UI套件是一种设计工具,允许设计人员遵循模块化方法来构建产品。设计师和开发人员可以用UI设计套件来简化工作,并为用户创造一个统一的产品设计,更加快速有效地创建出复杂界面。Pixso认为,合理运用UI设计套件,能够帮助我们加快设计进程,实现设计的整体一致性并为用户带来更佳视觉效果。下面让我们来看看究竟应该如何使用UI Kits来优化设计吧~

1. 如何使用UI套件进行原型设计
UI设计套件通常视为设计师的设计工具库集合,以便你可以其中的设计模板自然地集成到你的设计环境中。设计师可以在以下两种情况下使用UI kit套件:
-
快速原型制作
设计人员可以根据产品需求自主选择UI kits,并使用套件中的元素快速模拟网页或屏幕。
-
最终产品设计
以下是使用UI设计套件的原型设计过程:
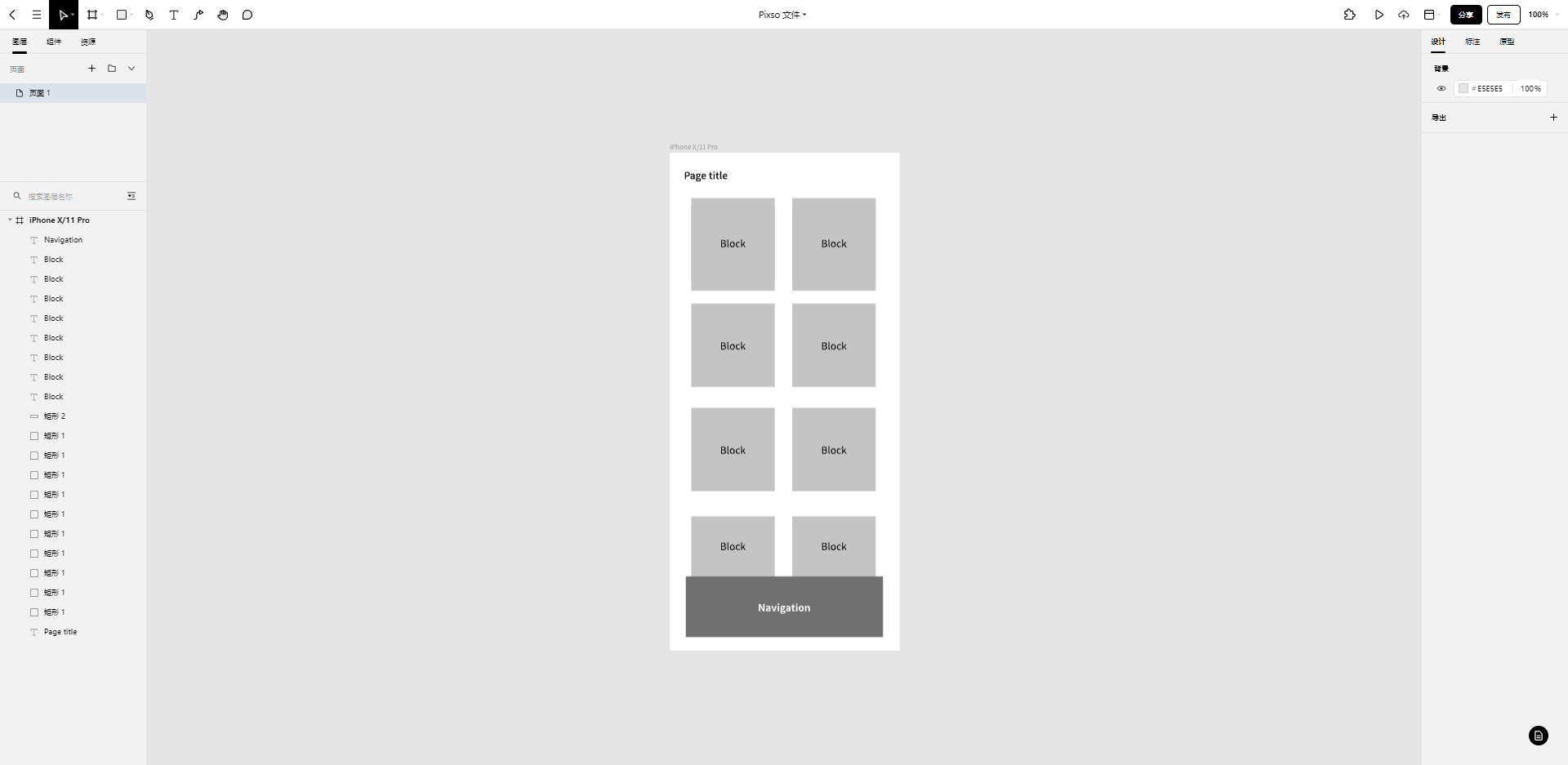
第一步:在你的设计工具中创建一个新项目。定义一个未来主页的粗略结构(注意:在这个阶段不要花太多时间打磨设计细节;关注速度和简单性)。

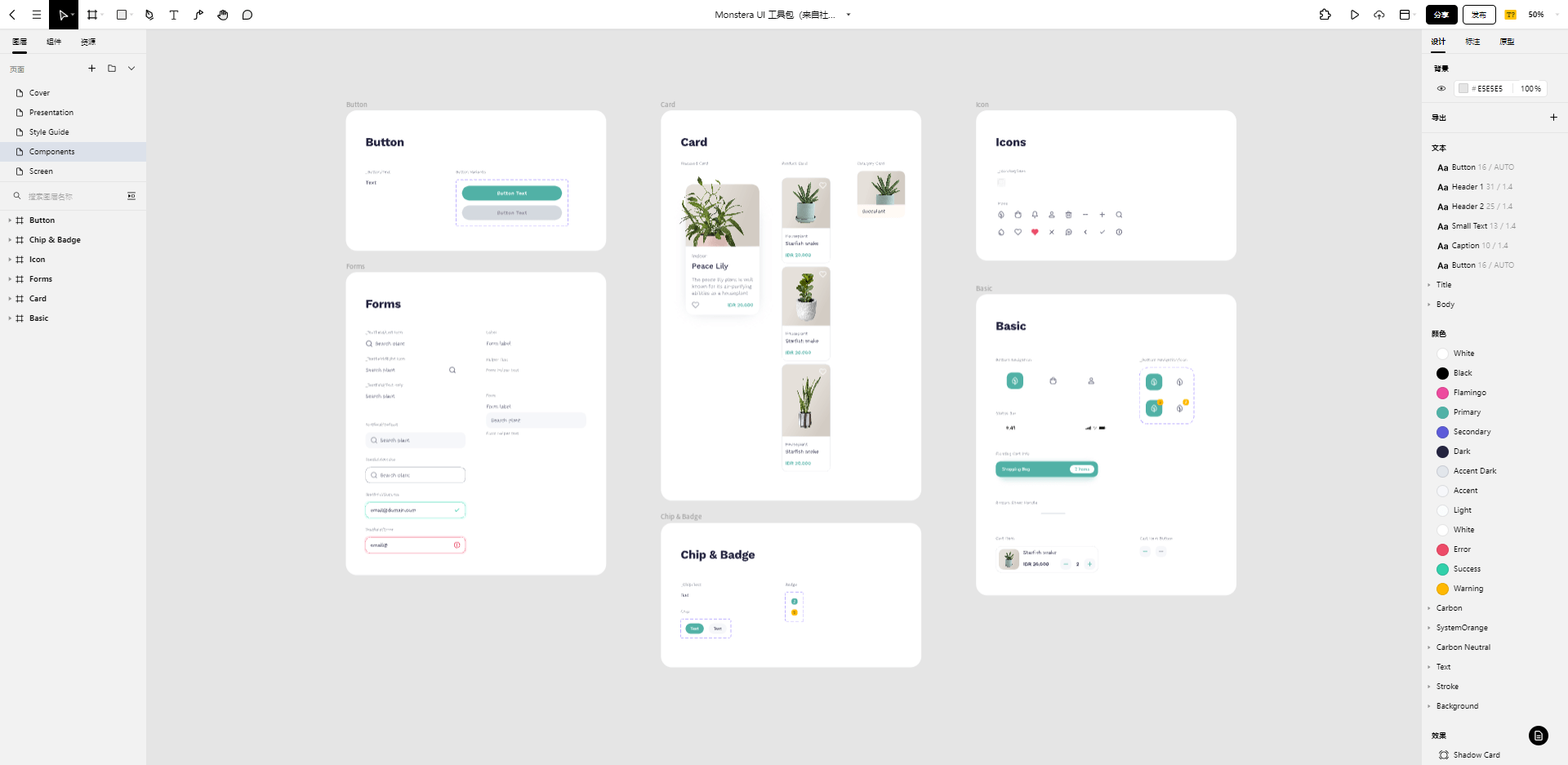
第二步:在设计工具的单独窗口中打开UI套件,查找可用于设计的元素。

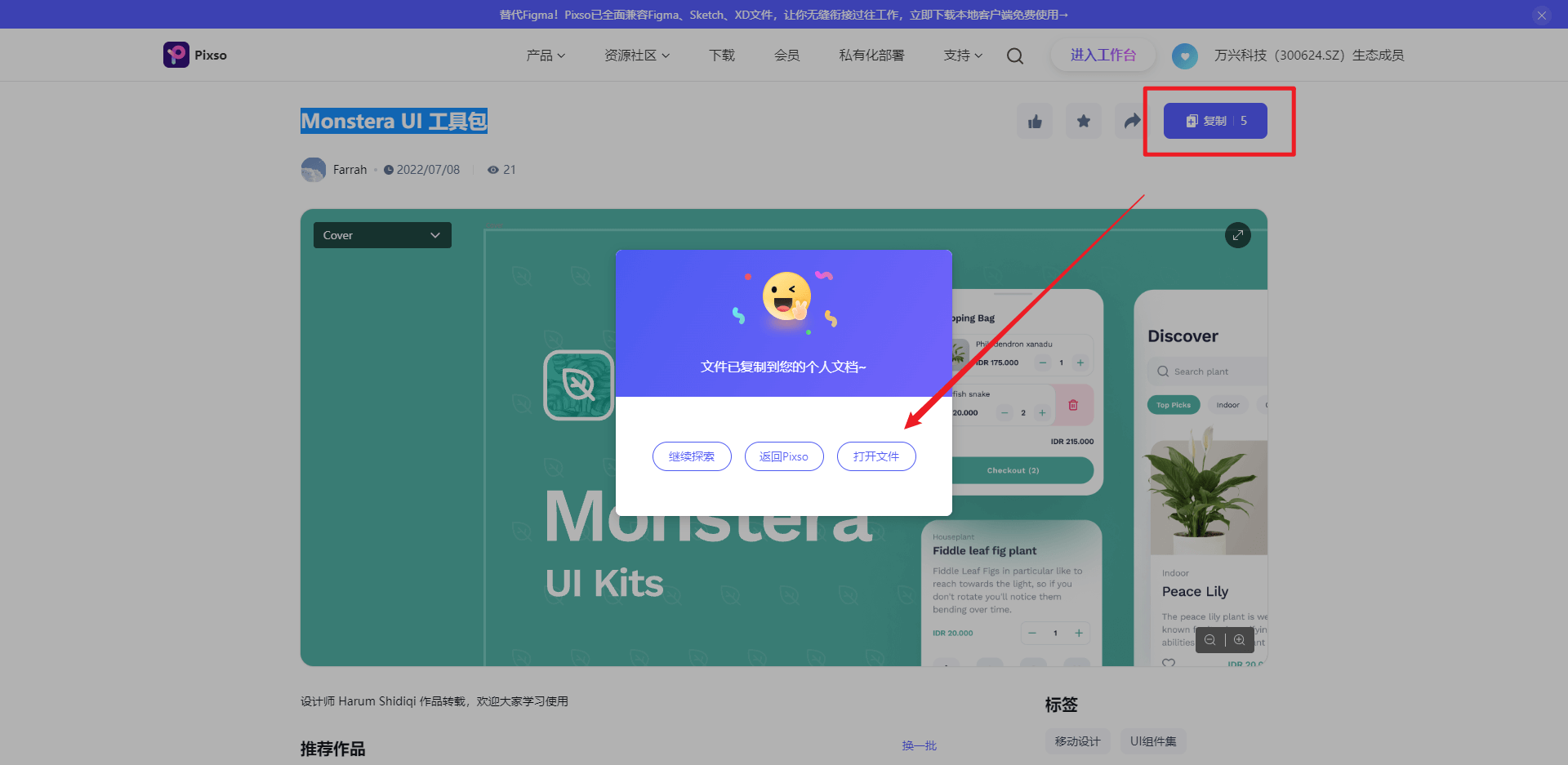
第三步:将UI kit套件中的元素复制并粘贴到你的文档中,就能快速完成原型设计啦。

UI设计套件之所以如此出色,是因为它们允许你快速创建高保真原型(看起来与最终产品几乎相同的原型)并将其用于可用性测试。由于原型看起来像测试参与者的真实产品,因此它们更有可能表现得逼真。

成功验证你的设计假设后的下一步是专门为你的产品需求创建一个UI kit套件。在这种情况下,UI设计套件将成为整个设计和开发团队的唯一真实来源。由于团队成员在进行用户界面设计时会依赖该套件,因此UI kits应包含设计师创建真实UI可能需要的几乎所有UI元素:按钮、表单、小部件、排版等。该UI设计套件在未来也可能会成为你设计系统的基础。

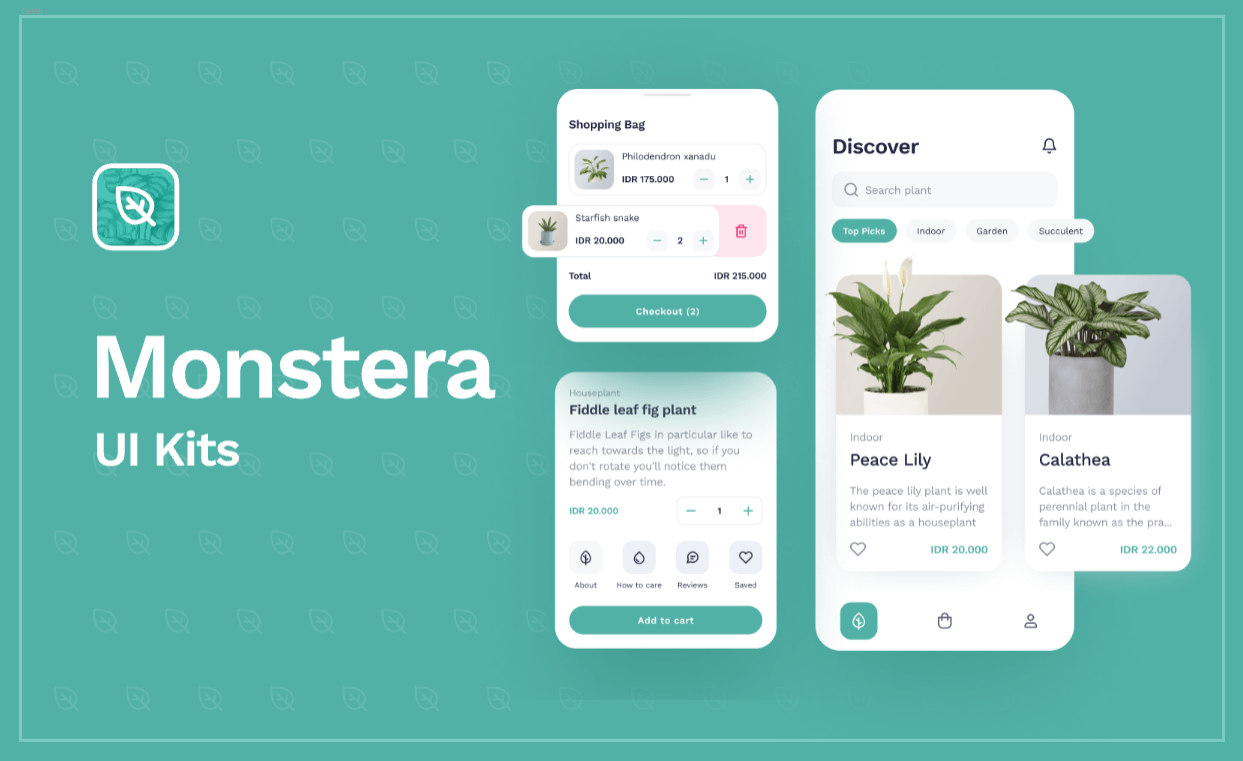
2. 大量UI工具包素材模板,免费使用
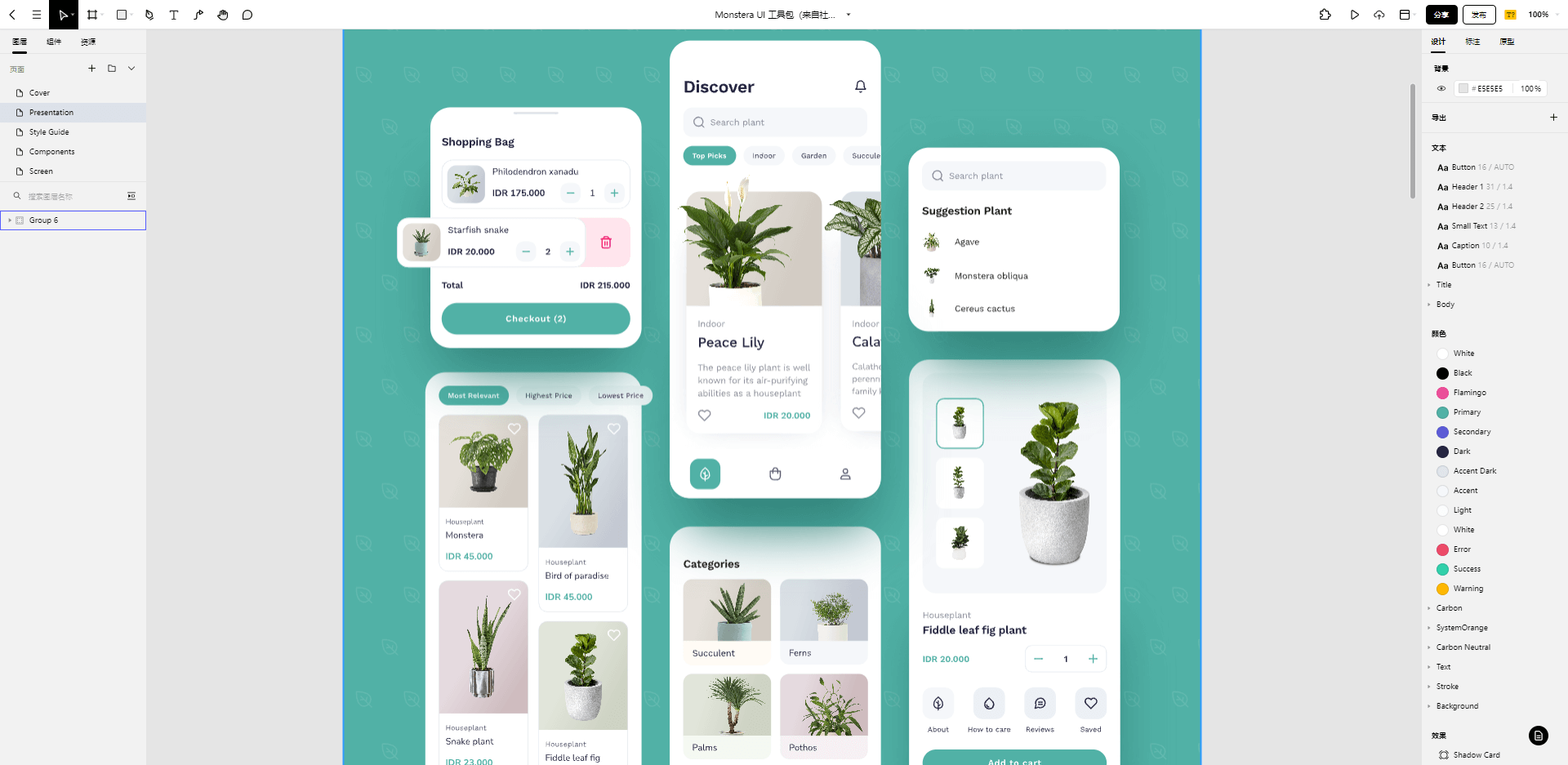
在线协同设计工具Pixso社区资源,内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计系统规范,提供海量设计模板和素材。如果你想使用更多优质、免费的UI套件、UI工具包,可以进入Pixso资源社区,输入关键词,即可直接免费一键调用。

经过上述学习相信你已经充分了解了ui套件的使用方法。磨刀不误砍柴工,通过科学地应用UI kit套件,你能够收获更高的设计效率。如果你对UI设计套件在设计中的应用还感兴趣,不妨打开Pixso,进行实操练习。作为新一代设计协同工具,Pixso集合原型、设计、交付、协作、资源管理为一体,支持企业资源库,让你无需学习成本即可快速上手,对于广大设计师、产品经理以及研发人员等都是不错的利器。
3. 协作设计工具Pixso的特点:

-
团队协作:团队成员面对一个复杂的设计项目,不再需要等主视觉完成后再进行子页面设计。在 Pixso 完全可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。
-
设计工具:自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
-
私有化部署:通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险。
-
设计资源:不仅可以直接拖拽使用Pixso自带的设计资源库,还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。