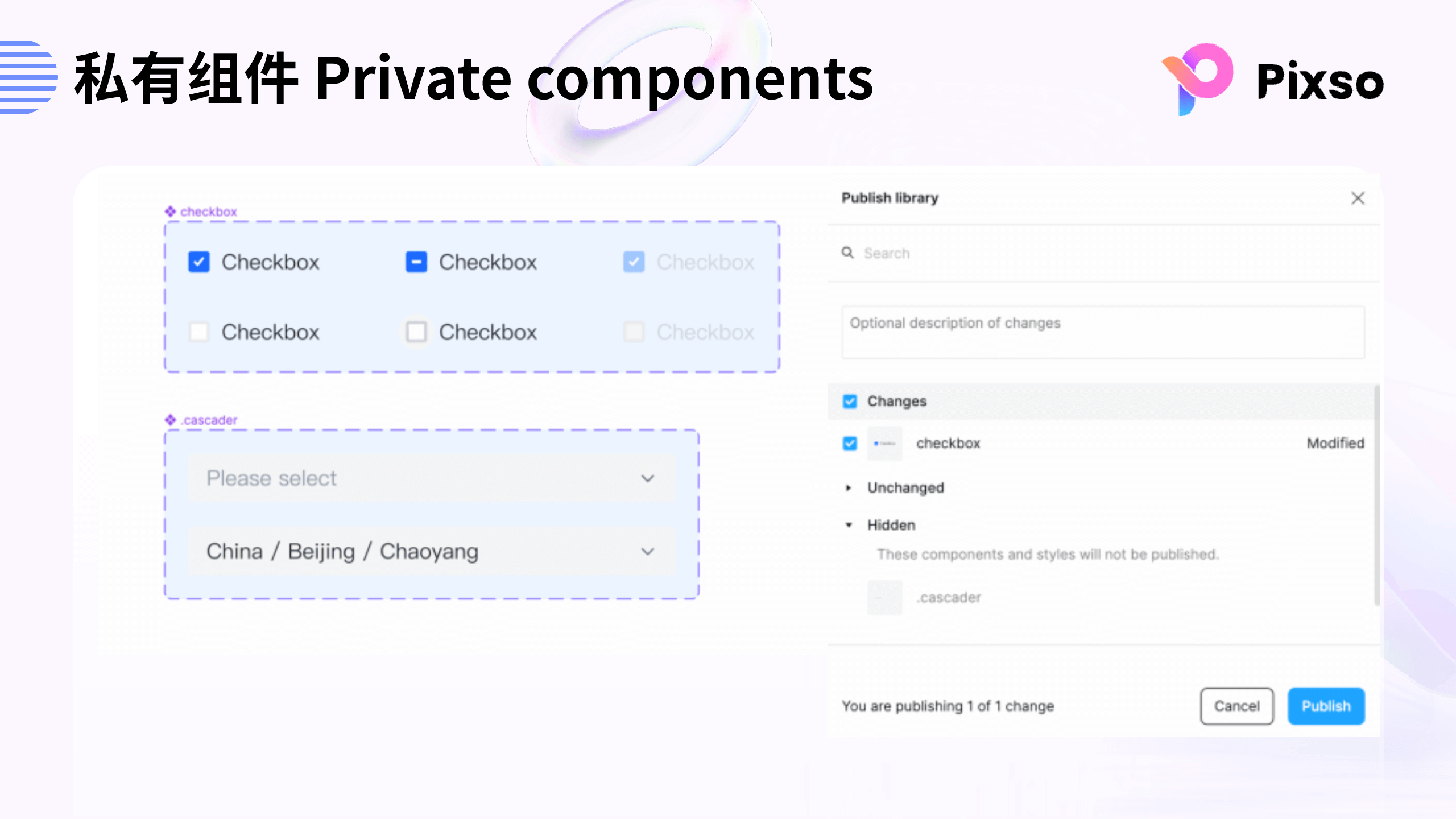
如果Figma组件库中含有不常用或是暂时添加的Figma组件,可以对它们进行隐藏处理。隐藏的方法是给这些不常用的Figma组件在命名的时候加上 _ 或者 .,还可以使用英文符号的下划线等。当Figma组件库发布时,Pixso会对这些私有的组件进行自动隐藏。这样一来,设计师们通过遵循原子化的设计方法构建组件库,可以让组件库变得简洁、有秩序,不会有暂时添加的组件混淆视线。
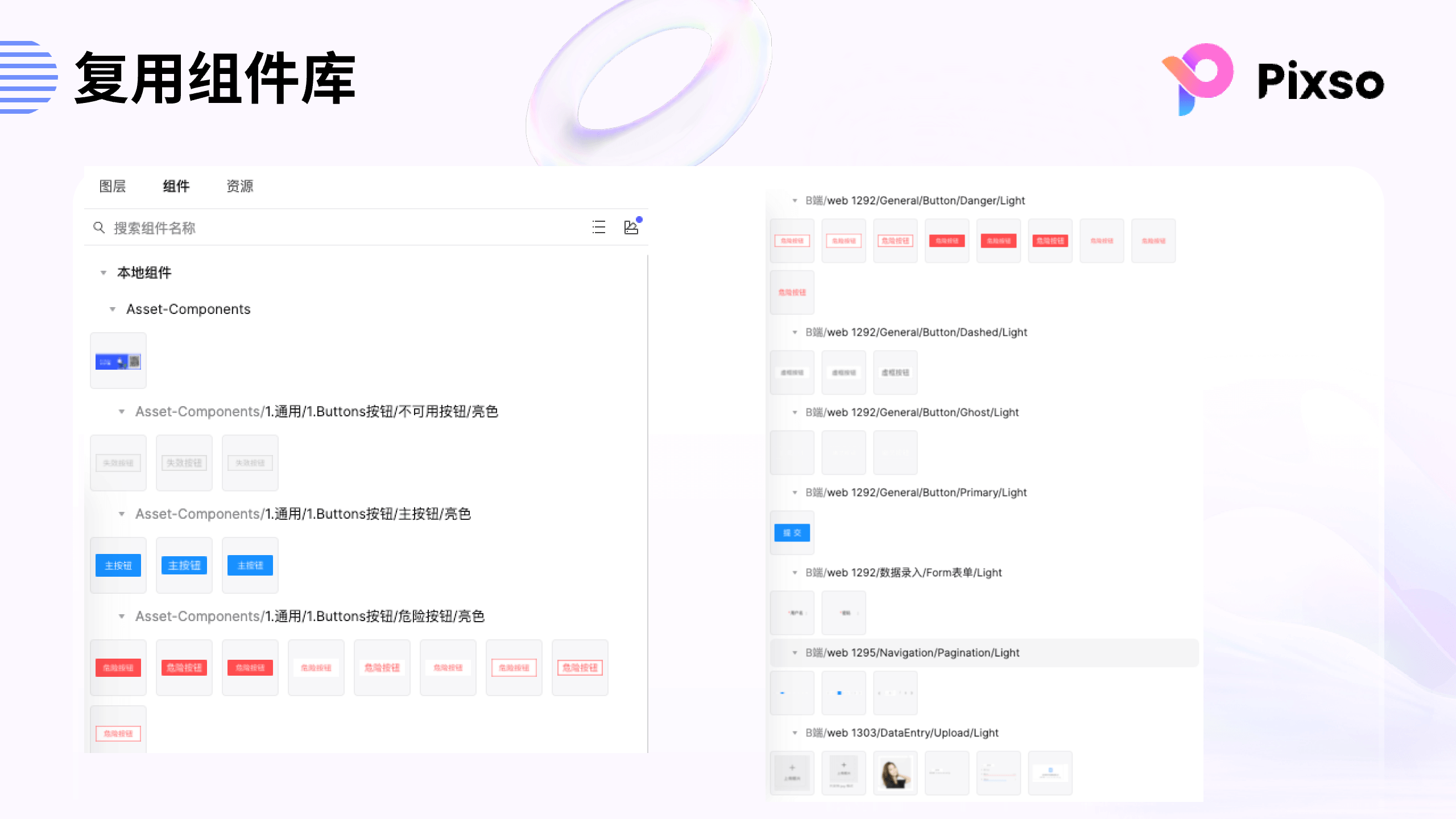
3. 复用Figma组件库

团队成员如何复用创建完的Figma组件库呢?步骤如下:首先打开想要复用的Figma组件库,然后在「组件」的面板中,找到想要的Figma组件进行复用。你可以搜索关键词进行查找,也可以根据分组命名进行查找。
-
在同一个文件中,复制组件即可创建实例;或点击组件面板,将鼠标光标悬浮至需要使用的组件上,单击左键将其拖拽至画板中,实例组件创建则创建成功,点击马上免费试试。
-
在不同文件中,则需要点开组件面板,选择团队资源库,在资源库中打开组件列表,开启需要的组件开关,将其更新至Figma组件面板中,即可使用。
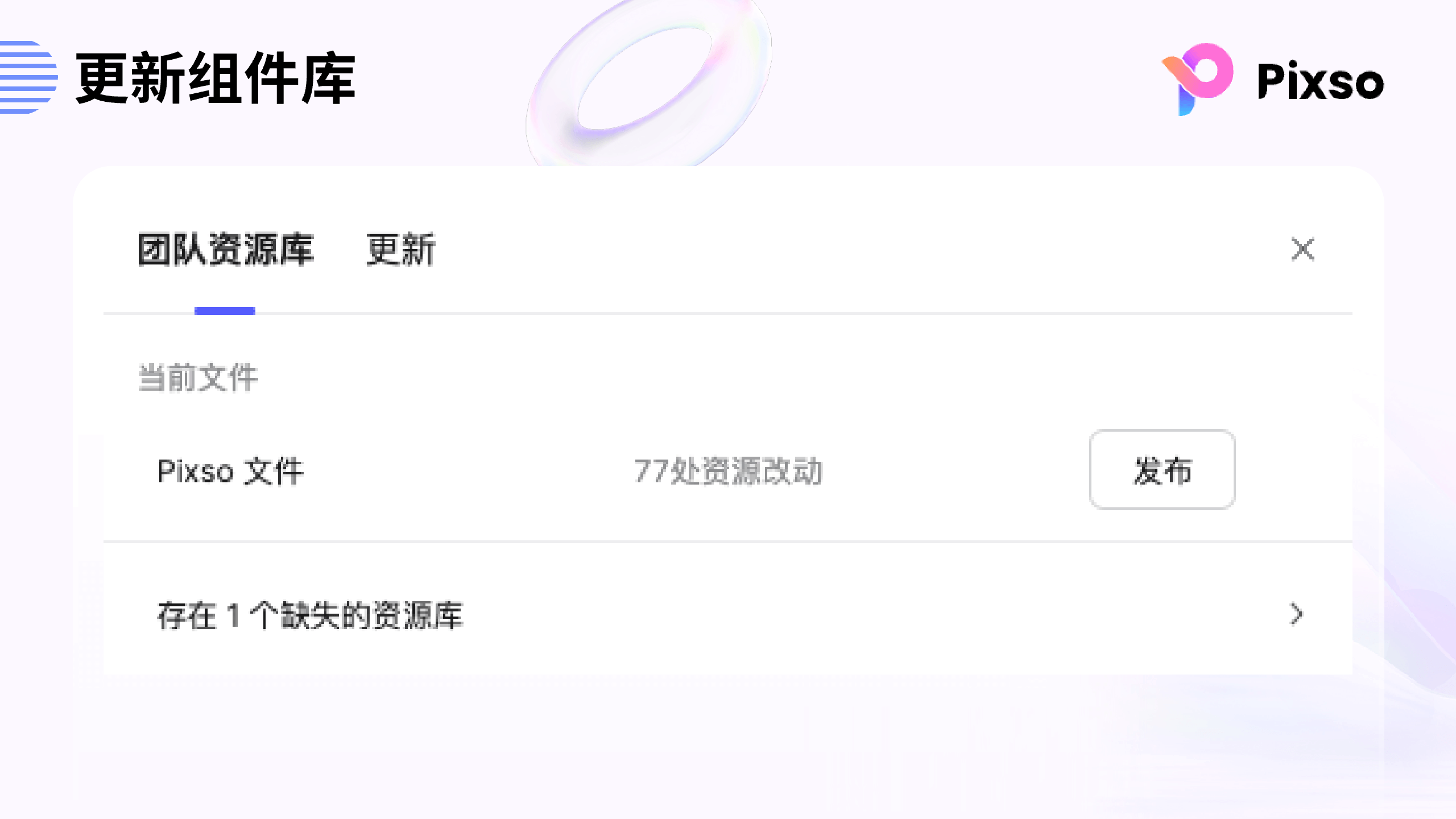
4. 更新Figma组件库

Figma组件库作为设计团队成员的原子化设计产品,需要日常进行更新和迭代。当需要对Figma组件库进行内容更新时,操作方法和发布组件是一样的。选择「组件」面板中的「团队资源库」,即可把刚刚已经修改过的内容重新发布到云端进行更新。
同步云端Figma组件库

如果原本的Figma组件库发生了更改,Pixso的工作台会出现提示框。点击提示框可以查看和预览组件库中组件的更改过程,点击「确认」后组件库会进行更新,这时,同步变化的组件就会出现在此文档中。通过同步更新Figma组件库,就可以实现一键更改、全局替换,非常方便快捷,点击马上免费试试。
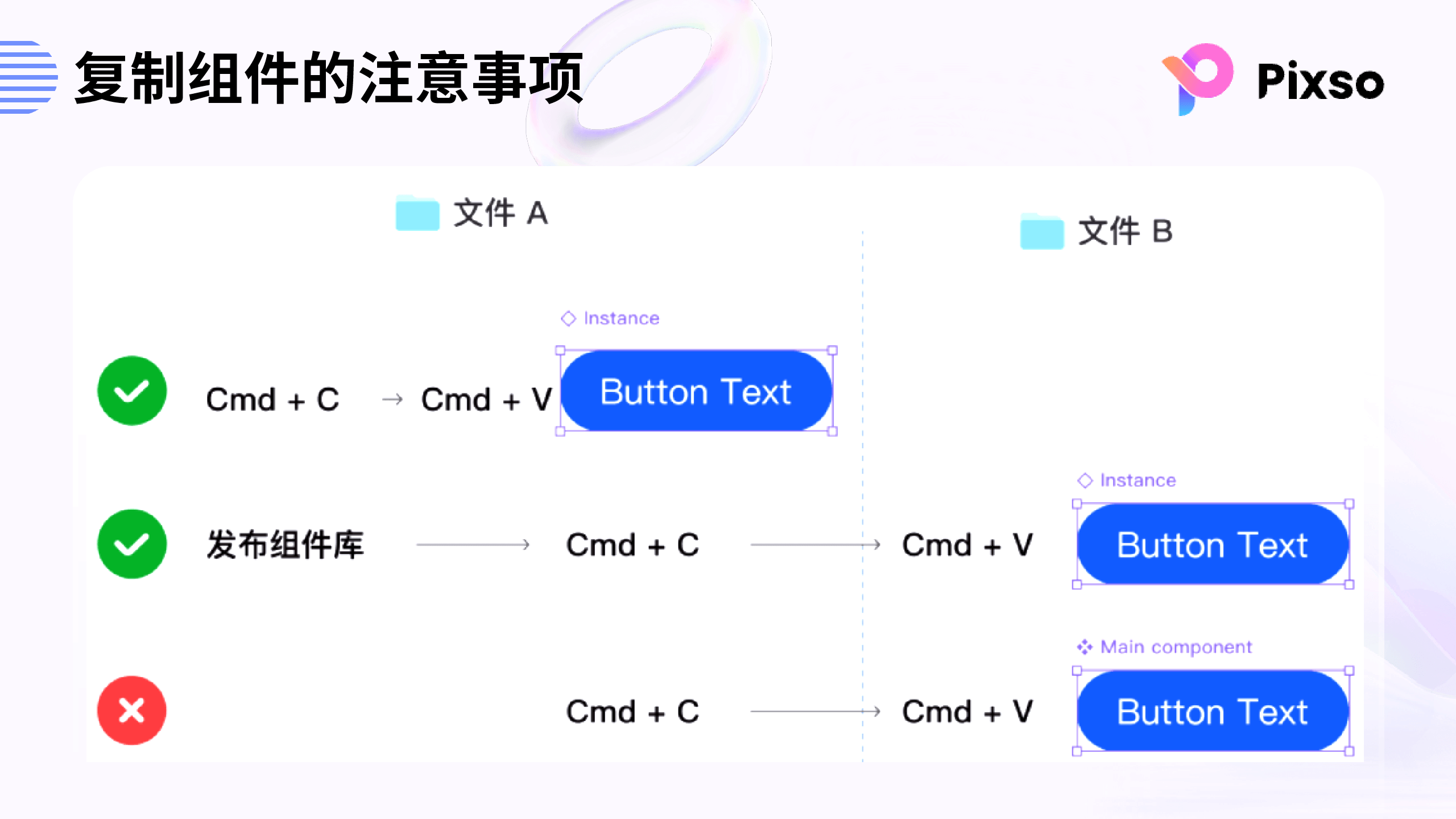
复制Figma组件的注意事项

复制Figma组件进行复用有两种情况可以适用:在同一个文档中可以完美复用;但是如果想要复用到别的设计文档,只能在组件作为组件库发布到云端后才能使用,不然的话,通过复制粘贴只可以拷贝原始Figma组件,不能拷贝实例的状态!
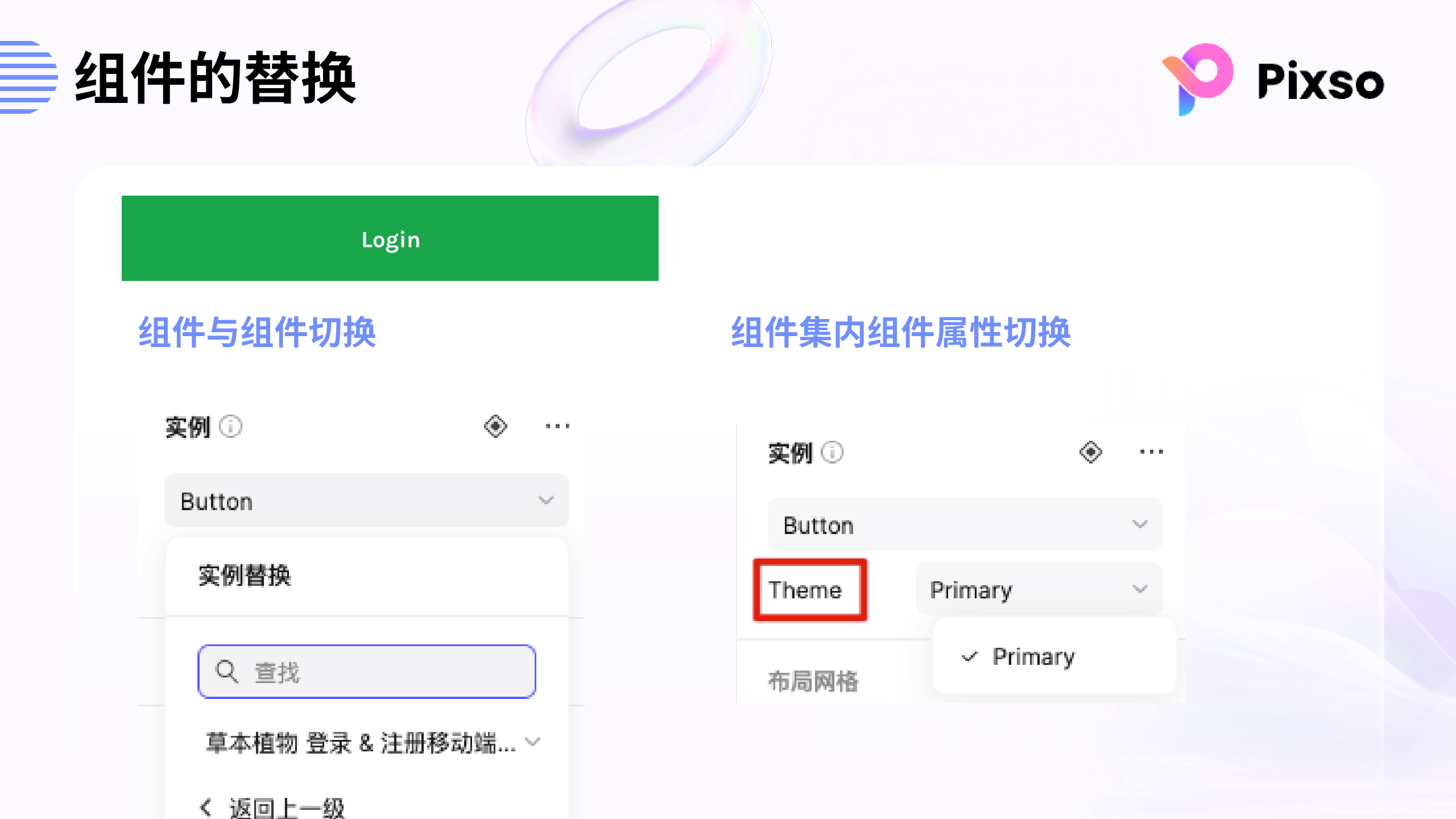
5. Figma组件的替换

有两种方式可以对Figma组件进行替换。
方式一:组件和组件进行切换。选择右边面板属性组件名字旁的下拉按钮,比如从按钮替换为单选框,这是两个不同的组件进行替换;
方式二:组件库内部的组件属性替换。这种方式在组建的属性中点击替换即可,比如按钮颜色或状态的替换。
如何进行Figma组件替换:
-
右键单击画板中需要替换的实例组件;
-
在右侧属性面板中找到实例菜单栏,下拉菜单,出现「实例替换」;
-
左键单击需要替换的Figma组件,即可完成替换。
Pixso组件库就像一座桥梁,连接了设计师团队与开发团队,其作为一个高效的设计组件库,是设计系统中重要的组成部分。基于Pixso组件库的一致标准,设计师们提高了输出的效率,也提升了产品的品牌感和用户体验。设计师可以专门针对项目的需求,创建自己的UI组件,并在产品开发过程中使用该组件。使用Pixso,设计师在不同文件中可以通过选择团队资源库,在资源库中打开组件列表,开启需要的组件开关,将其更新至组件面板中,高效使用。Pixso个人版永久免费,不限人数、不限文件,马上试试。