在今天的数字化世界中,APP已经成为我们日常生活中不可或缺的一部分。无论是为了提供信息、娱乐、购物还是社交,一款好的APP都能够让用户的生活变得更加便利。然而,你可能会问,什么才是一款好的APP?答案其实很简单:良好的用户体验(UX)和用户界面(UI)。这就是为什么APP设计规范如此重要。
在这篇文章中,我们将深入探讨APP设计规范,并通过三个关键要点来帮助你轻松掌握。
1. APP设计原则
1.1 用户体验
用户体验是APP设计规范中非常重要的一个方面,它涉及到用户在使用APP时所感受到的整体感觉和满意度。

为了提供良好的用户体验,设计师应该遵循以下几个APP设计原则:
-
简洁明了:用户界面应该简洁明了,避免过多的复杂元素和信息的堆砌。通过使用简洁的布局和明确的标识,用户能够轻松地理解和操作APP。
-
一致性:保持一致的APP设计风格和交互方式可以帮助用户建立起对APP的熟悉感,提高使用的效率和满意度。例如,在不同的页面中使用相似的按钮样式和颜色,以及统一的导航结构。
-
直观性:设计师应该尽量让用户能够直观地理解和使用APP。通过采用符合用户习惯的交互方式和界面布局,用户可以快速地找到所需的功能和信息。
-
反馈机制:及时的反馈可以让用户知道他们的操作是否成功,从而增加用户的信心和满意度。例如,当用户点击一个按钮时,可以通过改变按钮的颜色或显示一个提示信息来反馈用户的操作。
-
可访问性:设计师应该考虑到不同用户的需求和能力,尽量让APP对所有用户都可访问。例如,提供多种字体大小和颜色的选择,以满足不同用户的视觉需求。
1.2 界面设计
可视化原则是APP设计原则中很重要的一部分,指在界面设计中,通过使用合适的颜色、形状、图标等视觉元素,使用户能够直观地理解和操作应用程序。在界面设计中,可视化原则可以帮助提高用户体验和界面的可用性。

1.2.1 颜色选择
颜色在APP设计中起着非常重要的作用,它可以用来传达信息、引导用户的注意力以及营造特定的氛围。在选择颜色时,应注意以下几点:
-
色彩搭配:选择一组相互搭配的颜色,避免使用过于突兀或冲突的颜色,👉 点击参阅《2024色彩趋势》。
-
色彩对比:确保文字和背景颜色之间有足够的对比度,以提高可读性。
-
色彩意义:不同的颜色在不同文化和背景下有不同的意义,应根据目标用户的文化背景选择合适的颜色。
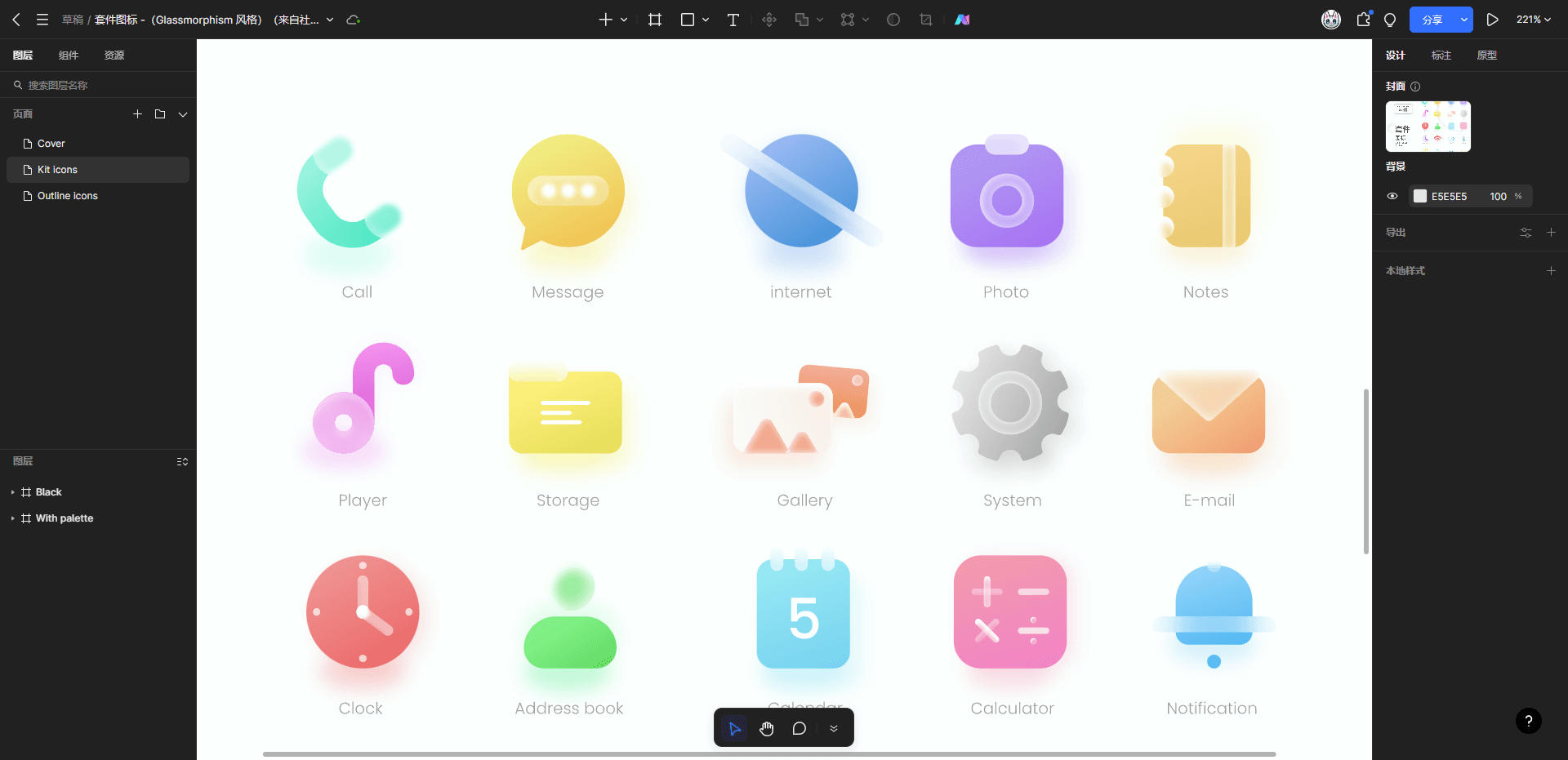
1.2.2 图标设计
图标是APP设计中的重要元素之一,它可以用来表示不同的功能或操作。在图标设计时,应注意以下几点:
-
简洁明了:图标应该简洁明了,能够清晰地表达其所代表的功能或操作。
-
一致性:图标的风格和风格应保持一致,以避免混淆和困惑用户。
-
可识别性:图标应该具有足够的可识别性,以便用户能够快速理解其含义。
1.3 功能设计
1.3.1 功能分类
在进行APP功能设计时,需要将不同的功能进行分类,以便更好地组织和管理。以下是常见的APP设计功能分类:

1.3.2 功能设计原则
在进行APP功能设计时,需要遵循以下APP设计规范中关于功能设计的原则,以确保用户体验和功能的一致性:
-
简洁明了:功能设计应该简洁明了,避免过多的复杂操作和冗余功能,使用户能够快速理解和使用。
-
一致性:不同功能之间应保持一致的设计风格和交互方式,使用户能够轻松上手并且减少学习成本。
-
易用性:功能设计应考虑用户的使用习惯和心理需求,提供简单易用的界面和操作方式,减少用户的操作步骤和犯错机会。
-
可访问性:功能设计应考虑到不同用户的特殊需求,如视觉障碍或听觉障碍等,提供相应的辅助功能和可访问性选项。
-
可扩展性:功能设计应具备一定的可扩展性,能够根据用户需求和产品发展进行功能的添加和升级。
2. APP设计规范
2.1 布局规范
2.1.1 页面布局
在APP设计中,页面布局是APP设计规范中一个重要的方面。良好的页面布局能够提供用户友好的使用体验,并且有助于用户快速找到所需的功能和信息。

在APP设计页面布局时,需要考虑以下几个方面:
-
导航栏位置:导航栏通常位于页面的顶部或底部,以便用户能够轻松访问不同的功能模块或页面。
-
内容区域划分:将页面内容划分为不同的区域,如主要内容区、侧边栏、底部工具栏等,以便用户能够清晰地理解页面结构和功能布局。
-
信息展示方式:根据不同的内容类型,选择合适的展示方式,如列表、卡片、网格等,以便用户能够直观地浏览和理解信息。
2.1.2 响应式布局
在今天的移动设备普及的环境下,响应式布局是至关重要的APP设计规范。响应式布局能够根据不同的屏幕尺寸和设备类型,自动调整页面的布局和元素的大小,以适应不同的设备和用户需求。

例如,当用户在手机上浏览APP时,页面布局应该适配小屏幕,并且按钮和输入框等元素应该足够大,以便用户能够轻松点击和输入。而当用户在平板电脑或电视上浏览APP时,页面布局应该适配大屏幕,并且元素应该有适当的间距和大小,以便用户能够舒适地操作。
2.1.3 可访问性布局
在设计APP的布局时,还需要考虑到可访问性的问题。可访问性布局是指设计和开发APP时,考虑到用户的特殊需求和使用方式,以确保所有用户都能够方便地访问和使用APP,是十分重要的APP设计规范。
例如,对于视力障碍的用户,可以通过提供高对比度的颜色和大字体的文字,以帮助他们更好地阅读和理解页面内容。对于听力障碍的用户,可以通过提供文字描述和字幕,以帮助他们理解音频或视频内容。
2.2 色彩规范
色彩规范是APP设计规范中的重要一环。
2.2.1 主色调选择
在APP设计中,选择适合的主色调非常重要。主色调能够给用户带来直观的视觉感受,也能够传递出APP的整体风格和品牌形象。

在选择主色调时,需要考虑以下几点,以符合APP色彩设计规范:
-
风格定位:根据APP的定位和目标用户,选择与之相符合的主色调。比如,如果是一款时尚类APP,可以选择明亮、鲜艳的主色调,以体现时尚、活力的特点;如果是一款商务类APP,可以选择稳重、低调的主色调,以体现专业、严肃的特点。
-
色彩搭配:主色调应该与其他配色相搭配,形成统一而和谐的整体效果。可以通过色彩搭配工具或者参考设计师的建议,选择与主色调相搭配的辅助色、强调色等,以增加视觉层次感和吸引力。
-
色彩对比:主色调的选择还需要考虑色彩对比的问题。主色调与文字、图标等元素的对比度要适中,以确保用户能够清晰地辨识和理解内容。过强的对比度可能会造成视觉疲劳,过弱的对比度则可能导致信息无法准确传达。
2.3 图标规范
在设计图标时,需要遵循APP设计规范中的图标规范:

-
尺寸规范:根据不同的平台和使用场景,确定图标的合适尺寸,以确保在不同设备上都能够正常显示和识别。
-
颜色规范:使用明确的颜色方案和调色板,以确保图标的颜色能够清晰地传达其含义,并与整体界面风格相协调。
-
形状规范:图标的形状应该简洁明了,避免过多的细节和复杂的图案,以增加用户的识别和理解的效率。
-
线条规范:线条的粗细和曲线的圆滑程度应该统一,以保持整体的视觉一致性和美感。
-
对齐规范:图标的元素应该对齐和居中,以保持整体的稳定感和平衡感。
3.4 字体规范
在APP设计中,字体的选择和使用对于用户体验和界面美观至关重要。

需要遵守APP设计规范中关于字体规范的要求:
-
字体家族选择:在APP设计中,应该选择易读且适合屏幕显示的字体家族。常见的字体家族包括Arial、Helvetica、Roboto等。这些字体家族具有良好的可读性和兼容性,适合在不同屏幕尺寸上展示。
-
字体大小:字体大小的选择应该根据不同的文本内容和界面元素进行调整。一般来说,标题应该使用较大的字体,以吸引用户的注意力;正文文本应该使用中等大小的字体,以保证可读性;辅助文本和注释可以使用较小的字体,以不干扰主要内容。
-
字重和字形:字重和字形的选择可以帮助强调和区分不同的文本内容。例如,可以使用粗体来强调标题或重要信息,使用斜体来表示引用或强调的文本。需要注意的是,在使用字重和字形时要保持一致性,避免过度使用以避免视觉混乱。
-
行间距和字间距:适当的行间距和字间距可以提高文本的可读性和美观性。行间距应该足够大,以避免文字之间的重叠和混乱;字间距应该适中,以保证字母之间的间隔不过大也不过小。
3. APP设计工具
3.1 设计软件
设计软件是APP设计过程中必不可少的工具,它可以帮助设计师实现创意和构建界面。在选择设计软件时,需要考虑其功能和易用性。以下是几种常用的APP设计软件及其特点:
-
Sketch:Sketch是一款专为UI和UX设计师打造的矢量绘图工具,它具有简洁的界面和丰富的设计功能。Sketch支持多种插件,可以方便地扩展其功能,同时也支持设计文件的共享和协作。
-
Adobe XD:Adobe XD是Adobe公司推出的一款全新的设计和原型制作工具,它具有直观的界面和强大的交互功能。Adobe XD支持多平台的设计和预览,可以快速创建交互原型,并与团队成员进行协作。
-
Pixso:Pixso是一款基于云端的设计工具,它可以在浏览器中运行,无需安装任何软件。Pixso具有强大的协作功能,多人可以同时编辑同一个设计文件,并实时查看对方的操作。同时,Pixso还支持设计文件的版本控制和评论功能。

✅ Pixso 个人用户完全免费
Pixso 目前对所有个人用户免费开放,内置的所有功能都可以免费使用,并且可以享受到多项权益:无限文件数量、无协作者人数限制、无限云存储空间、3000+ 免费设计资源任你用等,满足个人和小型团队在线协作需求,免费享丰富设计资源和高效协作体验!👉 点击在线使用Pixso。
-
Axure RP:Axure RP是一款专业的交互原型设计工具,它可以帮助设计师快速创建高保真的原型,并进行交互测试。Axure RP支持复杂的交互逻辑和动画效果,可以帮助设计师更好地展示和演示设计方案,是APP设计软件的不二之选。
3.2 原型设计工具
3.2.1 介绍原型设计工具
原型设计工具是APP设计中不可或缺的一部分,它可以帮助设计师将设计想法转化为可交互的原型,以便于用户体验测试和产品迭代。在选择原型设计工具时,需要考虑工具的易用性、功能丰富性、团队协作性以及与其他设计工具的兼容性等因素。
3.2.2 常用的原型设计工具
在市场上有许多原型设计工具可供选择,其中一些常用的工具包括:

3.2.3 如何选择合适的原型设计工具
在选择原型设计工具时,需要根据项目需求和团队情况进行综合考虑。以下是一些建议:
-
需要考虑工具的易用性,是否适合团队中的设计师使用。
-
需要考虑工具的功能丰富性,是否满足项目的需求,例如是否支持交互设计、动画设计等。
-
需要考虑工具的团队协作性,是否支持多人协作、版本控制等功能。
-
需要考虑工具与其他设计工具的兼容性,例如是否支持与设计软件的无缝集成。
3.3 协作工具
3.3.1 协作工具的选择
协作工具是设计团队中至关重要的一部分,它可以帮助团队成员之间进行有效的沟通和协作。在选择协作工具时,需要考虑以下几个方面:
-
功能性:协作工具应该具备一些基本的功能,如实时聊天、文件共享、版本控制等。此外,还应该根据团队的需求选择是否需要额外的功能,如任务管理、远程会议等。
-
易用性:协作工具应该易于上手,团队成员可以快速上手并熟练使用。界面简洁明了、操作简单直观的工具可以提高团队的工作效率。
-
可定制性:协作工具应该具备一定的可定制性,可以根据团队的需求进行个性化设置。例如,可以设置提醒功能、自定义工作区等。
-
跨平台性:协作工具应该支持多个平台,如Windows、Mac、iOS、Android等。这样可以方便团队成员在不同设备上进行协作。
3.3.2 常见的协作工具
根据以上的选择标准,以下是一些常见的协作工具:

总的来说,APP设计规范是确保优秀用户体验和高效开发流程的关键。通过理解和应用上述三大要点,无论你是一名经验丰富的设计师,还是初入此行的新手,都能轻松掌握APP设计规范,创建出既美观又实用的APP。