设计语言是一个很庞大的设计体系,包括字体、网格系统、颜色、图形等等,很多初学者在做移动端的时候,往往对各种设备的界面尺寸和系统设计规范不是十分清楚,仅凭个人感觉和经验去绘制界面,心里并没有一个清晰的概念。本文中,我们将揭示有效 UI 设计规范的黄金法则,从排版开始,指导你的 UI 设计过程的基本规则。
规则1. 关于易读性和可读性
出色的排版归结为易读性和可读性,在设计系统中,字体大小、行高、段落间距和字母间距的设计方式应提高可读性和易读性。
-
字体大小
根据全球咨询网联盟发布的WCAG 2.0(网络无障碍性指导原则), Web内容可访问性指南定义最小可接受字体大小为 18pt(或 14pt 粗体)。要注意视觉层次以及此基本大小如何将自己与摘要文本(例如标题)区分开来(,< h2>,
等)。
接下来,选择字体。现在,你可能会注意到一些字体是 18px 和 22px 看起来并没有什么不同。我们在这里有两个选择:调整字体大小,或者考虑为标题使用不同的字体。
-
行高
最佳行高可确保文本行之间有足够的间距,以实现良好的可读性。行高应该是字体大小的 1.5 倍。因此,在你的 UI 设计工具中的“Line”(或类似)下,只需将字体大小乘以 - 至少 - 1.5。例如,如果正文是 18px,那么行高需要为 27px (18*1.5)。
-
段落间距
段落间距(或文本间距)与行高类似,magic multiplier 是 2x(意思是字体大小的两倍)。 例如,如果字体大小是 18px,那么在进入下一个文本块之前应该有 36px 的空间。
-
共享样式风格
如果你的 UI 设计工具支持(Pixso支持创建样式),将这些版式的样式转换为“本地组件”,以使其快速可重用,同时确保视觉一致性。

规则2. 不超过三种主颜色
颜色会对设计产生巨大影响——这是毫无疑问的。但这不一定是关于它们有多漂亮。谈到 UI 设计,颜色通常是我们最喜欢涉足的事情之一,在创建设计系统时,它扮演着许多不同的角色。
-
选择你的颜色
推荐使用的格式:
广告语颜色(也是主要品牌颜色)
中性浅色(适合文字较多的内容)
中性深色(更适合 UI 元素,也适合深色模式)
-
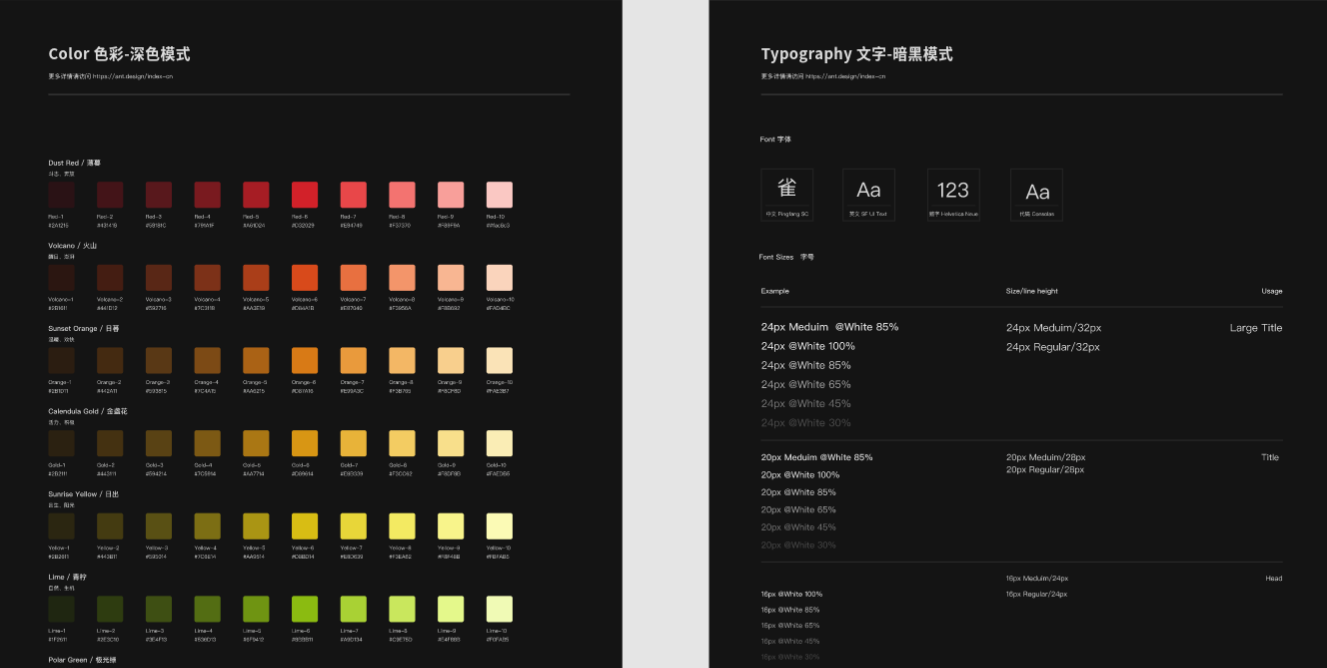
创建调色板
通常,将稍浅和稍暗分别视为 10% 的额外白色和 10% 的额外黑色。完成后,在每个画板上显示印刷样式的副本。
-
检查对比度水平
接下来,我们需要检查我们的颜色以获得最佳颜色对比度。 Pixso是一款在线协作设计工具,可以将所有设计稿放在一个文件中进行检查。
规则 3. CTA按钮需要层次结构
大多数关于CTA按钮的用处是引导用户采取行动——可点击并传达视觉层次结构。

-
尺寸
创建多尺寸的按钮时保持文本大小比例相步变化,建议常规按钮文本为 18px(与正文文本相同),但大小有 3 种变化:
正常:高度 44 像素(圆角:5 像素)
大:高 54 像素(圆角:10 像素)
超大:高度 64 像素(圆角:15 像素)
这使我们可以在不依赖颜色的情况下,强调某些按钮,并且还可以嵌套按钮(例如,在外观最小的表单字段中使用按钮)。
-
阴影
阴影应该用来增加深度,因此建议交互性。所有按钮和表单域变体的单一阴影样式都很好——不需要任何花哨的东西。
-
交互性
每个按钮类型都需要一个变体来指示其悬停状态。这向用户阐明了这是可点击交互状态,促使用户进一步深度使用。这实际上是创建设计系统的更复杂的地方之一,因为创建状态时最常用的就是更改按钮颜色的样式。
规则4. 设计元素必须一致
将设计元素转换为组件,有利于重复使用它们,从而帮助我们加快工作流程并保持整个设计的一致性。组件可以节省大量时间,在Pixso可以随意切换一个组件的多种状态,设计师能更加高效地去创建和复用组件。
规则5. 统一设计系统
设计系统决定了各种样式的应用规范。例如,什么样的文本样式可以用于强调作用,什么时候需要左对齐,什么时候需要居中对齐。设计系统不是一次性可以完成的任务,应当在实践中不断更新优化它。