1. 弹窗交互的分类
我们日常所说的弹窗是一个很笼统的概念。所有的对话框、浮层、提示条我们都习惯性的称之为弹窗,其实弹窗我们可以分为两种:模态弹框和非模态弹框。在 UI 设计中,当它迫使用户与之交互时,我们称之为“模态” ,也就是说,不管是模态还是非模态,弹窗都是为了让用户回应,需要用户与之交互的窗口,但是由于交互方式的不同,所以二者的区别还是很明显的。
模态框(Modal Dialog)
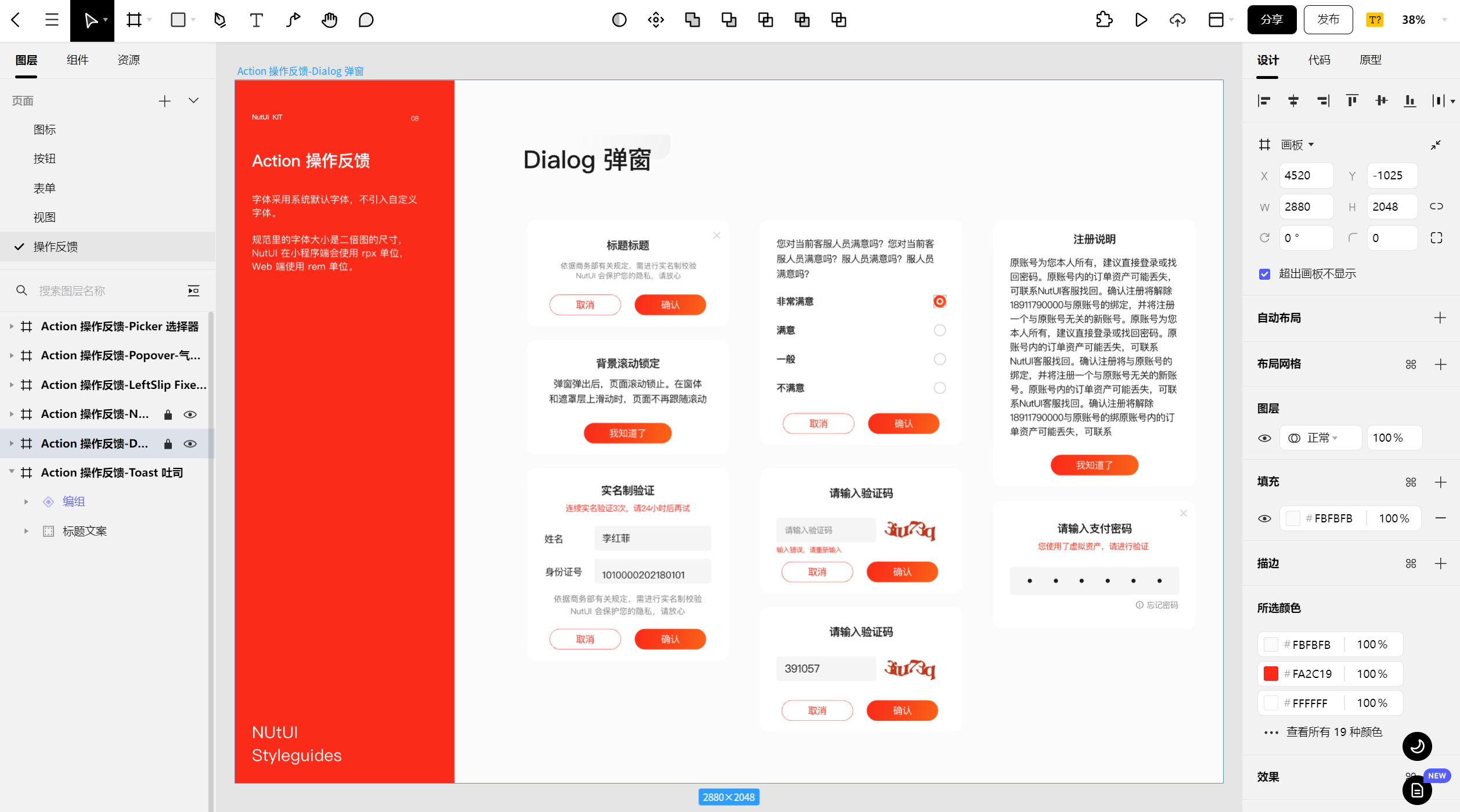
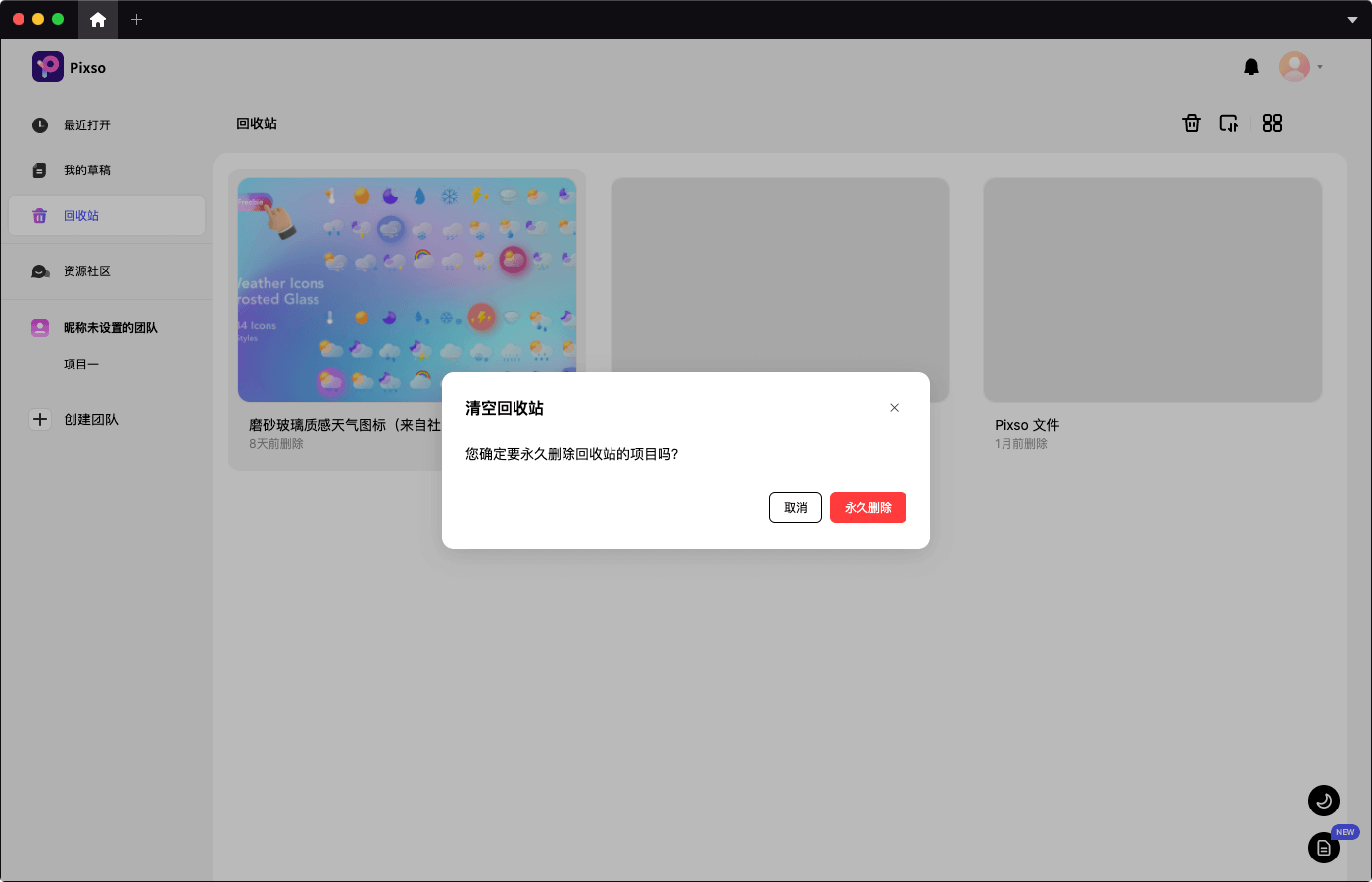
它的出现会中断用户操作,用户必须完成对话框内任务(或主动关闭对话框后)才能够继续主窗口操作的弹框。例如,京东NutUI 3x移动端组件库中的UI弹窗组件:当模态弹框出现时,用户无法忽略弹窗而单击任何位置或滚动页面,模态弹出的窗口很可能会打断用户的使用流程并分散他们的注意力,迫使用户对模态窗口进行处理后,才能回到原操作中。
非模态弹窗
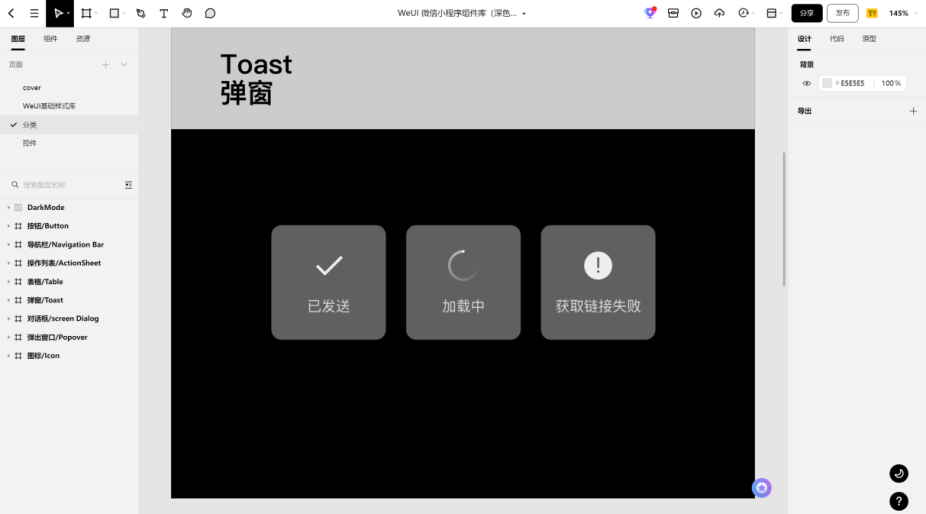
非模态弹窗一般被设计成用来告诉用户信息内容,它的出现不会影响用户操作,用户可以不与之回应,通常会有时间限制,出现一段时间就会自动消失。如WeUI 微信小程序组件库中的非模态UI弹窗,这种属于轻量级的弹窗反馈形式,常以小弹框的形式出现,会引起用户的一部分注意,但无需用户进行任何操作,持续1-2秒自动消失,可以出现在屏幕任意位置,但是建议同一款产品尽量使用相同位置,让用户产生统一认知,成为习惯。非模态对话框在当今的 Web 应用程序(如 WordPress 和 Divi)中非常常见,但人们很少注意到它们,因为它们保持在后台并且不会打扰用户。
总的来说,非模态弹窗一般被设计成用来告诉用户信息内容,而模态弹窗除了告诉用户信息内容外还需要用户进行功能操作。我们可以这样简单理解二者的区别:非模态弹窗就像身边的一位好朋友,他总是可以在困难的情况下提供帮助,但维护成本不高或要求不高,而模态弹窗则是另外一个烦人的朋友,一有情绪就需要立即引起别人的注意,并迫使别人放下手头上的一切东西来处理他们。
2. 弹窗交互到底怎么加
模态弹窗和非模态弹窗都有不同的优点和缺点。通常,我们会根据业务的需要和场景要求,设计出多种形态的弹窗,然后会先对弹窗交互进行分类,再对应到场景中去使用,也就是从实际业务出发,从用户使用方式和用户体验等方面考虑,倒推使用什么样的UI弹窗更符合设计目的。例如,在营销场景中,提到弹窗,用户往往讨厌模态对话框,而广告商却非常喜欢,因为它们非常有效地吸引了用户的注意力。

但是用户也不总是讨厌被“打断”,在某些情况下,如文件保存时,如果没有模态对话框,很容易让用户因为忘记保存文件而感到懊恼。此外,出于安全原因,通知用户必须立即更改密码时,也是选用模态弹窗交互会更为合适,而提醒用户应用程序或网站刚刚上新了新产品或新功能,则使用非模态弹窗即可。
一般来说,弹窗设计有如下几条原则:
-
尽量减少干扰。由于弹窗交互会中断操作,为了避免引起用户反感,设计师最好尽可能地少使用弹窗。
-
视觉保持一致性。出于用户体验的考虑,在有些界面中,用到的弹窗设计可能会有很多,但是如果每一个界面的弹窗都不一样,会容易给人一种混乱的感觉,甚至会让用户不知所措。因此,弹窗的设计,要尽可能地保持视觉一致性,Pixso资源社区内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,设计师可以直接参考并使用。

-
应用于与用户进行简短、直接的对话。弹窗应该使用用户的语言(用户熟悉的文字、短语和概念),而不是一些系统特有的专有名词。如果模态框需要用户执行复杂的研究或查阅其他信息源(模态框可能会阻止这些信息),那么它不是进行交互的正确UI元素。
-
选择适当的弹窗设计种类。在模态框与非模态框当中选择适当的弹窗种类非常重要,模态框比非模态框更容易打断用户心流,所以如果不是关系到危险操作,我们应该尽量选择更轻量的非模态框。
-
尽量追求极简。别试着把太多东西挤在一个弹窗内,你提供的所有信息都该是有价值的,并且与用户相关的。
3. 小结
弹框在辅助用户完整完成任务的过程中,是功不可没的。在模态框与非模态框的设计过程中,我们要遵循基本的界面设计原则,但是,世界上没有完美无瑕的设计规范,也没有十全十美的产品,因为设计的本质就是为用户解决问题提供价值,设计以人为本,用户目标是最重要的,而用户需求是不断变换更新的,所以要根据设计趋势与用户需求不断地进行设计更新迭代,通过用户反馈不断地改良产品体验,才是做出优秀产品的前提。