1. 什么是登陆页面
登陆页面UI是网站的重要组成部分,是访问者点击你的网站时出现的第一页。登陆页面也称为单页网站或单操作页面,可将访问者推向所需的操作。登陆页面 UI 的主要目的是在网站上产生潜在客户并增加流量,并且基于网站的独特性,它有助于将访问者转化为买家和订阅者。
2. 登陆页面 UI 设计的最佳工具
市面上有许多工具可用于设计你的着陆页的工具,但Pixso有助于你更快地制作具有吸引力的高保真登陆页。

-
Pixso社区:内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源。
-
设计协作:Pixso实现了团队所有人都能在同一个文档上工作,原型、设计、交付一站式解决,引领新的设计协作趋势。
-
在线评论反馈:你可以在线/离线演示你的设计并获得即时反馈。此外,你可以一键轻松共享。
-
设计交付:Pixso 自动提供规格参数和多平台代码,只需分享一个链接,就能把文件交付出去,提高设计到开发工作流程的速度。
-
云同步:Pixso 支持设计师在任意浏览器完成所有工作,同步更新修改内容,有助于提高效率并确保数据安全和恢复。
-
团队协作:团队成员可以协作查看、编辑和同步同一项目的信息,支持UI/UX设计师实时异地完成创作和沟通
3. 如何创建高保真登陆页面 UI
创建一个新项目 –一旦你登录到Pixso,你可以通过创建一个新项目并选择外形尺寸和设备类型来开始。
设计应用程序——你现在已经准备好开始使用你的线框画布了。
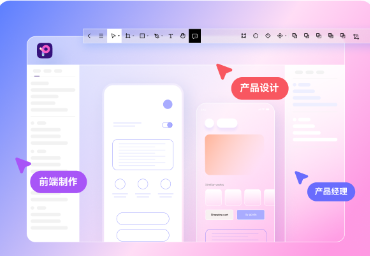
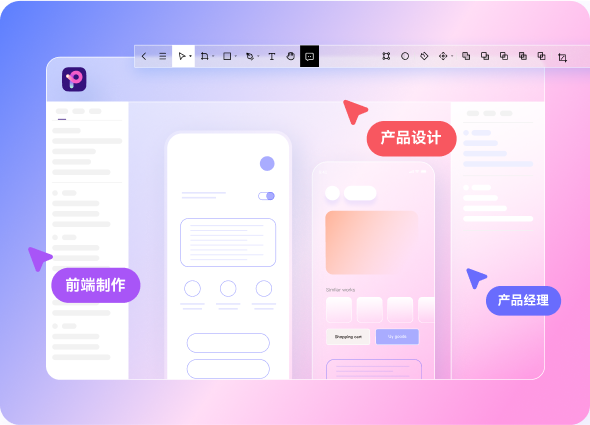
添加一些组件和图标——Pixso内置设计资源,直接拖拽组件和图片即可使用。你可以通过将它们拖动到画布,随意编辑组件样式,你还可以创建组件样式以便重复使用。
在屏幕之间添加链接——现在你已经将组件和图标引入了你的画板上,你应该准备好屏幕样机,通过原型工具将他们连接起来。
添加注释——虽然视觉设计通常都非常直观,但添加注释有助于进一步解释你的设计,尤其是当你在一个团队中协作时。只需使用“C”快捷键,就能快速添加注释。
创建交互式动画——Pixso原型交互功能可实现页面跳转,使用鼠标交互、手势交互、键盘、延时等路径动画,制作引人入胜的产品演示,为观看者提供更直观的体验。
分享——你可能还想与一些用户一起测试你的目标网页以获得一些早期反馈,点击菜单栏中的分享按钮,即可生成二维码或分享链接。
4. 登陆页面 UI 设计的有用提示
创建一个美观又兼具用户体验的着陆页并不容易,它需要有吸引力,好看,以及向访问者传达信息。通过遵循一些提示,你可以吸引他们的注意力并提高他们的参与度。
-
干净的设计:当用户登陆我们的页面时,最重要的是展示清晰的布局,因为他们不会在混乱且包含大量文本或图像的页面上停留更长时间。登陆页面上的所有组件都应该相互关联,同时确保以正确的方式传递信息。
-
吸引注意力的标题:标题是任何网站内容的主要部分。它是创造理解、兴趣和注意力的起点。一旦访问者的注意力被你的标题吸引,接下来的主要事情就是对产品/服务进行详细解释。可以尝试创建不超过 10 个字的杀手级标题。
-
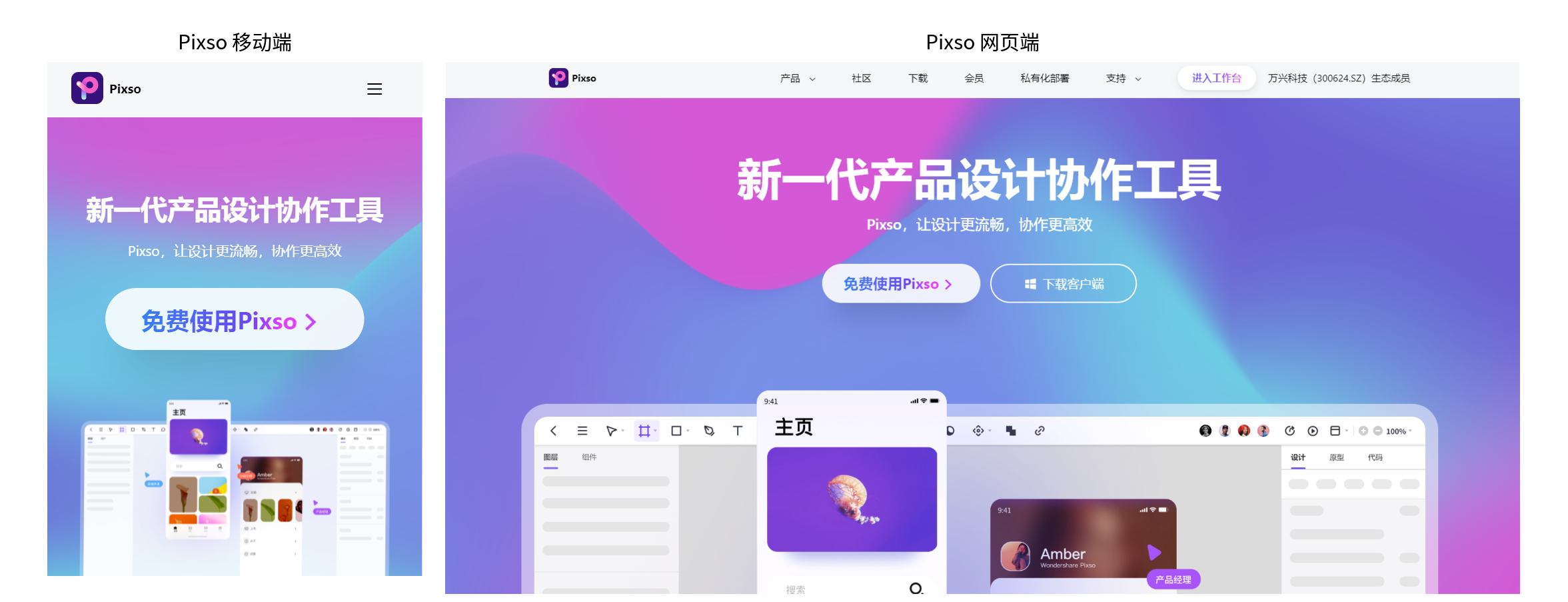
移动设备兼容:如今,制作移动友好的目标网页至关重要。即使在移动设备上,你的着陆页也应该又同样的体验效果。

-
有吸引力和多彩的图像:颜色会引起一种审美吸引力,即寻求关注。有吸引力且色彩缤纷的图像本身带有声明,将吸引用户并扩大他们对你的目标网页的访问。
-
少即是多:登陆页面应该只包含必要的内容,太多的文字、号召性用语和图像会使网页混乱。内容多少并不重要,主要目的是引导用户找到报价,然后说服他们采取行动。