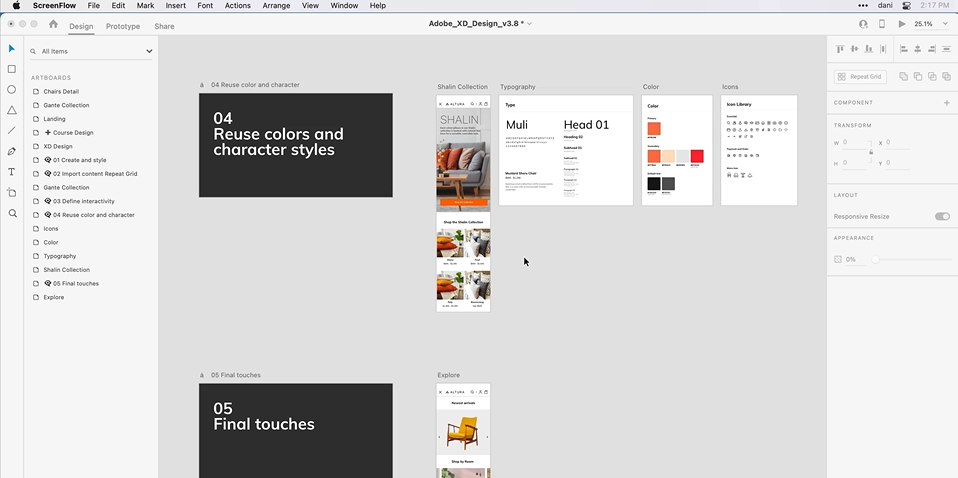
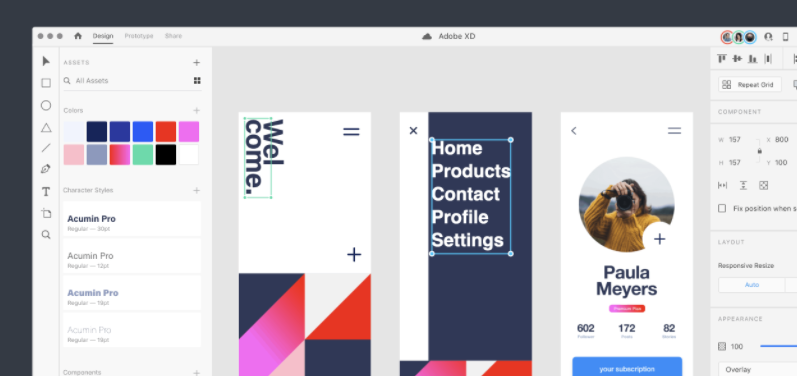
关于Adobe XD
在今天的设计世界中,速度和效率已经成为最高优先级。开发人员和设计师们都在寻找最佳工具,以帮助他们快速且精准地构建项目。而Adobe XD正是这样一款强大的工具,它提供了所有设计和协作需要的功能,而且无需转换工具或进行冗长的流程。
1. Adobe XD是什么软件
Adobe XD是一款专业的用户体验(UX)和用户界面(UI)设计软件,旨在帮助设计师创建交互式的数字产品原型。它是Adobe公司推出的全新设计工具,被广泛用于网站、移动应用和其他数字产品设计和原型制作。
Adobe XD具有直观的界面和丰富的功能,使设计师能够快速创建和编辑各种元素,如界面、图标、按钮和动画效果。它还支持多种设计文件格式,包括Sketch和Photoshop,方便设计师在不同平台之间进行设计文件的导入和导出。
除了基本的设计功能外,Adobe XD还提供了一些高级功能,如交互式原型制作和共享。设计师可以通过添加交互和动画效果,模拟用户在实际使用过程中的交互体验。此外,设计师还可以将设计文件共享给其他人进行评论和反馈,以便更好地改进和优化设计。

2. Adobe XD软件干什么的
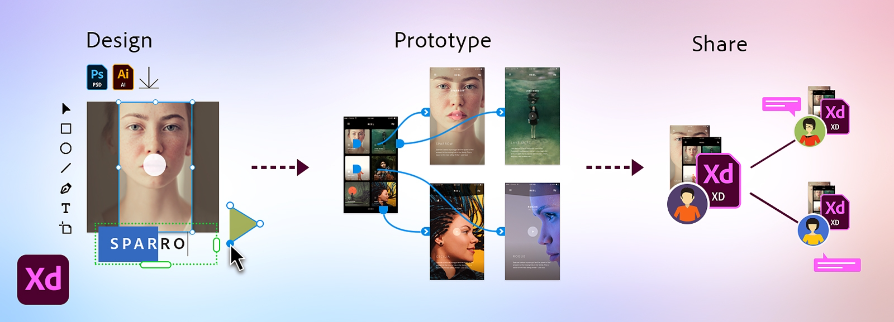
Adobe XD是一款易于学习和使用的工具,可用于创建动态网站、移动应用和交互式原型。
2.1 Adobe XD的基本功能
2.1.1 设计功能
Adobe XD的设计功能允许用户创建适应多种屏幕尺寸和分辨率的灵活设计。它包含丰富的预设模板和 UI 元素,方便用户在设计过程中加速迭代和精细化设计。
在 Adobe XD 中,设计师可以导入各种图形资源,如图片、矢量图形和颜色样本,并直接在工作区内进行编辑。此外,还可以使用与其他Adobe Creative Cloud应用程序(如Photoshop或Illustrator)无缝整合的功能,进一步提高设计效率。

2.1.2 原型功能
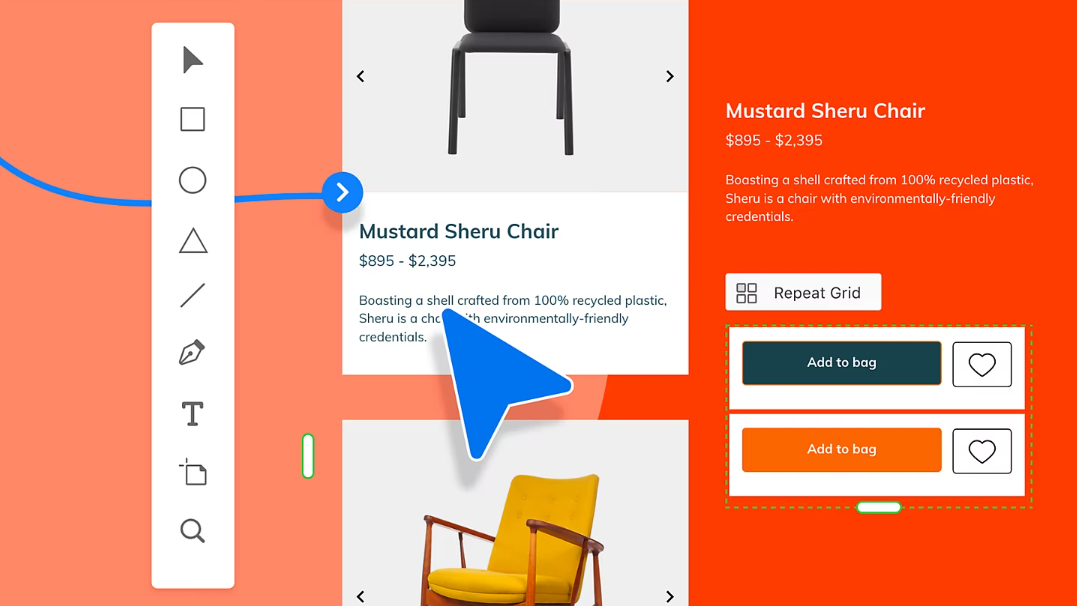
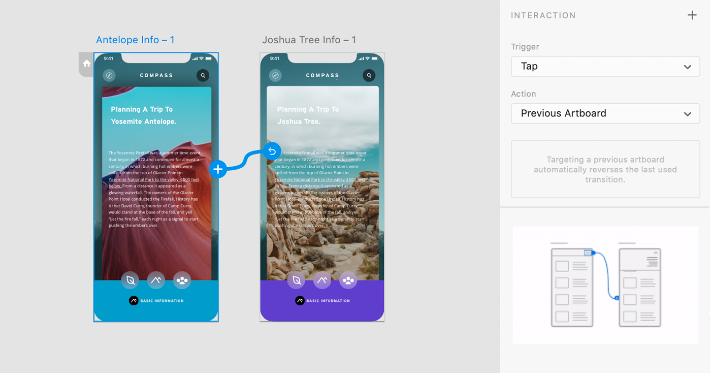
除了强大的设计工具之外,Adobe XD还具有原型功能,使得用户能够创建互动性强、看起来像真实应用或网页的设计原型。它支持各种交互模式,如点击、滑动、拖动等,帮助设计师实现细节丰富且流畅的动画效果。
借助 Adobe XD 的原型功能,设计师可以在真实环境下测试设计方案,评估其可用性和流畅度,并以此获取真实反馈,优化设计。

2.1.3 分享功能
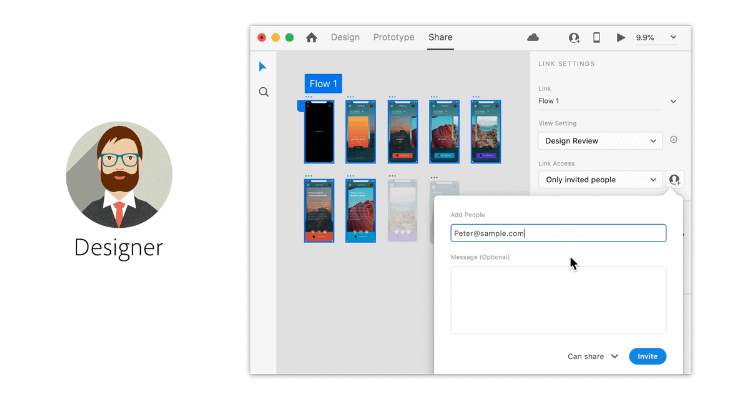
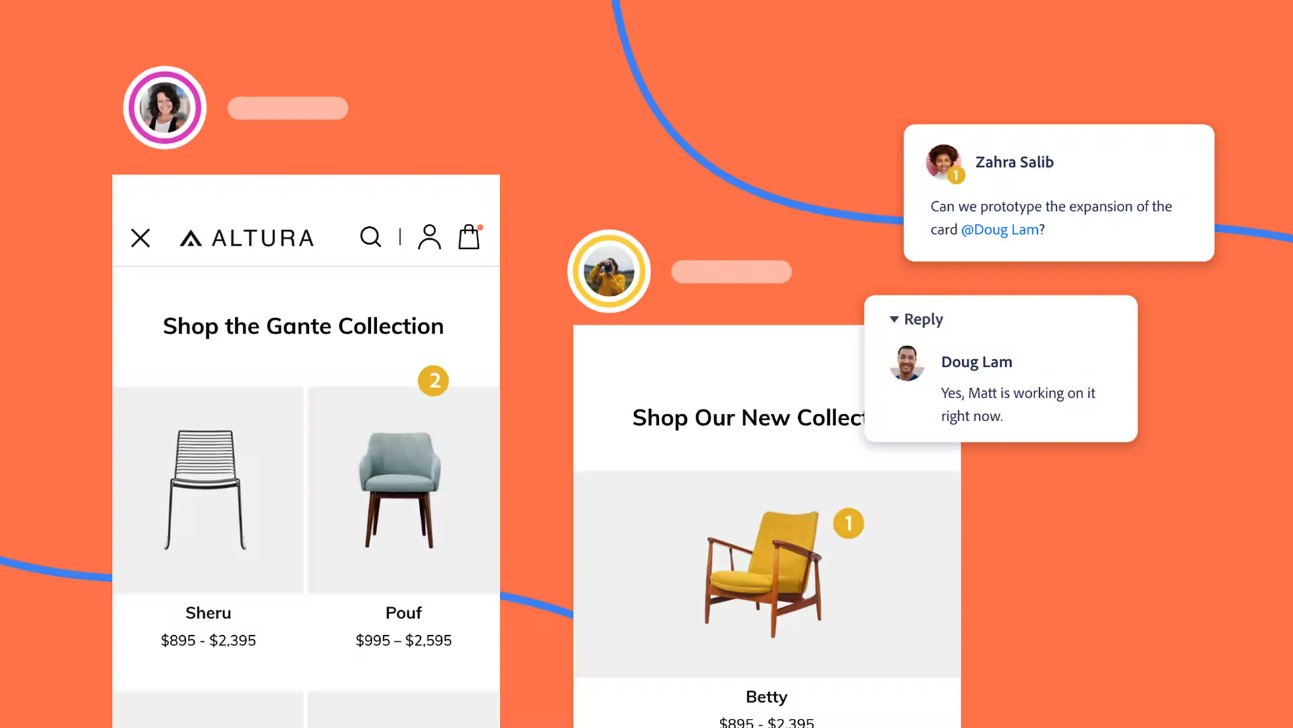
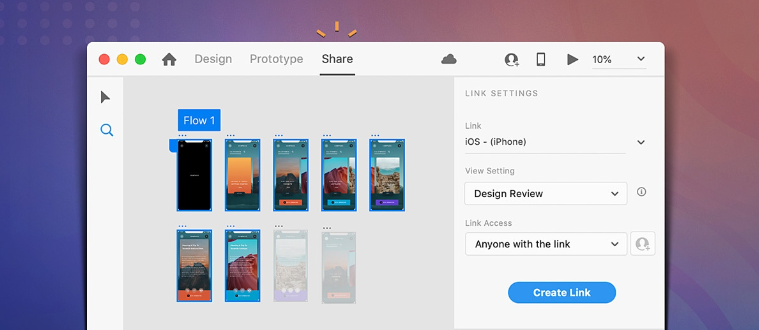
最后,Adobe XD 的分享功能允许用户将他们的设计和原型快速分享给团队成员、客户或利益相关者。它支持一键生成在线链接,允许其他人查看、评论并测试原型。
Adobe XD 也支持创建设计说明和用户体验规格,帮助开发团队理解和实现设计意图。这个功能可以大大提高团队协作效率,确保最终产品能够准确地符合设计稿。

2.2 Adobe XD的使用场景
Adobe XD是一款功能强大的设计和原型制作工具,广泛应用于用户界面(UI)和用户体验(UX)设计领域。以下是Adobe XD的几个主要应用场景:
● 网页设计:Adobe XD提供了丰富的设计工具和功能,可以帮助设计师快速创建优雅的网页设计。通过XD的布局网格、矢量工具和颜色管理等功能,设计师可以轻松地设计出符合用户期望的网页界面,👉 点击查看网页设计教程。
● 移动应用设计:Adobe XD专注于移动应用设计,提供了一系列针对iOS和Android平台的设计工具和资源。设计师可以使用XD的交互设计功能来创建交互式原型,快速验证和演示移动应用的用户体验。
● 可视化设计:Adobe XD支持创建各种类型的可视化设计,如数据可视化、图表和图形设计等。设计师可以使用XD的插件和组件库来快速构建和定制各种可视化元素,以满足不同项目的需求。
● 团队协作:Adobe XD提供了强大的团队协作功能,设计师可以与团队成员实时共享和协作设计文件。通过XD的共享链接和评论功能,团队成员可以方便地进行反馈和讨论,提高团队的工作效率。
● 用户测试:Adobe XD的原型功能使设计师能够创建交互式原型,并进行用户测试。设计师可以使用XD的用户测试功能来记录用户的行为和反馈,从而改进和优化设计。
3. Adobe XD哪个版本好用
随着科技的飞速发展,软件更新日新月异,Adobe XD也在经历了数次版本升级后,不断优化功能,以满足用户多样化的设计需求。对于Adobe XD来说,选择哪个版本使用,其实是个相对主观的问题,取决于用户的具体需求和偏好。

3.1 Adobe XD初版
2016年,Adobe XD初版震撼上市。作为一款新生的UI/UX设计工具,XD初始版本即使没有多少花哨的功能,却凭借其出色的性能表现和用户友好的设计理念,迅速占领市场,赢得了用户们的广泛赞誉。尽管初版无法和现今高度成熟的版本相比,但是无论从易用性、稳定性,还是整体设计流程上,XD都展现出了很强的潜力。
3.2 Adobe XD 2019版本
经过两年的发展,Adobe XD在2019年迎来了重要的升级。新增的协作功能可以让设计师在编辑设计时实时同步更新,极大提高了团队合作效率。而自动动画、语音操作、插件支持等新功能,更进一步拓宽了Adobe XD的使用场景。在这个版本中,Adobe XD展示了其不仅仅是一个静态的界面设计工具,而是一款能够满足多元化需求的动态设计平台。
3.3 Adobe XD 2020版本
Adobe XD在2020年度更新中推出了"组件状态"与"滚动组"两大革命性功能。"组件状态"能够让设计师在同一组件内制作不同状态的视觉效果,无需重复创建组件;"滚动组"功能使得任意一组元素都可以加入滚动效果。此外,Adobe XD还优化了跨平台协作体验,允许用户在Mac与Windows平台间无缝切换。这些更新为用户带来了前所未有的便利和灵活性。
3.4 Adobe XD最新版本
自2021年以来,Adobe XD对软件性能进行了大幅优化,并新增了更多符合设计趋势的新功能。在最新版本中,Adobe XD还加入了更为丰富的云协作功能,可以让用户随时随地同步项目,保持团队之间的工作效率。这样的改进使得Adobe XD无论是在个人使用,还是团队合作上都表现出极其优秀的效能。
总结而言,各个版本的Adobe XD都有其独特之处,选择哪个版本使用,需根据用户的具体需求和使用环境。在考虑版本选择时,我们建议您充分考虑各版本间功能差异以及个人或团队需求。
4. Adobe XD教程
当您在设计过程中需要管理和测试各种页面、界面和流程时,Adobe XD就是一款理想的设计工具。但是,如果您是首次使用或者对该软件的所有功能不完全熟悉,那么可能会对其如何有效地使用Adobe XD完成设计项目感到困惑。以下是我们整理的Adobe XD基础教程,希望这篇教程能够帮助你更好地理解和使用Adobe XD。
4.1 Adobe XD怎么做轮播效果
在任何用户界面设计中,轮播效果都起着关键的作用。这不仅能有效地展示多个项目,同时又避免了页面过度拥挤。通过轮播效果,用户可以流畅、自由地浏览所有相关内容。
第一步:准备工作
首先,你需要安装和打开 Adobe XD 软件。在创建新项目后,你可以开始设计你的页面。
建议先制定出页面布局,再添加图像和文本等元素。一旦你确定了页面设计,就可以开始创建轮播效果了。
第二步:制作轮播效果
● 添加轮播元素:你需要选择一个适合轮播的项目,例如一组图片或者产品展示。然后将这些元素放在一个预定义的区域内。对于图片轮播,将你选择的所有图片放置在同一个位置,并确保它们彼此之间完全对齐。
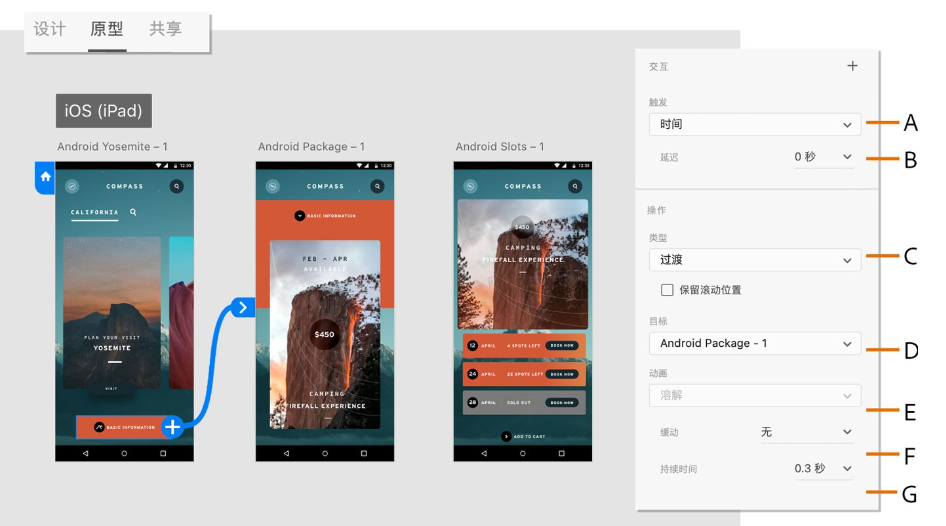
● 创建动画效果:在 Adobe XD 中,动画效果是通过“过渡”和“自动动画”功能来实现的。你可以在"原型"模式下找到这些选项。首先,在第一个图片上添加一个过渡效果。你可以选择"过渡",然后设置适当的“目标”,“类型”,“持续时间”和“缓动”。为了实现平滑滚动的效果,建议使用“滑动”类型和“缓解”缓动。其次,为剩余的图片添加“自动动画”。对每个图片重复相同的设置,唯一不同的是将“目标”设为下一张图片。
● 添加导航箭头和指示器:为了提高用户体验,你可以添加导航箭头和指示器。导航箭头允许用户手动控制轮播效果,而指示器则为用户提供了当前滑动位置的直观反馈。在添加箭头和指示器之前,确保你已经完全理解了 Adobe XD 的“组件”和“状态”功能。这些功能可以帮助你快速、高效地实现交互设计。在这个阶段,你也可以尝试添加其他一些交互元素,例如点击弹出窗口或者提示框,来进一步丰富你的设计。
第四步:预览和测试
最后一步,是预览和测试你的轮播效果。在 Adobe XD 中,你可以通过点击预览按钮,实时查看设计的效果。如果一切都像预期那样工作,那么你的轮播效果就成功制作完成了,👉 点击查看轮播图制作详细教程。
4.2 Adobe XD可以做交互吗
Adobe XD作为一个全面的UI/UX设计工具,它的交互设计功能丰富而强大。它可以帮助设计师快速而准确地将想法转化为交互原型,从而有效提升用户体验。
● 链接和触发器:设计师可以选择元素,并链接到其他画布或者指定动作。在Adobe XD中,各种触发器(如点击、拖动、悬停等)都能用来模拟用户交互。
● Auto-Animate:这是Adobe XD独有的一个功能。通过它,设计师可以自动模拟元素之间的动画过渡效果。
● 声音交互:除了视觉交互之外,Adobe XD还支持声音交互。例如,可以添加音效反馈,提高用户体验。

4.3 Adobe XD不兼容怎么办
作为一个设计师或企业,你可能已经在使用Adobe XD来进行用户体验设计、原型制作和协作。然而,有时你可能会遇到Adobe XD的兼容性问题,导致工作流程中断。
4.3.1 确定兼容性问题的原因
❓ 系统要求不足:许多兼容性问题是由于系统不满足Adobe XD的最低系统要求。根据Adobe官方的说明,运行Adobe XD需要特定的操作系统、处理器和内存量。因此,检查你的系统配置,并与Adobe XD的系统要求进行比较是解决兼容性问题的第一步。
❓ 软件版本过期:过时的Adobe XD版本也可能导致兼容性问题。Adobe XD定期推出新版本,以修复已知问题、提供新功能以及优化性能。如果你正在使用过时版本,更新到最新版本可能可以解决兼容性问题。
❓ 与其他软件的冲突:有些时候,Adobe XD可能与你的系统上的其他软件冲突,导致兼容性问题。例如,某些安全软件可能会干扰Adobe XD的运行。在这种情况下,识别并解决这些冲突将有助于解决兼容性问题。
4.3.2 解决兼容性问题的步骤
✔ 更新你的系统:保持你的操作系统和驱动程序最新是防止许多兼容性问题的关键。例如,如果你使用的是Windows系统,可以通过"Windows更新"来更新你的系统。对于Mac用户,你可以在"系统偏好设置"中查找更新。
✔ 安装最新版本的Adobe XD:如前所述,更新你的Adobe XD到最新版本也是一个好主意。你可以通过Adobe Creative Cloud桌面应用程序来更新Adobe XD。它将自动检查并下载最新版本。
✔ 关闭冲突的软件:如果你怀疑Adobe XD是由于与其他软件的冲突而出现问题,尝试关闭可能冲突的软件,并重新启动Adobe XD。如果问题解决了,你可能需要寻找一个不会冲突的替代软件。
✔ 寻求专业帮助:如果上述步骤无法解决你的兼容性问题,你可能需要寻求专业帮助。Adobe有一个庞大的社区和专门的支持团队,可以帮助你解决问题。你也可以通过Adobe XD用户论坛查找是否有其他用户遇到了类似的问题,并查看他们是如何解决的。
4.4 Adobe XD文件怎么打开
打开Adobe XD文件是一个相当简单的过程。下面我们将提供一份详细的步骤,供你参考。
● 启动Adobe XD软件。你可以在开始菜单或桌面上找到它的快捷方式,双击即可打开。
● 在Adobe XD的欢迎页面上,点击左侧的“打开”按钮,或者选择菜单栏中的“文件 > 打开”选项。
● 在弹出的对话框中,导航到你的.xd文件所在的位置,选中它,然后点击“打开”按钮。
你也可以直接在文件夹中双击.xd文件,如果你的电脑已经关联了Adobe XD和.xd文件扩展名,那么这个文件会直接在Adobe XD中打开。
4.5 Adobe XD怎么建多个页面
工作空间是由几个不同部分组成的:设计、原型、分享和插件。在设计部分,您可以创建和编辑您的设计元素。接下来我们会进一步详解如何在Adobe XD中创建多个页面。

第一步:新建一个项目
首先,启动Adobe XD后,在“开始”屏幕上点击“新建设计”。接下来,选择适合您项目需求的预设尺寸或自定义尺寸。
第二步:创建新的画板
接下来,点击左侧工具栏的“画板”图标,然后在右侧属性面板中选择所需的设备尺寸或自定义尺寸。一旦选择了尺寸,就可以在主画布上点击并拖动鼠标来创建画板。此画板将成为您的第一个页面。
第三步:添加更多画板(页面)
要添加更多画板(即页面),只需重复步骤2即可。您可以根据需要创建任意数量的画板,并通过点击并拖动每个画板来组织它们。这些画板可以通过原型部分来相互链接,创建出完整的用户流程。同时,它们也可以通过分享部分来共享给其他人查看和测试。
小tips:管理和组织页面
Adobe XD提供了一些功能来帮助您管理和组织您的页面。例如,您可以使用左侧面板中的“图层”选项卡来查看和管理您的所有画板。这里,您可以重命名画板、调整它们的层次顺序,并通过拖放来重新排列它们。此外,如果您在工作流程中需要查看所有页面,只需按下键盘上的Ctrl+0(在Mac上是Command+0)即可快速查看全部画板。
4.6 Adobe XD怎么导出交互效果图
交互效果图是Adobe XD中一项重要的功能,它可以帮助设计师们呈现界面设计的动态效果。利用这个功能,设计师可以展示一个完成的、流畅的用户交互过程,并通过导出该效果图,与他人分享他们的设计思路和结果。以下是在Adobe XD中导出交互效果图的具体步骤:

第一步:创建和编辑设计
首先,你需要在Adobe XD中创建并编辑你的设计。这包括添加元素、设置颜色、调整布局等等,以完成你想要展示的设计效果。
第二步:设置交互
在设计完成之后,你需要设置设计元素之间的交互关系。例如,当用户点击某个按钮时,会跳转到哪个页面,或者触发哪种动画效果等。这一步是实现交互效果图的关键。
第三步:预览交互效果
设置好交互之后,你可以在Adobe XD中预览交互效果,确保一切都符合你的预期。
第四步:导出交互效果图
满意预览结果后,就可以开始导出交互效果图了。你只需在菜单栏选择“File” > “Export” > “All Artboards”,然后选择你希望的输出格式和目标位置,即可完成导出。
4.7 Adobe XD怎么切图和标注
切图是将设计原型中的某一部分或元素单独截取下来的过程。而这些被截取下来的元素,可以用于实现网页、应用或其他产品的视觉设计。此外,它们还可以通过各种媒体(例如邮件、社交媒体等)传播出去,以增强公司的品牌形象。
与此同时,标注 是在设计中加入具体、详细的指南,以说明开发者如何将设计转化为实际的代码。通过标注,开发者可以清晰地了解到每个元素的尺寸、颜色、字体和位置等关键信息。

✨ 接下来,我们将详细介绍如何在 Adobe XD 中进行切图。
第一步:打开 Adobe XD 并选择你的设计。
第二步:使用「矩形工具」进行切图。
第三步:执行「导出」操作。
经过这些步骤,你就可以成功地将 Adobe XD 中的元素或区域进行切图了。
✨ 如何在 Adobe XD 中进行标注
切图完成后,接下来我们需要进行标注。以下是具体的步骤:
第一步:打开「设计规范」模式。
第二步:添加你的标注。
第三步:保存并分享你的设计。
通过以上步骤,你就可以在 Adobe XD 中成功地进行标注了。
5. Adobe XD插件下载
Adobe XD提供了丰富的插件来增强其功能和扩展其能力。插件可以帮助用户更高效地进行设计、交互和协作。以下是一些常用的Adobe XD插件,它们涵盖了不同的功能和用途:

● Google Sheets Sync:这个插件可以直接将Google Sheets中的数据导入到Adobe XD中,帮助设计师更方便地处理和展示数据驱动的设计。这对于创建原型、数据可视化和用户测试非常有用。
● Auto Animate:Auto Animate可以帮助设计师快速创建平滑的动画效果。通过简单的设置,您可以轻松实现元素的过渡和动态效果,提升用户界面的交互体验。
● Iconscout:Iconscout插件为设计师提供了一个庞大的图标库,覆盖了各种主题和风格。从线性图标到彩色图标,您可以方便地在设计中使用这些高质量的图标,加速您的设计流程。
● Lorem Ipsum:这款插件使您能够轻松生成Lorem Ipsum文本,用于填充设计中的文本占位。这对于创建原型和布局时非常实用,让您专注于设计本身而不必担心内容。
● Zeplin:Zeplin插件通过无缝连接设计和开发团队,简化了从设计到代码的转换过程。它可以自动生成标注、样式和资源,帮助团队更好地协作和保持设计一致性。
● Userlytics:Userlytics插件为用户测试提供了便捷的途径。通过这个插件,您可以直接从Adobe XD中发起用户测试,收集实时反馈,从而更好地了解用户对您的设计的反应。
● UI Faces:UI Faces插件可以从多个资源库中获取高质量的用户头像,使您的设计更具真实感。这对于创建用户界面原型时,能够更好地模拟真实用户体验。
● Stark:Stark插件专注于辅助设计师创建无障碍友好的设计。它提供颜色对比度检查、色盲模拟等功能,确保您的设计对所有用户都可访问。
● Craft by InVision:Craft是InVision推出的插件套件,为Adobe XD提供了多个功能,包括数据填充、设计系统管理等。它极大地拓展了XD的功能,使得设计师能够更灵活地处理各种设计任务。
● Angle:Angle插件为设计师提供了丰富的3D效果和旋转视图的选项。通过这个插件,您可以更好地展示您的设计,为用户提供更丰富的视觉体验。
6. Adobe XD类似的软件
在设计界,无数工具与平台让设计师们对交互设计,原型制作以及UI/UX设计有了全新的理解和创造。一直以来,Adobe XD都是这个领域的大佬级产品,凭借其卓越的功能以及广泛的用户群体赢得了很高的口碑。然而,随着越来越多一体化设计工具的崛起,设计界似乎迎来了一股新风潮。
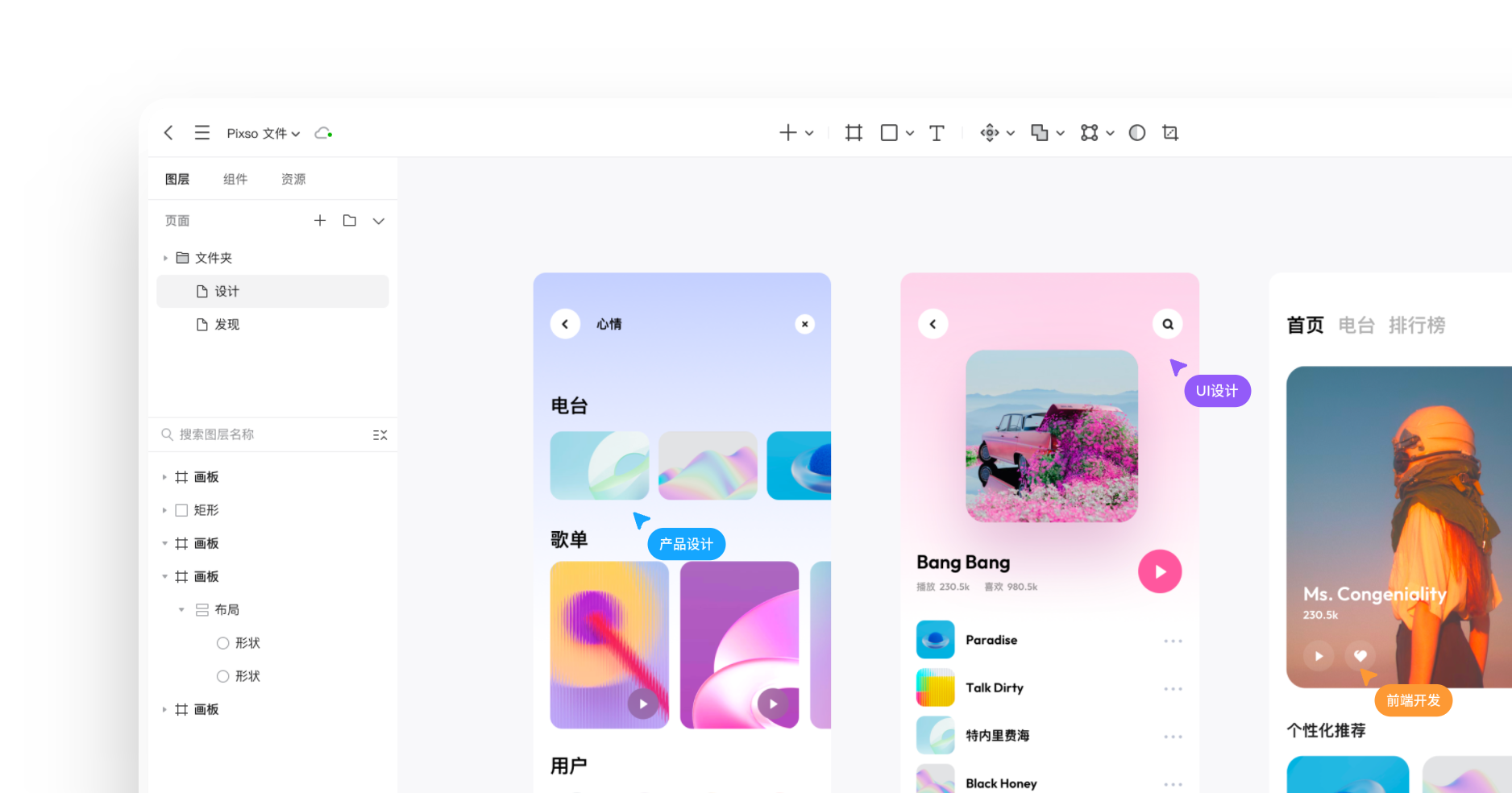
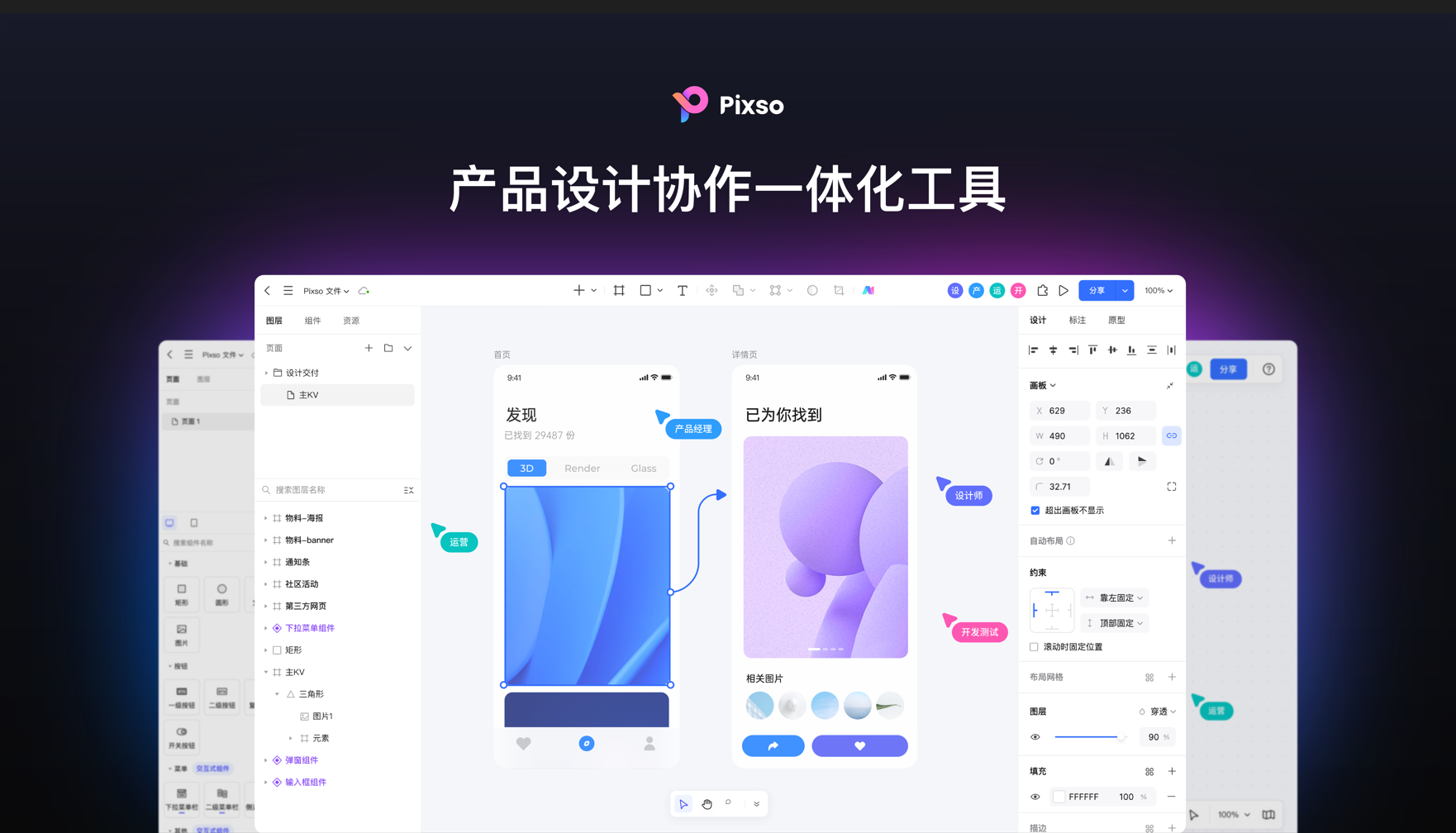
Pixso:产品设计协作一体化工具
Pixso是一个基于网络的界面设计和原型工具,无需下载即可进行实时协作,极大提升了团队协作的效率。由于其优秀的性能和独特的特性,Pixso很快成为了许多设计师和开发团队的Adobe XD中文替代工具。

❓ 为什么选择Pixso
✅ 高效协作:Pixso使团队可以实时协作,类似于Google Docs的方式,在一个设计文件中多人同时在线编辑。这不仅节省了反复上传、下载和合并设计文件的时间,也让团队成员可以实时看到他人的工作进度,提高整个团队的效率。
✅ 界面友好:Pixso有一个直观的用户界面,几乎没有学习曲线。它拥有各种简洁且功能强大的工具,让设计师可以轻松实现复杂的设计效果。
✅ 设计一体化:Pixso集成了界面设计、原型制作和交互设计等多种功能,使设计师可以在一个工具中完成所有工作,无需在不同工具间切换。
✅ 动态原型演示:Pixso能够创建高质量、动态的原型演示,设计师可以实时查看并测试他们的设计。
✅ 跨平台兼容:由于Pixso是基于网络的应用程序,因此它可以在任何操作系统和设备上使用,包括Windows、Mac、Linux等。
💡 Pixso VS Adobe XD
虽然Adobe XD也提供了一些出色的设计工具和功能,但Pixso以其出色的实时协作能力和云基础设施赢得了大部分用户的青睐,👉 Pixso个人版永久免费,点击在线免费使用。
● 实时协作:在Pixso中,你可以实时看到团队其他成员的光标和编辑,而Adobe XD的协作模式则需要反复保存并同步文件。
● 设计一体化:Pixso拥有强大的设计工具和原型制作功能,可以在一个平台上完成所有的设计工作,而Adobe XD则需要配合其他Adobe产品如Photoshop和Illustrator来完成复杂的设计任务。
● 平台兼容性:Pixso可以在所有主流操作系统上运行,而Adobe XD仅支持Windows和Mac。
总体来说,尽管Adobe XD在某些方面仍然具有优势,但如果你是寻求实时协作、易用性以及全方位设计工具的设计师或团队,Pixso无疑是一款理想的Adobe XD替代软件。
7. 写在最后
总的来说,Adobe XD 是一个强大而全面的设计平台,无论您是专业设计师还是业余爱好者,它都能为您的创新之路提供坚实的支持。本文已经对其主要特点、工具和应用领域进行了全面解读,希望能帮助您更好地理解和使用 Adobe XD。







 Sketch
Sketch
 Axure
Axure
 Adobe
XD
Adobe
XD
 Figma
Figma
 AI绘画
AI绘画