随着数字化时代的到来,UI设计的重要性日渐凸显。UI界面设计不仅仅关乎视觉美观度,还关系到用户体验、交互效果,以及一个产品或应用APP的整体成功。那么,UI设计主要学什么内容呢?本文将深入讨论UI界面设计的主要学习领域,以帮助你更好地理解用户界面UI设计这个行业地重要性和复杂性。
1. UI界面用户研究
用户研究是UI设计中非常重要的一环。用户研究的目的是了解用户的需求和行为,为之后的UI设计方向和决策提供指引。在用户研究阶段,UI界面设计师主要学习以下内容:

● 研究方法:UI设计师需要学习和掌握各种用户研究方法,如观察法、访谈法、问卷调查等。通过学习这些方法,设计师可以更好地收集和分析用户的需求和行为数据,为后续的设计工作提供依据。
● 用户行为分析:UI设计师需要学习如何分析用户的行为数据,包括用户的点击、浏览、搜索等行为。通过分析这些数据,设计师可以了解用户的偏好和习惯,从而优化界面的布局和交互方式。
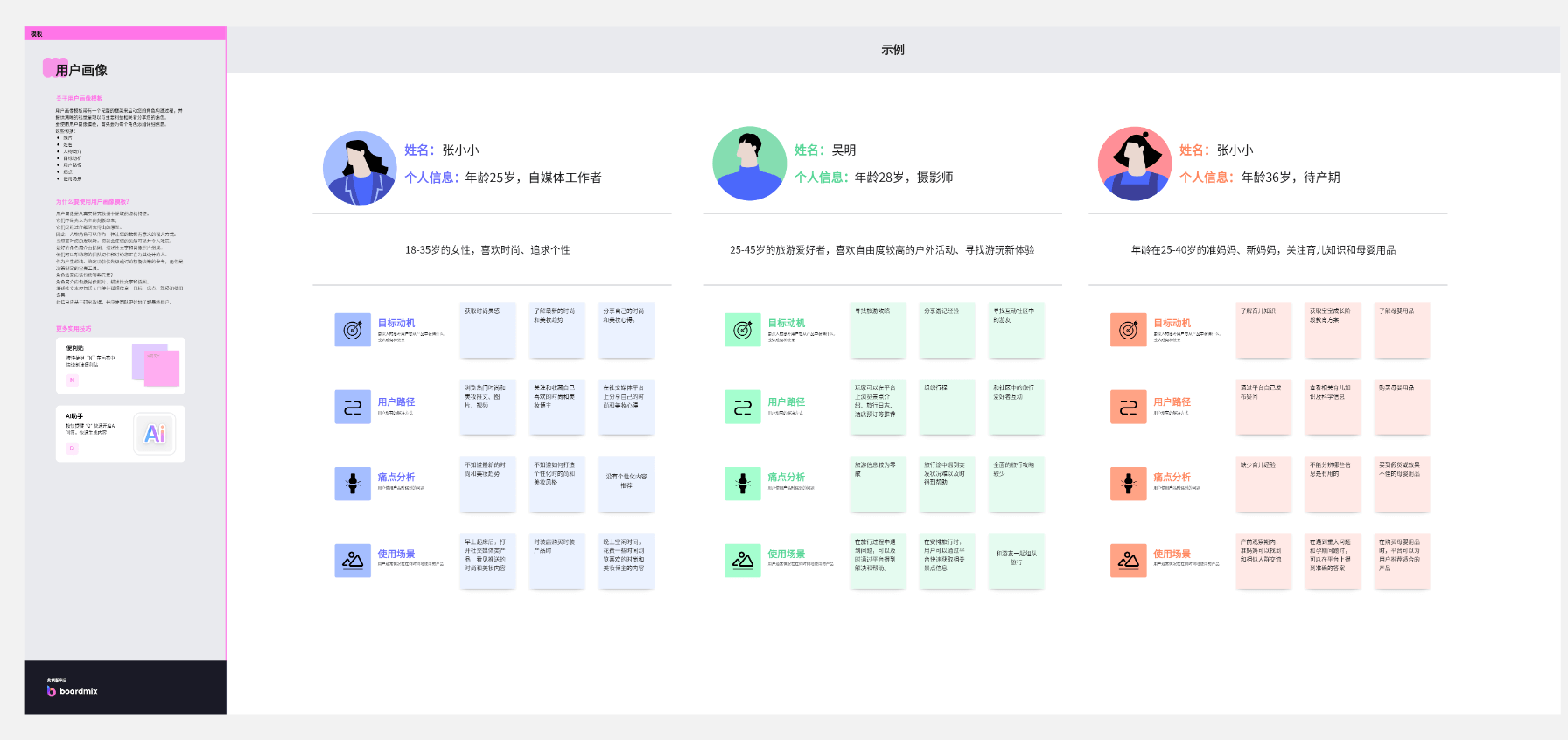
● 用户画像和用户故事:UI界面设计师需要学习如何创建用户画像和用户故事,以更好地理解用户的需求和目标。通过用户画像和用户故事,设计师可以更准确地把握用户的心理和行为特点,从而设计出更符合用户期望的界面。

● 用户测试和反馈收集:UI设计师需要学习如何进行用户测试和收集用户的反馈。通过用户测试,设计师可以评估界面的可用性和用户体验,并及时发现和修复问题。同时,通过收集用户的反馈,设计师可以了解用户的意见和建议,从而不断优化和改进设计。
通过学习以上内容,UI界面设计师可以更好地理解用户需求,把握用户行为,从而设计出更符合用户期望的界面。用户研究是UI设计的基础,只有深入了解用户,才能设计出更好的用户界面。
2. UI界面竞品分析
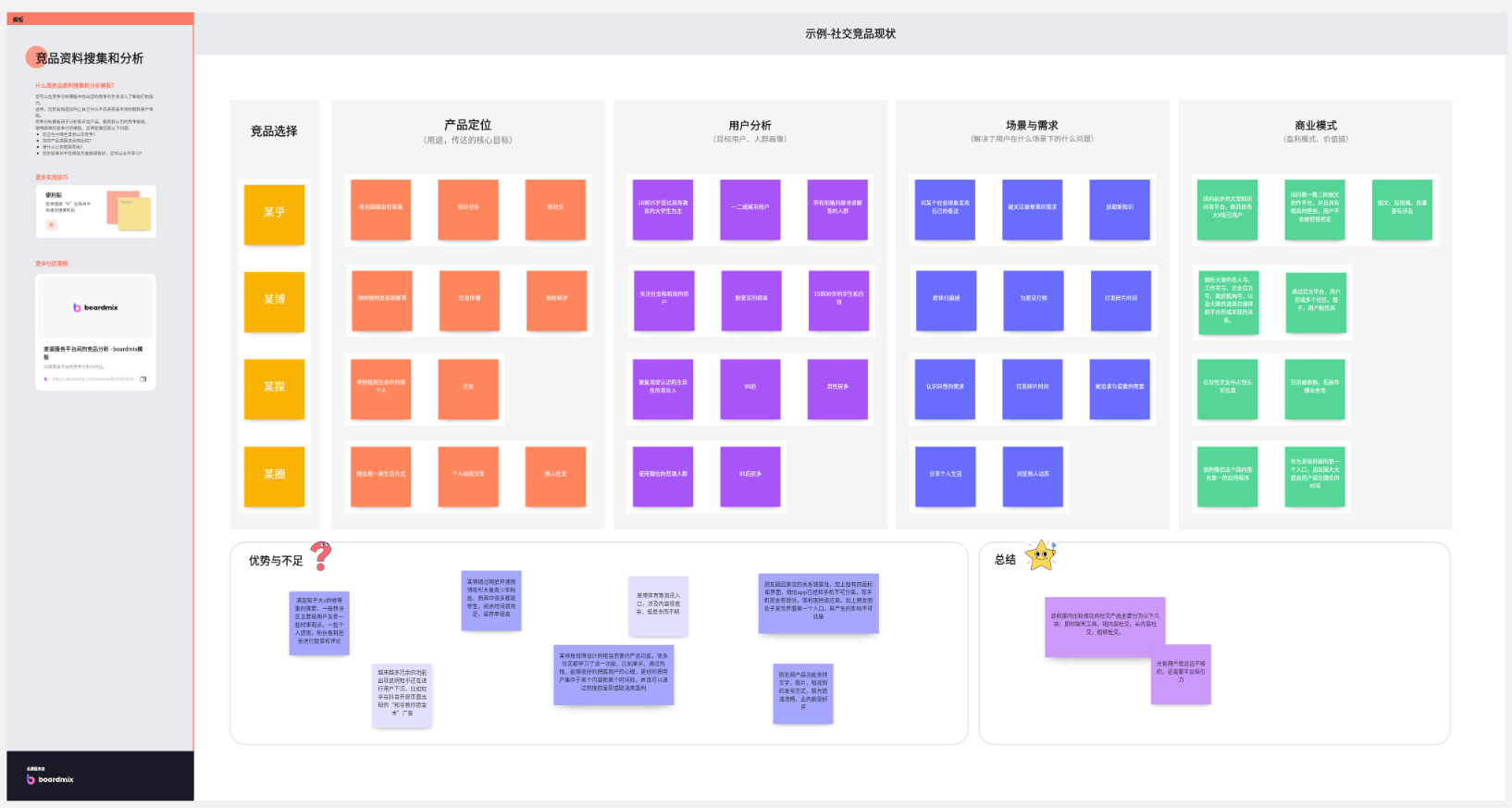
竞品分析是UI设计中的重要一环,通过对竞争对手的产品进行深入研究和分析,可以为UI界面设计提供有价值的参考和指导。在竞品分析中,主要学习以下内容:

● 竞争对手产品的功能和特点:通过对竞争对手产品的功能和特点进行分析,可以了解到行业内的主流趋势和用户需求。这有助于UI设计师在设计过程中做出更有针对性的决策,以满足用户的期望和需求。
● 用户体验和界面设计:通过对竞争对手产品的界面设计进行研究,可以借鉴其成功的设计元素,同时也可以避免其存在的问题和不足之处。
● 创新和差异化:通过竞品分析,UI界面设计师可以发现竞争对手产品的创新点和差异化之处。这有助于UI设计师在设计过程中寻找自身产品的独特性,以及与竞争对手产品的区别,从而在市场竞争中脱颖而出。
● 用户反馈和评价:竞品分析还可以通过用户反馈和评价的收集,了解竞争对手产品的优缺点。这有助于UI设计师在设计过程中避免竞争对手产品存在的问题,并提供更好的用户体验。
通过对以上内容的学习和分析,UI界面设计师可以更好地了解市场需求和竞争对手产品的优势和劣势,从而在设计过程中做出更准确、更有创新性的决策。竞品分析是UI设计中不可或缺的一环,对于设计师来说具有重要的意义。
3. UI设计基础
3.1 色彩原理
3.1.1 色彩搭配原则
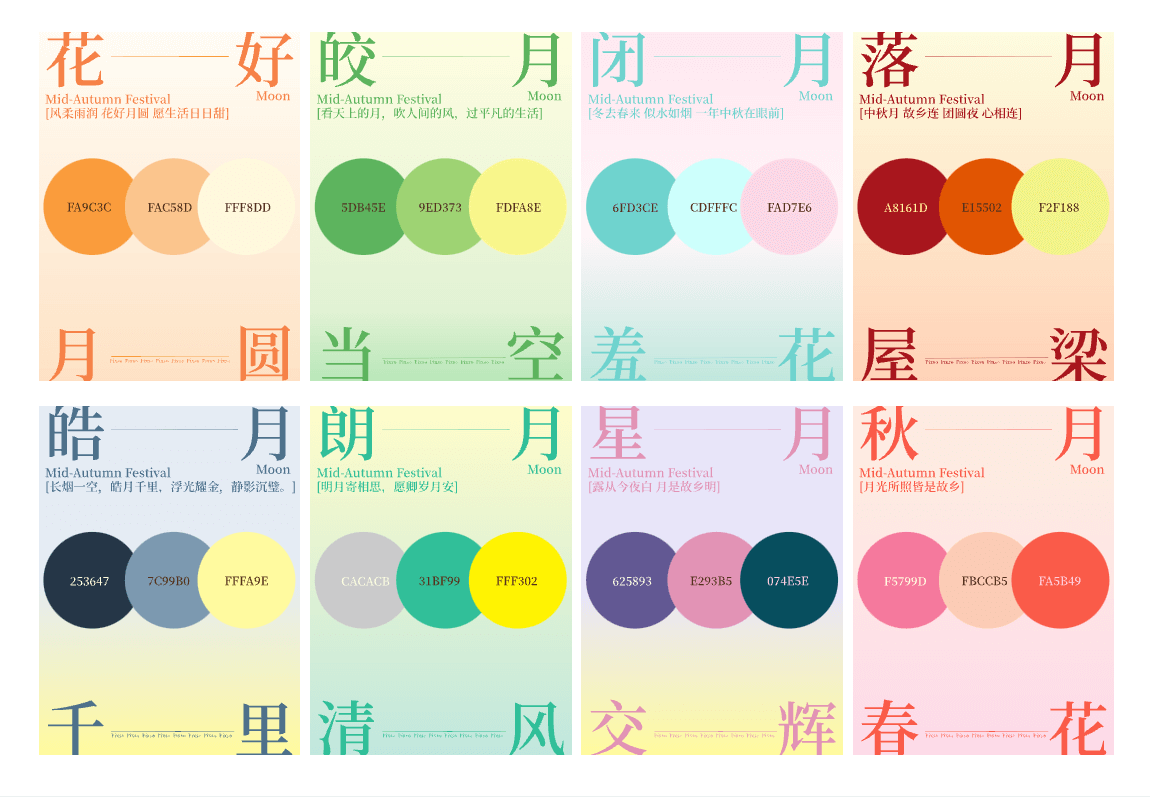
色彩搭配是UI设计中非常重要的一部分,它能够影响用户对界面的感知和情感体验。在学习色彩搭配原则时,我们需要掌握以下内容:

● 色彩理论:了解基本的色彩知识,如色轮、色彩模型(如RGB、CMYK、HSV等),以及色彩的明暗、冷暖等属性,有助于UI界面设计师理解色彩的构成和相互关系,👉 点击阅读《色彩理论自学指南,设计师干货分享!》
● 色彩搭配方法:学习不同的色彩搭配方法,如对比色、类比色、互补色、三角色等。通过掌握这些方法,我们可以在UI设计中运用合适的色彩组合,以达到视觉上的平衡和美感,👉《互补色和对比色的区别,设计总监全面解读!》
● 色彩心理学:了解色彩在心理上的作用和影响。不同的颜色会引发不同的情感和联想,👉点击阅读《如何在设计中应用色彩心理学?3分钟教会你!》
● 色彩搭配实践:通过实际的UI界面设计练习和案例分析,加深对色彩搭配原则的理解和运用。这可以帮助我们提升自己的设计能力,并在实际项目中做出更好的色彩选择。
3.2 排版原理
在UI界面设计中,排版原理是设计基础中非常重要的一部分。它涉及到如何合理地组织和布局文字、图像和其他元素,以达到视觉上的平衡和美感。在学习排版原理时,主要需要掌握以下内容:

● 字体选择和排列:在UI界面设计中,选择合适的字体对于传达信息和表达设计感非常重要。学习排版原理时,需要了解不同字体的特点和适用场景,并学会将字体进行合理的排列和组合。
● 行距和字距:行距和字距是排版中常用的调整手段,它们可以影响文字的可读性和整体的视觉效果。学习排版原理时,需要了解行距和字距的基本原则,并学会根据设计需求进行合理的调整。
● 对齐方式:对齐方式是排版中控制元素位置和布局的重要手段。学习排版原理时,需要了解不同对齐方式的特点和适用场景,并学会根据设计需求选择合适的对齐方式。
● 网格系统:网格系统是一种常用的排版工具,它可以帮助设计师将元素有序地组织起来,使得整体布局更加统一和稳定。学习排版原理时,需要了解网格系统的基本原理和使用方法,并学会将网格系统应用于设计中,👉 点击参阅《网格系统究竟是什么?一次性理清!》
通过学习以上内容,可以帮助UI设计师更好地进行排版设计,提高设计作品的质量和效果。
3.3 图形设计原理
3.3.1 形状和线条的运用
在UI设计中,形状和线条是非常重要的元素,它们可以用来传达信息、引导用户的目光和创造视觉层次。在学习图形设计原理时,我们需要了解不同形状和线条的特点和运用方法。
例如,直线可以用来划分空间和界定边界,曲线可以增加柔和和流动感,而不规则形状可以带来独特和有趣的效果。通过学习形状和线条的运用,我们可以更好地掌握UI界面设计中的构图和布局技巧。

3.3.2 空间的运用
在UI设计中,空间的运用是非常重要的,它可以影响用户的视觉体验和操作效果。在学习图形设计原理时,我们需要了解空间的基本原理和运用方法。例如,通过合理的布局和间距,可以使UI界面更加清晰和易于使用。同时,我们还需要了解空间的层次感和透视效果,以及如何利用空间来创造层次和深度感。通过学习空间的运用,我们可以更好地设计UI界面,提升用户的体验和满意度。

3.3.3 文字的运用
文字是UI界面设计中不可或缺的元素之一,它可以传达信息、引导用户的操作和增强视觉效果。通过选择合适的字体和字号,可以使文字更加清晰和易于阅读。同时,我们还需要了解文字的排版原则,如对齐、行距和字间距等,以及如何利用文字的样式和颜色来增强视觉效果。通过学习文字的运用,我们可以更好地设计UI界面,使文字更加有吸引力和易于理解。
3.3.4 图片和图标的运用

图片和图标是UI设计中常用的元素,它们可以用来传达信息、增强视觉效果和提升用户体验。在学习图形设计原理时,我们需要了解图片和图标的基本原理和运用方法。选择合适的图片和图标可以使UI界面更加生动和有趣。同时,我们还需要了解图片和图标的尺寸和比例,以及如何利用它们来引导用户的目光和操作。
这里给大家分享一个免费的图标icon素材下载网站:Pixso资源社区。Pixso资源社区是一款在线UI界面设计工具的内置资源社区,设计资源种类丰富,覆盖导航栏、图标icon、UI组件、插画、设计系统等UI/UX设计资源,不仅资源质量高还能一键复制使用,支持在线编辑、免费下载,如此宝藏设计资源网站,还不赶紧收藏?👉 点击免费下载图标icon资源。

3.3.5 反馈和动效的运用
反馈和动效是UI设计中重要的元素,它们可以增强用户的交互体验和操作效果。在学习图形设计原理时,我们需要了解反馈和动效的基本原理和运用方法。例如,通过合理的反馈和动效,可以使用户感知到操作的结果和状态变化。同时,我们还需要了解反馈和动效的UI界面设计原则,如简洁、连贯和自然等,以及如何利用它们来增强用户的体验和提升UI界面的吸引力。
4. 用户体验UX设计
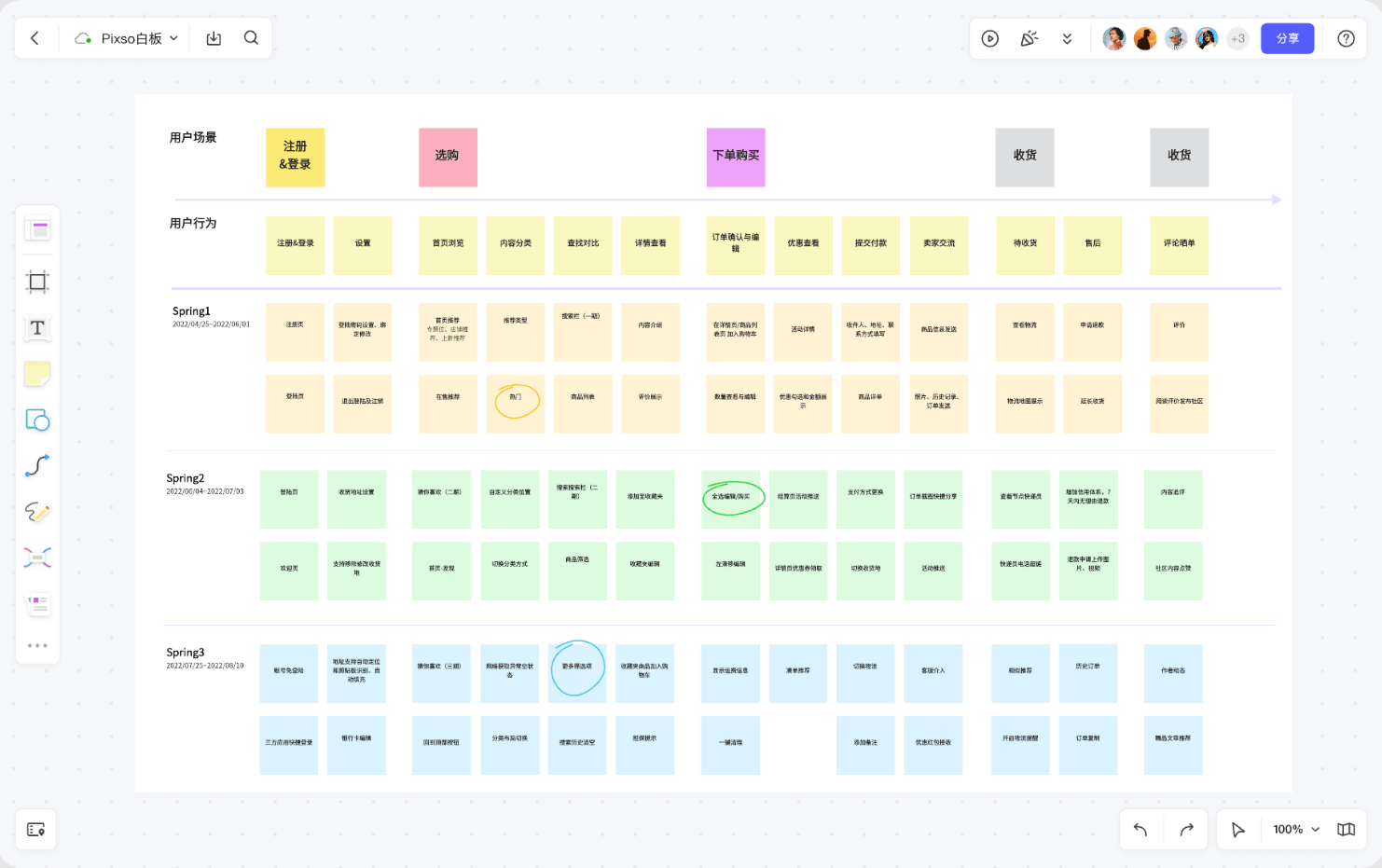
4.1 信息架构设计
4.1.1 用户需求分析
在用户需求分析阶段,设计师需要进行用户研究,收集和分析用户的行为、态度和偏好,以及他们对产品或服务的期望和需求。
4.1.2 信息组织与分类
在信息组织与分类阶段,设计师需要对信息进行分类和标记,确定信息的层次结构和关系,并设计合适的导航和搜索功能,以提高用户的浏览和查找效率。
4.1.3 导航设计
导航设计是信息架构设计的关键环节,它决定了用户在网站或应用中的导航路径和操作流程。在导航设计阶段,设计师需要确定主导航和次导航的位置和样式,设计导航菜单和导航栏的布局和交互方式,以及设计面包屑导航和标签导航等辅助导航元素,以提供清晰和直观的导航体验。Pixso资源社区内置导航栏,👉 点击免费下载导航栏资源。

4.1.4 内容布局设计
在内容布局设计阶段,UI界面设计师需要确定页面的结构和布局,选择合适的网格系统和栅格系统,设计页面元素的大小和间距,以及确定信息的呈现形式和样式,以提供美观和易读的内容展示效果。
4.1.5 可用性测试与优化
可用性测试与优化是信息架构设计的最后一步,它的目的是评估和改进产品或服务的用户体验。在可用性测试与优化阶段,UI设计师需要进行用户测试和评估,收集和分析用户的反馈和意见,发现和解决用户在使用过程中遇到的问题和困难,以提高产品或服务的可用性和用户满意度。
4.2 交互设计
交互设计是UI设计中非常重要的一个方面,它主要关注用户与产品之间的互动过程。在学习交互设计时,需要掌握以下内容:
● 用户研究:了解用户的需求、行为和偏好,通过用户调研、用户访谈等方法,收集用户反馈和建议,为设计提供依据。
● 信息架构:设计产品的内容组织结构,包括页面结构、导航和标签等,使用户能够方便地找到所需信息。
● 界面设计:设计产品的用户界面,包括页面布局、色彩搭配、字体选择等,以提供良好的视觉体,👉 点击免费使用在线交互设计工具。
● 交互模式:设计产品的交互方式,包括按钮、滑动、拖拽等交互元素的设计,以及用户与系统之间的反馈。
● 可用性测试:通过用户测试和反馈,评估产品的易用性和用户满意度,及时调整和改进设计。
4.3 可用性测试
4.3.1 可用性测试的目的和意义
可用性测试是用户体验设计中非常重要的一环,其主要目的是评估产品或系统在用户使用过程中的易用性和用户满意度。通过可用性测试,我们可以了解用户在使用产品时的操作流程、反应时间、错误率等指标,从而发现和解决潜在的问题,提高产品的可用性和用户满意度。
4.3.2 可用性测试的步骤和方法
可用性测试通常包括以下几个步骤:
● 确定测试目标:明确测试的目的和要评估的指标,例如用户操作的效率、易学性、错误率等。
● 制定测试计划:确定测试的具体内容、测试的时间和地点、测试的参与者等。
● 设计测试任务:根据产品的功能和用户的使用场景,设计具体的测试任务,要求参与者完成一系列的操作。
● 进行测试:邀请参与者进行测试,并记录他们的操作过程和反馈意见。
● 数据分析和总结:对测试结果进行分析,统计用户的操作时间、错误率等指标,总结出存在的问题和改进的方向。
● 提出改进建议:根据测试结果,提出具体的改进建议,以优化产品的用户体验。
5. UI界面设计工具
5.1 UI设计软件的使用
UI设计师在工作中需要掌握一些设计软件的使用,这些软件可以帮助他们创建和编辑图形、界面和动画。以下是一些常用的设计软件和它们的主要功能:
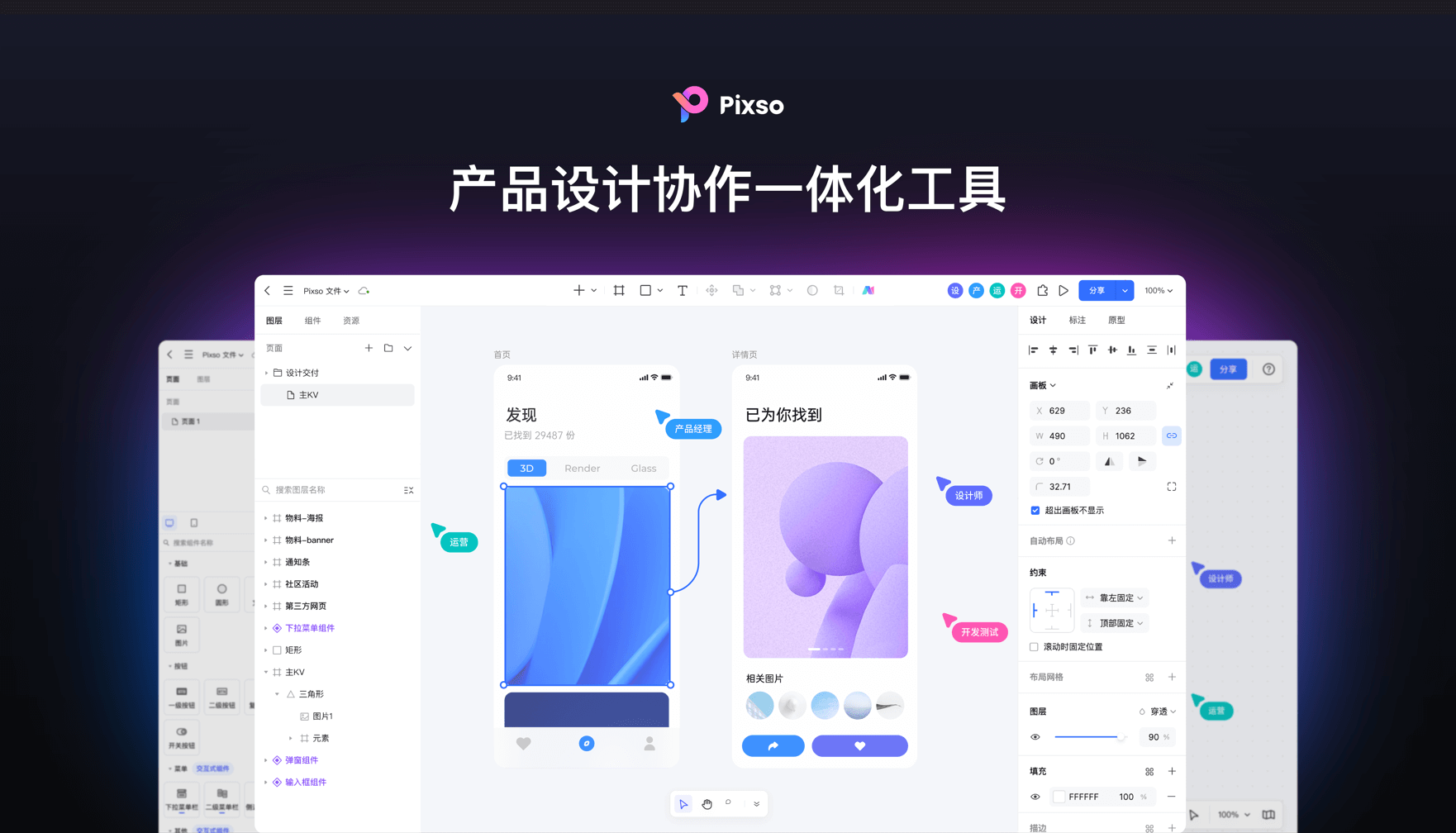
● Pixso:这是一款基于云的协作设计工具,可以帮助设计师团队共同工作。它具有强大的界面设计和原型功能,并支持实时协作和评论。
● Adobe Photoshop:作为最常用的设计软件之一,Photoshop可以用于创建和编辑图像,包括调整颜色、添加滤镜和效果,以及进行图层管理。
● Adobe Illustrator:这是一款矢量图形编辑软件,适用于创建和编辑矢量图形,如图标、标志和插图。它具有丰富的绘图工具和效果,可以轻松实现各种设计效果。
● Sketch:这是一款专为UI界面设计师设计的矢量绘图软件,它提供了丰富的设计工具和界面元素,可以帮助设计师快速创建用户界面和交互原型。
● Adobe XD:这是一款专为用户体验设计师设计的软件,它提供了创建和共享交互式原型的功能。设计师可以使用XD来设计应用程序、网站和其他数字产品的用户界面。
● InVision:这是一款用于创建和共享交互式原型的工具,设计师可以使用它来演示和测试用户界面的交互效果。它还提供了团队协作和版本控制的功能。
值得一提的是,设计工具市场已出现集用户研究、竞品分析、原型设计、UI/UX设计、交互设计、组件库管理功能于一体的在线设计工具,例如Pixso。Pixso是当下比较流行的在线协同一体化设计工具,并且支持远程协作、在线编辑,能够有效提高设计师UI界面设计效率,👉 点击免费使用Pixso。

5.2 原型设计工具的使用
原型设计工具是UI设计师必备的工具之一,它们能够帮助设计师将设计想法转化为可交互的原型,以便更好地与开发人员、产品经理和用户进行沟通和验证。在学习原型设计工具时,主要需要掌握以下内容:
● UI设计工具选择:了解不同的原型设计工具,比如Pixso、Axure RP、Sketch、Adobe XD等,以及它们的特点、优缺点和适用场景。根据项目需求和个人偏好选择合适的工具进行学习和实践。
● UI界面设计:熟悉常用的UI界面设计原则和规范,掌握如何使用原型设计工具创建清晰、美观、易用的界面。这包括布局设计、色彩搭配、字体选择、图标设计等方面的技巧。
● 交互设计:理解用户行为和心理,学会使用原型设计工具创建交互效果,如按钮点击、页面切换、下拉菜单等。通过添加交互效果,可以更好地模拟用户的真实体验,提高设计的可理解性和可评估性。
● UI组件库的使用:掌握原型设计工具中的组件库的使用方法,如何使用预设的组件快速构建页面,增加设计的效率和一致性。同时,也要学会根据项目需求自定义组件,以满足特定的设计要求。
● 团队协作:原型设计工具通常支持多人协作,学会如何与团队成员共享和协同编辑原型,以便更好地进行沟通和协作。这包括版本管理、评论和反馈、设计规范的制定等方面的技巧。
5.3 设计资源的获取
UI设计师在工作中需要不断获取各种设计资源,以便能够更好地完成设计任务。以下是一些常见的设计资源获取途径:

● 设计素材网站:设计素材网站是获取设计资源的重要途径。这些网站提供了大量的免费或付费的设计素材,如图标、矢量图、背景图片等。常见的设计素材网站包括Pixso资源社区、Dribbble、Behance、Iconfinder等。
● 设计社区和论坛:设计社区和论坛是设计师交流和分享资源的平台。在这些社区和论坛中,设计师可以与其他设计师互动,获取灵感和资源。一些知名的设计社区和论坛包括UI中国、站酷、设计癖等。
● 设计博客和教程:设计博客和教程提供了大量的设计知识和技巧,同时也分享了一些设计资源。设计师可以通过阅读博客和教程来学习新的设计技能,并获取一些优质的设计资源。一些知名的设计博客和教程网站包括Pixso设计技巧、Smashing Magazine、Tuts+等。
6. 移动端和响应式设计
6.1 移动端设计
移动端设计是UI设计的一个重要分支,主要学习以下内容:

● 移动端用户体验设计:了解用户在移动设备上的使用习惯和需求,设计出符合用户期望的界面和交互方式。
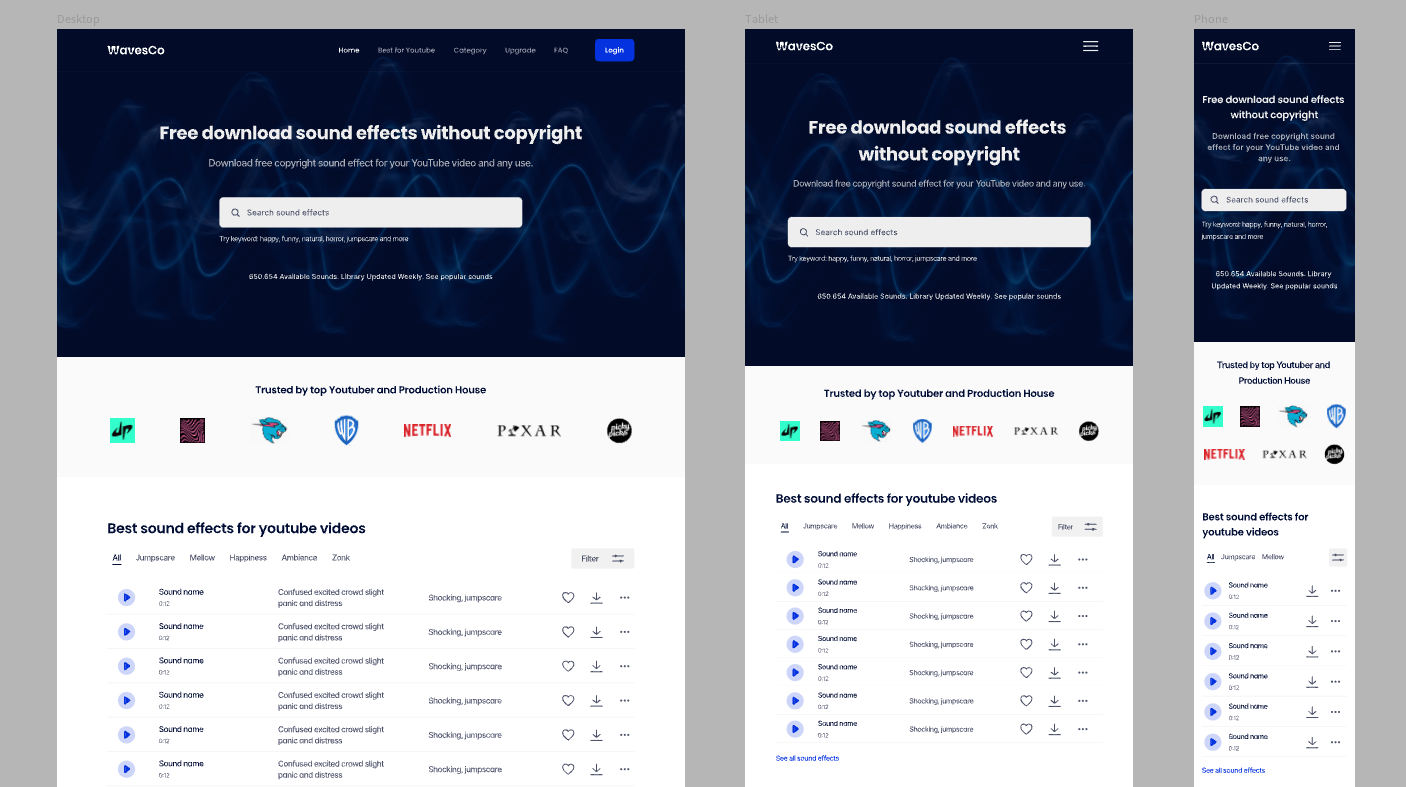
● 响应式设计:根据不同的移动设备屏幕尺寸和分辨率进行设计,确保界面在各种设备上都能良好展示和操作。
● 手势操作设计:针对移动设备上的触摸操作,设计出合理的手势交互方式,提高用户的操作效率和体验。
● 移动端界面设计:根据移动设备的特点,设计简洁、直观、易用的界面,使用户能够快速找到所需功能。
● 移动端图标设计:设计符合移动设备风格的图标,使用户能够一目了然地识别功能和操作。
● 移动端动效设计:运用动画和过渡效果,增加界面的活力和吸引力,提升用户的体验感。
● 移动端视觉设计:选择适合移动设备的色彩、字体和布局等视觉元素,打造统一、美观的界面风格。
6.2 响应式设计
响应式设计是UI界面设计中的一个重要概念,它主要涉及以下内容:

● 媒体查询:媒体查询是响应式设计的基础,通过使用CSS的@media规则,可以根据不同的设备或屏幕尺寸来应用不同的样式。例如,可以通过媒体查询来设置不同的布局、字体大小、图片尺寸等,以适应不同的设备。
● 流式布局:流式布局是一种相对于固定布局而言的布局方式,它会根据屏幕尺寸的变化而自动调整元素的大小和位置。通过使用百分比或弹性单位(如em或rem),可以实现元素的自适应布局,使页面在不同设备上保持良好的可读性和可用性。
● 弹性图片:在响应式UI界面设计中,图片的尺寸也需要进行适应性调整,以确保在不同设备上显示合适的大小。通过使用CSS的max-width属性,可以使图片在超出容器宽度时自动缩小,避免图片溢出或导致页面布局混乱。
● 断点设计:断点是指在不同屏幕尺寸下,页面布局需要进行调整的临界点。通过设置断点,可以定义不同屏幕尺寸下的布局样式,以提供更好的用户体验。常见的断点包括手机、平板和桌面等,通过媒体查询可以在不同断点下加载不同的样式。
● 优化用户体验:响应式UI界面设计不仅关注页面的布局和样式,还需要考虑用户体验。例如,通过优化导航菜单的设计,可以在小屏幕设备上使用折叠菜单或滑动菜单,提升用户操作的便捷性。另外,还可以通过加载不同大小的图片或延迟加载来提高页面的加载速度,减少用户等待时间。
7. UI界面动效设计
用户界面动效设计是UI设计中的重要内容,它主要学习以下几个方面:
● 动效原理和规则:学习动效的基本原理和设计规则,包括时间、空间、速度、缓动等概念,以及如何运用这些规则来创造出流畅、自然的动画效果。
● 交互设计:学习如何通过动效来增强用户与界面的交互体验。这包括理解用户行为和反馈之间的关系,设计响应式的动效,以及如何通过动效来引导用户完成特定的操作。
● 视觉传达:学习如何通过动效来传达信息和情感。动效可以通过形状、颜色、运动等方式来表达界面元素的层级关系、状态变化和重要性,从而提升用户对界面的理解和感知,👉 点击阅读:《视觉传达设计是学什么的?看完这篇你就明白了!》。
● 技术实现:学习如何使用工具和技术来实现动效设计。这包括学习使用动画软件、代码实现和调试,以及与开发人员的合作,确保动效能够在实际产品中得到有效的呈现。
通过学习用户界面动效设计,UI界面设计师可以更好地理解用户行为和需求,提升界面的可用性和吸引力,从而提升产品的用户体验和价值。
以上便是UI设计主要学什么问题的全部分享了。总结起来,UI设计是一个综合性的领域,涵盖了用户体验、色彩理论、排版、图标设计、响应式设计、工具使用以及市场分析等多个方面的内容。UI界面设计师需要不断学习和提升自己的技能,以适应不断发展的数字化世界,并创造出引人入胜、易用且有吸引力的用户界面。只有不断积累知识和经验,才能成为一名优秀的UI设计师,为用户提供出色的产品体验。