UI设计模式是针对常见的用户界面问题,而提出的解决方案,当该解决方案经过验证后,频繁出现使用,最后演变为可以重复使用的设计模式,而UI设计模式最大的特点是“可复用的”。网站UI设计模式通常与网站的核心功能相匹配,设计师可以根据网站功能种类的不同,选择使用相应的网站UI设计模式,从而创建出一致且高效的网站UI界面。今天,结合 Pixso资源社区 的网页设计素材,为大家总结了10种常见的网站UI设计模式,快来一探究竟吧!
1. 延迟注册
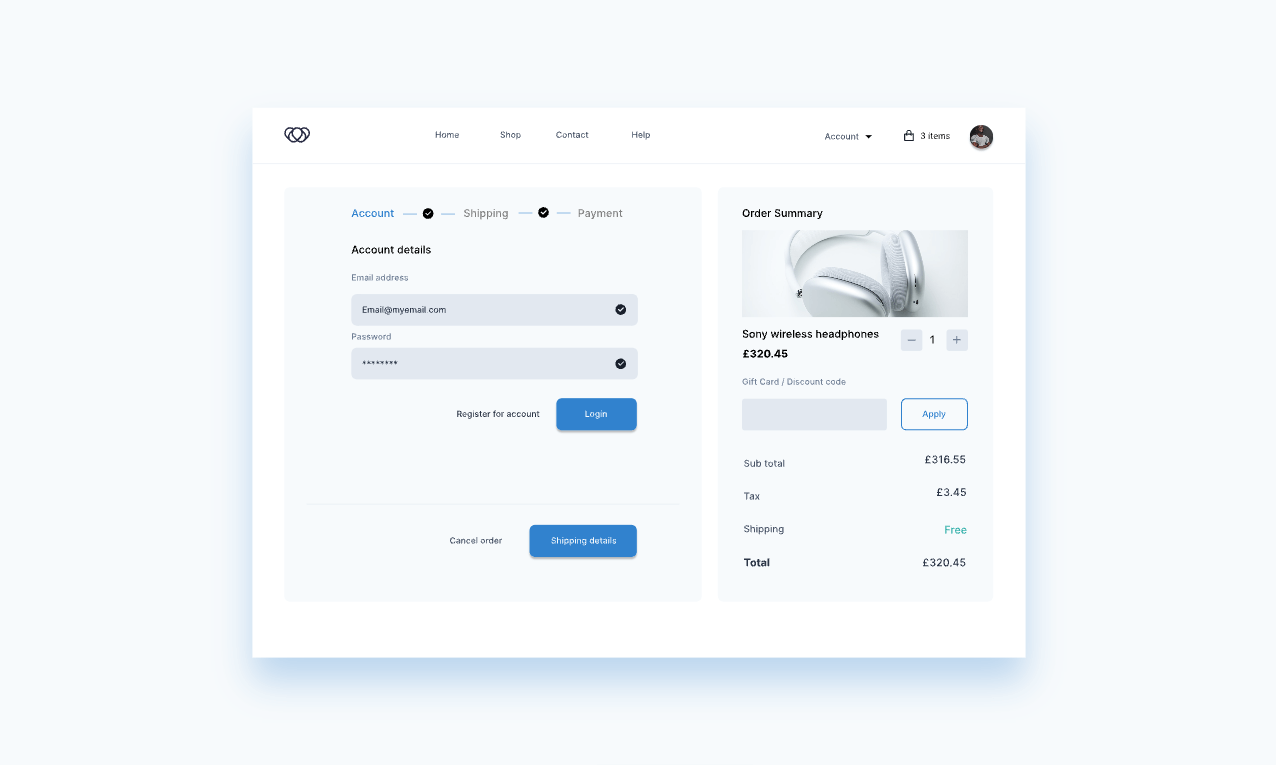
网站UI设计模式在电子商务平台中尤为常见。顾名思义,这种网站UI设计模式是指用户可以延迟注册登录。直到实际结账之前,都不会要求用户注册登录。网站UI设计模式可以满足单纯想要体验网站,而没有正式注册的用户需求。
这种网站UI设计模式使得新用户可以更加方便快捷的浏览网站,并将心仪物品添加到购物车内,而不会因为未创建账户妨碍新用户体验网站。当用户最终结账时,即表明用户对网站有需求,需要创建账户。这种网站UI设计模式能够更大程度上满足新用户的需求,具有松驰感,也给予了用户更好的体验感。

2. 面包屑导航
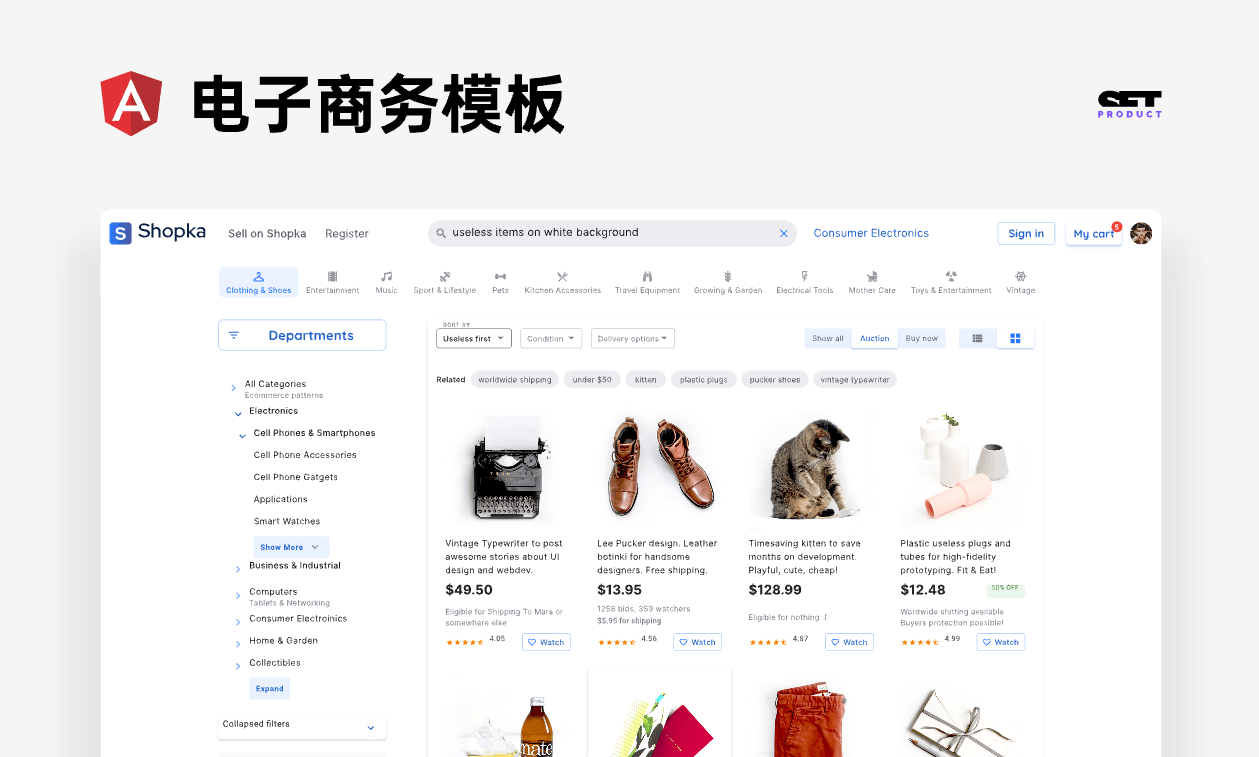
面包屑导航(Breadcrumb Navigation)也叫路径导航,是设计中的经典网站UI设计模式,适用于大多数网站,当下很多网站都流行使用面包屑导航。网站UI设计模式通常出现在包含大量内容和信息的网站中,例如电子商务平台和社论风格的杂志以及新闻期刊,因使用的广泛和长久,大多数用户也已经习惯了这种导航模式。
这种网站UI设计模式能够引导用户快速了解网站架构,帮助用户始终知道他们在产品结构中的位置,同时还能够减少用户跳转到高层级页面的操作次数,为用户提供了快捷方式。但这种模式并不是所有网站都适用,例如对于小型且页面较少或者结构交叉的网站,面包屑导航就不是一个合适的选择。

3. 转向左布模式
长表单或结账流程之类的事情,过程相对漫长,容易给用户造成负担,也可能会造成用户迷失方向或失去兴趣以及注意力分散等问题。此时,就需要为用户提供指导,类似于路线图,为用户指明路线和减轻负担。
许多设计师选择转向左布模式,该网站UI设计模式作为一个进度条,能够让用户对自己到了哪一步以及剩下的步骤了然于胸。它有足够的空间帮助设计师发挥创意,同时还能有效完成工作。对于用户而言,它犹如漫漫长路上的指示牌,为用户指明方向,能够减轻用户对花费时间的担忧并通过进度条的不完整从而激励用户完成进度,到达最后一步。

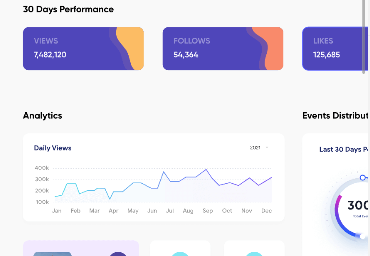
4. 卡片式布局
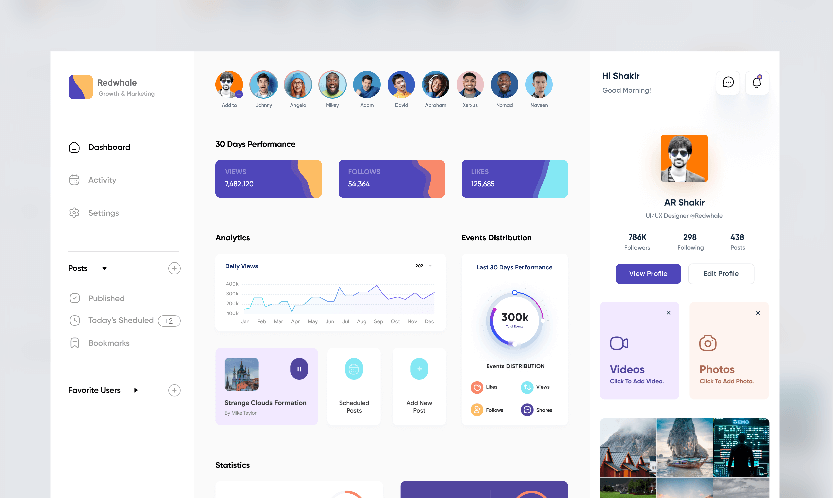
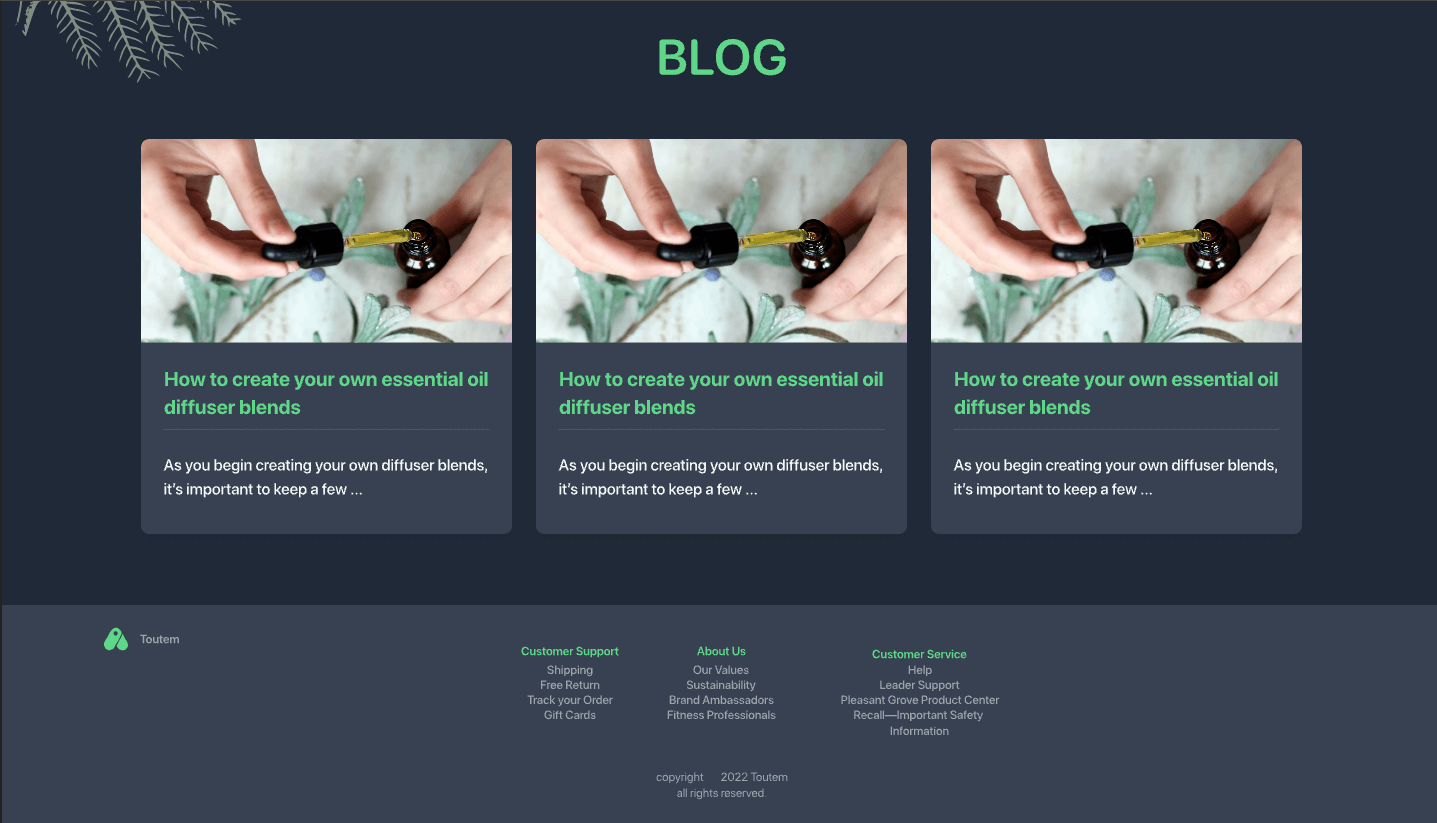
卡片式布局是设计师经常用来显示内容的另一种网站UI设计模式。这种模式形式非常灵活,它能够有效解决形式和长度不同的内容的显示问题。换而言之,卡片式布局用于网页和移动设计中可以充分利用可用空间。
当用户随意浏览网站而不是搜索特定事物时,卡片网格系统显示效果最佳。其特点在于,每张卡片内容和形式都可以互相独立,互不干扰,在同一个页面中可以出现不同的卡片承载不同的内容。而卡片又具有独立性,其信息量相对列表更加丰富,能够将可消化的信息直观的组合在一起,使其井然有序。这种网站UI设计模式既直观又引人入胜,使得大多数用户满意并为用户提供了清晰的视觉层次。

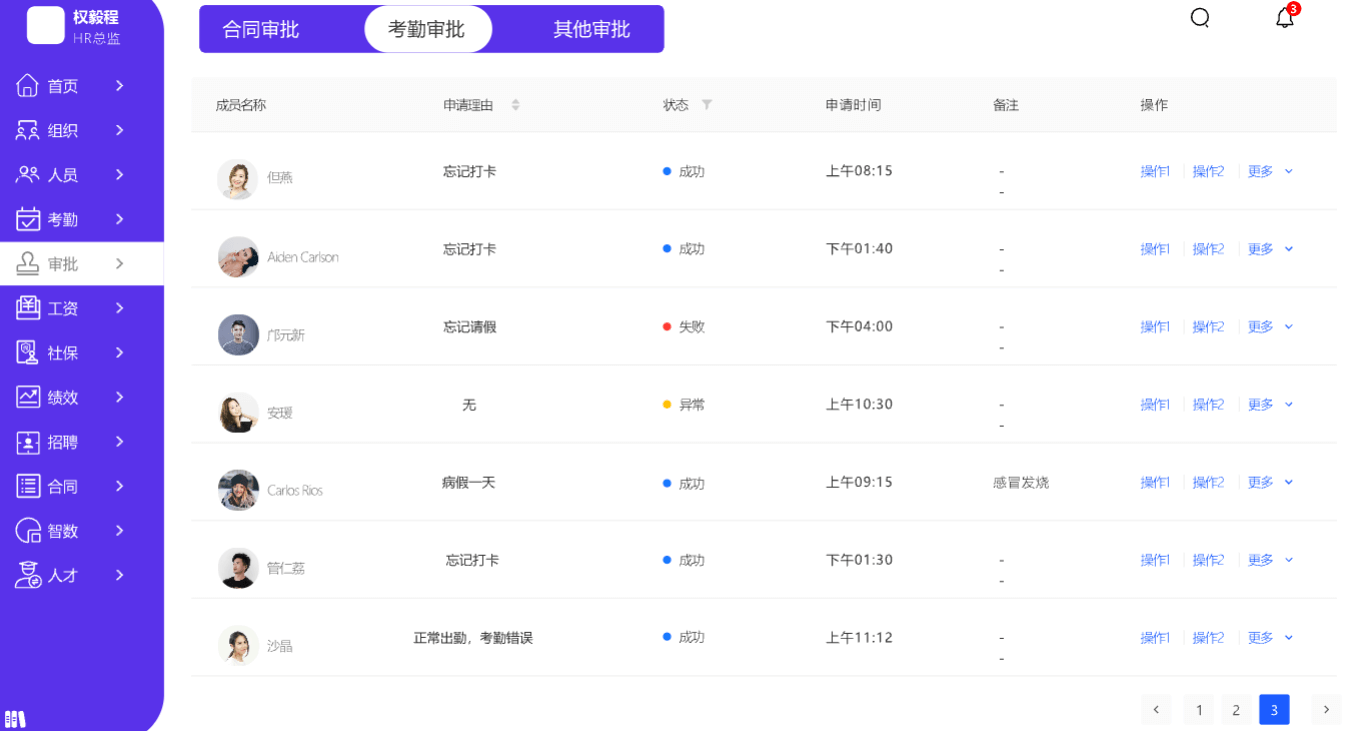
5. 标签导航
标签导航也叫选项卡导航,是使用频率较高的导航形式,大多数用户也已经习惯使用这种设计模式。这种网站UI设计模式非常适用于内容复杂繁多,需要层级分类以帮助用户快速找到目标信息的情况。
标签导航除了能够帮助页面保持视觉平衡,还能够帮助用户快速定位。标签导航有效的解决了以平面结构组织内容的问题,始终向用户显示用户位置。该模式功能入口直观明了,可见性强,且仅通过单次点击即可在页面间进行灵活切换,结构清晰,易于理解,能够帮助用户快捷定位目标。标签导航和层级式导航搭配使用时也很合适,但是使用于少量类别的选项卡系统时效果不佳。

6. 分页与连续滚动
分页是一种将内容分为不同页面的网站UI设计模式,而连续滚动则是一种允许用户通过滚动浏览大量内容的设计模式,这两种网站UI设计模式都是为用户提供内容而产生的。
一方面,我们存在内容需要分解成单独部分的情况,以便用户能够更容易的消化和理解内容。此时,分页模式就应运而生,它能够完全控制来回移动,包括上一页和下一页,以及直接跳转到内容的开头或结尾。分页模式能够使用户更具有界面控制感,更精准的判断寻找的目标内容是否存在,能够帮助用户预估寻找目标内容所需花费时间,给用户一种沉浸式体验。
连续滚动模式使用场景较少,更适合快速需要快速浏览和发现内容的情况。

7. 页底导航
页底导航也叫胖页脚,也是一种及其常见的设计模式。主要用于满足用户想要绕过主导航系统,直接进入产品特定页面的需求。
这种模式通常用于比其他页面更频繁访问的特定页面的网站,例如常见问题页面。功能类似于添加快捷方式,而且无需担心网站的一般层次结构。

8. 浮窗
浮窗也就是浮动窗口,也叫模态窗口,这种模式在网站UI设计中也是十分常见的。例如在线商店和博客,浮窗网站UI设计模式为它们提供了一种极佳的方式来吸引用户注意力。设计师使用这种模式以引起用户对销售、重要新闻资讯和其他需要注意的信息的关注。
浮窗是以一种故意打断用户浏览的方式从而引起用户注意的网站UI设计模式。另外,浮窗模式效果极佳,发生作用极快,对用户造成的障碍微乎其微。因此,它能够受到设计师的广泛喜爱也的确是情理之中。

9. 轮播
使用轮播网站UI设计模式时,用户可以通过左右滑动拖拽进行内容浏览,它的强大之处在于允许用户能够看到更多选项的同时,又能够将全部注意力集中到其中一个选项上。轮播能够直观的将内容呈现在用户面前,使得用户体验非常流畅。这也意味着轮播可以成为一种接近用户的方式,且相当具有说服力。
同时,这种网站UI设计模式也因为占用空间小,展示内容多而使用便捷。这是一种高度可视化的方法,但是如果需要显示的内容是不可视化的,例如书面文档,就不适合使用轮播模式了。

10. 手风琴菜单
手风琴菜单通常充当网站的主导航,放在网站的最上部,是非常重要的栏目。因为手风琴菜单能够允许用户探索网站内的分类,同时用户还可以发现子类别和级别较低的内容。另外,手风琴菜单是高度分层的,并为包含大量内容的网站提供了一种非常直观的浏览方式。
对于内容丰富、内容层次和级别多的网站来说,手风琴菜单是一种很好的网站UI设计模式。因为它能够传达层次结构并能够帮助用户快捷了解网站的一般结构。虽然这种网站UI设计模式十分常见且运用广泛,但是对于网站内容较少的情况,它还是不适用的。

以上就是关于10种常见的网站UI设计模式的全部介绍啦,希望这篇文章能够帮助你对网站UI设计模式有更多的了解。UI设计师几乎每天都在使用UI设计模式来完成设计工作,为用户提供更直观的体验。在Pixso,我们为您提供了丰富多样的设计资源,每一位设计师都可以通过Pixso资源社区,合理利用自己需要的设计资源,也希望能够帮助到每位志同道合的设计师!点击上方注册按钮,直接免费使用 Pixso 吧。