在数字化世界的瞬息万变中,UI设计师的角色逐渐显现出其重要性。他们是产品与用户之间的桥梁,他们的工作就是让这个桥梁既坚固又好看。那么,如何成为一个出色的UI设计师呢?这篇文章将为你列举一些UI设计师需要掌握的设计技能。
1. 基础设计技能
1.1 色彩搭配
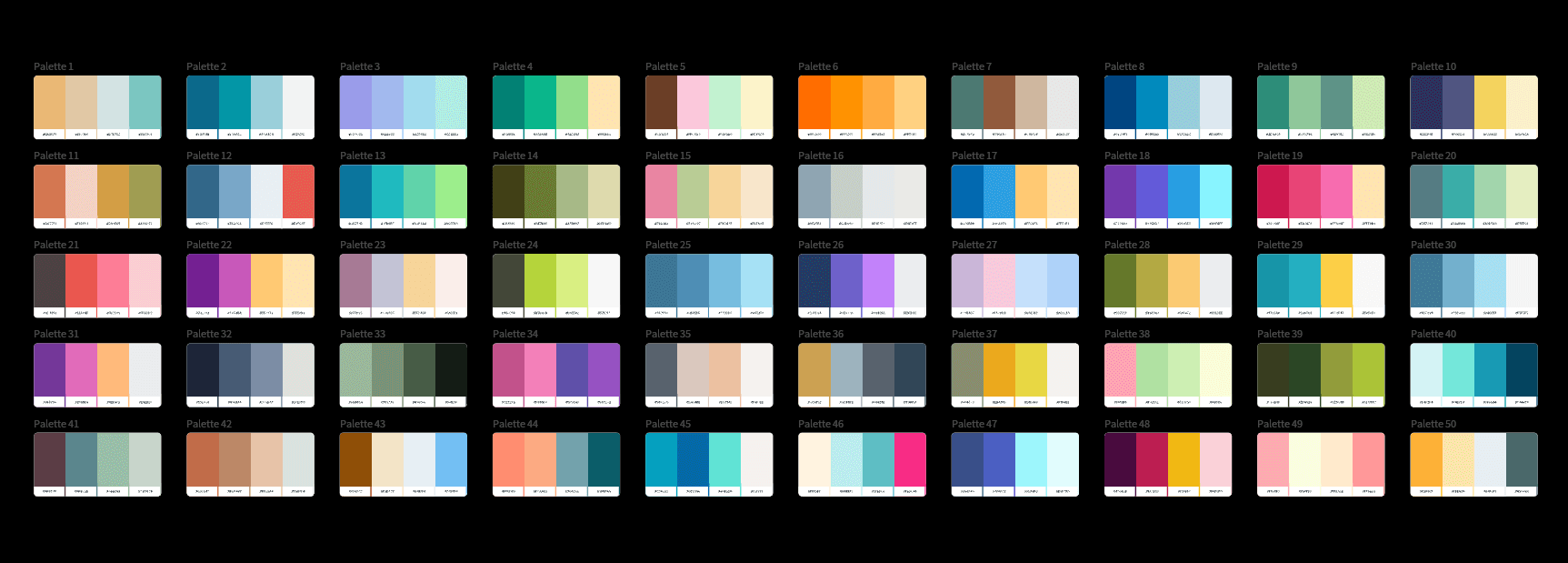
色彩搭配是UI设计师必须掌握的基础UI设计技能之一。一个好的色彩搭配能够为用户带来愉悦的视觉体验,并能够有效地传达信息和情感。在进行色彩搭配时,UI设计师需要考虑以下几个方面:
-
色彩理论:了解色彩的基本原理和搭配规则,如色相、明度、饱和度等,以及常见的色彩搭配方案,如对比色、类比色、补色等。这可以帮助设计师选择合适的色彩组合,使界面看起来和谐统一,👉 点击阅读《色彩理论自学指南》。

-
色彩情感:不同的色彩会引起人们不同的情感和联想,如红色代表热情和活力,蓝色代表冷静和稳定。UI设计师需要根据产品的定位和目标用户的需求,选择适合的色彩来传达正确的情感和氛围。
-
色彩对比:色彩对比可以提高界面的可读性和可视性。UI设计师需要注意背景色和前景色的对比度,避免出现文字和图标不清晰或难以辨认的情况。
-
色彩平衡:色彩平衡是指界面中各种色彩的分布均衡和协调一致。UI设计师需要注意各个元素之间的色彩比例和分布,避免某个色彩过于突出或占据过多的视觉空间,从而影响整体的平衡感。
1.2 排版和布局
UI设计师在进行界面设计时,需要掌握一些基础的排版和布局设计技能,以确保界面的整体结构和视觉效果。以下是一些UI设计师需要掌握的排版和布局设计技能:
-
字体选择和排版:UI设计师需要了解不同字体的特点和适用场景,并能够选择合适的字体来传达设计的目的。此外,设计师还需要掌握字体的排版技巧,如行间距、字间距和对齐方式等,以确保文字的可读性和美观性。

-
网格系统:网格系统是界面设计中常用的布局工具,它可以帮助设计师将元素有序地排列在页面上。UI设计师需要了解不同的网格系统类型,如栅格、模块化网格等,并能够根据设计需求选择合适的网格系统来布局页面。
-
空白间隙的运用:空白间隙是界面设计中重要的元素之一,它可以帮助界面元素之间建立关联,提升整体的可读性和美观性。UI设计师需要学会合理运用空白间隙,如内外边距、行高等,以达到平衡和谐的布局效果。
-
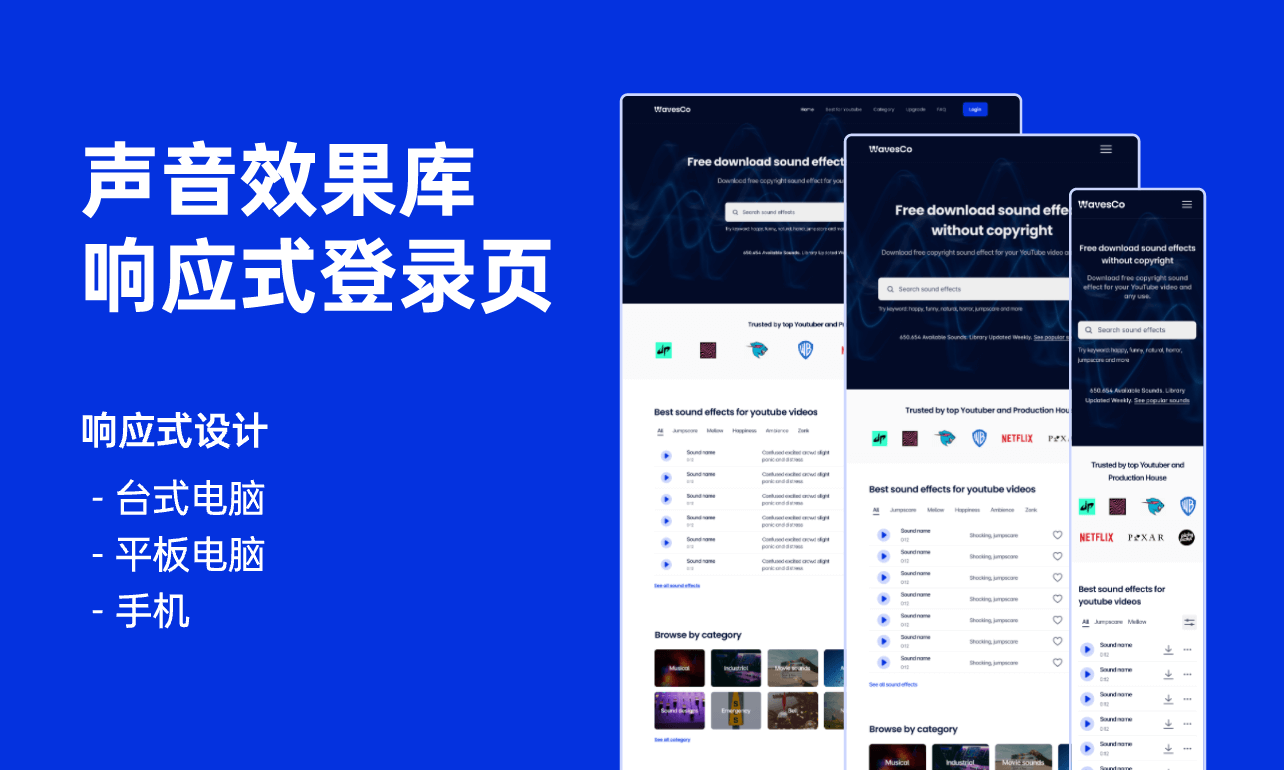
响应式设计:随着移动设备的普及,响应式设计已经成为了界面设计的必备技能。UI设计师需要了解不同设备的屏幕尺寸和分辨率,并能够根据不同设备的特点来调整页面的布局和排版,以提供更好的用户体验,👉 点击查看《响应式网页设计基础教程》。

-
配色方案:配色方案是界面设计中的重要组成部分,它可以影响用户对界面的感知和情绪。UI设计师需要了解不同颜色的搭配原则和色彩心理学,以选择合适的配色方案来传达设计的目的。
1.3 图形设计
UI设计师需要掌握图形设计技能,这是他们在创建用户界面时必不可少的一项技能。下面是一些UI设计师需要掌握的图形设计技能:
-
使用设计软件:UI设计师应该熟练使用设计软件,如Pixso、Adobe Photoshop、Sketch或Adobe Illustrator等。这些软件提供了丰富的图形设计工具和功能,可以帮助设计师创建各种各样的图形元素,如图标、按钮、背景等。

-
掌握色彩理论:色彩在UI设计中起着重要的作用,UI设计师需要了解色彩的基本原理和搭配规则。他们需要知道如何选择适合的配色方案,以及如何使用色彩来传达特定的情感和品牌形象。
-
理解排版和布局:UI设计师需要了解排版和布局的原则,以确保用户界面的可读性和可用性。他们需要知道如何选择合适的字体、字号和行间距,并且如何将不同的元素有机地组织在一起,以创建清晰、易于导航的界面,👉 点击查看《高级感排版技巧》。
-
创造独特的视觉风格:UI设计师应该有自己的独特视觉风格,能够通过图形设计来表达品牌的特点和个性。他们需要有创造力和艺术感,能够将品牌的价值和理念转化为视觉元素,并将其应用到用户界面中。
2. 用户体验设计
2.1 用户研究
用户研究是用户体验设计的重要环节,通过了解用户的需求和行为,可以帮助UI设计师更好地设计用户界面。UI设计师需要掌握一些用户调研设计技能:
-
用户访谈:用户访谈是通过与用户进行面对面的交流,了解他们的需求、期望和使用习惯等。通过提问和观察,UI设计师可以获取有关用户行为和心理的深入洞察。
-
用户观察:用户观察是通过观察用户在实际使用产品或服务时的行为和反应,来了解他们的需求和痛点。通过观察用户的操作流程和反馈,UI设计师可以发现用户可能遇到的问题和改进的空间。
-
用户调查:用户调查是通过问卷调查等方式,收集用户对产品或服务的意见和反馈。通过大量用户的参与,UI设计师可以了解用户的普遍需求和偏好,从而进行相应的设计优化。
-
原型测试:原型测试是通过制作初步的产品原型,让用户进行实际操作和反馈。通过观察用户在测试过程中的操作和反应,UI设计师可以发现原型中存在的问题和改进的方向。
-
数据分析:数据分析是通过收集和分析用户的行为数据,了解他们的使用情况和偏好。通过数据分析,UI设计师可以发现用户的行为模式和需求变化,从而进行相应的界面优化和个性化设计。
2.2 信息架构
在用户体验设计中,信息架构是一个至关重要的方面,它涉及到如何对信息进行分类和组织,以便用户能够轻松地找到他们所需的信息。UI设计师需要掌握以下设计技能来有效地进行信息分类和组织:
-
理解用户需求:UI设计师需要深入了解目标用户的需求和行为,以便能够准确地对信息进行分类和组织。通过用户研究和用户测试,设计师可以了解用户的信息需求和使用习惯,从而更好地满足用户的期望。

-
制定信息架构:UI设计师需要根据用户需求和产品目标,制定合适的信息架构。这包括确定信息的层次结构、分类方式和组织方式。设计师可以使用流程图、线框图等工具来可视化信息架构,以便更好地理解和沟通。
-
标签和导航设计:UI设计师需要设计有效的标签和导航系统,以便用户能够快速准确地找到所需的信息。标签应该清晰明了,导航系统应该简洁易用,能够引导用户流畅地浏览网站或应用程序。
-
信息可视化:UI设计师需要将信息以可视化的方式呈现,以便用户能够更好地理解和消化信息。这可能涉及到设计图表、图形、图像等元素,以及选择合适的颜色、字体和布局来提高信息的可读性和可理解性。
-
迭代和优化:信息架构是一个持续优化的过程,UI设计师需要通过用户反馈和数据分析来不断迭代和优化信息架构。这包括收集用户反馈、进行用户测试、分析用户行为等,以便发现问题并做出相应的改进。
2.3 交互设计
2.3.1 交互设计的重要性
交互设计是用户体验设计中至关重要的一环,它关注的是用户与产品之间的互动过程。一个优秀的交互设计能够提升用户的满意度、降低用户的学习成本,并促使用户更频繁地使用产品。为了成为一名出色的UI设计师,你需要掌握以下几个关键设计技能:
2.3.2 交互设计的关键技能
-
用户研究:了解用户的需求和行为,通过用户调研、用户访谈等方法来获取用户反馈和洞察力,以便更好地理解用户的期望和需求。
-
信息架构:构建清晰的信息结构,使用户能够轻松地找到所需信息。这包括设计有效的导航系统、标签和分类系统等。
-
界面设计:设计直观、易用的界面,包括按钮、输入框、菜单等元素的布局和样式。同时,要考虑到不同设备和屏幕尺寸的适配问题。
-
互动设计:设计用户与产品之间的交互方式,包括界面动效、过渡效果、反馈机制等。通过合理的互动设计,可以提升用户的参与感和满意度。
-
可用性测试:进行用户测试和评估,以便发现和解决产品中的问题。通过用户反馈和行为数据,不断优化产品的交互设计。
3. 工具和软件技能
3.1 设计软件
UI设计师需要掌握各种设计软件,以便能够高效地进行设计工作,这是最基础的UI设计技能。以下是一些常用的设计软件和它们的功能:
-
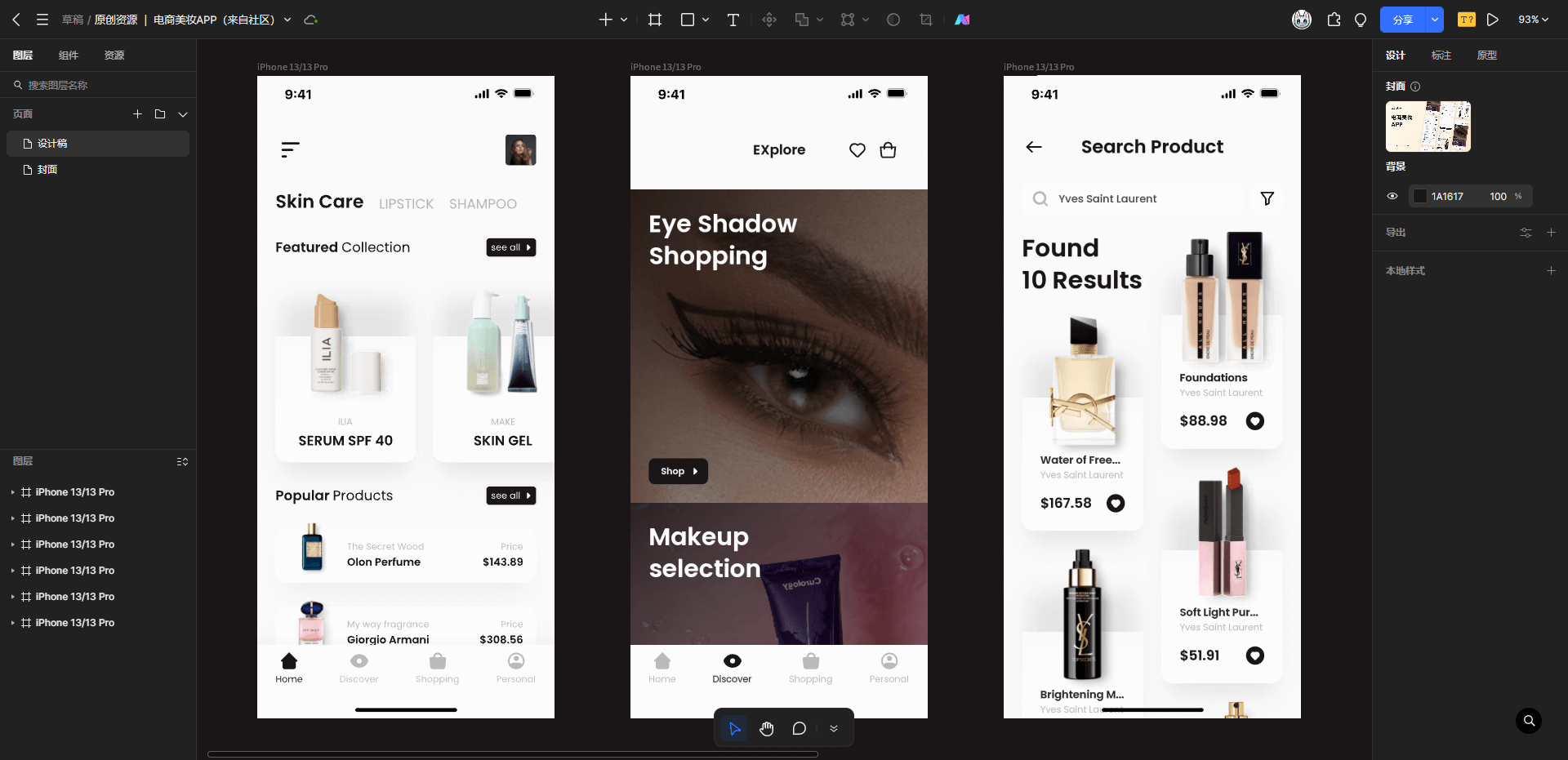
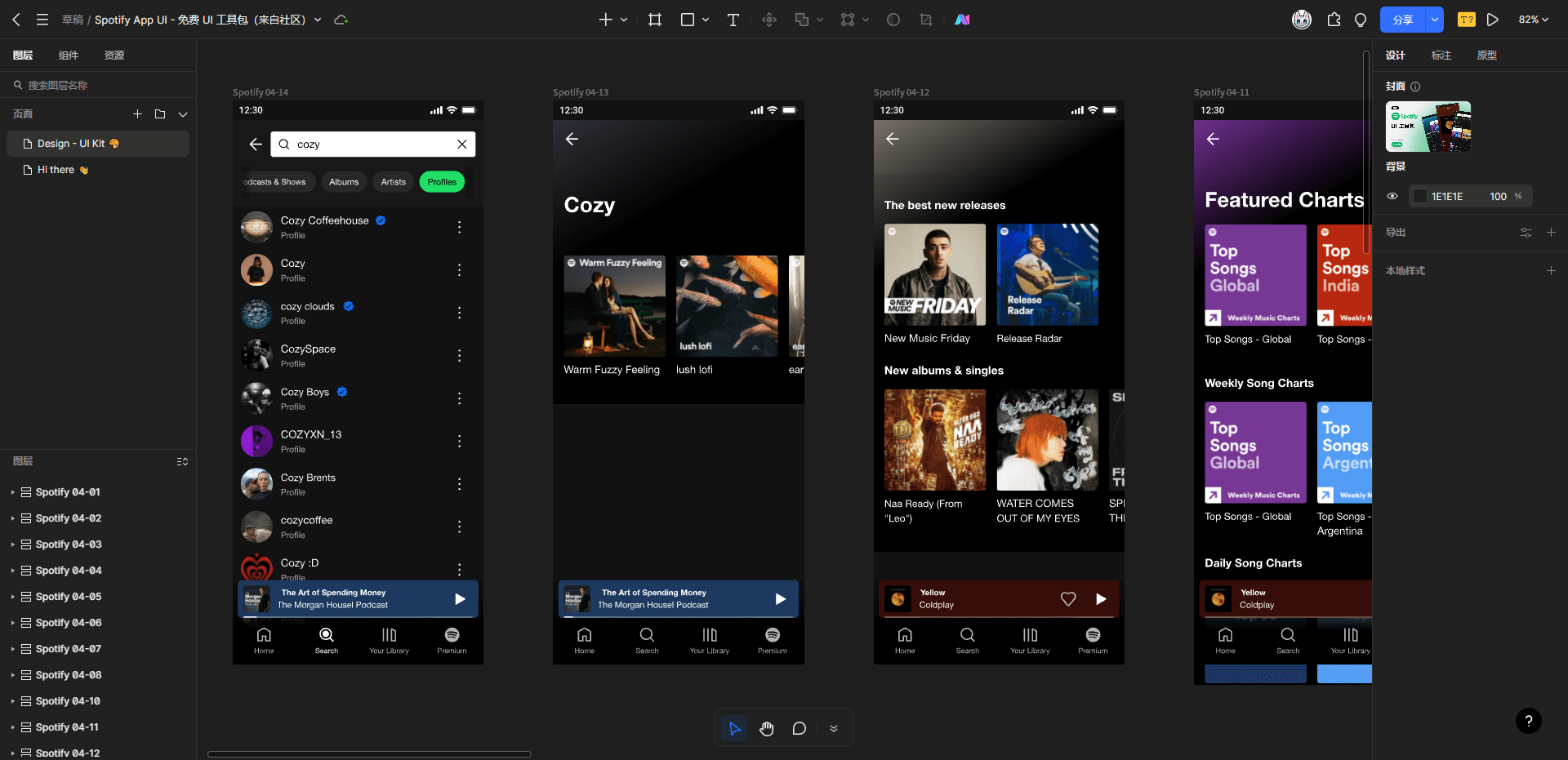
Pixso:作为现今最受欢迎的UI设计工具之一,Pixso为用户提供了实时协作、多设备适配、组件样式、原型交互等一系列全面的、强大的设计功能。它不仅使得团队协作变得简单直观,同时也对UI设计的流程和结果做出了重要的贡献,👉 点击在线免费使用Pixso。

-
Adobe Photoshop:作为最常用的UI设计软件之一,Photoshop提供了强大的图像编辑和处理功能。UI设计师可以使用它来创建和编辑界面元素、调整颜色和对比度、修饰图像等。
-
Sketch:作为一款专门为UI设计师打造的工具,Sketch提供了简洁易用的界面和丰富的设计功能。它支持矢量绘图、图层样式、符号库等特性,使得UI设计师能够快速创建和修改设计稿。
-
Adobe Illustrator:作为一款矢量图形编辑软件,Illustrator广泛应用于UI设计中的图标和矢量元素的创建。它提供了丰富的绘图工具和效果,使得UI设计师能够轻松绘制出高质量的矢量图形。
-
Figma:作为一款基于云的UI设计工具,Figma允许多人协同设计,并且可以在不同设备上进行设计工作。它提供了实时预览、评论和版本控制等功能,使得UI设计师能够更方便地与团队合作。
-
InVision:作为一款原型设计工具,InVision可以将静态设计稿转化为交互式原型。UI设计师可以使用它创建可点击的原型,并进行用户测试和反馈收集。
3.2 原型设计工具
UI设计师在工作中需要掌握多种原型设计工具,以便能够有效地创建和展示界面设计的原型这是UI设计师必备的设计技能之一。以下是一些常用的原型设计工具及其功能:
-
Pixso:Pixso为设计师提供了创建、测试和展示交互式界面设计的强大工具。在Pixso中,UI设计师们可以将设计的各个部分连接起来,创建动态的、可交互的原型。只需要简单地将各个画板通过连线相互连接,设置相关的动作和动画效果,就可以构建出一个具有真实感的交互式原型,👉 点击在线免费使用Pixso。

-
Sketch:Sketch是一款专为UI设计师打造的矢量绘图工具,它提供了丰富的界面元素库和插件,使得设计师可以快速创建高质量的界面原型。Sketch还支持多人协作和设计规范的管理,方便团队间的沟通和协作。
-
Adobe XD:Adobe XD是一款全面的原型设计工具,它集成了界面设计、原型设计和交互设计的功能。设计师可以使用Adobe XD创建交互式的原型,并进行用户测试和反馈收集。Adobe XD还支持与其他Adobe软件的无缝集成,方便UI设计师进行多种设计任务。
-
Figma:Figma是一款基于云端的协作设计工具,它提供了强大的原型设计功能。设计师可以使用Figma创建可交互的原型,并与团队成员实时协作。Figma还支持设计规范的管理和共享,方便UI设计师在不同项目中保持一致的设计风格。
-
InVision:InVision是一款专注于原型设计和用户测试的工具,它提供了丰富的交互设计功能。设计师可以使用InVision创建交互式的原型,并进行用户测试和反馈收集。InVision还支持与其他设计工具的集成,方便UI设计师在不同阶段的设计中进行无缝切换。
-
Axure RP:Axure RP是一款功能强大的原型设计工具,它提供了丰富的交互设计和动画效果功能。设计师可以使用Axure RP创建高度可交互的原型,并进行用户测试和反馈收集。Axure RP还支持与其他设计工具的集成,方便UI设计师在不同阶段的设计中进行无缝切换。
3.3 前端开发技能
UI设计师在前端开发方面需要掌握以下设计技能:
-
HTML和CSS:UI设计师需要熟悉HTML和CSS的基础知识,能够理解并编写有效的HTML结构和CSS样式,以实现设计师的视觉效果。
-
响应式设计:随着移动设备的普及,响应式设计已成为现代UI设计的重要要求。UI设计师需要了解响应式设计的原理和技巧,能够根据不同设备的屏幕尺寸和分辨率,为不同的设备提供最佳的用户体验。

-
JavaScript:JavaScript是前端开发中不可或缺的一部分,UI设计师需要掌握JavaScript的基础知识,能够使用JavaScript实现一些交互效果和动画,提升用户体验。
-
前端框架:UI设计师需要了解并熟悉一些常用的前端框架,如Bootstrap、React、Vue等,这些框架可以帮助设计师更高效地开发和实现设计。
-
浏览器兼容性:不同浏览器对前端代码的解析和渲染方式可能存在差异,UI设计师需要了解各种主流浏览器的兼容性情况,并能够编写兼容各种浏览器的前端代码。
-
性能优化:UI设计师需要了解前端性能优化的基本原则和技巧,能够通过优化代码和资源加载等方式,提升网页的加载速度和响应性能。
-
版本控制:UI设计师需要熟悉版本控制工具,如Git,能够使用版本控制管理前端代码的版本和变更。
4. 创意和沟通能力
4.1 创意思维
创意思维是UI设计师需要掌握的重要设计技能之一。在UI设计过程中,创意思维能够帮助设计师产生独特的设计理念,并将其转化为创新的界面设计。以下是一些UI设计师需要具备的创意思维设计技能:
-
灵感来源:UI设计师需要具备广泛的灵感来源,包括但不限于观察周围环境、研究行业趋势、参考其他设计作品等。通过积极寻找和吸收灵感,设计师能够激发自己的创造力,产生独特的设计想法。

-
关联思维:关联思维是指将不同领域的知识和概念联系起来,形成新的观点和创意。UI设计师需要具备跨学科的知识储备,能够将不同领域的思想和概念融入到设计中,从而创造出与众不同的界面设计。
-
敏锐的观察力:UI设计师需要具备敏锐的观察力,能够发现用户需求和行为模式中的细微差别。通过观察用户的行为和反馈,设计师能够更好地理解用户的需求,从而提供更加贴合用户体验的设计方案。
-
思维导图和草图:思维导图和草图是UI设计师在创意思维过程中常用的工具。通过绘制思维导图和草图,设计师能够将思维整理和表达,帮助自己更好地理清思路和构思设计方案。
-
批判性思维:批判性思维是指对自己和他人的设计进行评估和分析的能力。UI设计师需要具备批判性思维,能够对自己的设计进行客观评价,并不断改进和优化设计方案。
4.2 敏锐的观察力
UI设计师需要具备敏锐的观察力,以便能够准确地洞察用户需求和行为,从而设计出更好的用户界面,这是必备的UI设计技能之一。以下是一些展示敏锐观察力的具体示例:
-
用户行为分析:UI设计师需要通过观察用户在使用产品时的行为来了解他们的需求和偏好。他们可以通过用户研究、用户测试和数据分析等方法来观察用户的行为模式,从而发现用户的痛点和需求,进而进行相应的界面设计改进。

-
用户反馈分析:UI设计师需要仔细观察和分析用户的反馈,包括用户的评论、评分和建议等。通过观察用户的反馈,设计师可以了解用户对界面的满意度和不满意之处,从而进行相应的调整和改进。
-
市场趋势观察:UI设计师需要密切关注市场的发展趋势和竞争对手的设计风格。他们需要观察和研究其他产品的设计,了解最新的设计趋势和用户喜好,从而保持自己的设计风格与时俱进。
4.3 良好的沟通能力
UI设计师需要具备良好的沟通能力,以便与团队成员、客户和其他利益相关者有效地交流和合作,这是设计师必备的UI设计技能。以下是一些UI设计师在工作中需要掌握的沟通技巧和能力:
-
清晰表达:UI设计师需要能够清晰地表达自己的想法和设计概念,以便其他人能够理解并参与讨论。他们应该能够用简洁明了的语言解释设计决策的原因,并提供明确的指导和反馈。
-
倾听技巧:UI设计师应该善于倾听他人的意见和反馈,并能够从中吸取有益的建议。他们应该能够积极地参与讨论,并在决策过程中考虑不同的观点和需求。
-
团队合作:UI设计师通常需要与其他团队成员,如产品经理、开发人员和测试人员紧密合作。他们应该能够与团队成员有效地协调和合作,以确保设计的实施和交付的质量。
-
客户沟通:UI设计师有时需要与客户直接沟通,以了解他们的需求和期望,并将其转化为可行的设计方案。他们应该能够与客户建立良好的关系,并能够解释和展示设计决策的理由。
-
可视化沟通:UI设计师通常使用视觉工具和软件来表达设计概念和想法。他们应该具备良好的图形表达能力,能够使用颜色、布局和图形元素等视觉语言来传达信息和引导用户。
5. 学习和更新技能
5.1 持续学习
UI设计师需要不断学习和更新自己的专业知识和技能,以保持与行业的发展同步。以下是一些UI设计师需要掌握的设计技能和知识:
-
设计原理和理论:UI设计师需要了解设计原理和理论,包括色彩理论、排版原则、视觉层次等,以能够创建出符合用户体验和美感的界面设计。

-
用户体验设计:UI设计师需要掌握用户体验设计的方法和技巧,包括用户研究、用户需求分析、信息架构等,以确保设计的界面能够满足用户的需求和期望。
-
视觉设计工具:UI设计师需要熟练使用视觉设计工具,如Pixso、Photoshop、Sketch、Illustrator等,以能够将设计理念转化为具体的界面设计。
-
前端技术:UI设计师需要了解一些前端技术,如HTML、CSS、JavaScript等,以能够与前端开发人员进行良好的沟通和合作,并能够理解和应用前端技术对界面设计的影响。
-
交互设计:UI设计师需要了解交互设计的原理和方法,包括交互设计模式、用户流程等,以能够设计出具有良好交互体验的界面。
-
移动端设计:随着移动互联网的快速发展,UI设计师需要掌握移动端设计的技巧和规范,以能够设计出适应不同移动设备的界面。
-
团队协作和沟通能力:UI设计师需要具备良好的团队协作和沟通能力,与产品经理、开发人员等进行有效的沟通和合作,以能够将设计理念转化为实际的产品。
5.2 关注设计趋势
UI设计师需要时刻关注行业动态和趋势,以保持自己的设计技能与时俱进。以下是一些UI设计师需要掌握的技能和关注的趋势:
-
响应式设计:随着移动设备的普及,响应式设计成为了一个重要的趋势。UI设计师需要学习和掌握响应式设计的原理和方法,以确保设计在不同设备上都能够良好地展示和适应。
-
移动优先设计:移动设备的使用已经超过了传统的桌面设备,因此UI设计师需要将移动优先设计作为一个重要的考虑因素。设计师需要关注移动设备的特点和用户行为,以提供更好的用户体验。
-
平面设计与扁平化设计:平面设计和扁平化设计是当前流行的设计风格,UI设计师需要掌握这些设计原则和技巧,并将其应用到自己的设计中。同时,设计师还需要关注设计趋势的变化,以及新兴的设计风格和潮流。

-
动效设计:动效设计在UI设计中扮演着重要的角色,能够增加用户的体验和吸引力。UI设计师需要学习和掌握动效设计的原理和技巧,以提供更具有交互性和可视化效果的设计。
-
用户体验设计:用户体验设计是一个综合性的概念,UI设计师需要关注用户的需求和行为,以提供更好的用户体验。设计师需要学习和掌握用户研究、用户测试和用户反馈等方法,以优化设计并满足用户的需求。
5.3 反思和改进
UI设计师需要不断反思和改进自己的设计技能,以保持竞争力和适应行业的变化。以下是一些UI设计师可以采取的方法:
-
参与行业活动和社区:参加UI设计相关的会议、研讨会和展览,可以了解最新的设计趋势和技术发展。加入设计社区,与其他设计师交流经验和分享最佳实践。
-
持续学习和自我提升:UI设计是一个不断发展和变化的领域,设计师需要持续学习新的设计工具、技术和方法。通过参加在线课程、阅读设计书籍和博客,以及观看教学视频,可以不断提升自己的设计能力。
-
接受反馈和批评:与他人分享自己的设计作品,并接受他们的反馈和批评。从其他人的意见中学习和成长,改进自己的UI设计技能和风格。
-
关注用户体验:UI设计师应该关注用户需求和体验,通过用户研究和反馈来改进设计。了解用户行为和偏好,设计出更符合用户期望的界面和交互。
-
定期评估和更新设计作品:定期回顾自己的设计作品,评估其效果和质量。根据反馈和评估结果,对设计进行调整和改进,保持作品的更新和优化。
以上就是UI设计师需要掌握的设计技能。学习并掌握这些设计技能,你将会在UI设计的道路上走得更远。记住,成为一名优秀的UI设计师需要时间和实践,所以要有耐心,不断努力,相信你一定可以成功。




