随着市面上新型设备如雨后春笋般涌现,身边越来越的企业与客户开始逐渐关注响应式网站设计,这也意味着,万物互联互通,多屏互动成为了生活日常必不可少的一部分了,而作为勤奋的设计师,我们应该如何靠响应式网站设计技能开启吸金设计之旅呢?今天,Pixso就带来了这份吸金宝典,建议收藏起来!
1. 什么是响应式网站设计
分享吸金宝典之前,Pixso先给各位小白伙伴来讲一讲神秘高级的响应式网站设计究竟是什么?响应式网站设计的定义:它是设计网页时采用CSS3,以百分比的方式以及弹性的画面设计,在不同分辨率下改变网页页面的布局排版。简单的说,响应式网站设计是让网页中的文字以及图片甚至是网站的特殊效果,自动适应用户正在浏览屏幕的大小。讲到这里,你可能会将响应式网站设计和自适应设计搞混,Pixso对此也总结一番:
-
响应式网站设计:设计布局容器大小随窗口大小而变化。
-
自适应网站设计:设计布局容器大小不随窗口大小而变化,边距随窗口大小而变化。
如果,正在阅读的你目前处于设计小白阶段,不要慌!Pixso给你带来了开课宝典,请查收阅读《响应式设计与自适应网页设计》,也可使用支持嵌套多层自动布局组件和图层的在线响应设计工具Pixso开启学习之旅哦,快来Pixso 3分钟了解响应式设计的秘密。

2. 如何创建响应式网站设计
2.1 寻找响应断点
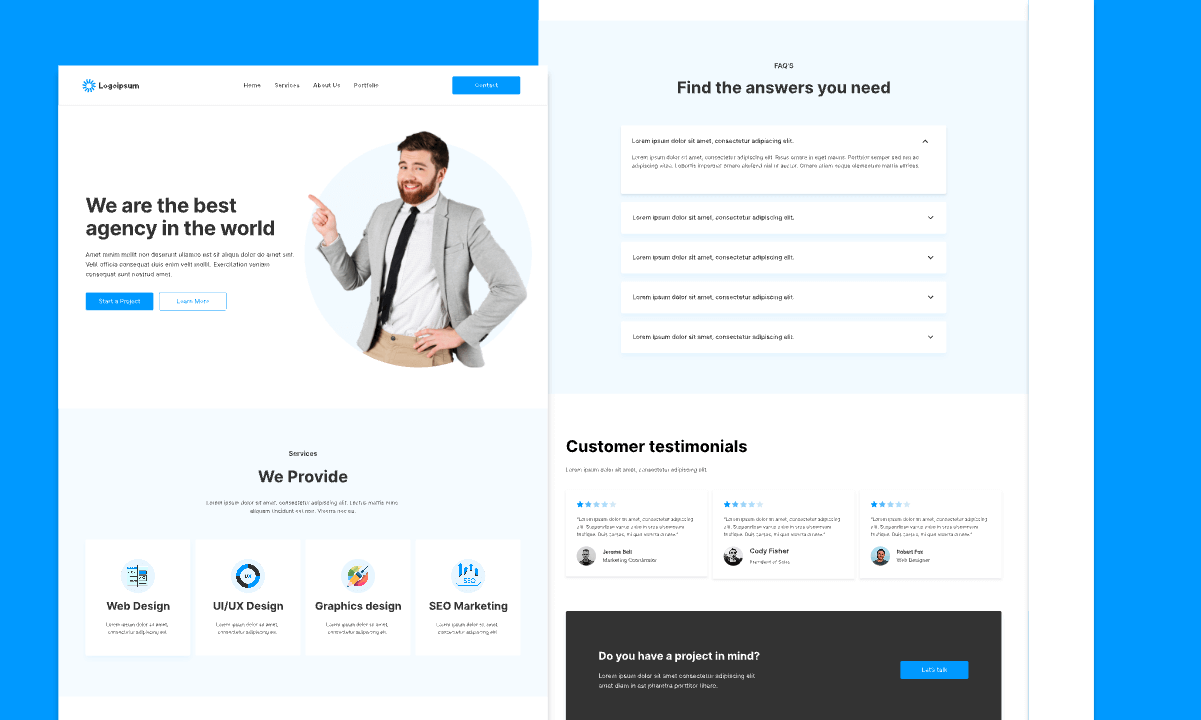
断点可谓是“网页”和“用户”的桥梁,我们每个网页都是可通过具有不同屏幕尺寸和分辨率的设备访问,这也要求我们的网页必须在每个屏幕尺寸上完美呈现,确保内容或图像不能扭曲、剪切或遮挡,在此Pixso整理了三则寻找合适响应式网站设计断点技巧:
-
三点起步法:响应式网站设计基本需求为同时适应PC、Pad、手机,因此可先设置三个关键断点,各各断点针对不同类型的设备。
-
内容结合法:设置关键断点时,可结合网内内容,将网站有效性信息传递放在首位。这里Pixso推荐大家阅读Vision响应式设计案例:Vision响应式后台管理界面设计
-
用户需求法:寻找断点的时候明确用户群体情况,比如用户真实需求、用户群体规模等内容来寻找合适断点。
如果你觉得各个设备寻找设置断点太繁琐耗时,那么你可以使用Pixso在线协作设计响应式网站,无需代码门槛、无需任何专业技术、无需下载,Pixso个人版永久免费,轻松入门。

2.2 添加响应式网站设计插件
除了寻找适当断点之外,在响应式网站设计开发中,确保图片灵活适应不同屏幕设备也是至关重要的,这也意味着使用固定宽度的图片并非最优之选。因此你可为图片设置相关属性、使用支持响应式网站设计的组件/框架或者使用SVG矢量图。同理,在添加视频时,我们可以插入类似FitVids插件或者利用容器嵌入代码指定视频位置,快来Pixso资源社区,免费领取响应式网页开发资源吧!

2.3 定义响应式网站设计排版
优秀的网页排版不仅有助于网页信息的传递,更有利于与用户形成良好的互动,但是你知道如何美观生动的定义响应式网站设计排版呢?
-
网页内容层级化:参考金字塔设计理念,最重要的放在第一层级,逐次递推添加相关信息、细节,推荐阅读《网页页面设计的4种排版模式,怎么“抄”都好看!》。
-
字体设置简洁化:一个优秀的响应式网站设计最好不要使用超过三种类型的字体,选择合适字体大小,规划段落间距、留白空间即可。
-
标题中心化:进行响应式网站设计排版时,可将标题大小设置为文本大小的1.5-2.0倍,放在居中位置,形成视觉效果。
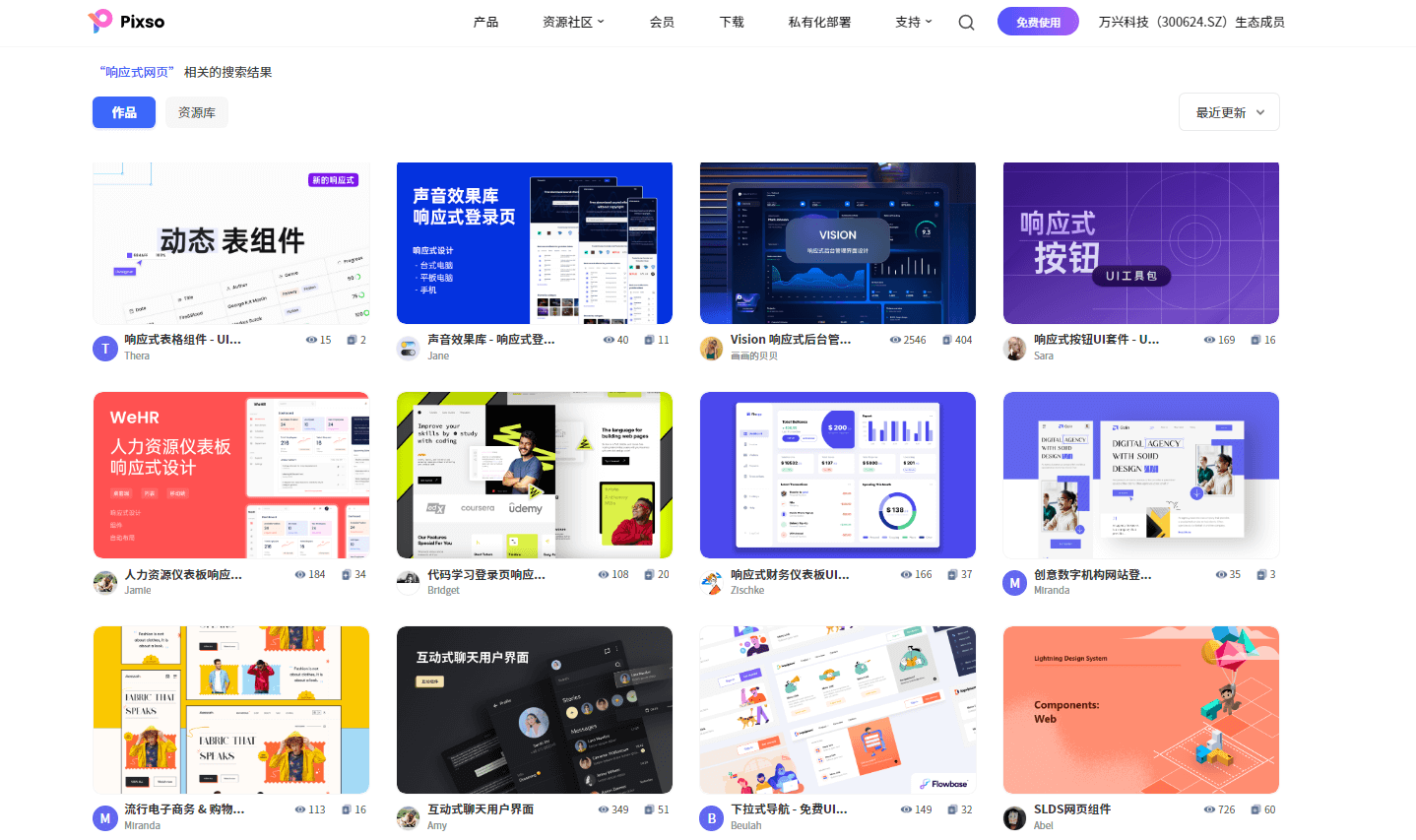
3. 免费的响应式网站设计工具Pixso
设置完成响应式网页后,就要对设计成果进行测试验证,可是你知道吗?测试时无需购买多个设备!只需将网页导入到集【原型 ·设计 · 协同 · 交付 · 资源管理】在线协作设计工具Pixso上进行浏览查看,快来看看Pixso2.0版本自动布局功能如何高效预览、快速修改吧:
-
绝对定位,令元素舞动起来:Pixso支持将任意元素拖动到自动布局,就能触发绝对定位按钮,即可不受现有布局的约束,让检查预览舞动起来。

-
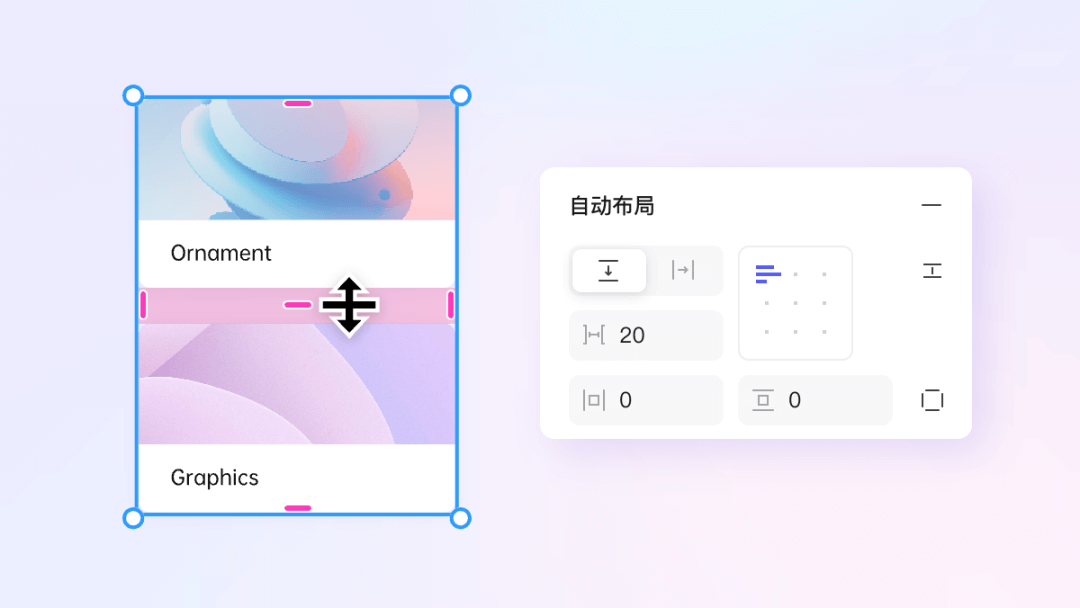
控件交互,令画布智能操作:使用Pixso测试后进行修改,可将光标移动到自动布局的元素之间,就会触发红色选取,拖动鼠标即可调节之间的间距,单击还能输入间距数字,无需移动到功能面板进行调节。

同时,Pixso最新功能交互式组件更支持一边设计一边站在用户视觉进行响应式检查,帮助你提高设计效率,减少返稿次数,体验一站式设计氛围,点击注册Pixso创作账号,在线设计响应式网站!最后,希望Pixso今日分享的响应式网站设计技巧可以帮助你少走弯路,打开新世界大门!