在今天的数字时代,每个人的日常生活都与各种APP息息相关。无论是社交媒体、健康管理、购物还是娱乐,APP已成为我们生活中不可或缺的一部分。而一个出色的APP界面设计不仅能够提供良好的用户体验,还能吸引用户的注意力并有效地传达信息。作为设计师,要如何设计一款优秀的APP界面,下面给大家详细讲解下APP界面设计的6个步骤。

1. 用户调研
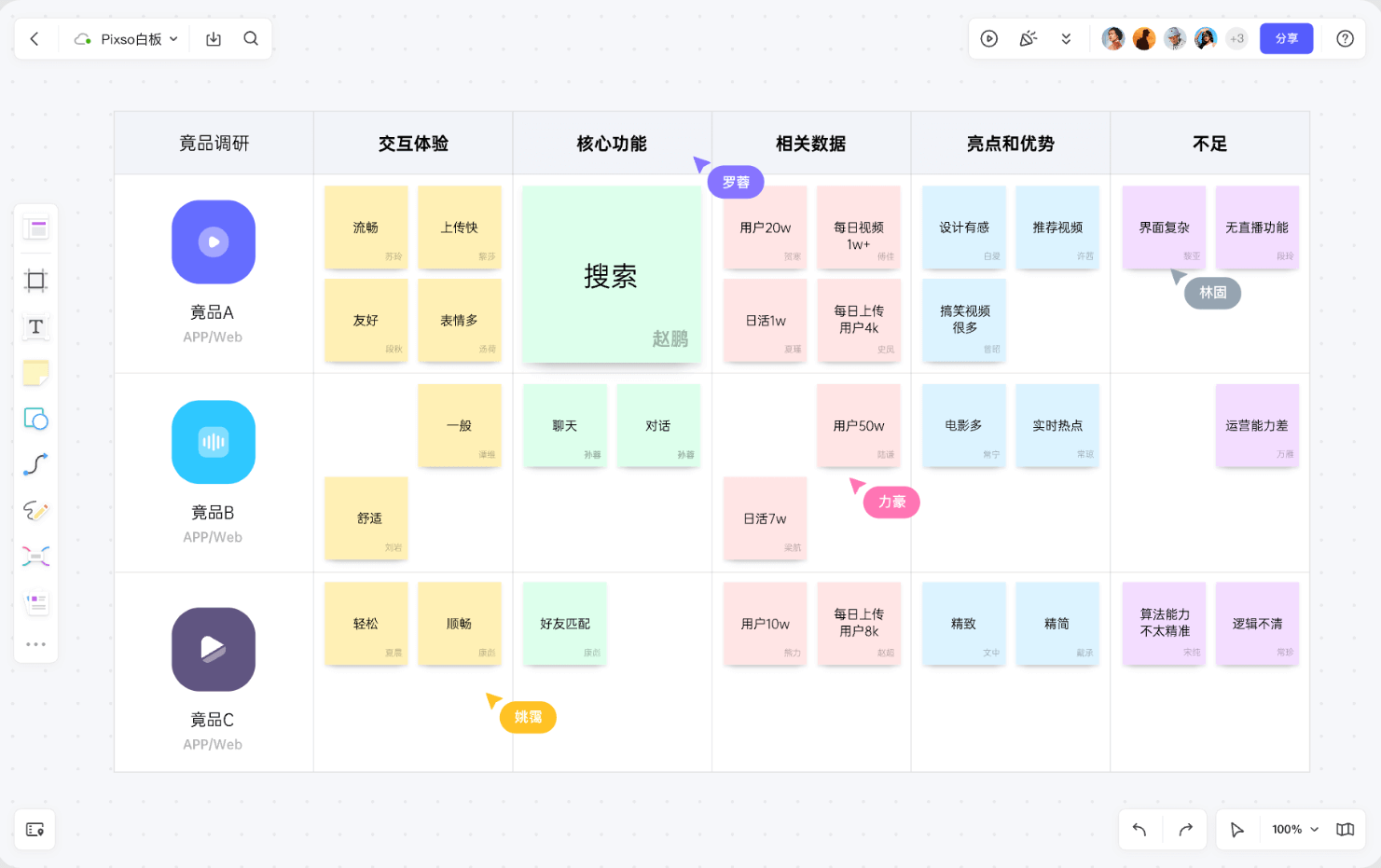
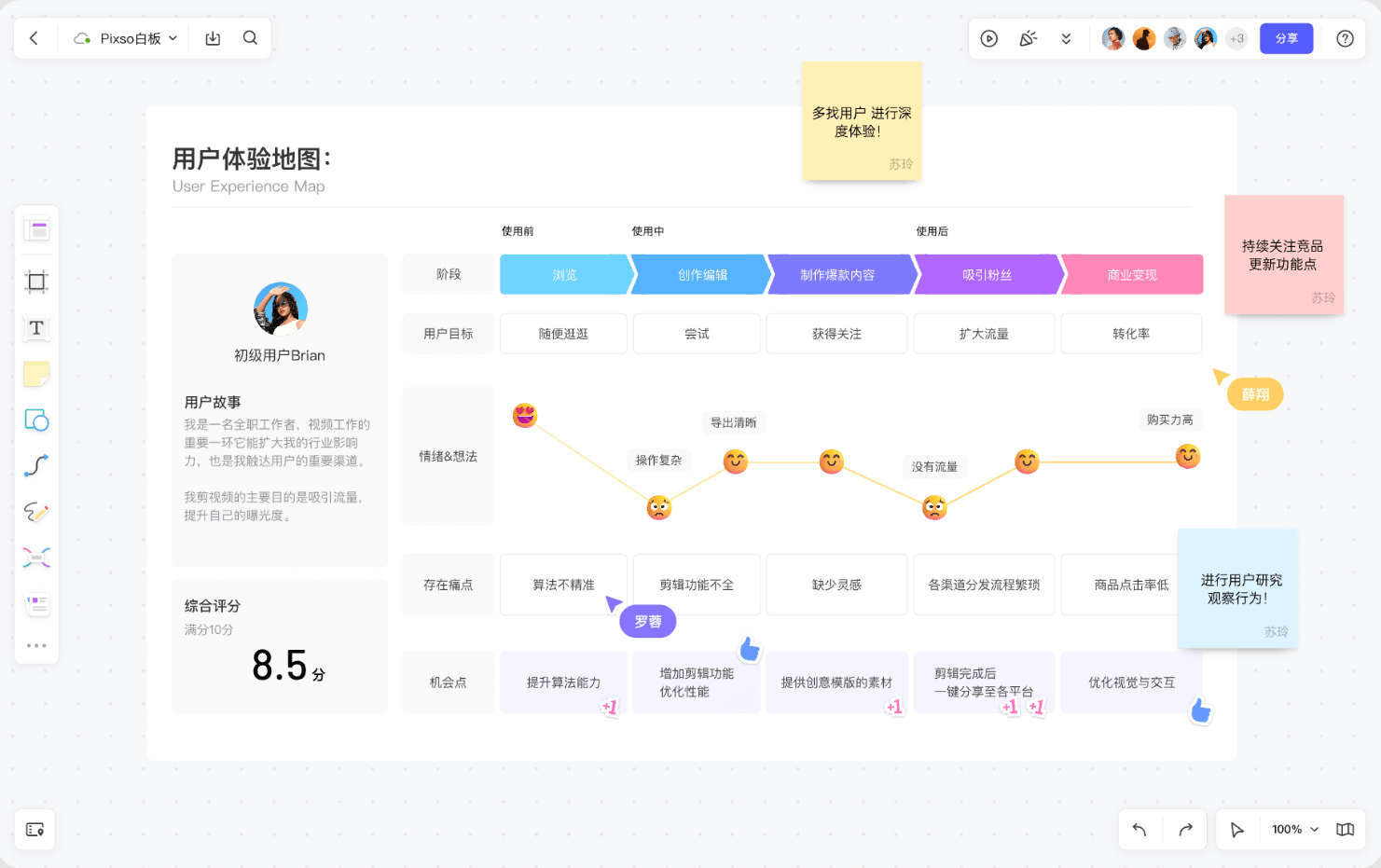
在开始APP界面设计之前,要明确你的APP的目标用户以及他们的需求和期望。通过市场调研、竞品分析或用户调查等方式获取用户反馈,从而根据用户需求来确定设计方向。说白了,用户调研就是要搞清楚“发现问题”和“为什么会有这个问题”,然后根据这两点发散思维。

2. 整理需求
确定APP需要提供的主要功能,并将它们列成一个清晰的列表。这一点非常重要,它远比设计复杂得多,需要将用户调研来的数据进行梳理,结合同类产品的模型来进行规划。这有助于后期更好地组织和布局界面元素。
需求整理一般都会千头万绪,过程也非常繁复,给大家提供一个小技巧,使用Pixso白板工具,它是一款多人协作的脑暴工具,拥有无限画布、自由画笔、流程图、实时音视频通话等功能,非常适合用于调研分析、需求整理等阶段,👉 点击免费使用Pixso白板。

3. 原型图设计
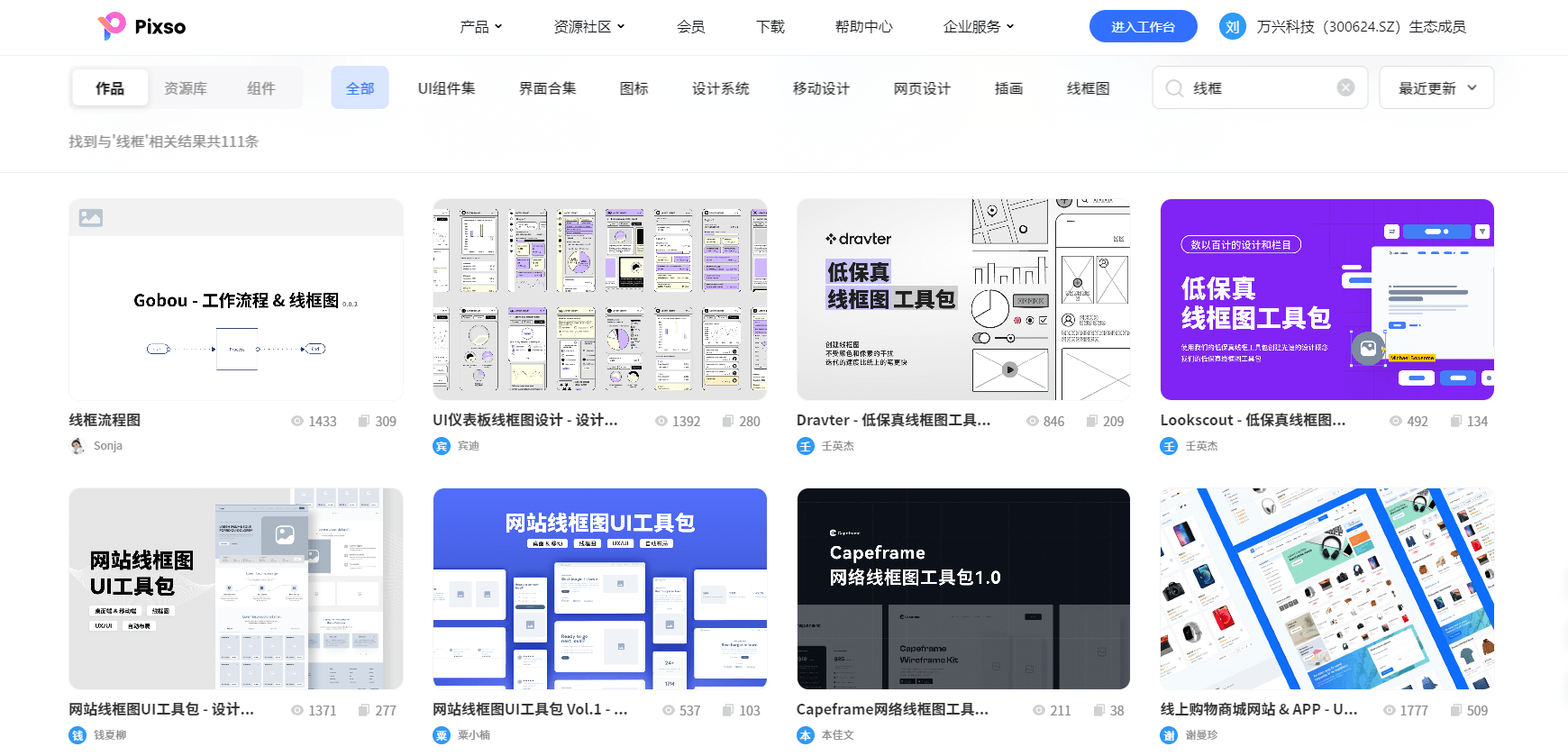
原型图也可以称为线框图,在整理完需求后,APP界面设计师可以使用纸和铅笔,或者可用的草图工具,开始绘制初步的界面草图。这是一个快速的方法,可以帮助你在正式设计前快速捕捉和试验不同的界面布局和功能排列。
有了大致雏形后就可以绘制原型图了,原型图是一个较为简化的、初步的呈现产品功能和交互的模型。它是在软件界面或产品开发过程中,用于可视化和演示想法、功能和设计方案的一种工具。

这里我们可以借助APP界面设计工具Pixso,它拥有超多智能组件、交互动画,全方位满足原型图绘制需求,用户可以简单快速绘制原型图。初学者还可以在Pixso的资源社区中找到完成的原型图,点击复制打开,即可进入学习,👉 点击进入Pixso资源社区。

4. 设计规范
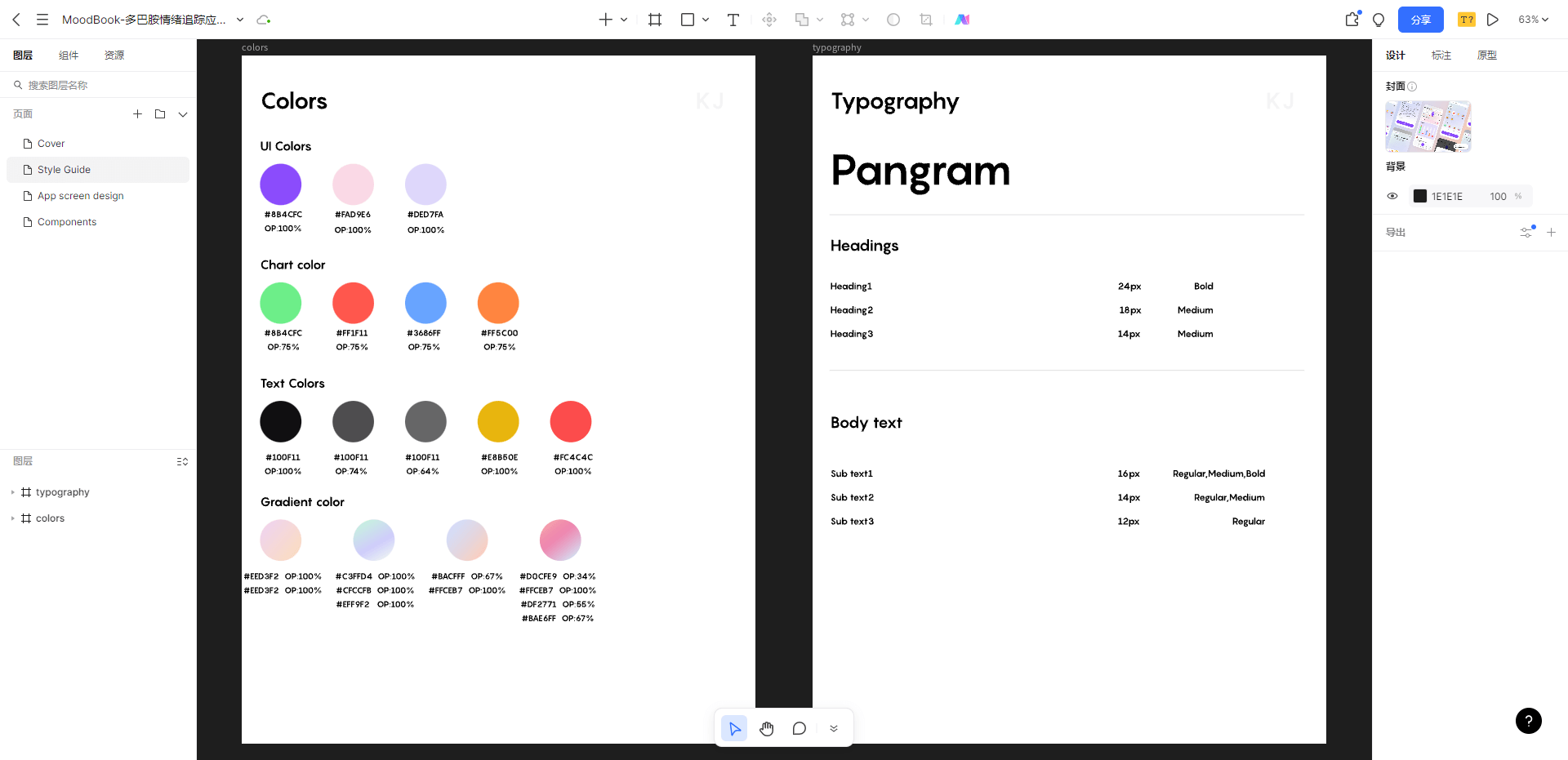
有了原型图还不能立刻做APP界面,在此之前,建立一套设计规范是非常有必要的。设计规范是指为了保持一致性和效率而创建的一组规范、工具和组件,帮助团队在设计和开发过程中更高效地工作。它是在一个项目或组织内共享和应用的可重复使用的设计资源集合。传统设计系统构建方式流程繁琐,需要投入大量时间、人力等资源,下面分享一款可以一键生成设计系统的AI工具,效率爆表。

Pixso最新推出的Pixso AI,其中的“设计规范 生成”功能可以高效解决构建设计系统的时间问题,彻底释放设计师生产力。使用起来也非常简单,只需要选择设计规范主色号,点击【生成设计规范】等待生成即可,无需手动逐一进行设计。生成的内容包括字体样式、文本样式、效果样式、描边样式、圆角样式、间距、阴影等,👉 点击查看AI生成设计规范教程。

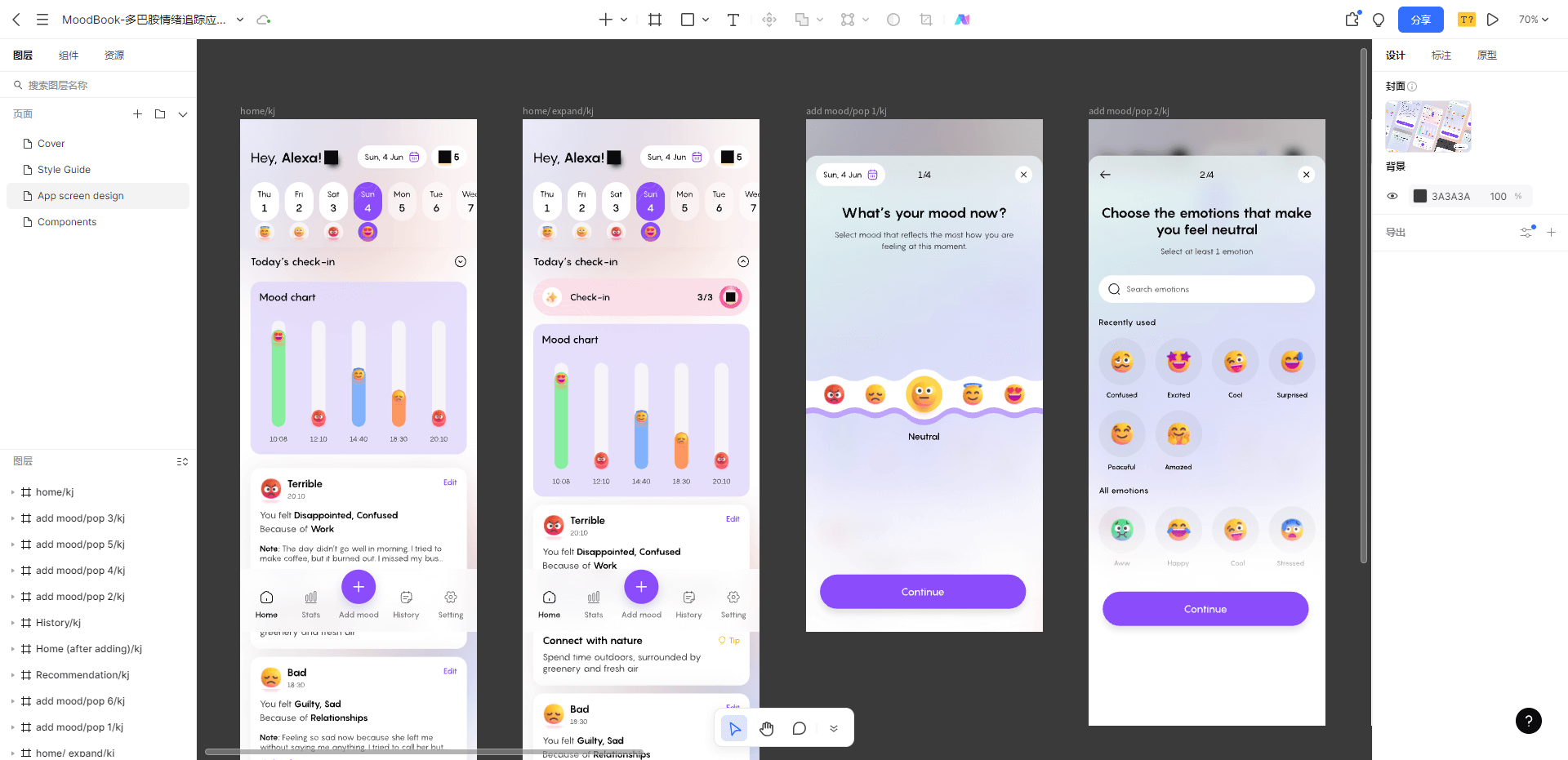
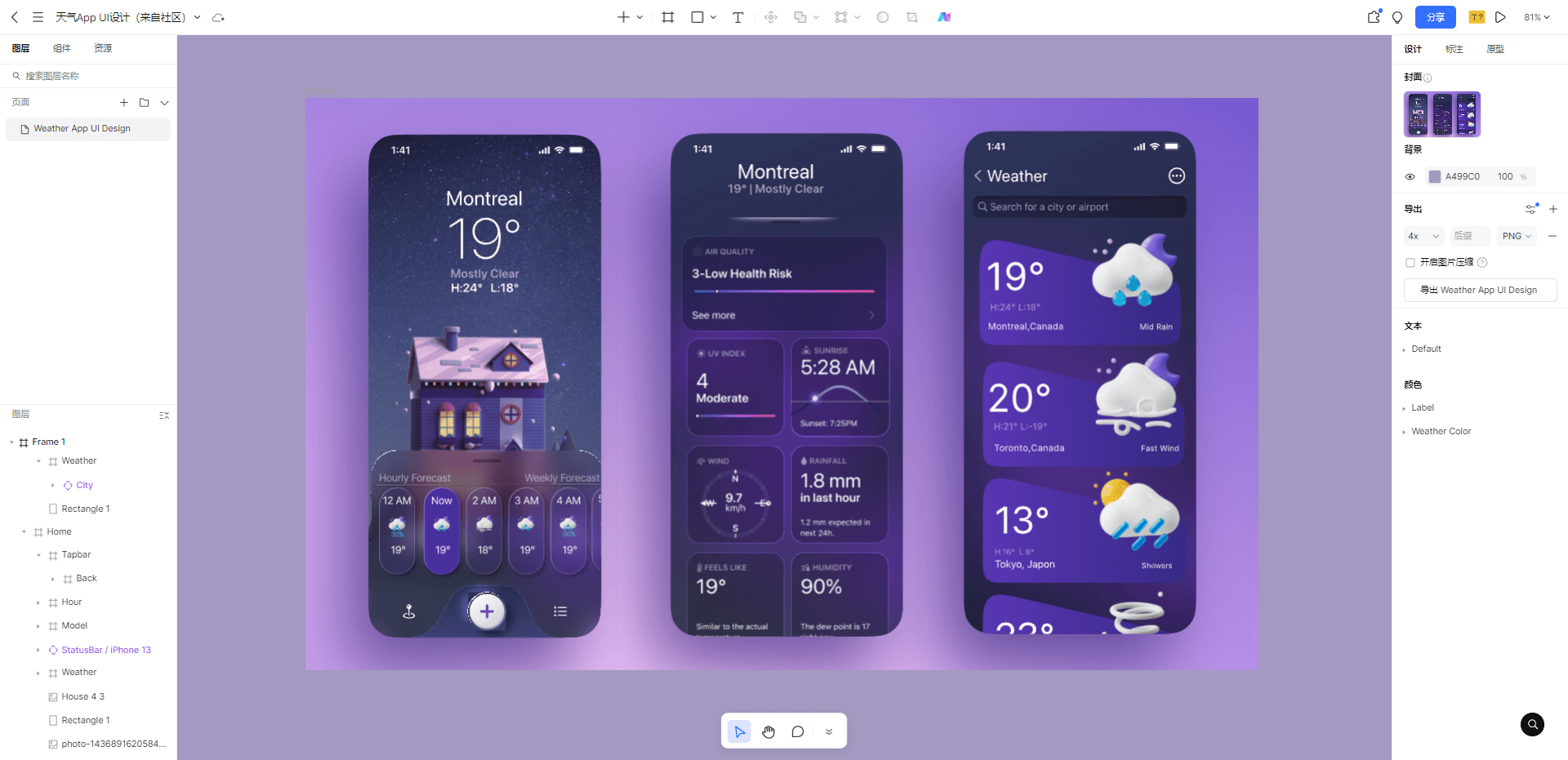
5. APP UI设计
UI设计也被称作高保真原型图,UI设计是使用视觉设计元素来增强用户与APP的交互体验。通过适当的动画、图标、颜色和排版等元素,将信息清晰明了地传达给用户,并引导用户完成他们的目标。UI设计包括多个方面,如界面布局、颜色和图标选择、交互设计等。UI设计师通常会考虑用户的需求和行为模式,并结合品牌和产品的定位来设计界面。
Pixso在UI设计方面非常优秀,拥有超多智能设计工具,包括自带组件变体、自动布局等专业设计工具。Pixso还是一款实时协作、多人在线的设计工具,让所有人聚焦同一目标。设计内容随时上传云端,再也不用担心文件丢失或损坏了,👉 点击在线免费使用UI设计工具。

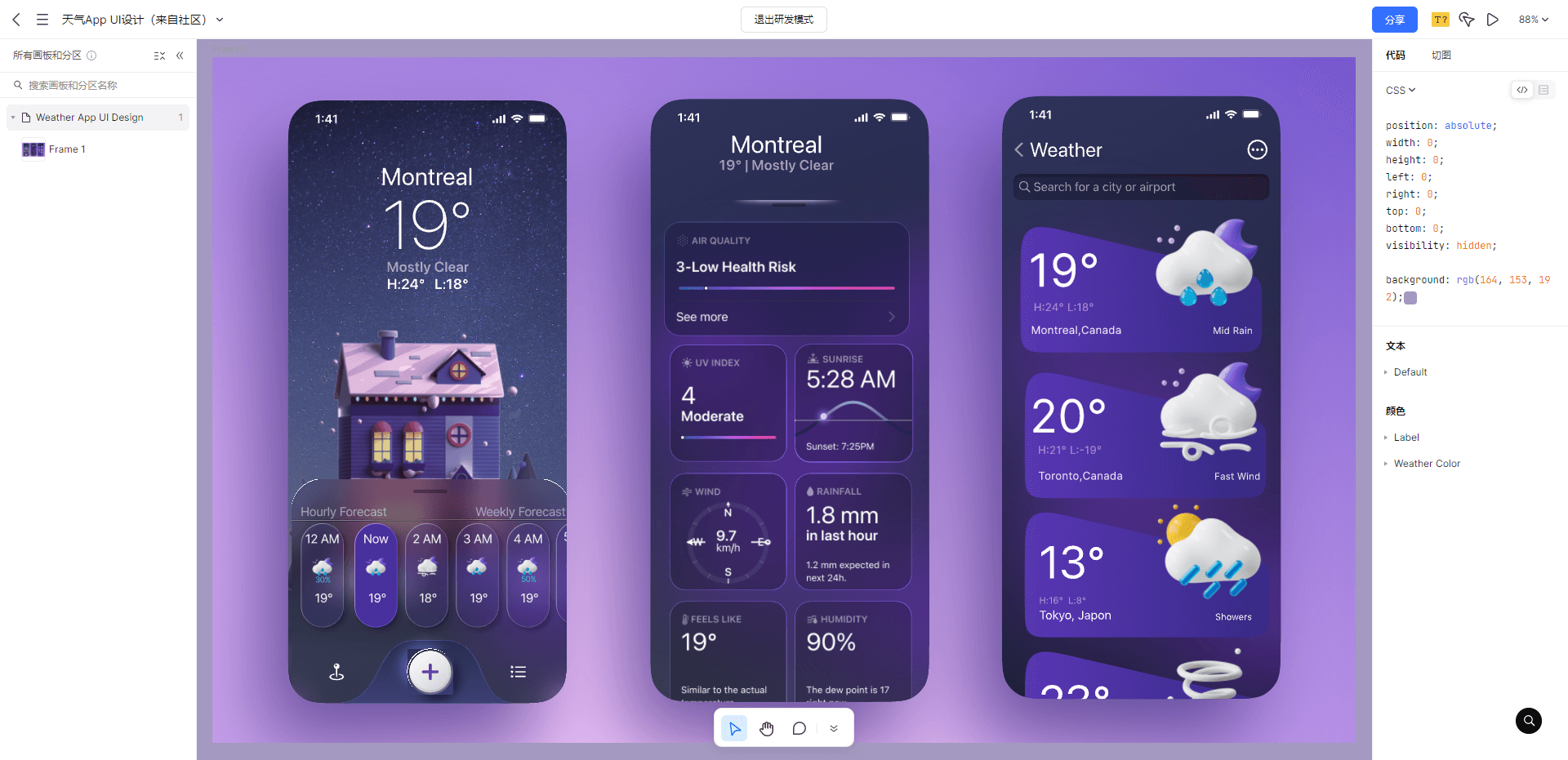
6. 交付
交付是将设计稿提交给开发,也是APP界面设计流程中最重要的一环,前期所有的努力都会在开发阶段落地,要让开发人员理解产品思路、设计形式和交互逻辑,才能更好的完成开发。同时要需要考虑响应式设计、用户反馈和后期迭代。

这里可以使用Pixso进行交付,Pixso内置设计交付功能和成员共享功能,无缝对接产品、设计、研发工作流程。Pixso是一款AI设计探索、白板、原型、UI/UX设计、交付、管理的一体化设计工具,全面覆盖产品设计全流程,一站式解决产品设计的所有问题。目前APP界面设计Pixso还处于个人免费使用阶段,感兴趣的小伙伴可以登录 Pixso官网 体验一番。