Vue通常用于构建用户界面与单页应用程序。产品开发者能够从简单组件开始创作,逐渐衍生出较为复杂的前端平台。设计师可以通过合理地应用UI组件库,快速提升整体设计效率,让产品从外观构造到交互体验都有更好的优化。本节内容将为大家盘点9款常用Vue UI组件库。
1. Element UI
Element UI 是一套适用于产品开发者、设计师与产品经理等人群的Vue UI组件库,也是一款基于 Vue 2.0 的桌面端组件库。Element UI 用于 Web ,具有 Vue 与其他 React 和 Angular 的两种版本。Element UI 不管是在现实生活中还是界面显示上,都有良好的一致性,让用户更加赏心悦目,👉 点击查看Element UI使用教程。

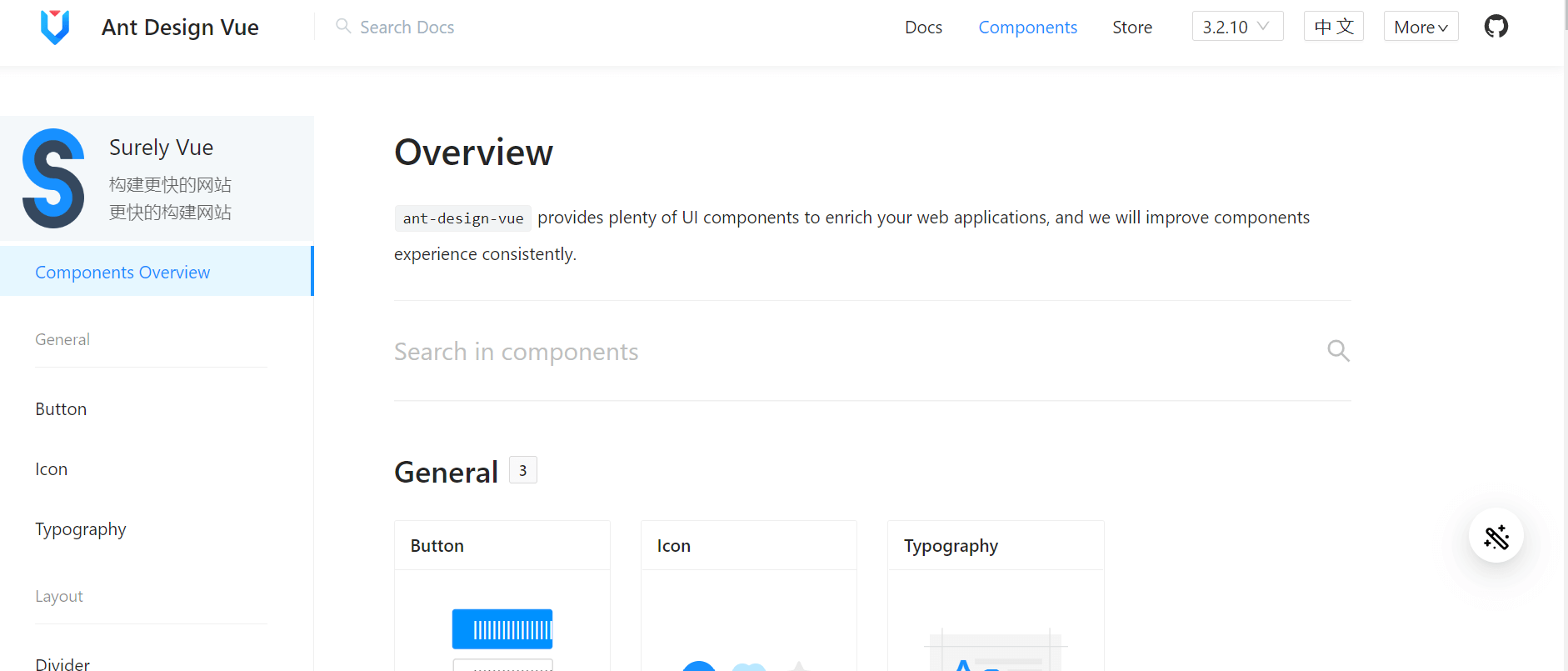
2. Ant Design of Vue
Ant Design Vue 遵循 Ant Design 设计规范,为设计师提供优质 UI 组件库,多适用于开发和服务企业级的中后台产品,为产品提供更加优良的产品交互与视觉效果,👉 点击查看《B端设计系统 Ant Design 和 Arco Design的区别》。

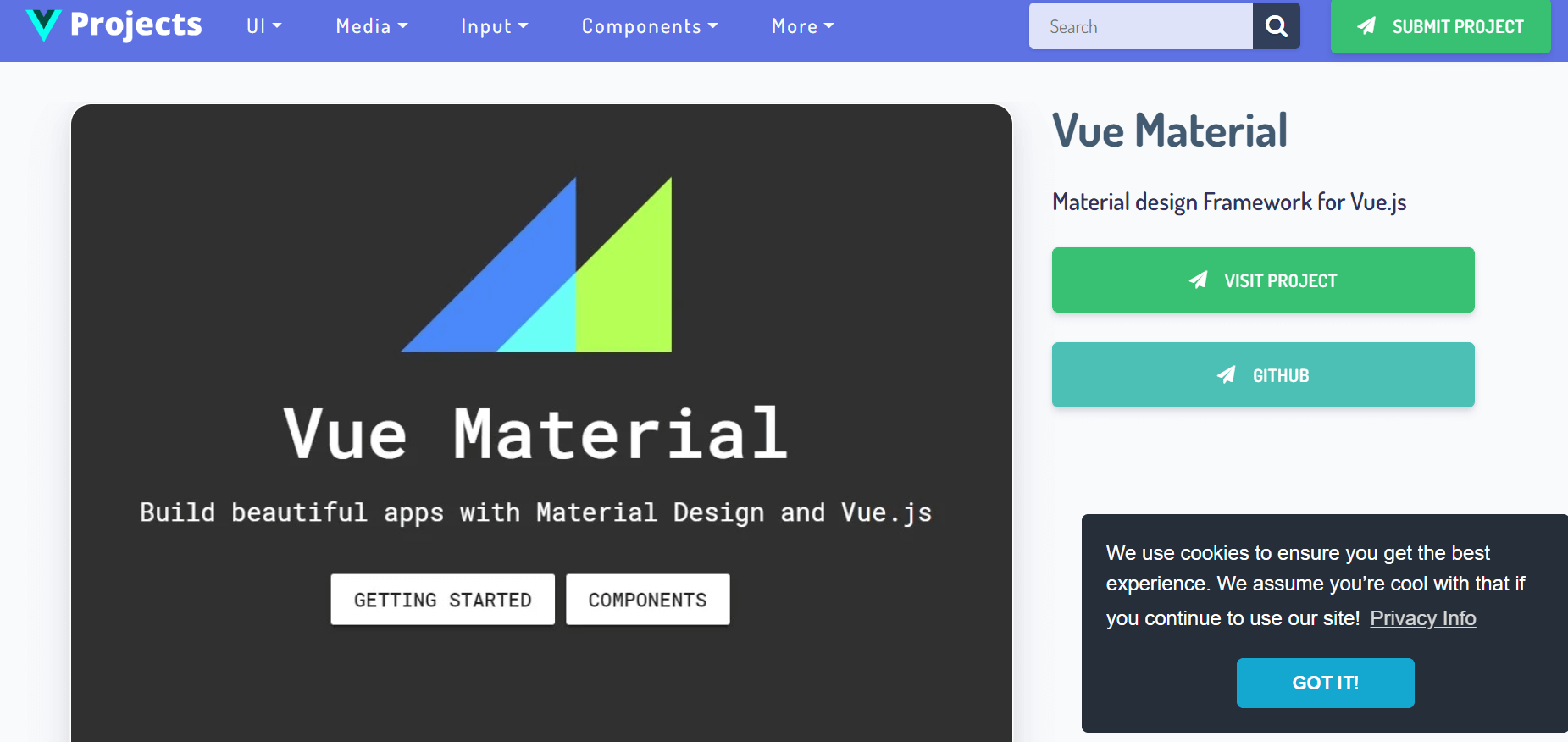
3. Vue Material
UI组件库Vue Material是基于谷歌的Material Design产生,是一款轻量级框架,帮助设计师实现Google像素材料设计,向你提供了适合所有Web浏览器的内置动态主题的组件,拥有简明的API,👉 点击查看《安卓Android Material Design 使用教程, 分步讲解!》。

4. Vuetify
Vuetify 是一个基于 Vue.js 精良实用UI组件库,它的整套 UI 设计均为 Material 风格,即使你没有任何设计技能,也能成功地创造出美观耐看的 Material 风格界面。此外它还能够为你设计个性主题,满足缺陷人群的访问需要。

5. View UI
View UI,原先命名为 iView,是一套基于 Vue.js 的开源UI组件库,主要服务于 PC 界面的中后台产品。它为使用者提供多种组件,灵活适用于大多数的网站类型。如果你有需要,它可以提供一对一的专业技术支持。

6. Muse-UI
Muse-UI是一款基于 Vue 2.0 的Material Design UI开源组件库,主要用于移动端和一些对浏览器兼容性要求不高的桌面端应用。Vue UI组件库Muse-UI,拥有便利的自定义主体功能,只用少量的代码就能替换新样式。

7. Vuesax
Vuesax是基于Vue.js的组件框架,如果你是初入行业的新手设计师,也完全可以逐步采用。Vuesax在应用程序的开发上有着丰富功能作用,力求在不删除应用必要功能的情况下改进其设计。它赋予所有组件独立个性的颜色、形状与设计,以便于更好地达成前端提倡的自由设计。

8. Buefy
Buefy 基于 Bulma 和 Vue.js,是一款轻量级UI组件。Vue UI组件库Buefy,即装即用非常轻巧,没有过多的内部依赖。

9. Vant UI
Vant 是开源的移动端组件库,服务于十多万开发者,是业界主流的移动端组件库之一。Vue UI组件库Vant 组件平均体积小于 1KB(min+gzip),包含了 65+ 个高质量组件,几乎能够实现移动端主流场景的全覆盖。

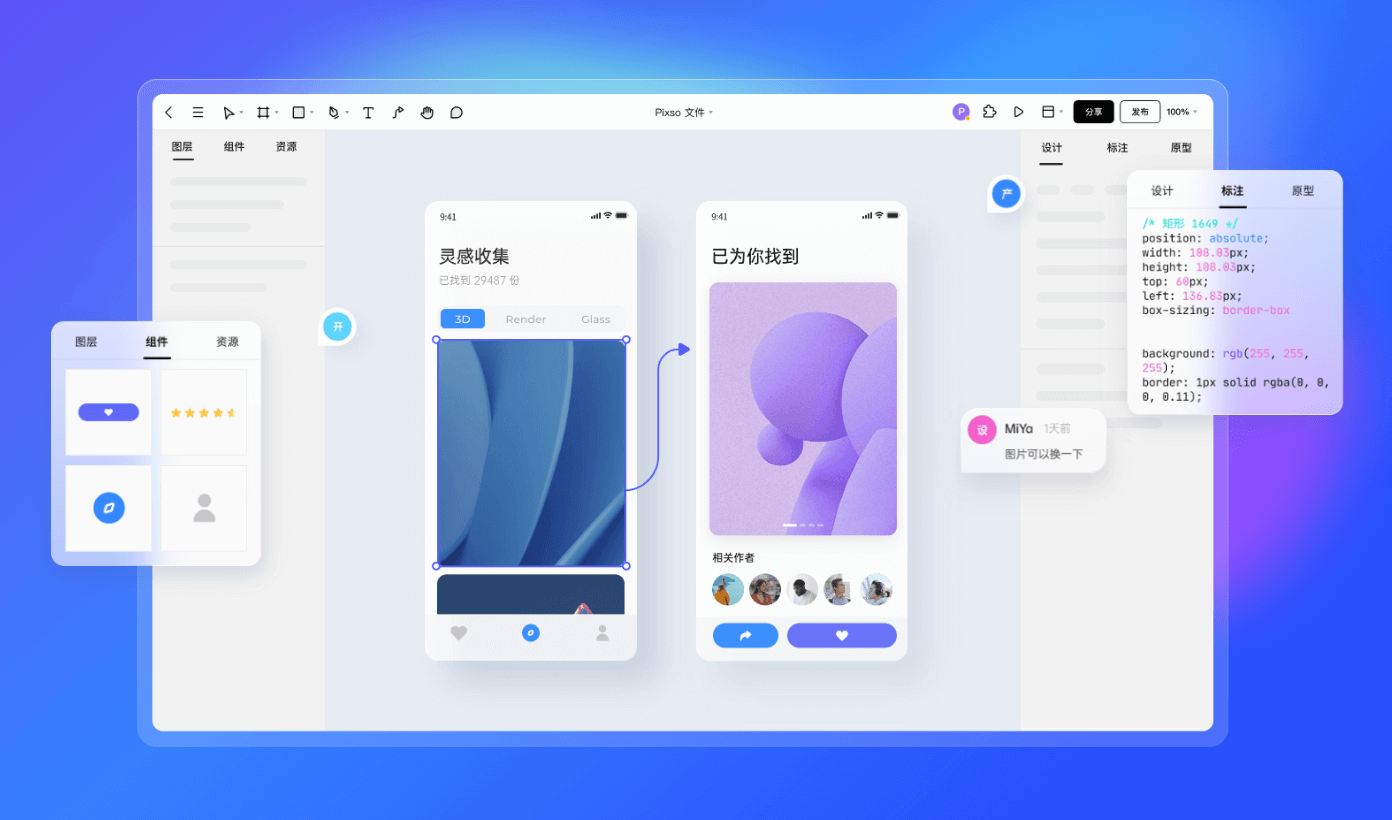
产设研设计交付一体化工具Pixso
以上内容即为本节要向大家分享的9款Vue UI组件库。通过比对我们不难发现这些组件库各有不同的优势,你可以根据自己的使用习惯与喜好再深入了解研究。工欲善其事必先利其器,通过合理地利用以上组件库的资源,设计师或产品研发者可以更加轻松高效地创建出优秀UI设计作品,推荐一款优秀的在线协作设计工具Pixso。在Pixso,可以通过链接交付,构建清晰直观的工作流,支持切图一键导出,设计标注和代码在线生成与交付,无缝衔接交付开发人员,点击免费注册使用Pixso。
-
切图导出:开发人员经常需要导出图片,Pixso支持批量导出Png、SVG等格式的多倍率图,无需手动切图。
-
查看代码:所有图稿信息均可转化为代码,开发人员直接在代码面板中查看和复制代码。
-
注释功能:在设计与开发交付时,添加注释评论,让下游团队更快了解特殊设置和要求。
- Pixso AI:Pixso集成AI助手,支持在线免费AI生成图片、AI生成设计系统、AI生成设计元素清单、AI语言大师、AI灵感专家,👉 Pixso AI每日免费赠送20个AI点数,点击马上免费试试。